Project Overview
Project Overview
Digitalizing the physical driver’s license
Digitalizing the physical driver’s license
This is a project based on the concept UI of a digital driver’s license for smartphones. We will explore the process and translation of a physical identification card to it’s digital form and the opportunities it can bring.
A physical driver’s license is what’s expected, but so was physical credit cards and wallets. There has been an increase in the use of digital wallets and a decrease of people carrying their physical wallets around.
Credit/debits cards, vaccination cards, boarding passes, etc. all have digital versions and can be added to your smartphone’s digital wallet. However, our identification cards/driver’s license haven’t had the same opportunity. Let’s conceptualize what it can look like and the opportunities it can bring if we digitize our IDs.
This is a project based on the concept UI of a digital driver’s license for smartphones. We will explore the process and translation of a physical identification card to it’s digital form and the opportunities it can bring.
A physical driver’s license is what’s expected, but so was physical credit cards and wallets. There has been an increase in the use of digital wallets and a decrease of people carrying their physical wallets around.
Credit/debits cards, vaccination cards, boarding passes, etc. all have digital versions and can be added to your smartphone’s digital wallet. However, our identification cards/driver’s license haven’t had the same opportunity. Let’s conceptualize what it can look like and the opportunities it can bring if we digitize our IDs.
Prototype Preview
General user flow through the digital ID
Log in/Sign Up
Face Identification
Full User ID
Age Only ID
QR Code
Prototype Preview
General user flow through the digital ID
Log in/Sign Up
Face Identification
Full User ID
Age Only ID
QR Code
press play >
Final UI Solution
Final UI Solution
The app utilizes global navigation for different use cases
The app utilizes global navigation for different use cases
There are two main use cases for this project, ‘full identification’ and ‘view age only’. Having a global navigation helps users toggle easily between the two they need.
There are two main use cases for this project, ‘full identification’ and ‘view age only’. Having a global navigation helps users toggle easily between the two they need.









Competitive Analysis
Competitive Analysis
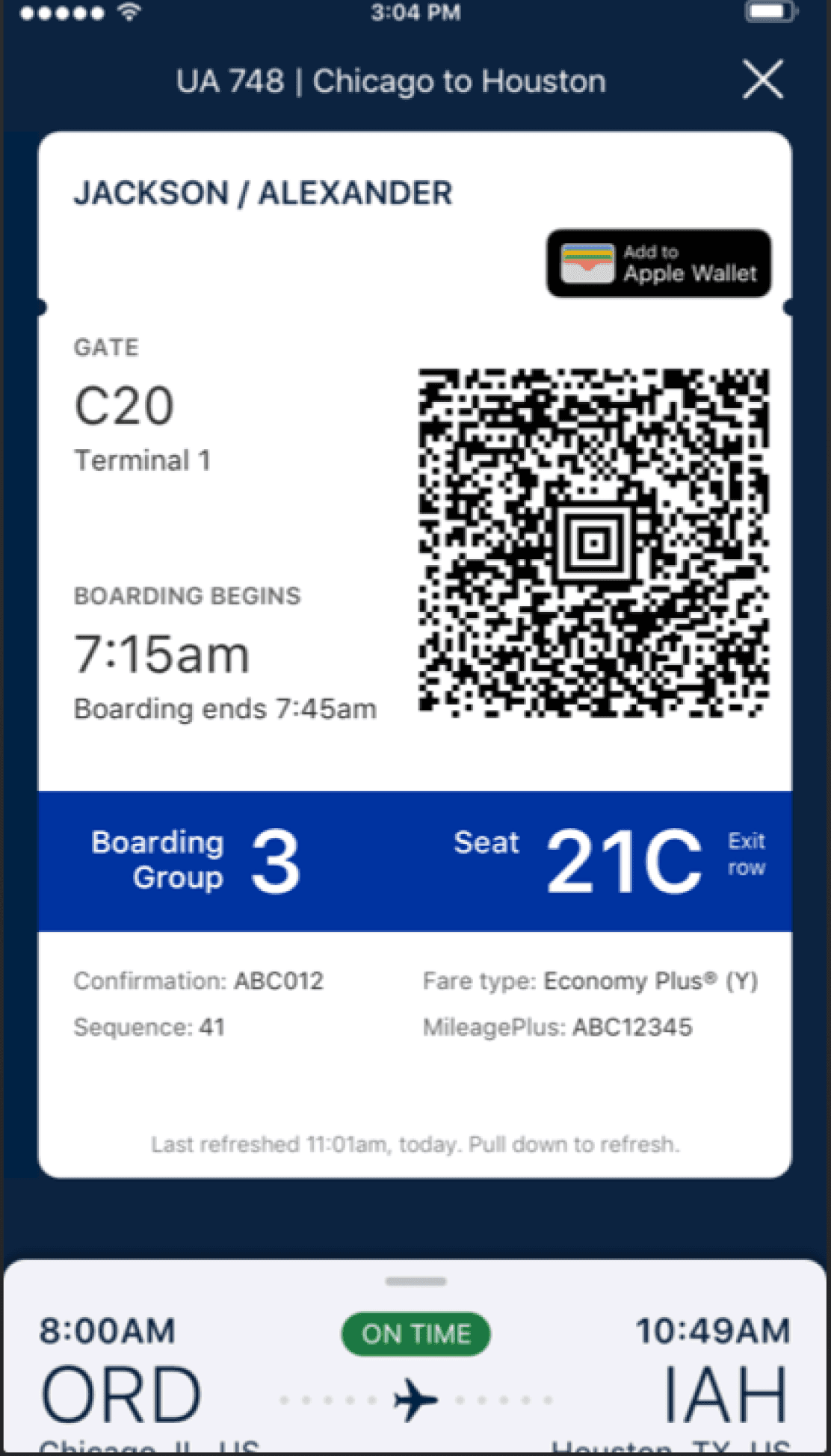
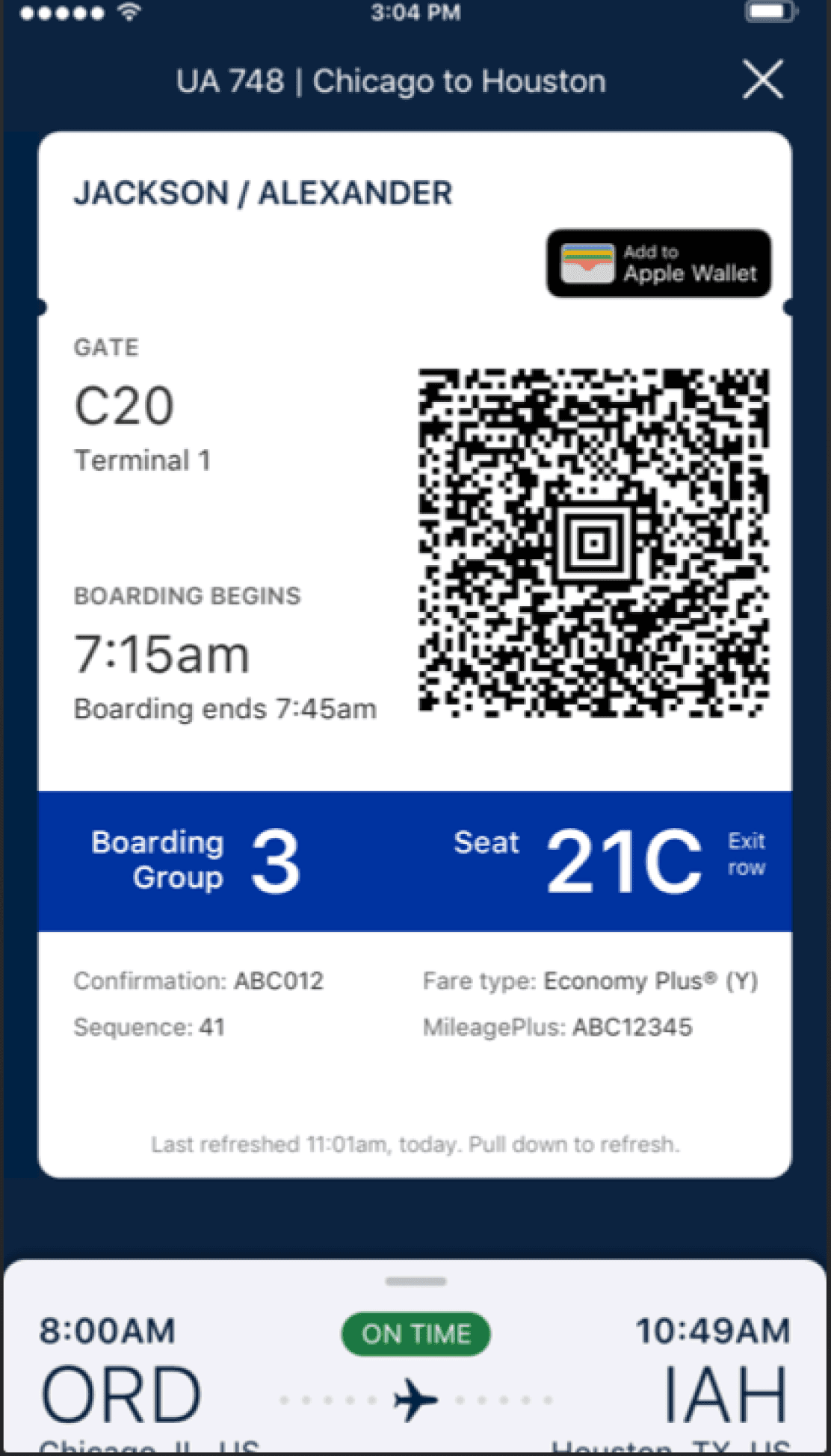
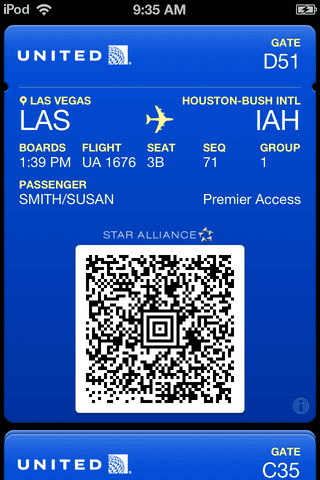
United Airlines Boarding Pass App UI
United Airlines Boarding Pass App UI
Below shows the boarding pass of United Airlines in both apple wallet and in-app view. This app is a good comparison as text hierarchy is extremely important to get users to where they need to be.
At a glance, the hierarchy seems to be fine but information that should be deemed more important such as the gate and boarding time pales in comparison to the boarding group and seat.
Below shows the boarding pass of United Airlines in both apple wallet and in-app view. This app is a good comparison as text hierarchy is extremely important to get users to where they need to be.
At a glance, the hierarchy seems to be fine but information that should be deemed more important such as the gate and boarding time pales in comparison to the boarding group and seat.



Competitive Analysis
Competitive Analysis
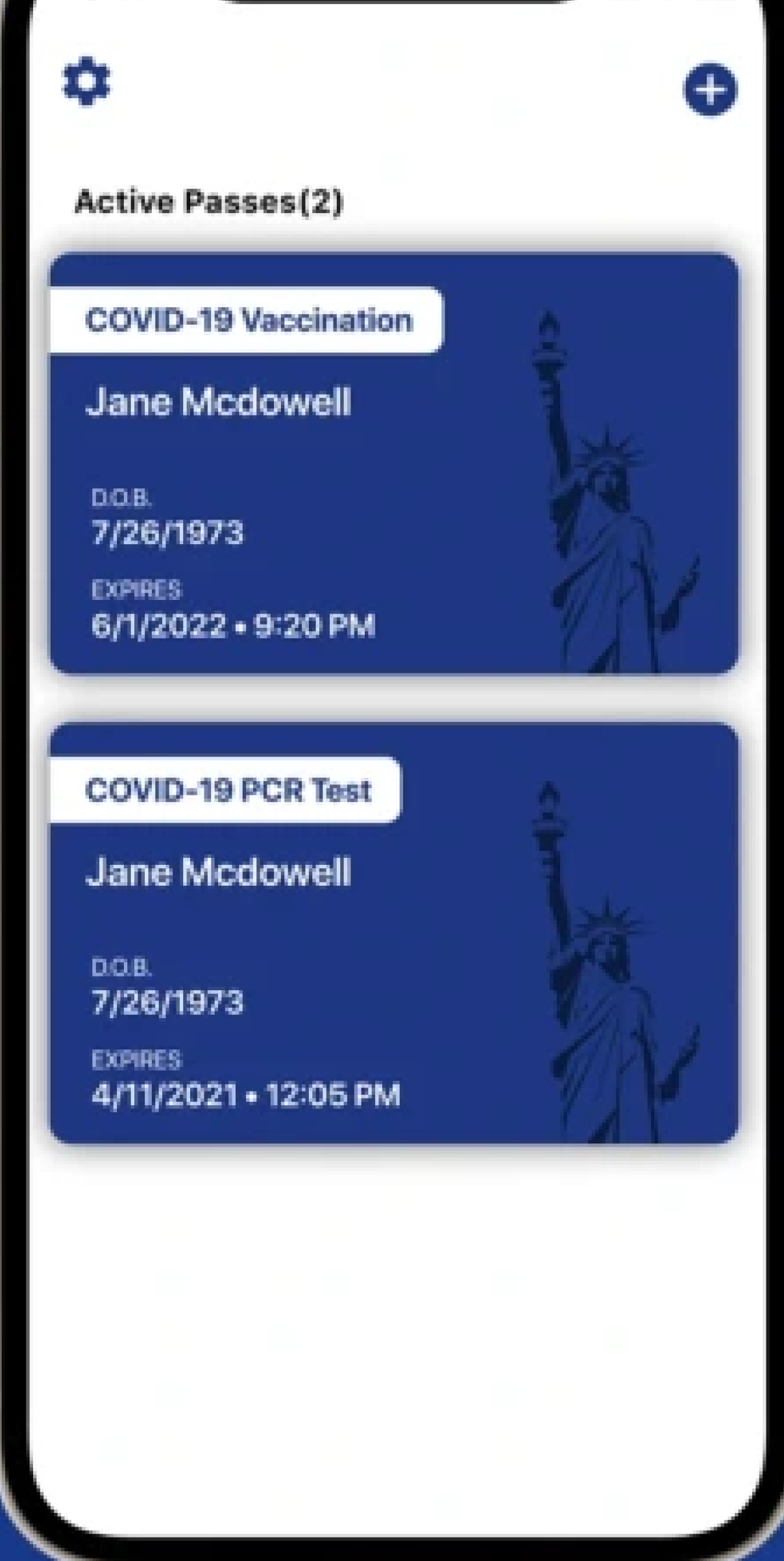
NYS Excelsior Pass Plus
NYS Excelsior Pass Plus
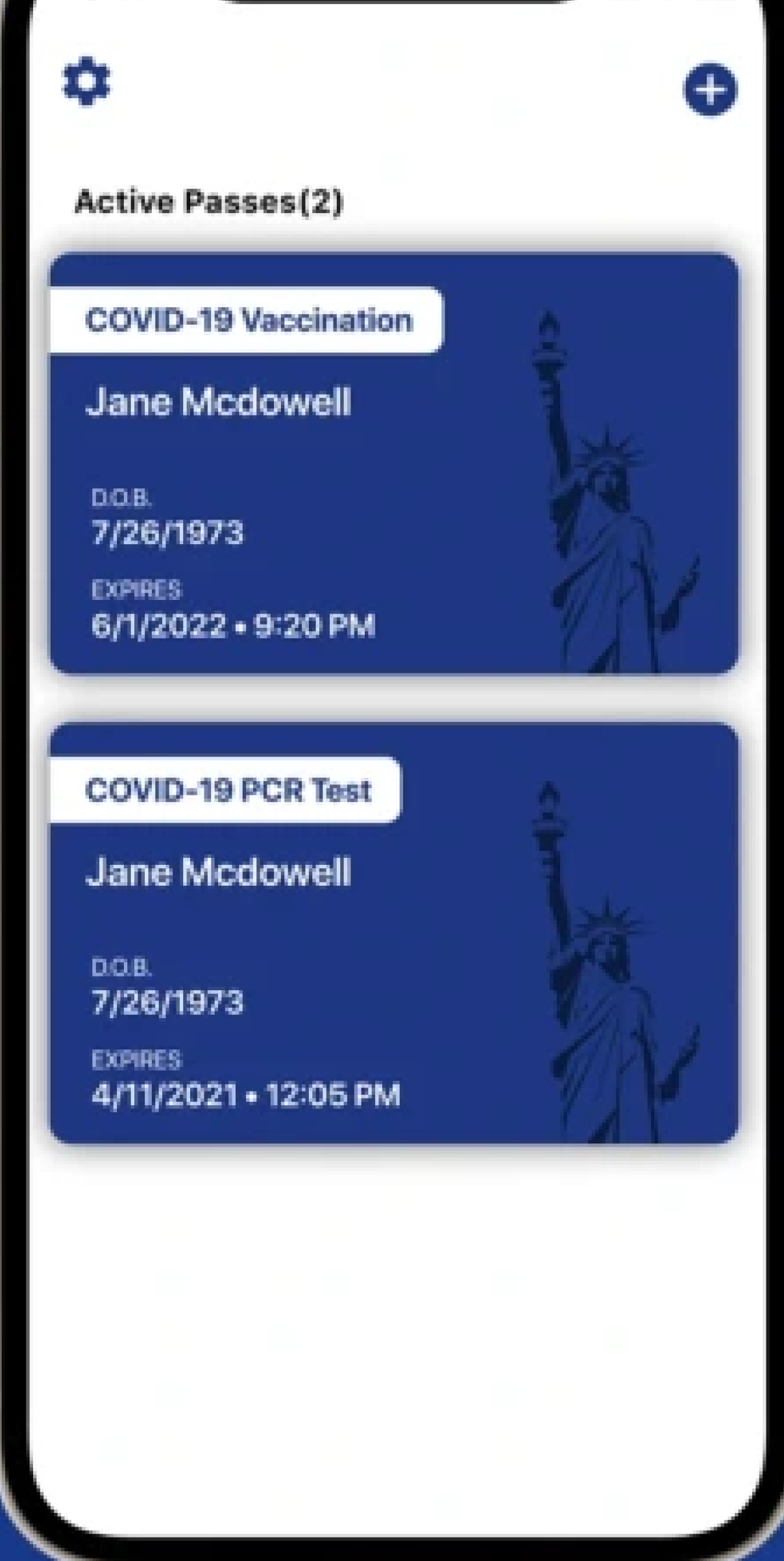
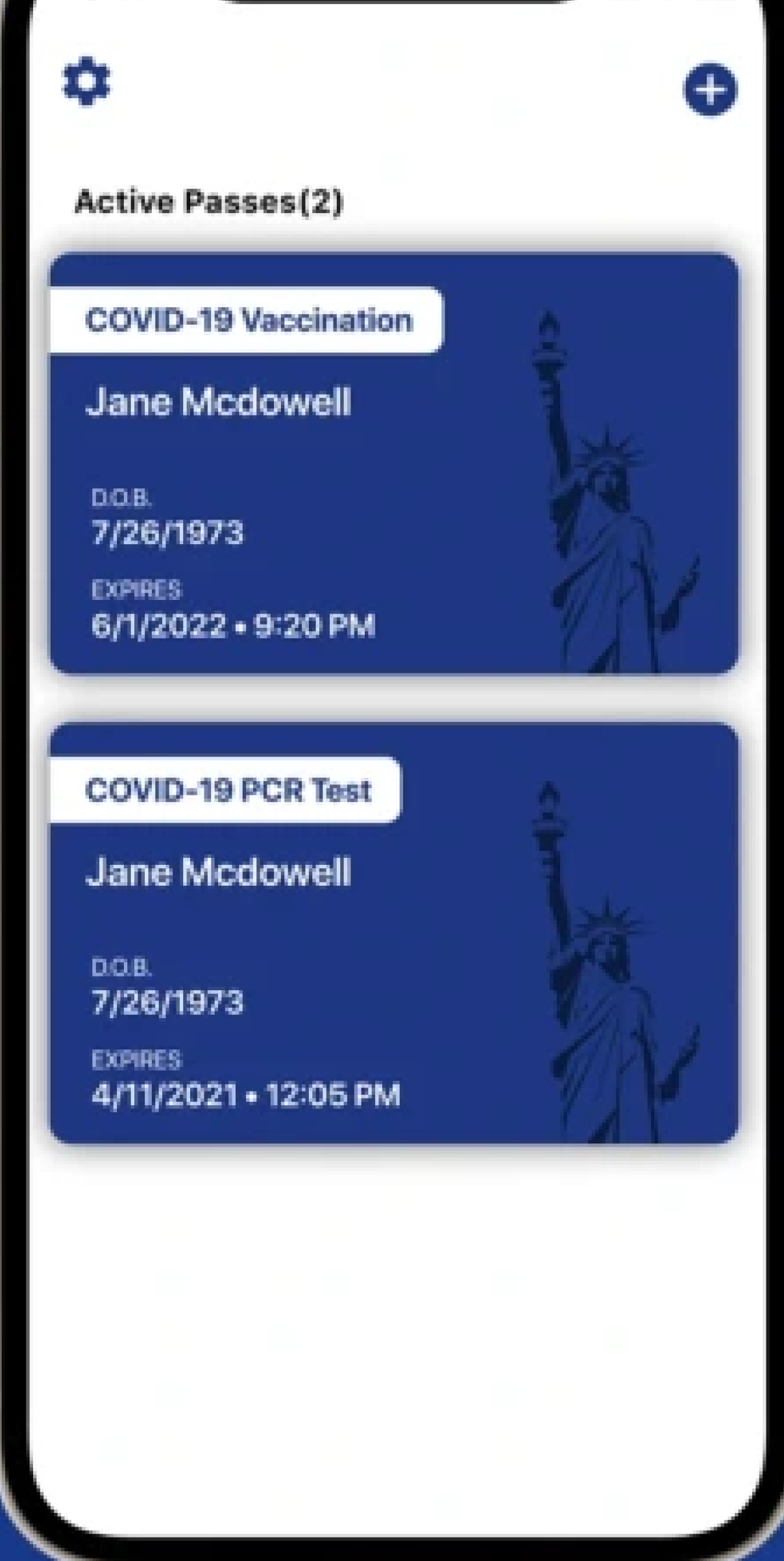
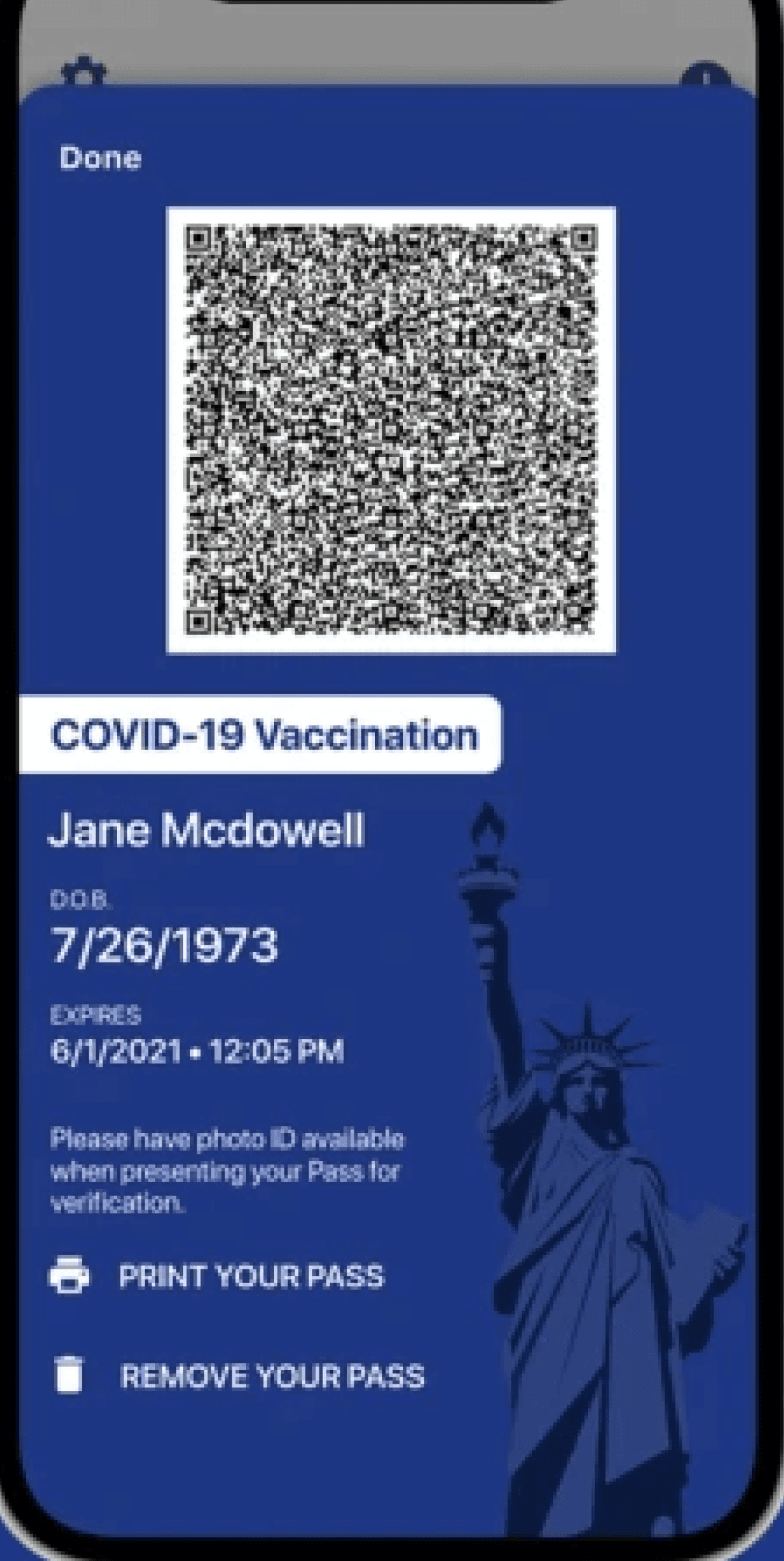
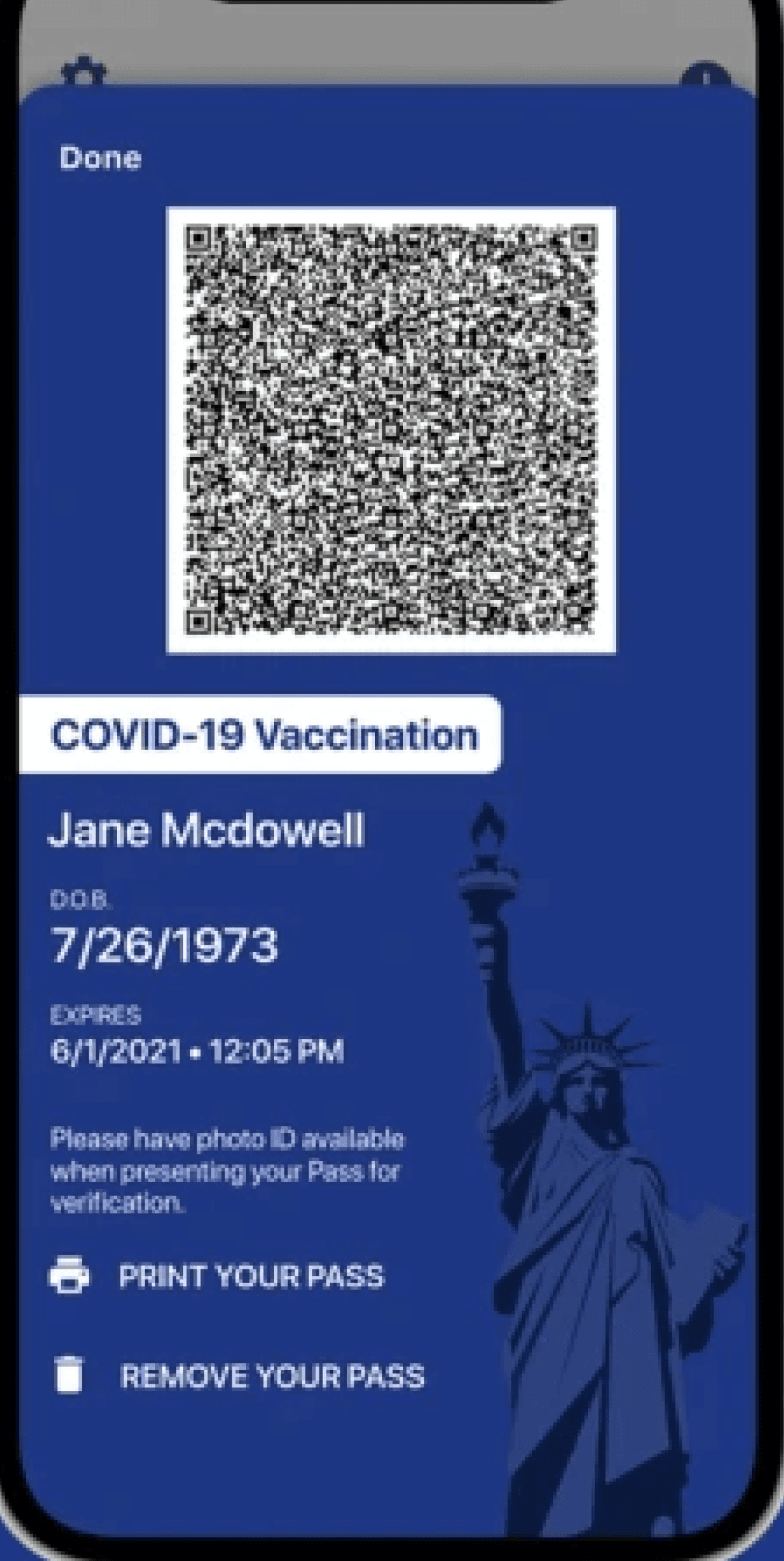
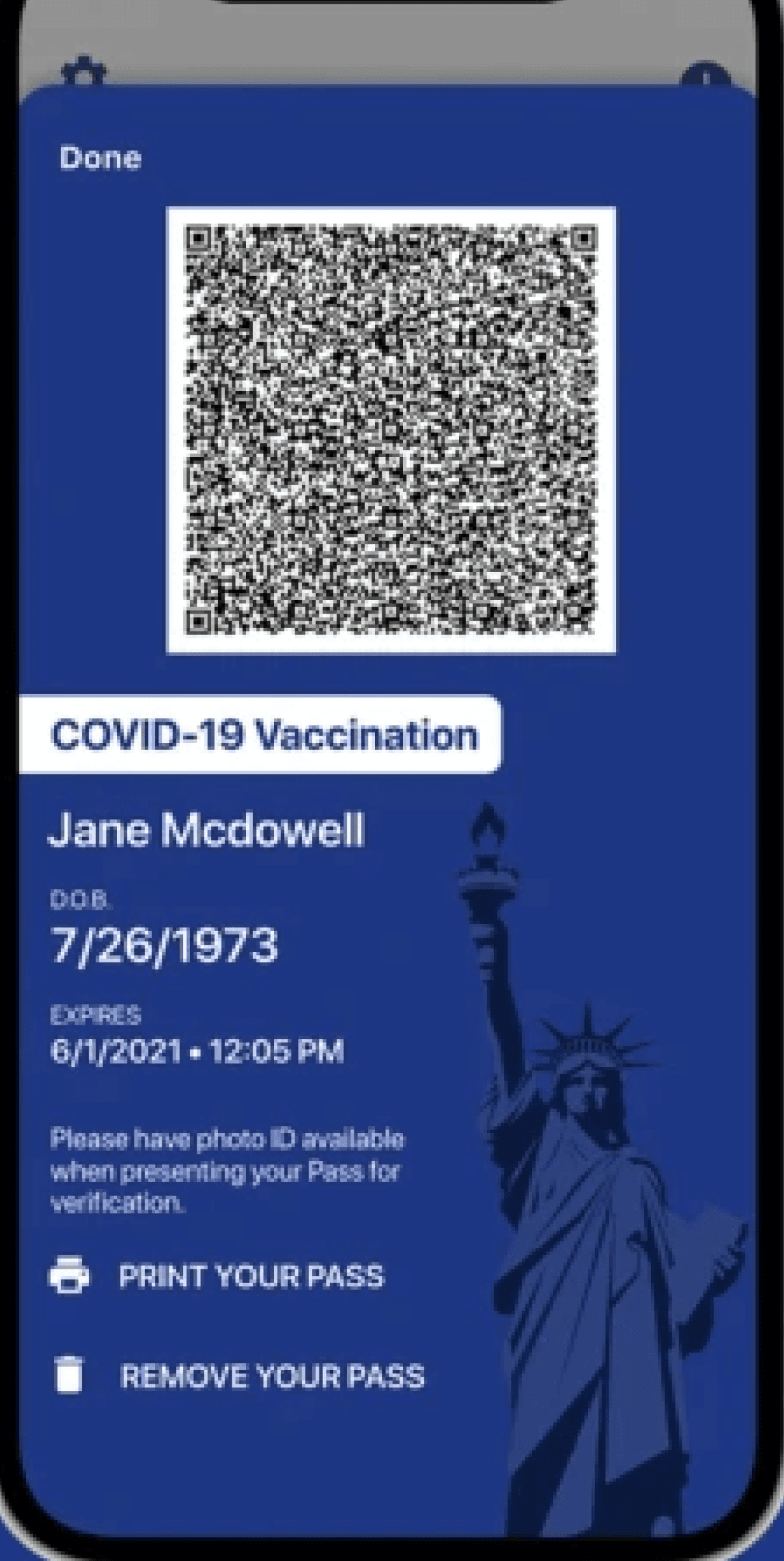
The New York State Excelsior Pass Plus is an app that allows users to have digital versions of their vaccinations and tests. Since this is an official government app, this shows the branding that NYS has decided to display.
The branding is very monotoned while there isn’t much typographic hierarchy. The type size overall is relatively small despite the amount of negative space, this could be difficult to read for some users.
The New York State Excelsior Pass Plus is an app that allows users to have digital versions of their vaccinations and tests. Since this is an official government app, this shows the branding that NYS has decided to display.
The branding is very monotoned while there isn’t much typographic hierarchy. The type size overall is relatively small despite the amount of negative space, this could be difficult to read for some users.






Moodboard
Moodboard
Visual Direction
Visual Direction
Using Massimo Vignelli’s colorful subway map lines as inspiration, I wanted to add brightness using brightly colored assets. Colorful lines and circles will help accentuate certain elements and assets. I wanted to the design to feel bright, colorful, and loud, while still having structure.
Using Massimo Vignelli’s colorful subway map lines as inspiration, I wanted to add brightness using brightly colored assets. Colorful lines and circles will help accentuate certain elements and assets. I wanted to the design to feel bright, colorful, and loud, while still having structure.















Iterations
Iterations
Playing around, redesigning, reiterating
Playing around, redesigning, reiterating
Final design has come very far compared to when it was first iterated from wireframes. Every redesign, something always felt off, each iteration taught me something new. Here are a few of my major reiterations.
Final design has come very far compared to when it was first iterated from wireframes. Every redesign, something always felt off, each iteration taught me something new. Here are a few of my major reiterations.

V1

V2

V3

V4

V1

V2

V3

V4

V1

V2

V3

V4
Takeaways
Takeaways
Iterate, Iterate, Iterate!
Iterate, Iterate, Iterate!
This project went through around seven iterations within seven weeks. There has been so many changes that the end product turned out completely unrecognizable. This taught me that a project is never done, and can always be improved.
This project went through around seven iterations within seven weeks. There has been so many changes that the end product turned out completely unrecognizable. This taught me that a project is never done, and can always be improved.
Process Deck
Process Deck
Linked below is a process deck that includes a more in-depth overview of the project, including all the ideations, sketches, and ideas worked on.
Linked below is a process deck that includes a more in-depth overview of the project, including all the ideations, sketches, and ideas worked on.
PDF | 38 Pages | 9.8 MB
PDF | 38 Pages | 9.8 MB
TC
TC
