Project Overview
Project Overview
Taking the ordinary and making it amazing
Taking the ordinary and making it amazing
The overview of this project is taking an everyday, seemingly insignificant subject, and making it into something extraordinary. The goal is to highlight and showcase the beauty of the subject that is often overlooked in a digital experience.
The object that this project focuses on is a zipper. A seemingly boring yet often overlooked object, is actually teemed with innovation and has made our lives so much easier in so many ways. Utilizing 3D models, motion, and interactive elements, the page will show users the different parts of a zipper, and what the functions of each part is for.
The overview of this project is taking an everyday, seemingly insignificant subject, and making it into something extraordinary. The goal is to highlight and showcase the beauty of the subject that is often overlooked in a digital experience.
The object that this project focuses on is a zipper. A seemingly boring yet often overlooked object, is actually teemed with innovation and has made our lives so much easier in so many ways. Utilizing 3D models, motion, and interactive elements, the page will show users the different parts of a zipper, and what the functions of each part is for.
Website Preview
Website Preview
General user flow through the webpage
General user flow through the webpage
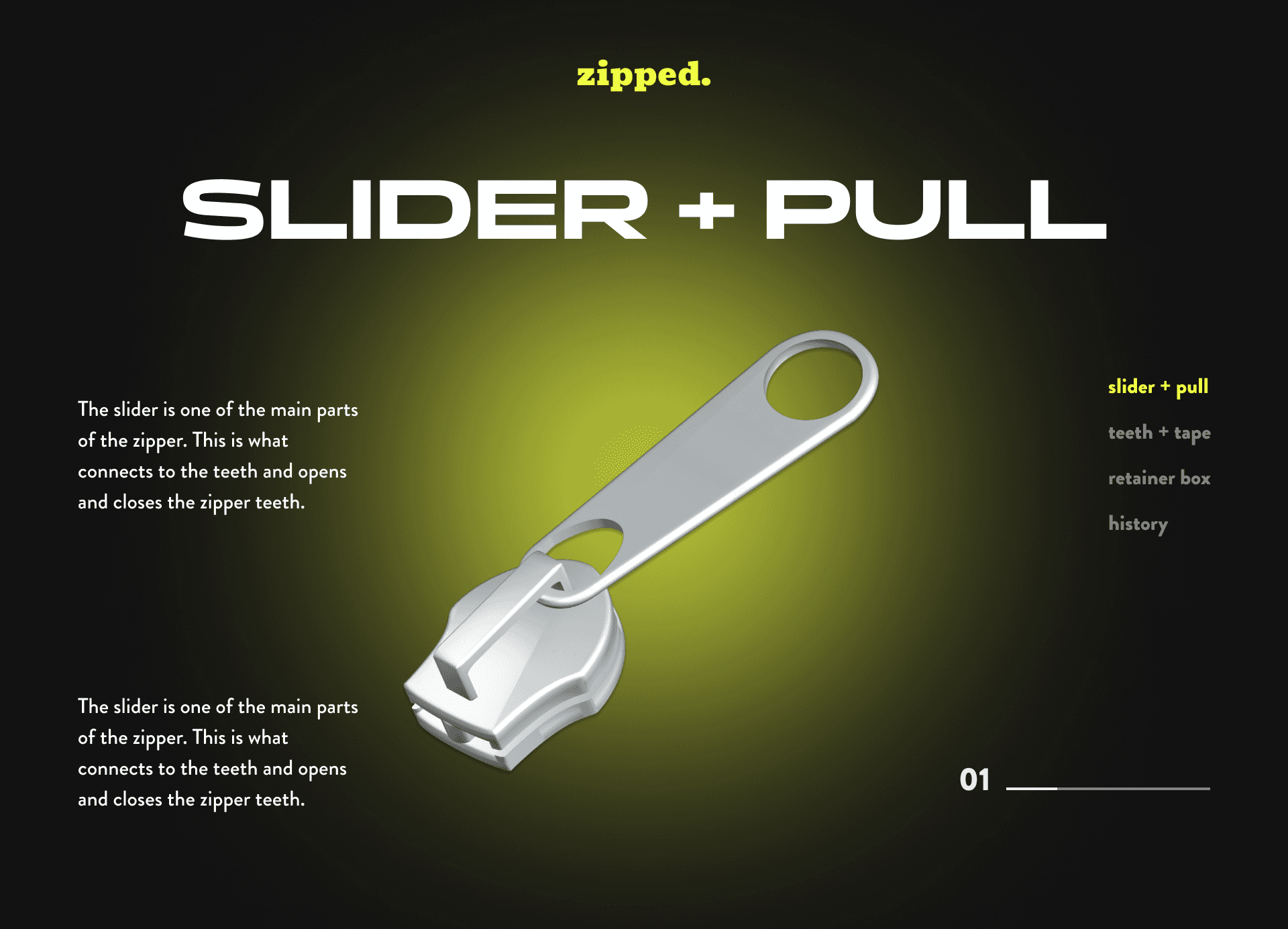
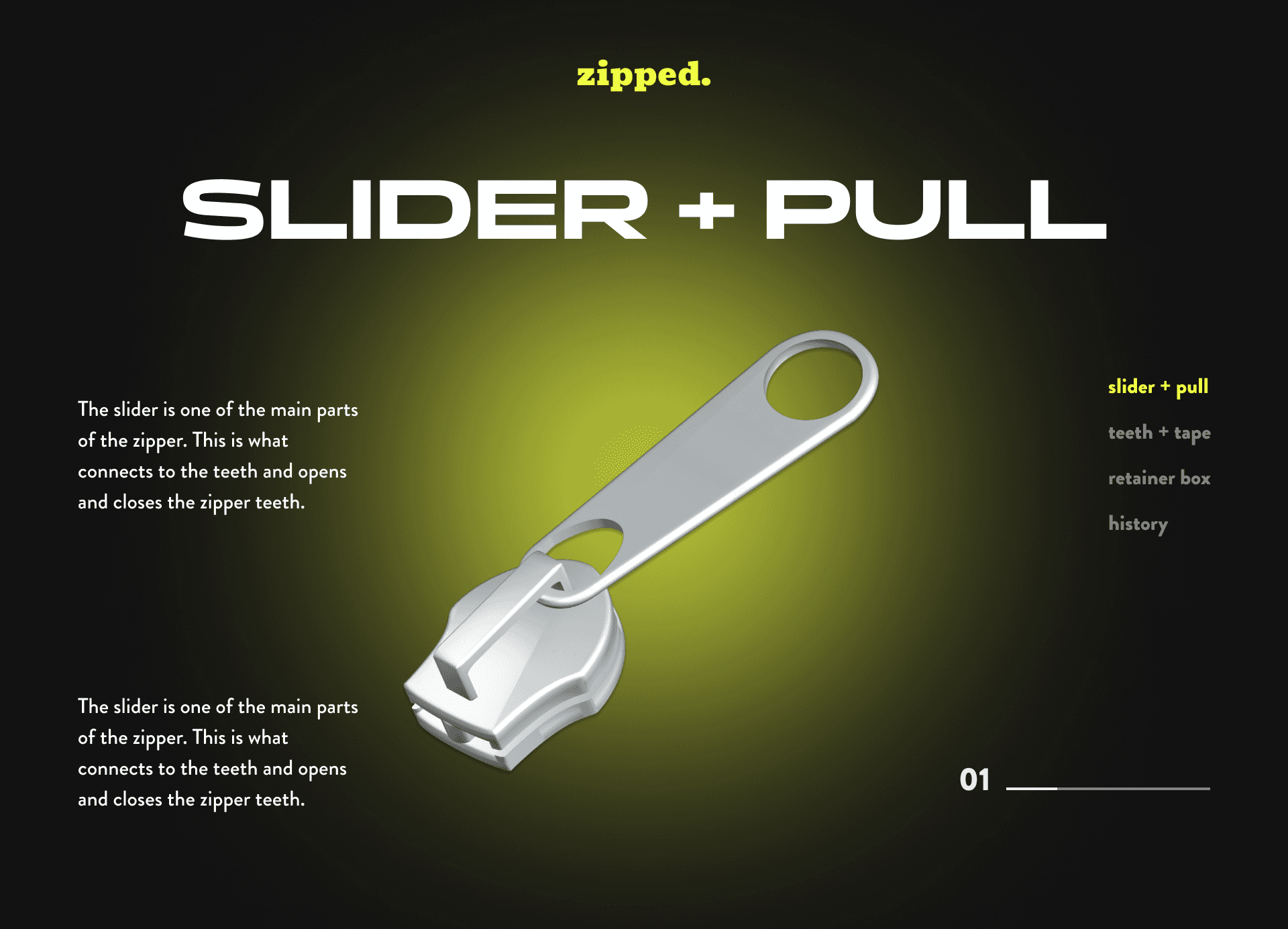
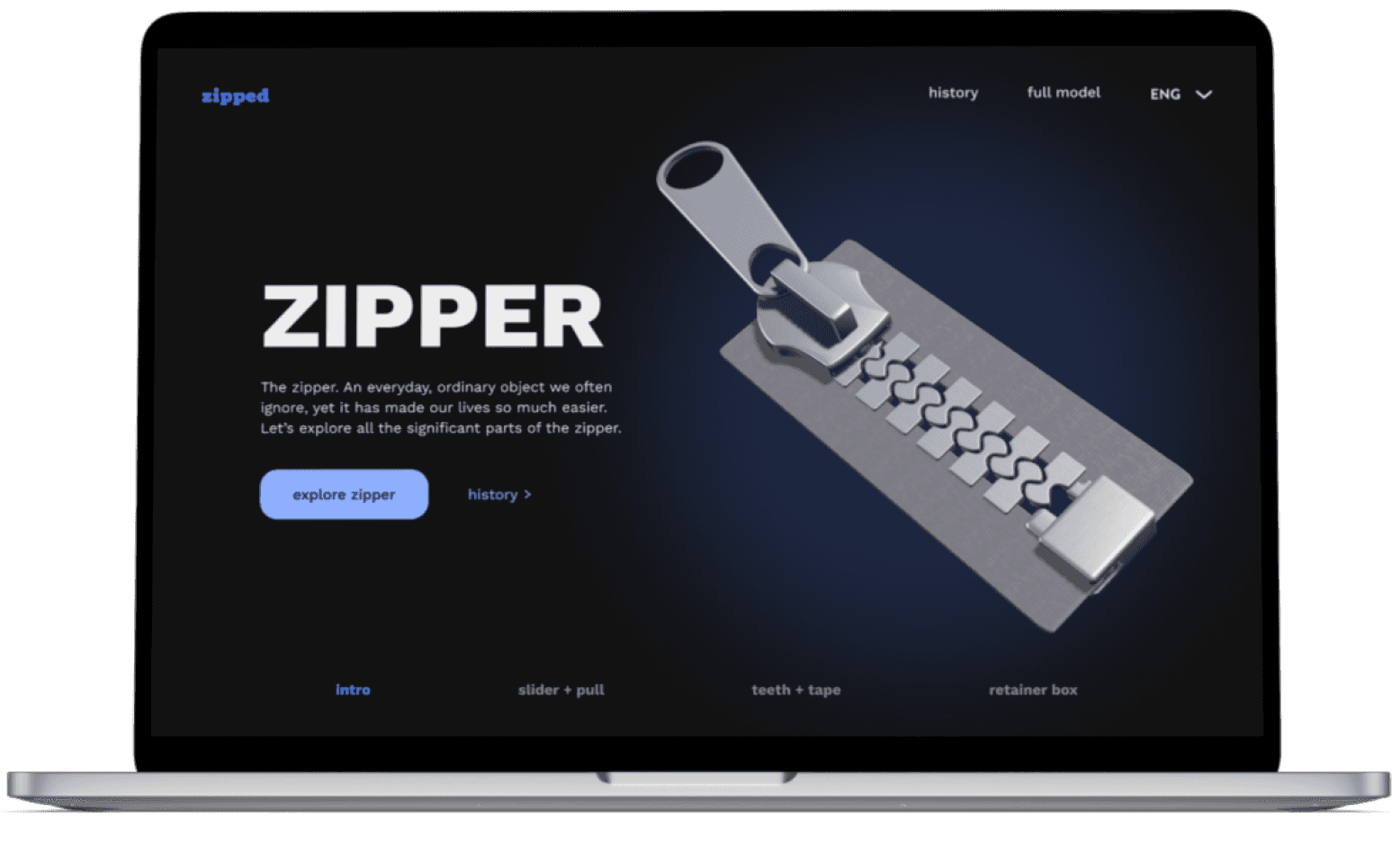
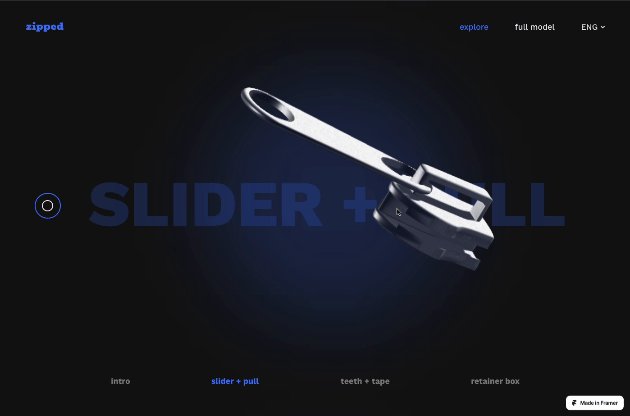
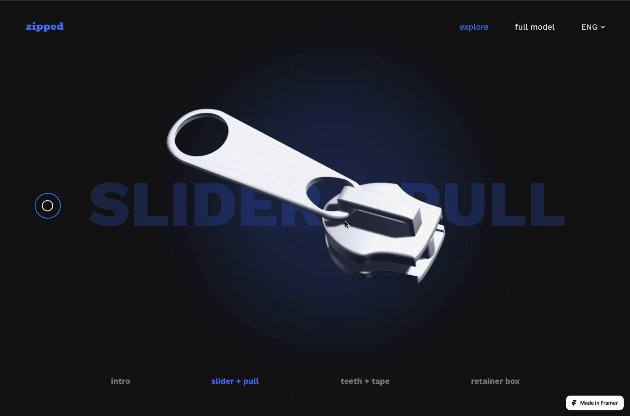
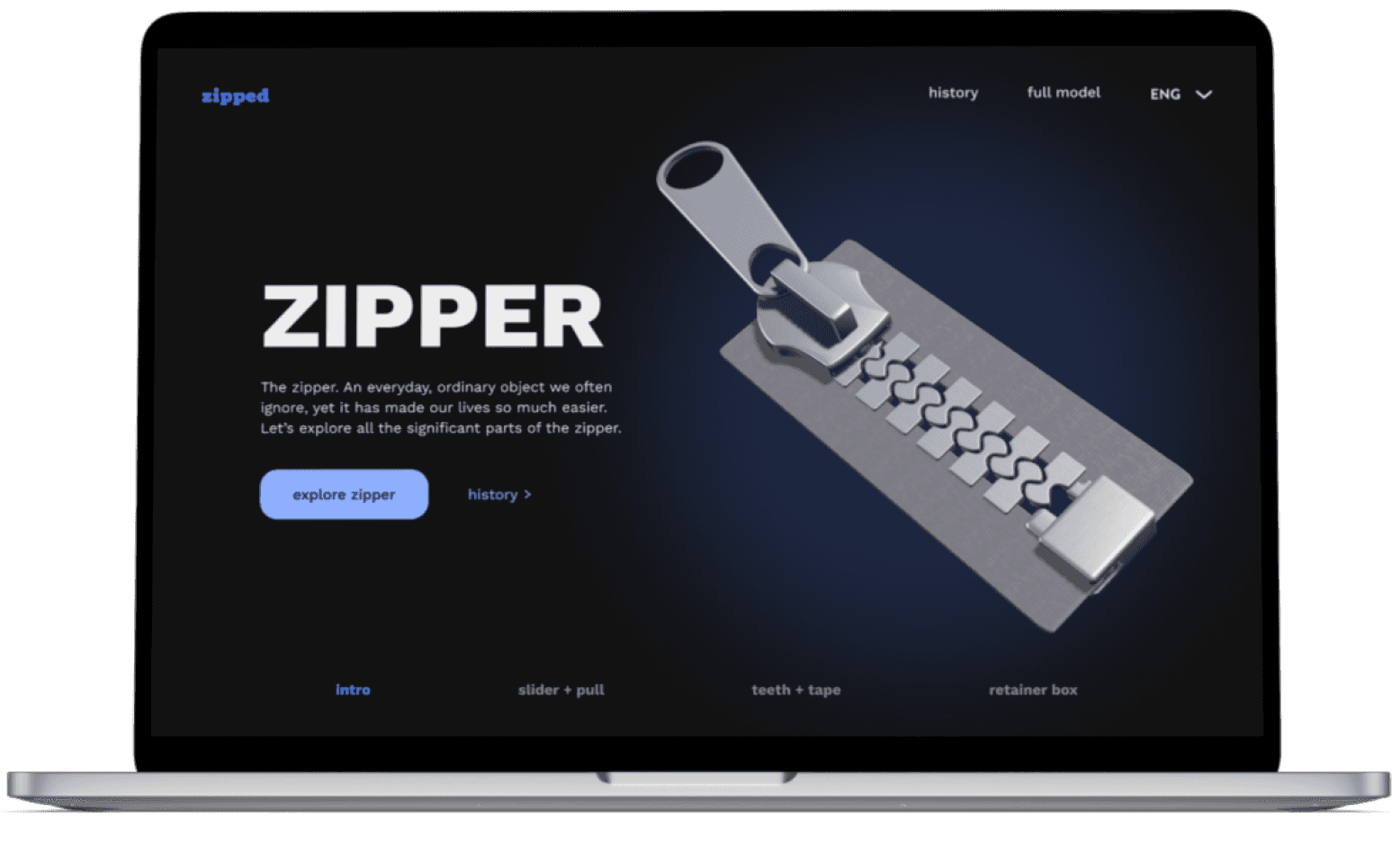
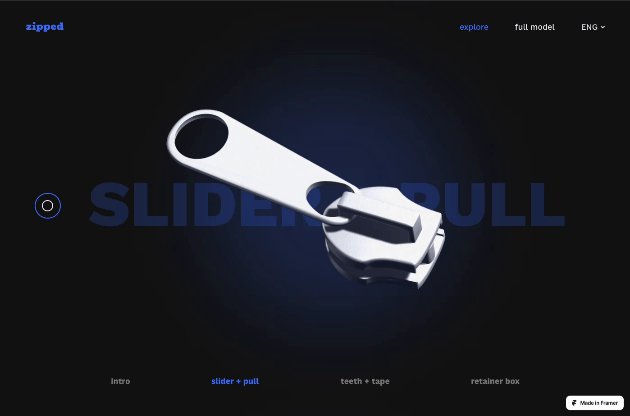
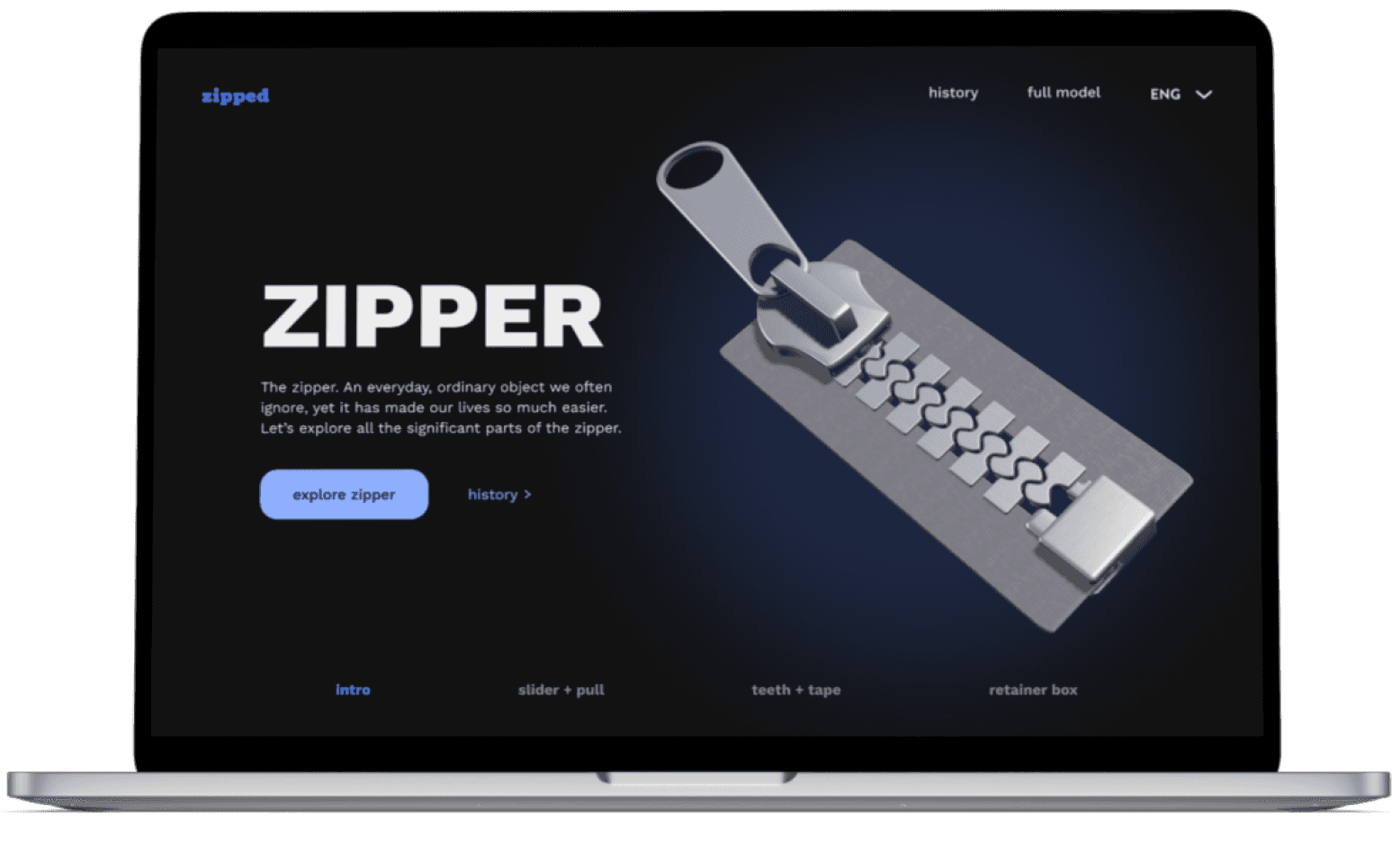
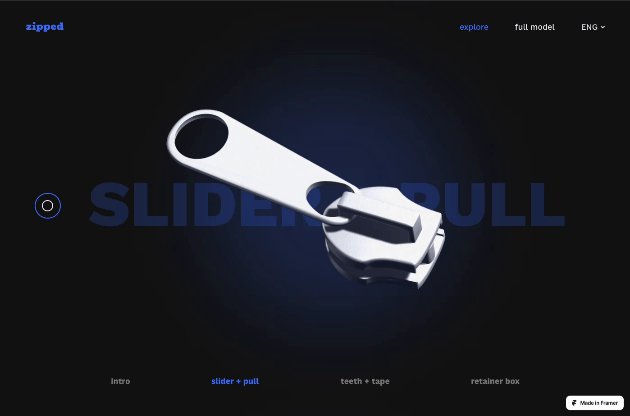
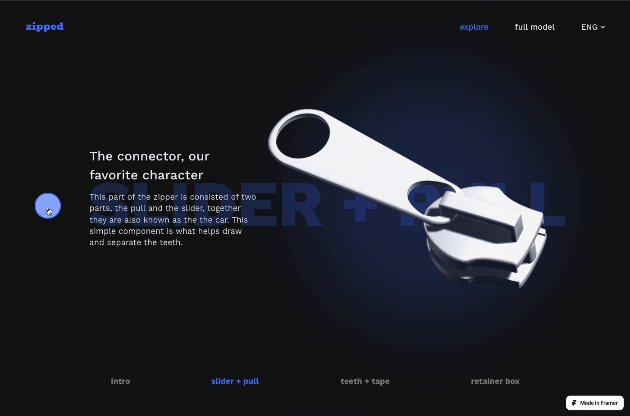
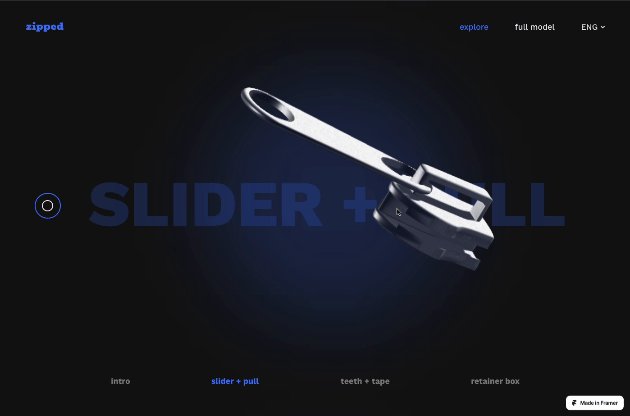
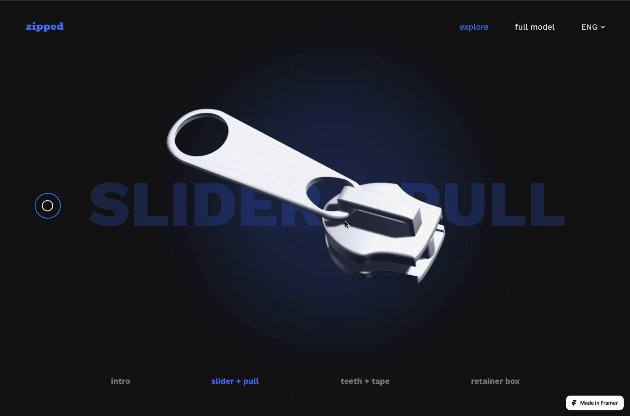
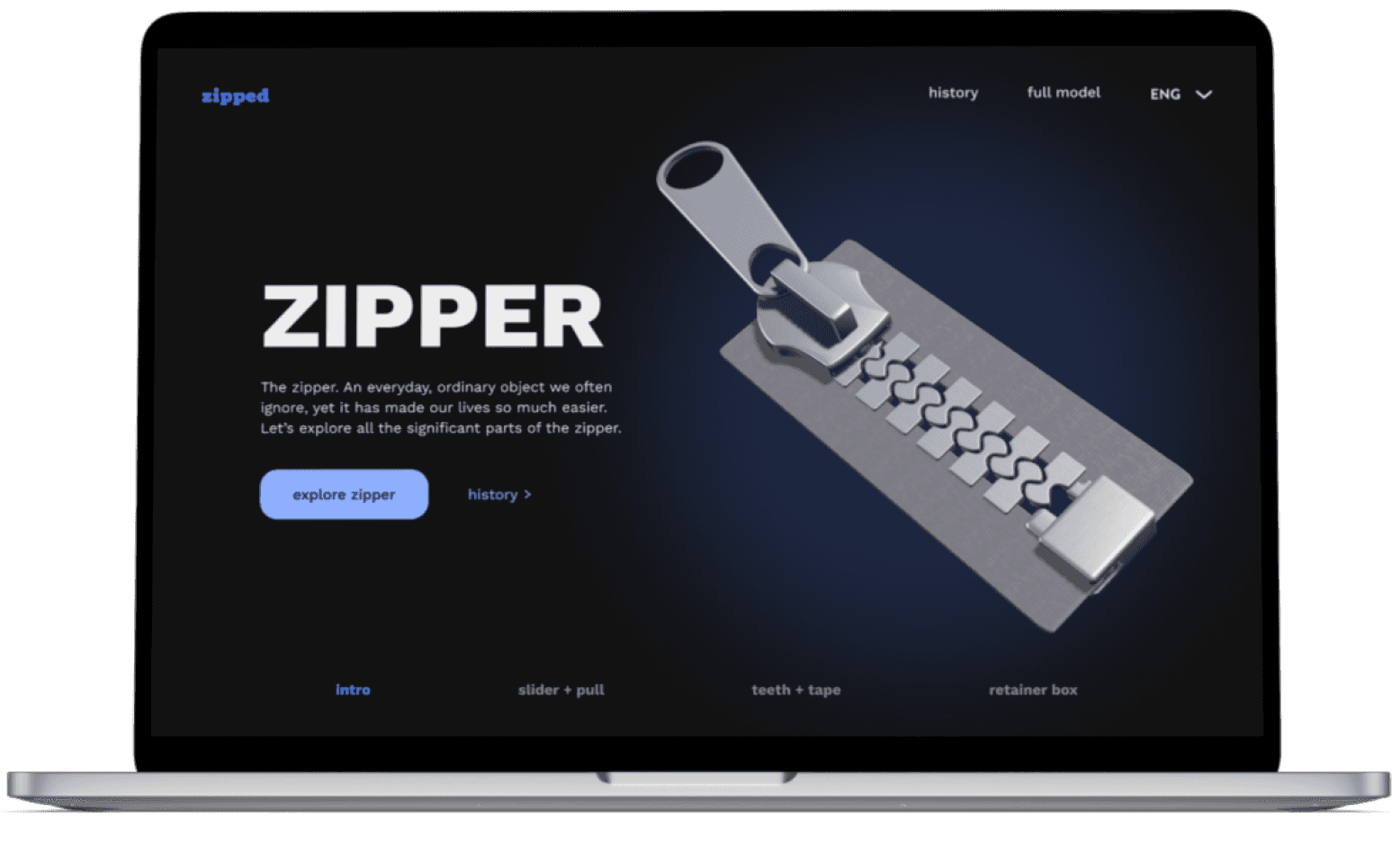
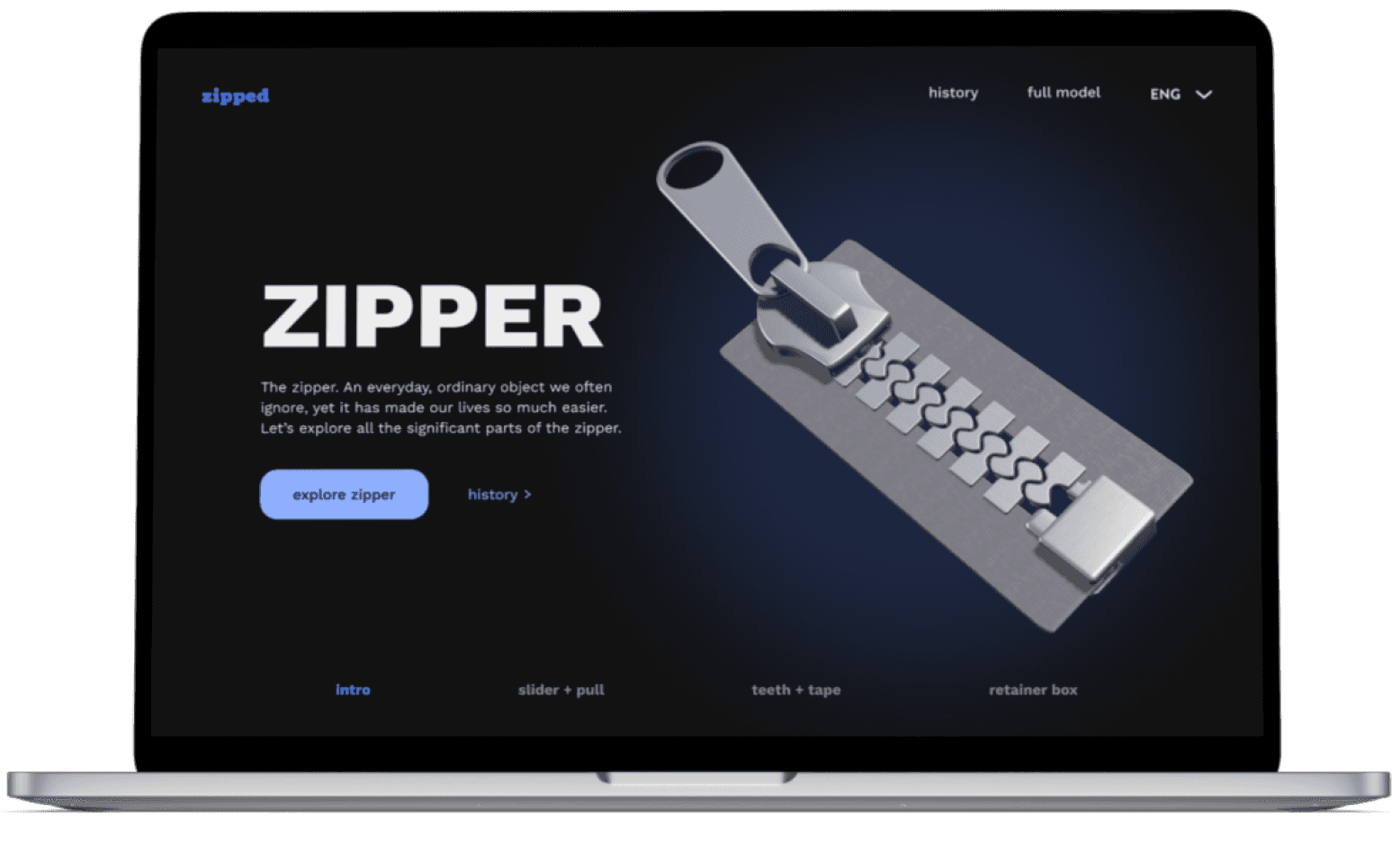
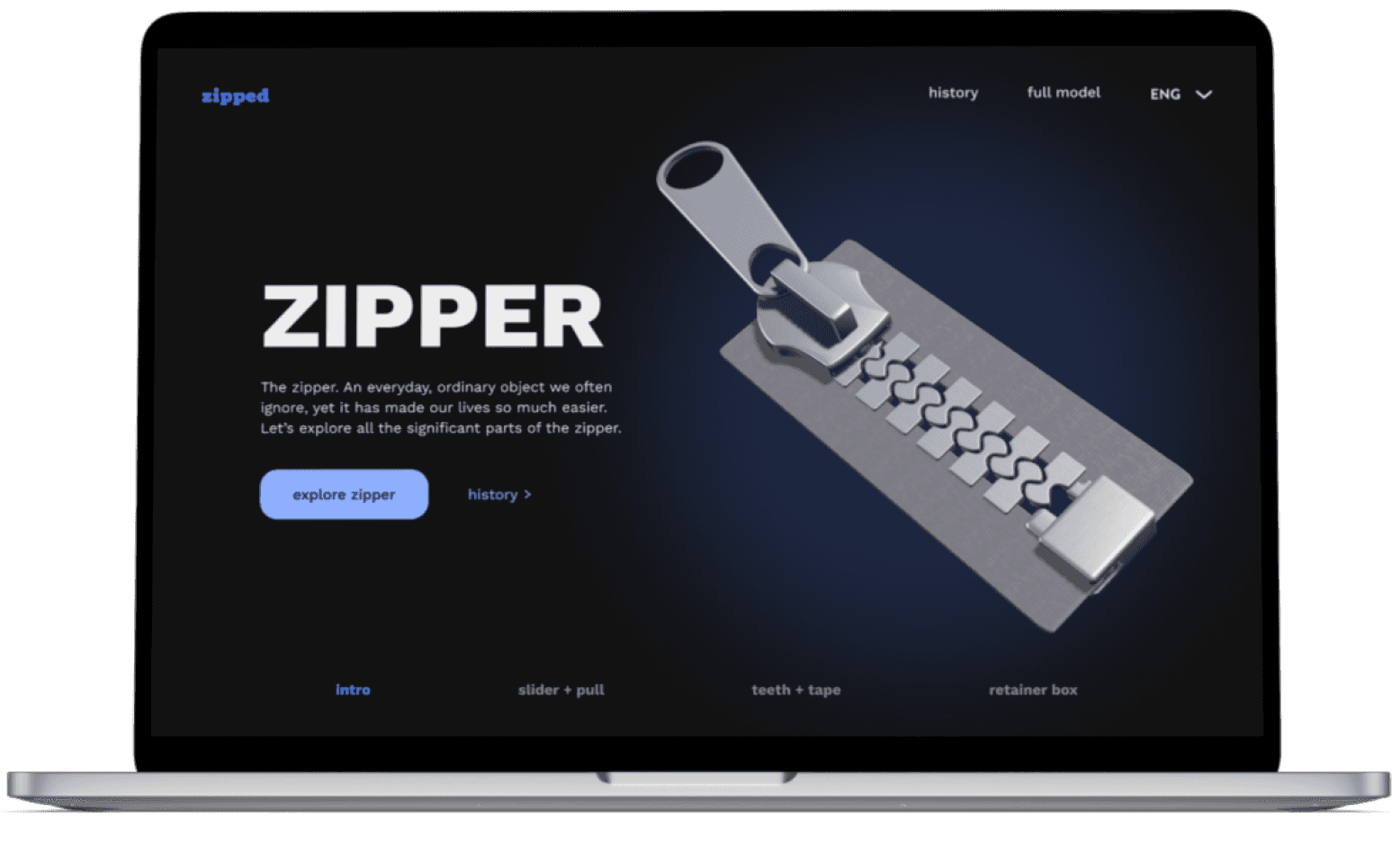
The ‘explore’ page shows all parts of the zipper where the users can scroll through, interact and learn about each part. They can also check out the ‘full model’ and see interact with it.
Click here to visit the site yourself | Zipped Website
The ‘explore’ page shows all parts of the zipper where the users can scroll through, interact and learn about each part. They can also check out the ‘full model’ and see interact with it.
Click here to visit the site yourself | Zipped Website



press play >
Challenges
Challenges
Smaller the size, harder to examine
Smaller the size, harder to examine
The inner parts of a zipper can vary a little from different models and they are very difficult to examine in real life as they are small and hard to take apart. Not many 3D models have been done on a zipper so the only references I have for modeling are simple pictures of zippers, zippers I possess, and trying my best to understand the inner workings of a zipper head.
Its a small object thats been used throughout history, and is hard to take apart physically to observe the details. This project will allows users to interact with it virtually, while being able to see it up close and how each part of a zipper functions.
The inner parts of a zipper can vary a little from different models and they are very difficult to examine in real life as they are small and hard to take apart. Not many 3D models have been done on a zipper so the only references I have for modeling are simple pictures of zippers, zippers I possess, and trying my best to understand the inner workings of a zipper head.
Its a small object thats been used throughout history, and is hard to take apart physically to observe the details. This project will allows users to interact with it virtually, while being able to see it up close and how each part of a zipper functions.
Proof of Concept
Proof of Concept
Early Rendering
Early Rendering
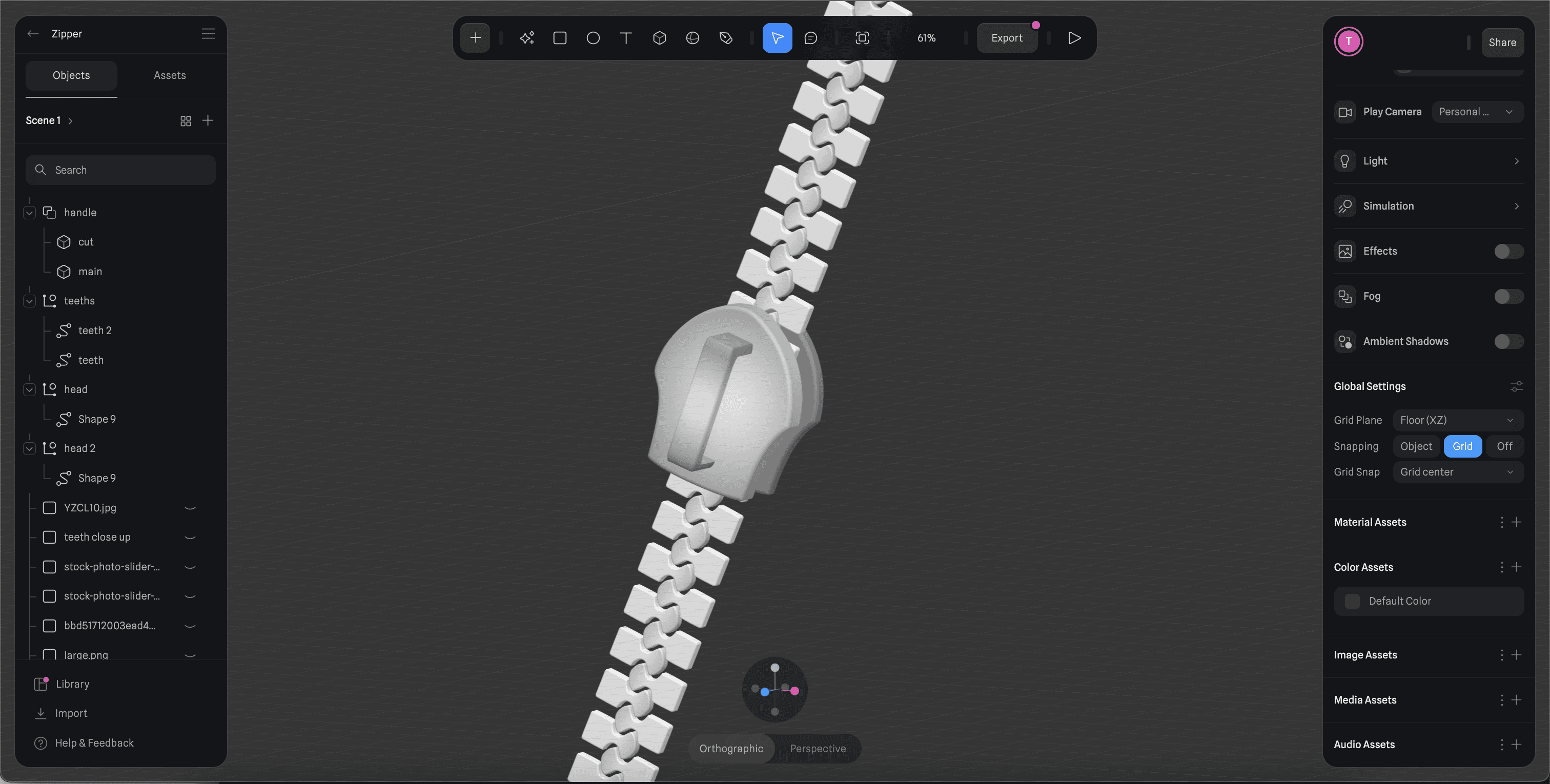
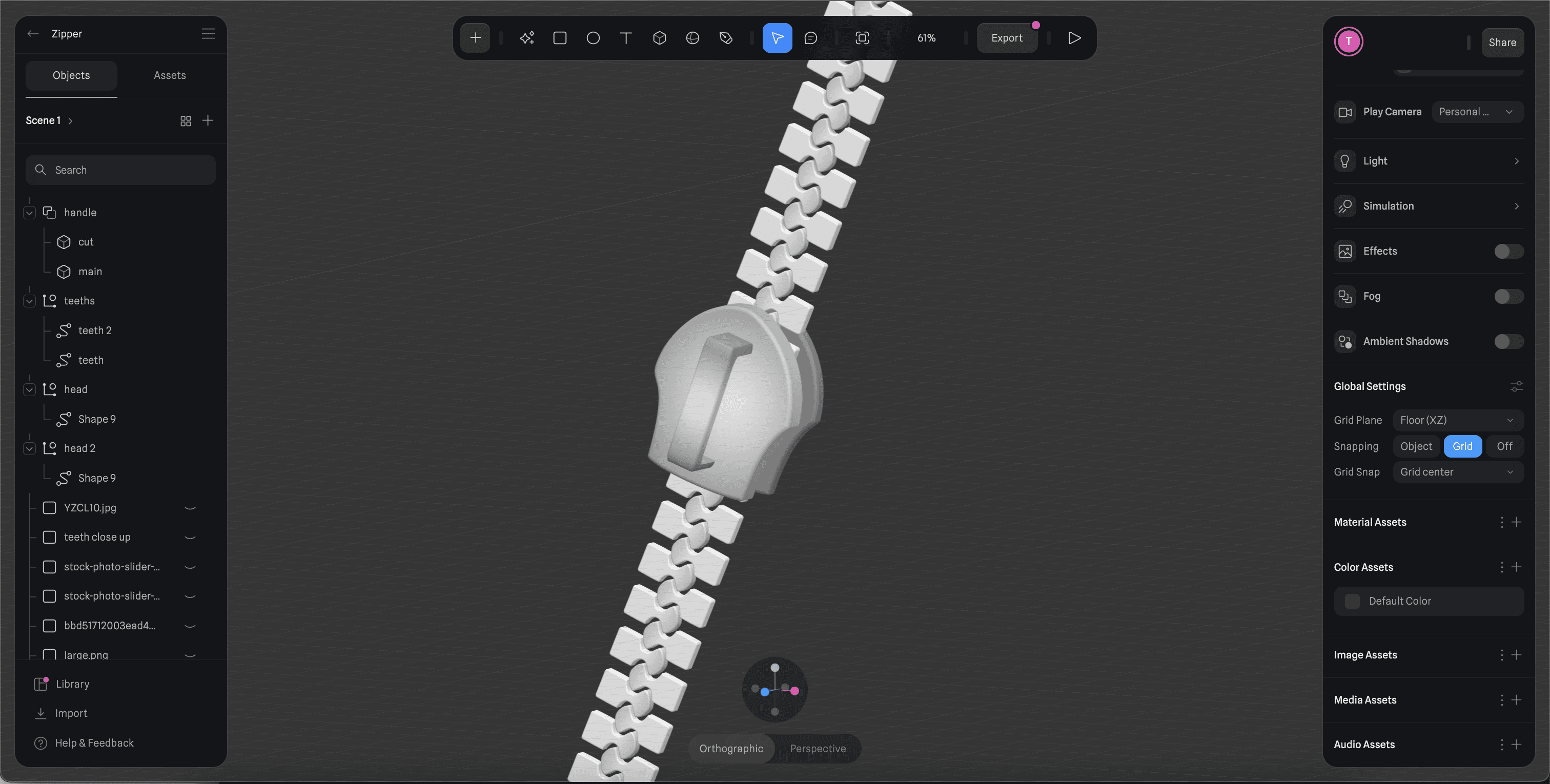
Shown below is an early rendering of the zipper using spline.design. The zipper model went through multiple testings and adjustments later on.
Shown below is an early rendering of the zipper using spline.design. The zipper model went through multiple testings and adjustments later on.


Moodboard
Moodboard
Visual Direction
Visual Direction
Most of the inspirations are dark themed, focusing on bold fonts and the models. The bold typeface and colors will help accentuate the models while still giving the page a clean and sleek look.
Most of the inspirations are dark themed, focusing on bold fonts and the models. The bold typeface and colors will help accentuate the models while still giving the page a clean and sleek look.


















Sketches
Sketches
Initial Ideas
Initial Ideas
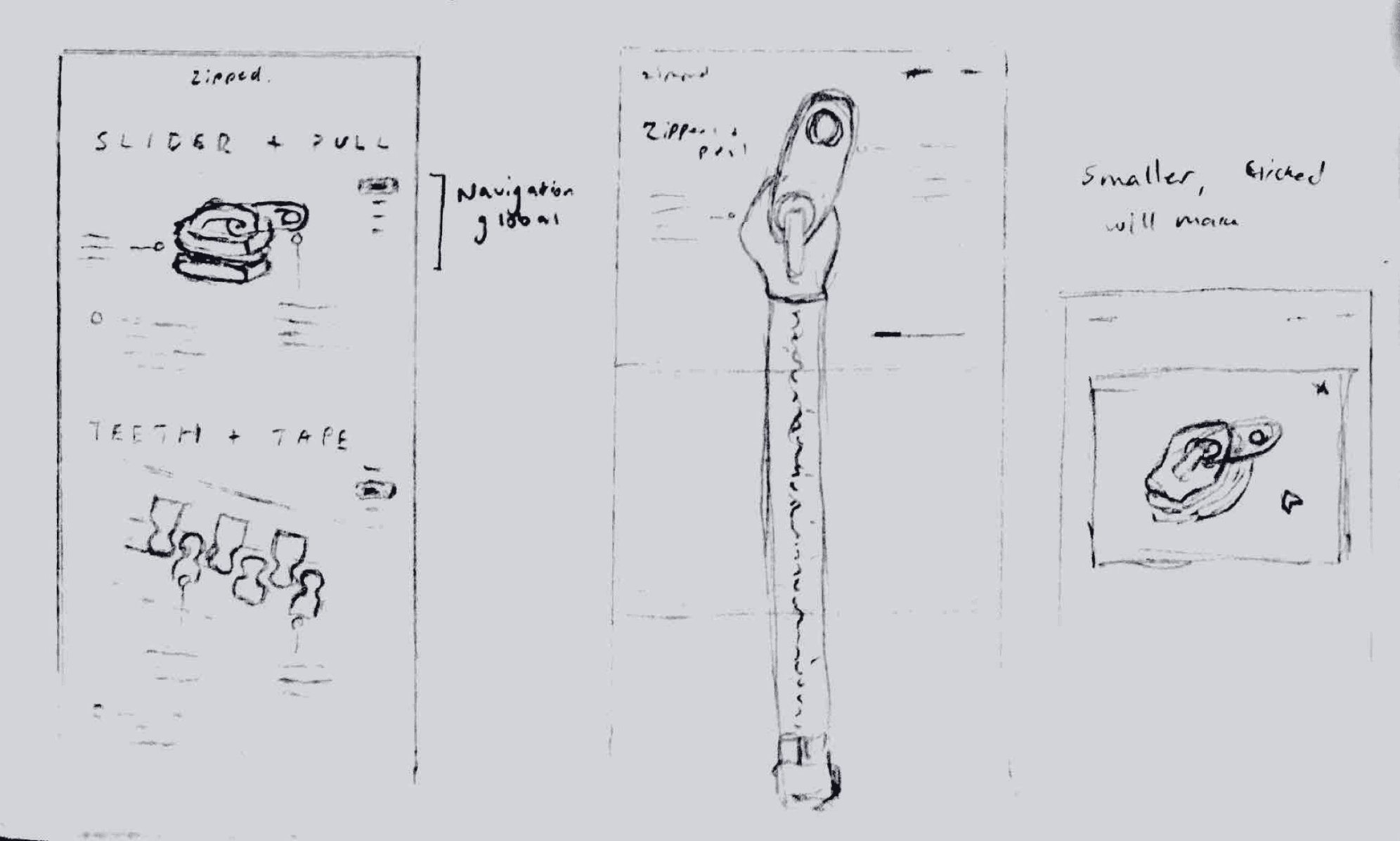
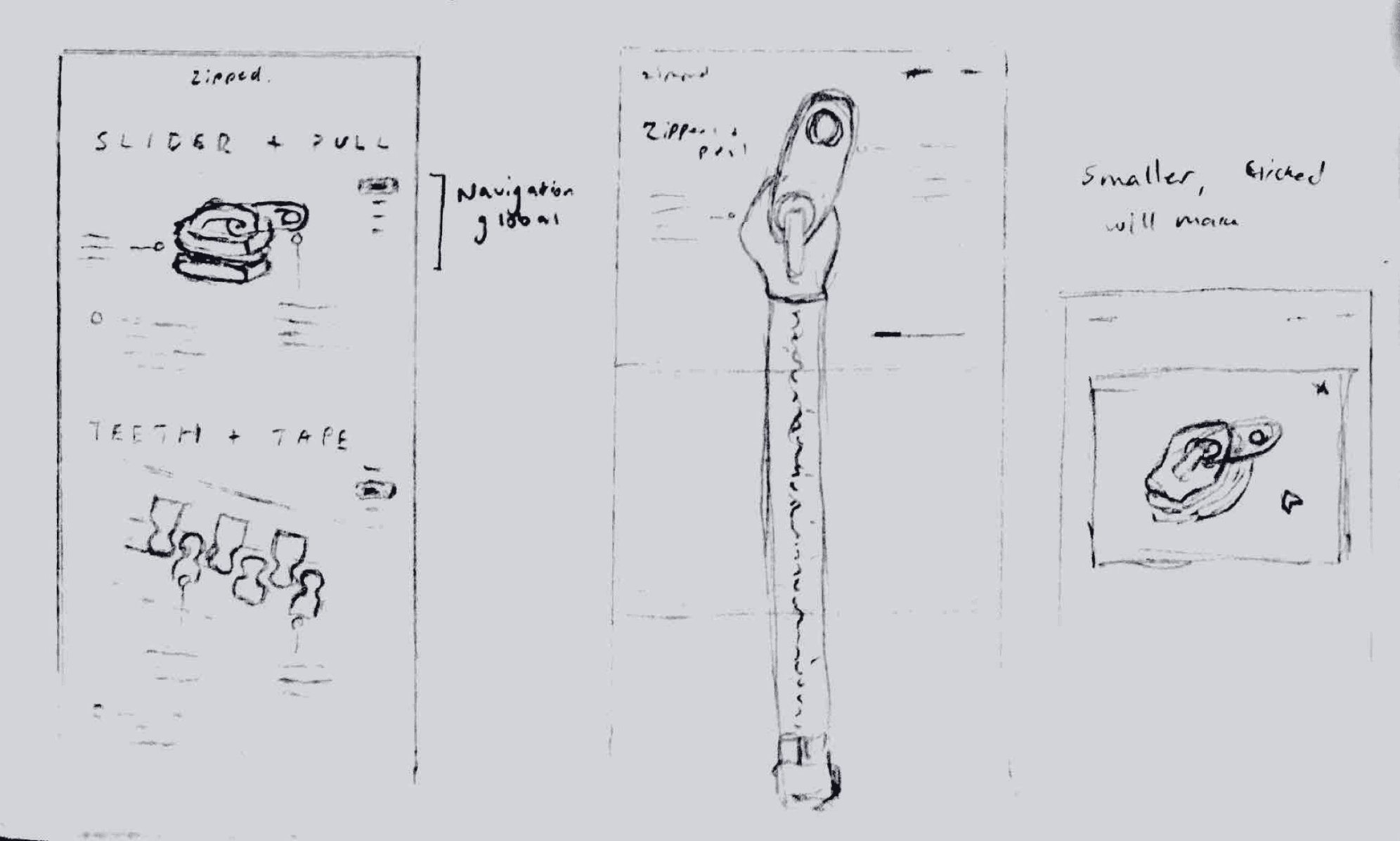
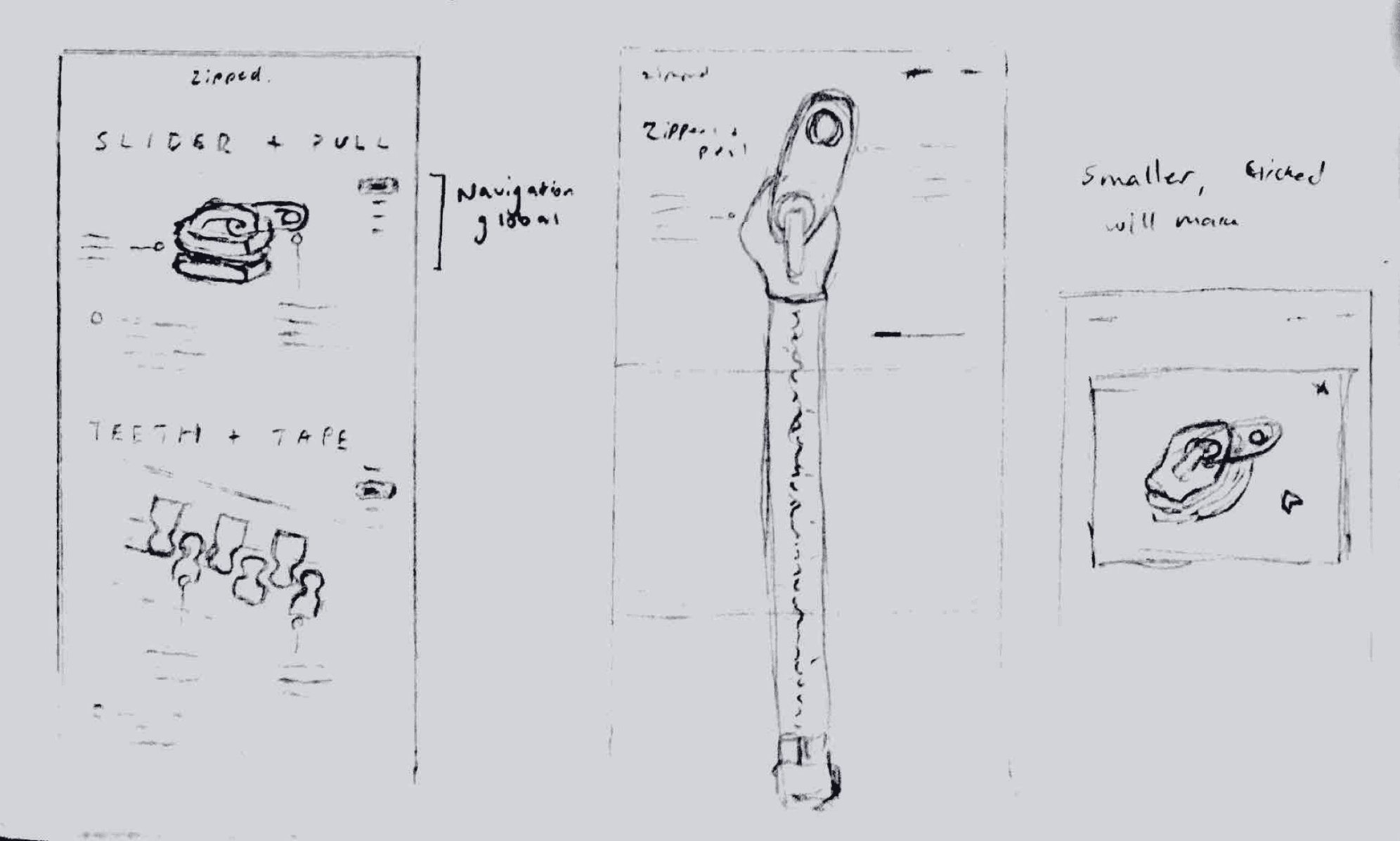
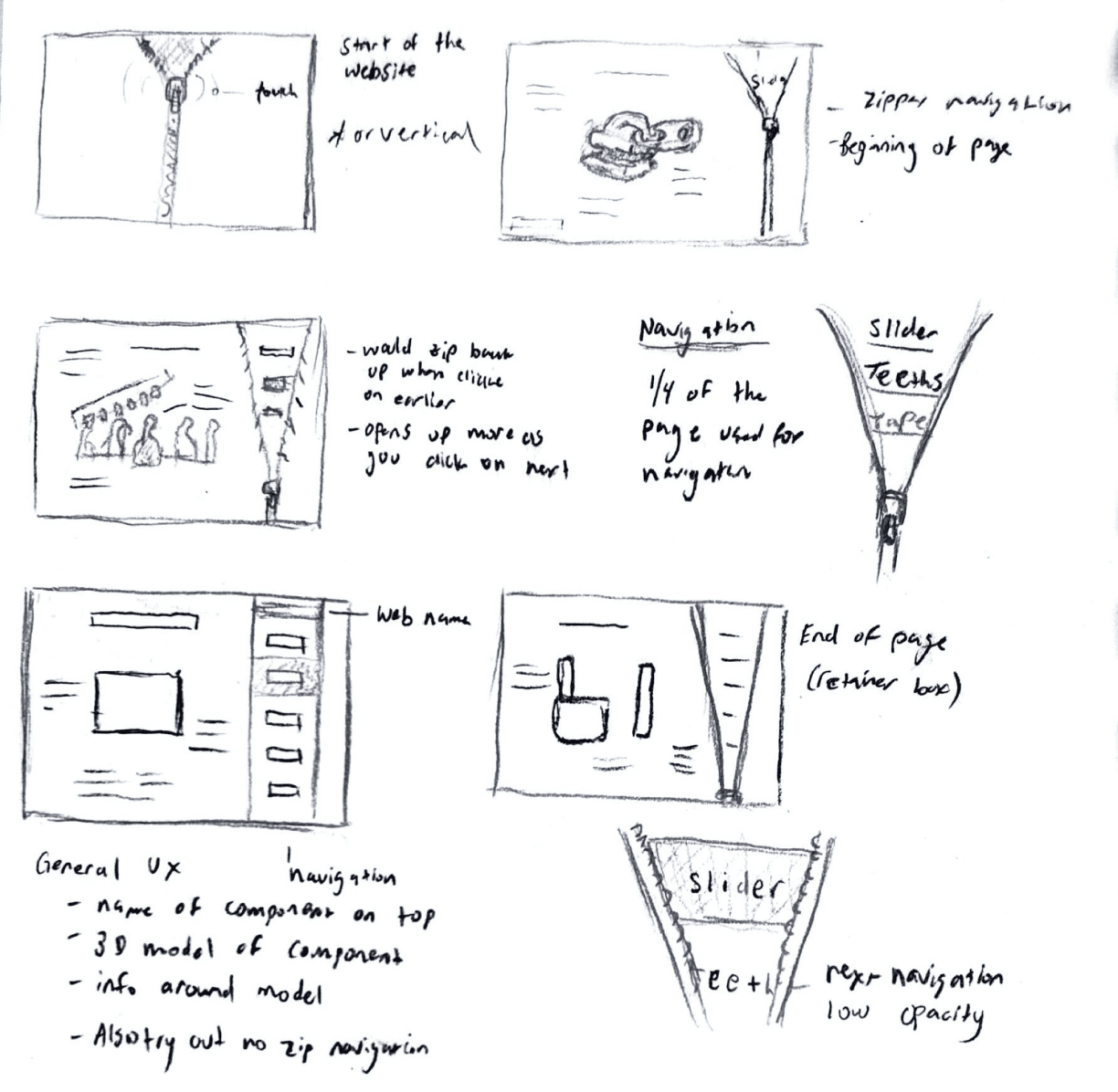
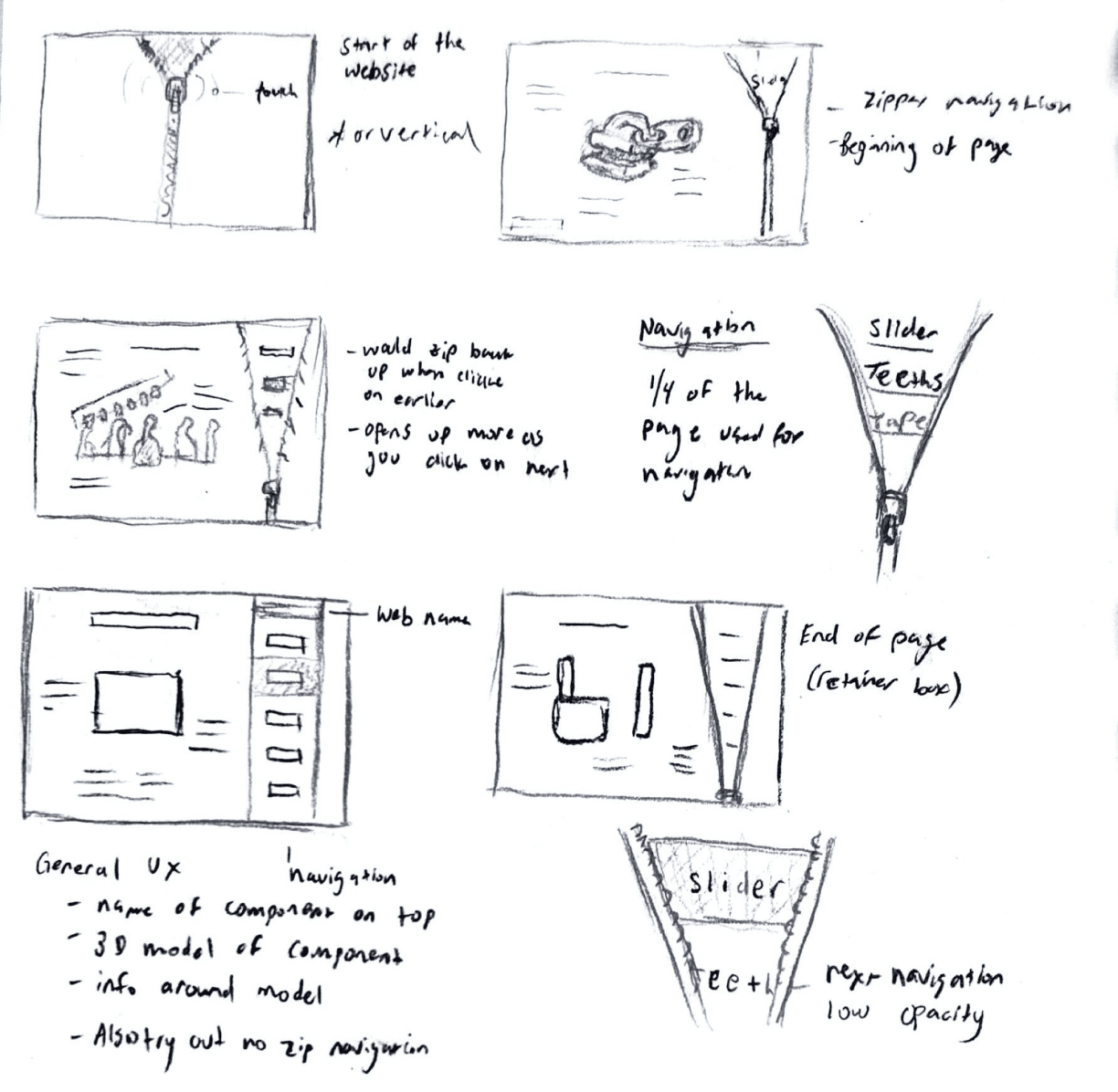
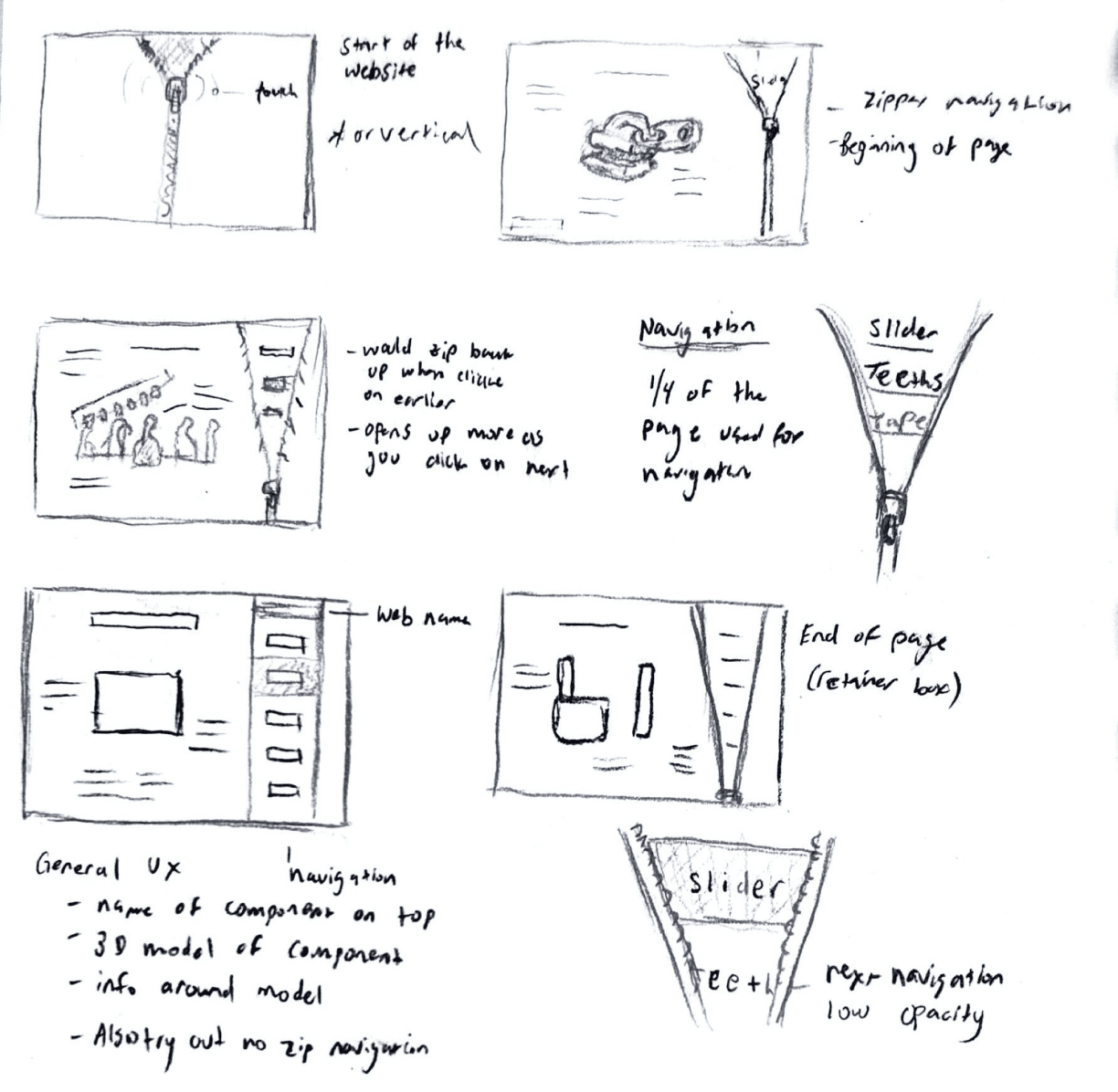
Using the inspirations, I really wanted to have bold typeface and colors accentuate the models, so outside of those, I focused on how the zipper models would be placed. I also sketched out a few ideas for global navigation and how full models should be placed.
Using the inspirations, I really wanted to have bold typeface and colors accentuate the models, so outside of those, I focused on how the zipper models would be placed. I also sketched out a few ideas for global navigation and how full models should be placed.






Iterations
Iterations
Integrate feedback, iterate, repeat
Integrate feedback, iterate, repeat
This projects went through around 5 iterations, each one with new feedbacks integrated. Many trial and errors with typeface and model placement, and a color change after some playing around. I delved into a deep hole of typefaces and learned a lot about them throughout these iterations.
This projects went through around 5 iterations, each one with new feedbacks integrated. Many trial and errors with typeface and model placement, and a color change after some playing around. I delved into a deep hole of typefaces and learned a lot about them throughout these iterations.

V1

V2

V3

V4




V1
V2
V3
V4




V1
V2
V3
V4
UX Assets
UX Assets
Model Interactions
Model Interactions






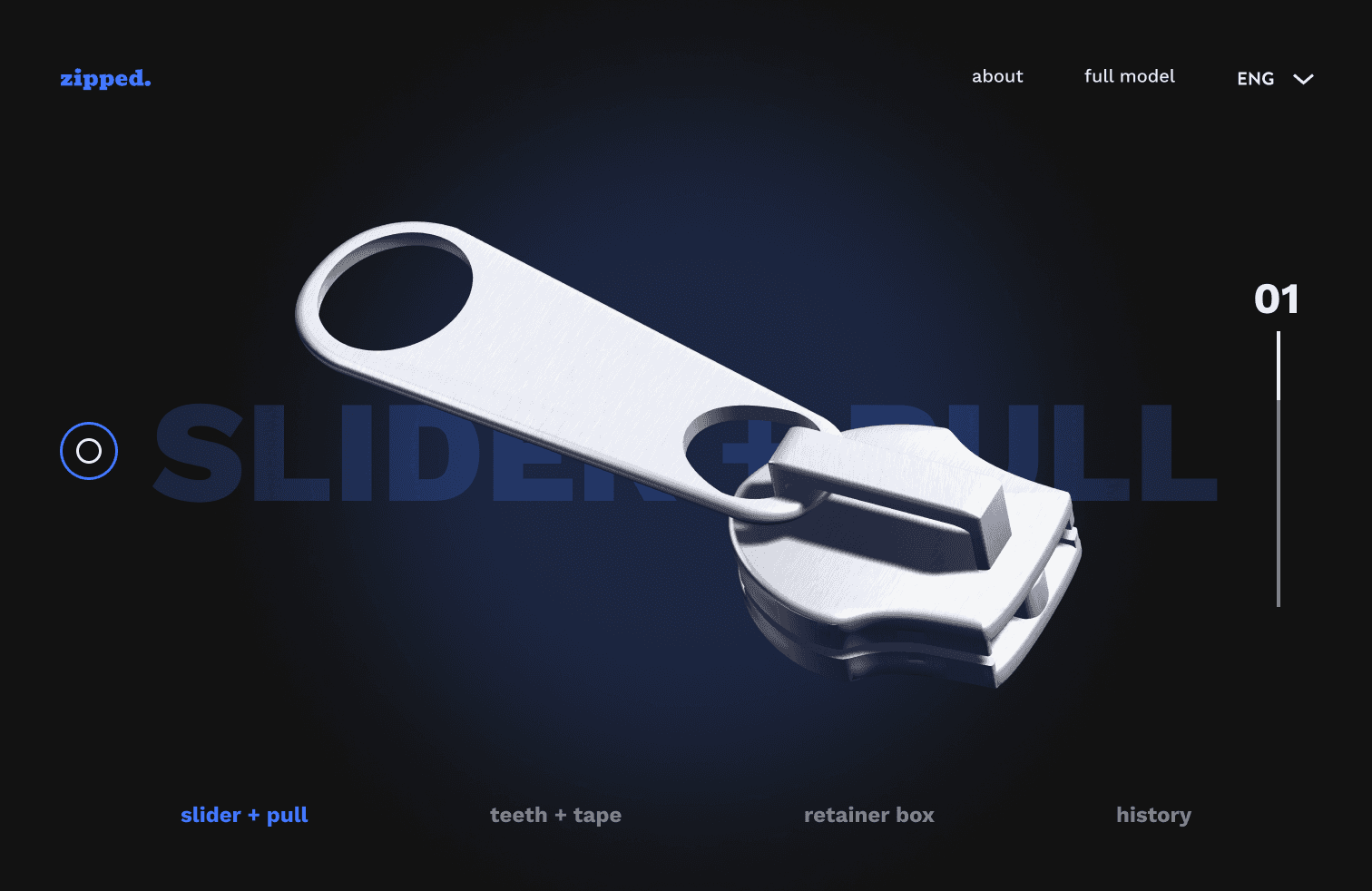
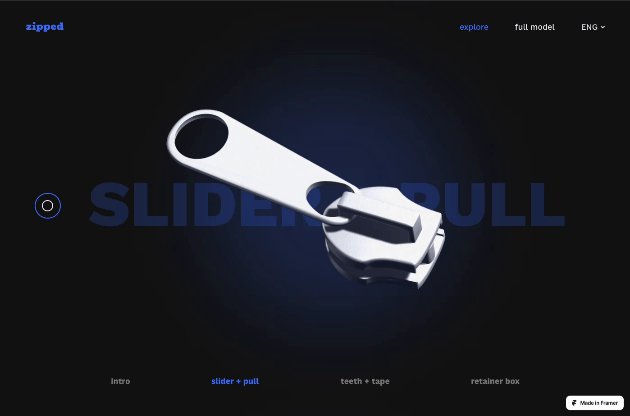
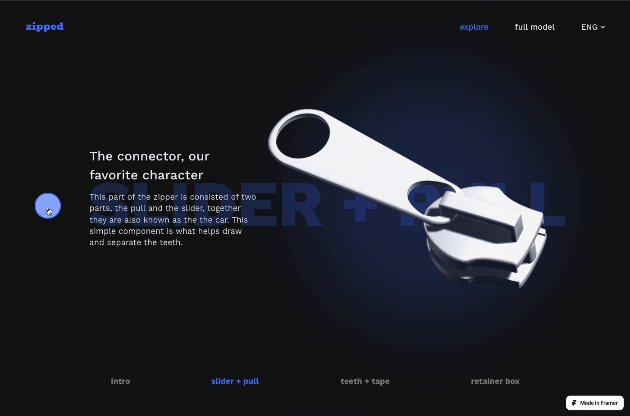
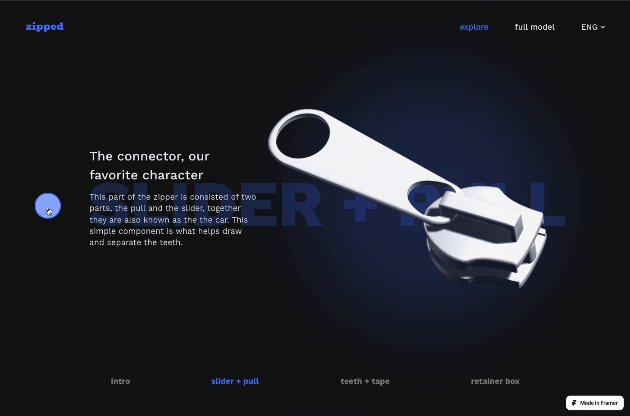
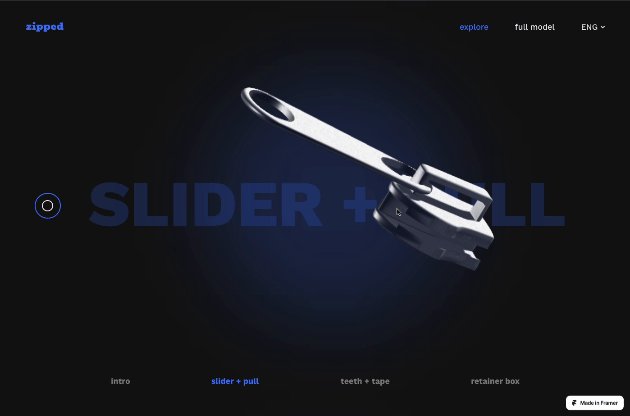
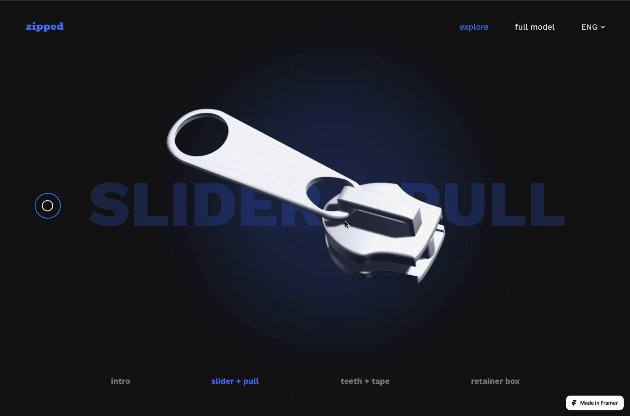
Info Model Interaction
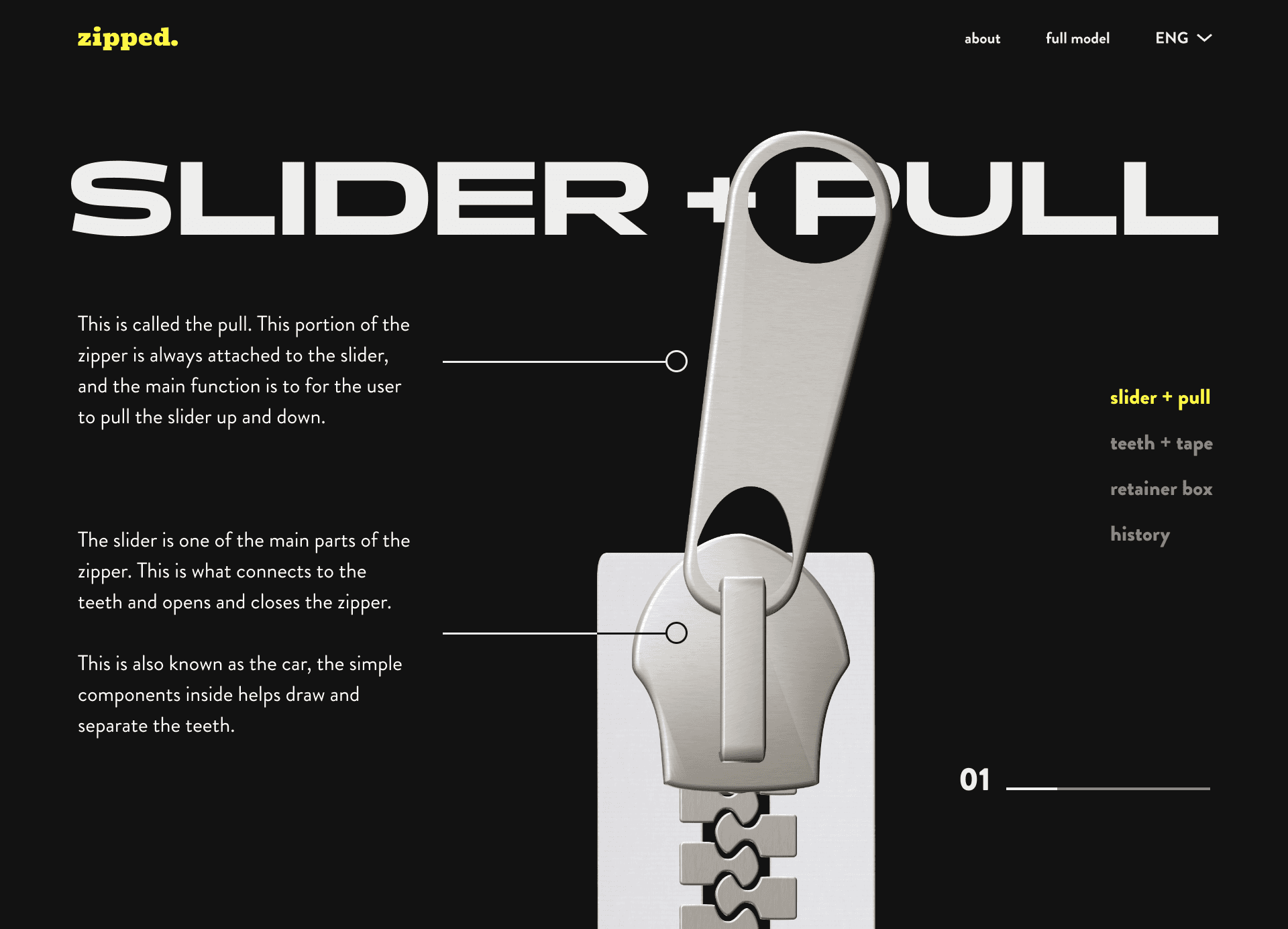
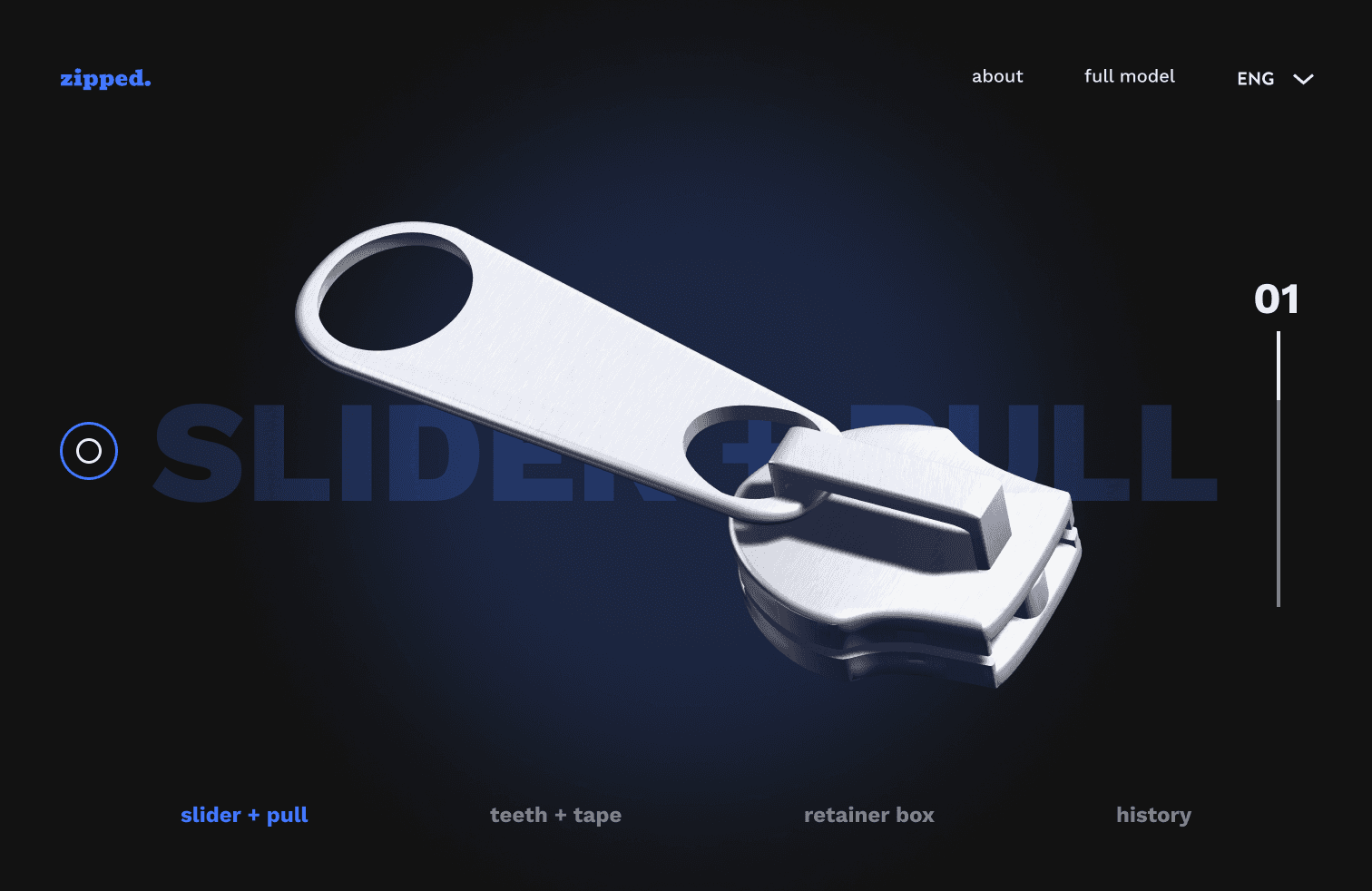
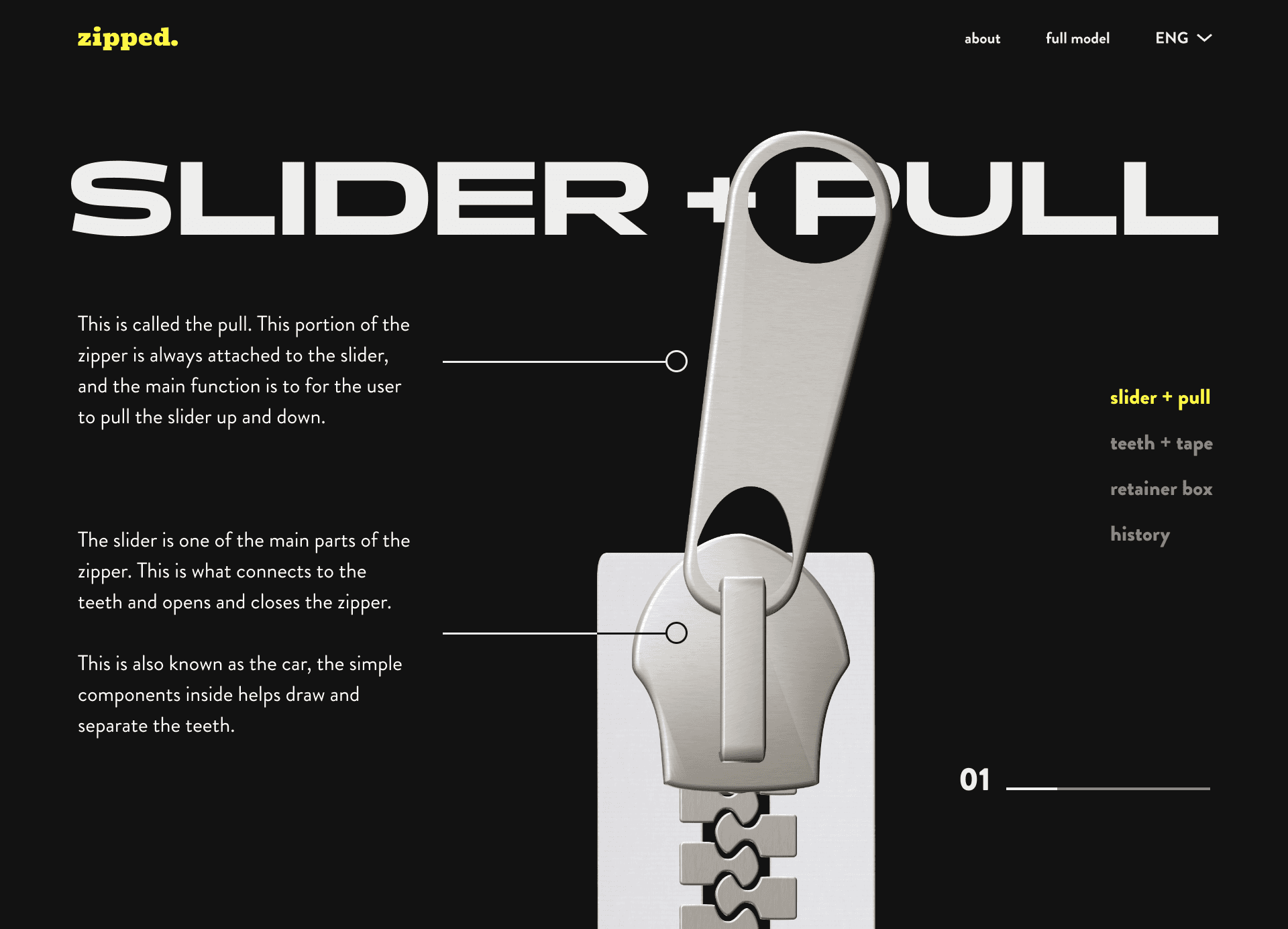
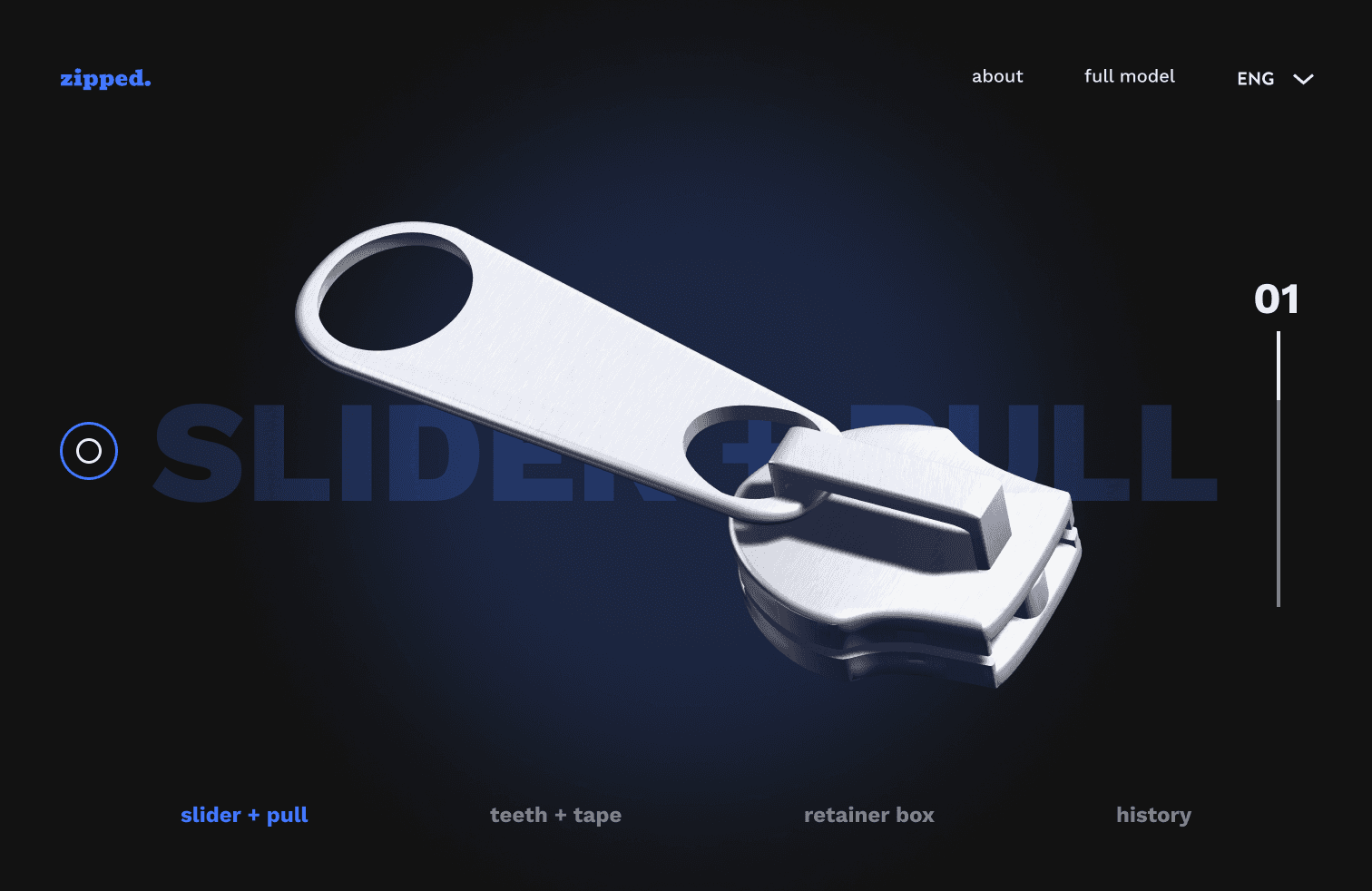
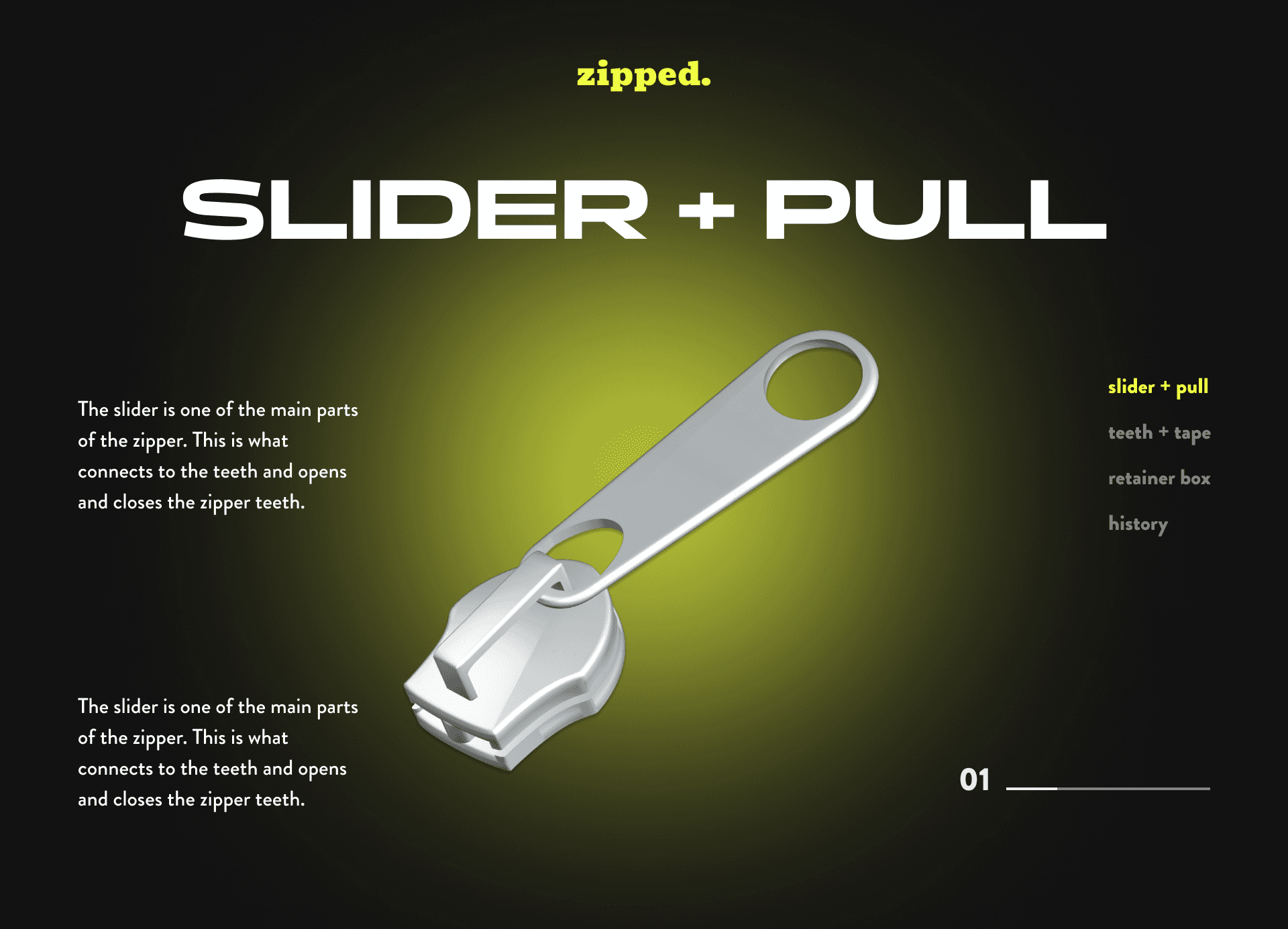
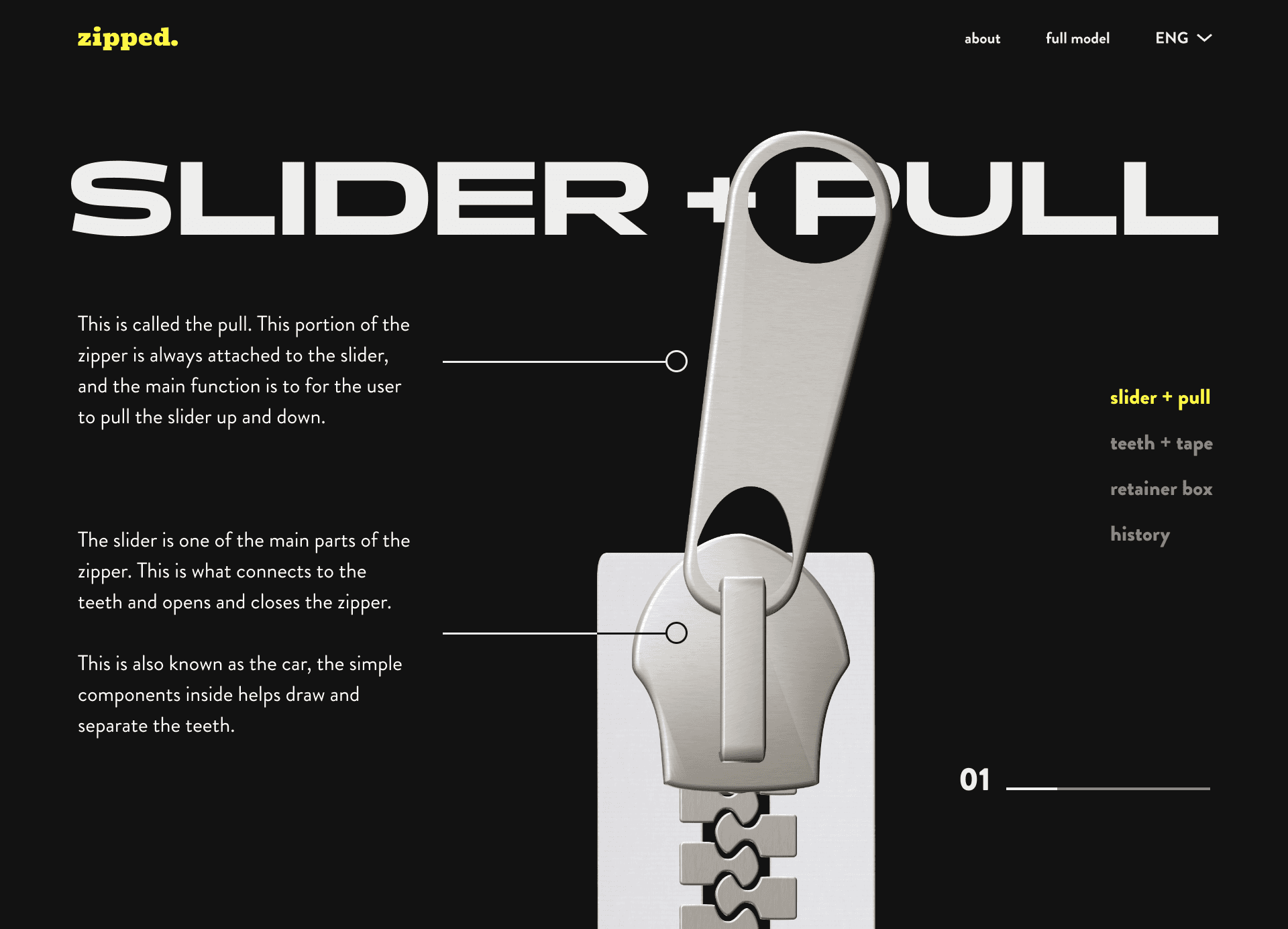
Users will be able to use the cursor to freely orbit around the model to see it close up in different angles. After toggling the button on the left, the information about the specific part will open up.
Info Model Interaction
Users will be able to use the cursor to freely orbit around the model to see it close up in different angles. After toggling the button on the left, the information about the specific part will open up.
Info Model Interaction
Users will be able to use the cursor to freely orbit around the model to see it close up in different angles. After toggling the button on the left, the information about the specific part will open up.
Full Model Interaction
Users will be able to press and hold for the slider to zip and unzip the model. They can still orbit around and zoom in to look at the model closer.






Takeaways
Takeaways
Take advantage of resources and AI
Take advantage of resources and AI
This was a project where I had to do a lot of self-teaching because I utilized two new softwares that I’m not familiar with. Outside of constant googling and watching tutorials on how to do something, I learned to take advantage of the growing AI systems around us, specifically ChatGPT.
There were a lot of troubleshooting throughout the projects, and it has taken me hours to solve them. I decided to utilized ChatGPT during one of my troubleshooting and it prompted me with lists of mistakes and possible solutions.
ChatGPT has saved me more time on troubleshooting later on in the project which gave me more time to focus on other elements of interface. Overall, I have learned a lot about how to use Framer, Spline.design, and ChatGPT. Understanding how to use the resources around you can heighten your project a lot more whilst being efficient.
This was a project where I had to do a lot of self-teaching because I utilized two new softwares that I’m not familiar with. Outside of constant googling and watching tutorials on how to do something, I learned to take advantage of the growing AI systems around us, specifically ChatGPT.
There were a lot of troubleshooting throughout the projects, and it has taken me hours to solve them. I decided to utilized ChatGPT during one of my troubleshooting and it prompted me with lists of mistakes and possible solutions.
ChatGPT has saved me more time on troubleshooting later on in the project which gave me more time to focus on other elements of interface. Overall, I have learned a lot about how to use Framer, Spline.design, and ChatGPT. Understanding how to use the resources around you can heighten your project a lot more whilst being efficient.
Process Deck
Process Deck
Linked below is a process deck that includes a more in-depth overview of the project.
Linked below is a process deck that includes a more in-depth overview of the project.
PDF | 22 Pages | 45.8 MB
PDF | 22 Pages | 45.8 MB
TC
TC
