Project Overview
Project Overview
Kiosk redesign for a food ordering experience
Kiosk redesign for a food ordering experience
This project will be focused on creating a kiosk for the store, Rice & Nori, a rice-ball based restaurant located in Los Angeles, California. This kiosk is planned and designed to make customer’s ordering experience more efficient.
The goal is to create a friendly yet efficient way to order, with all the menu items illustrated for the users to understand what their ordering. Heuristic evaluations and a detailed work flow is used in this project to make sure any users can efficiently navigate the ordering process.
This project will be focused on creating a kiosk for the store, Rice & Nori, a rice-ball based restaurant located in Los Angeles, California. This kiosk is planned and designed to make customer’s ordering experience more efficient.
The goal is to create a friendly yet efficient way to order, with all the menu items illustrated for the users to understand what their ordering. Heuristic evaluations and a detailed work flow is used in this project to make sure any users can efficiently navigate the ordering process.
Prototype Preview
Prototype Preview
General user flow through the kiosk
General user flow through the kiosk
Click here to view the full prototype video | Vimeo Link
Click here to view the full prototype video | Vimeo Link



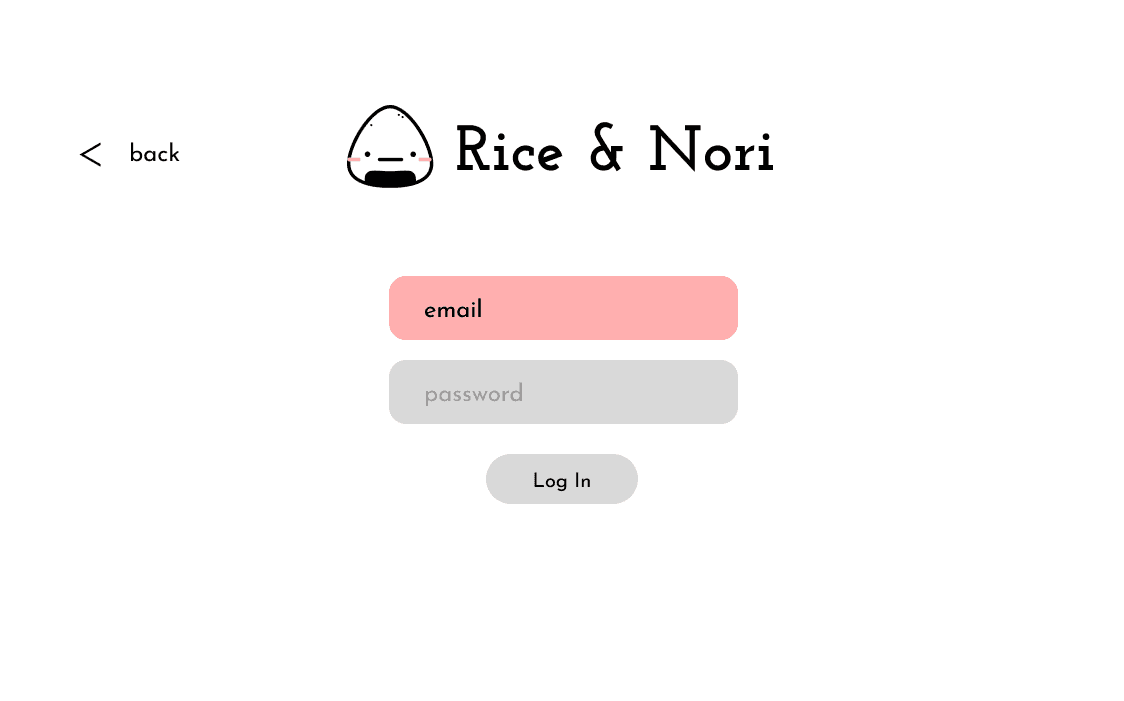
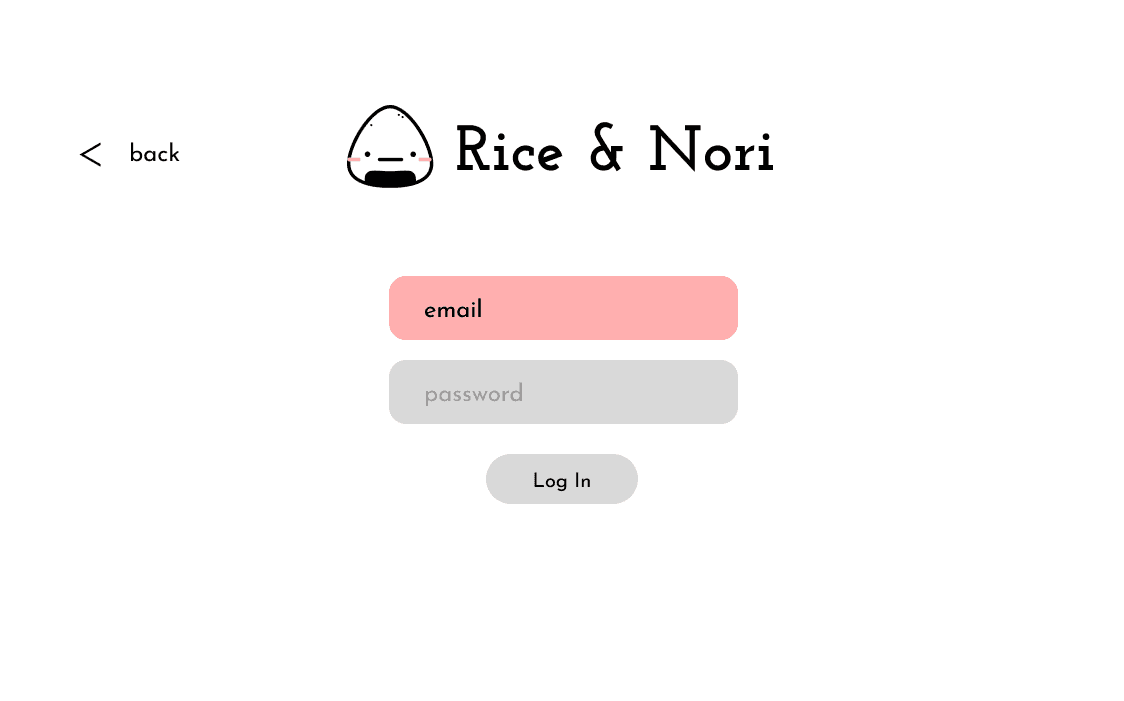
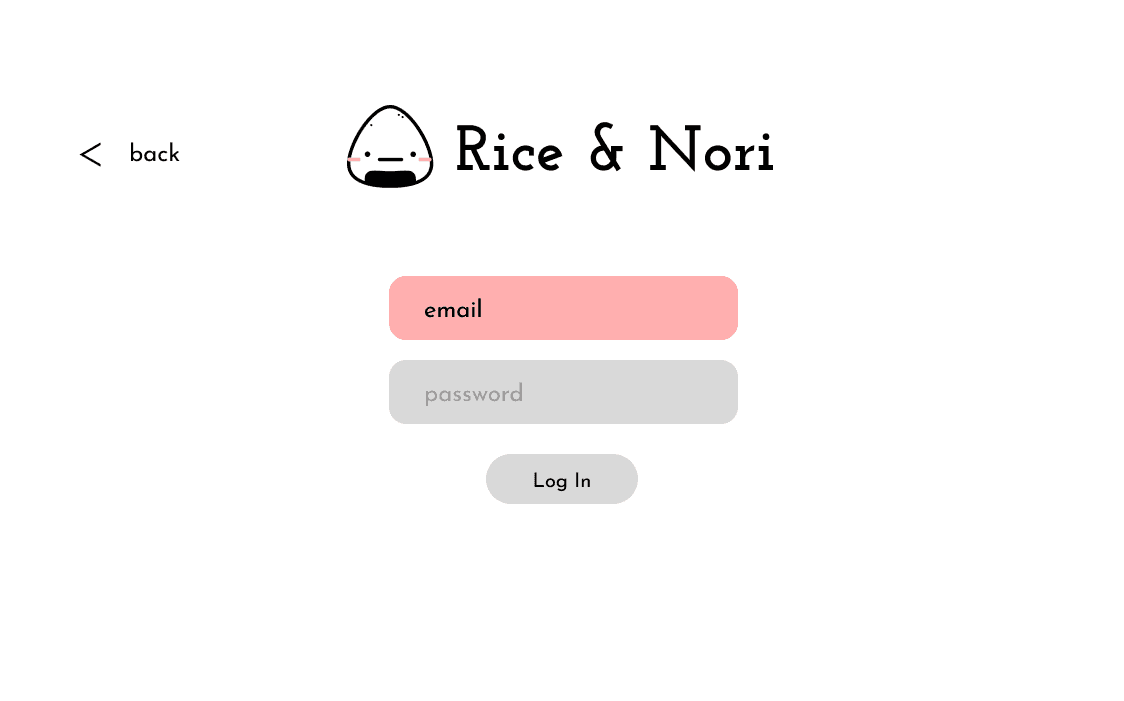
Log in/Guest Order
Users will be able to sign up for an account for rewards points, therefore a log in option is available. There is also a ‘Guest Order’ option in case users only want to order.
Log in/Guest Order
Users will be able to sign up for an account for rewards points, therefore a log in option is available. There is also a ‘Guest Order’ option in case users only want to order.
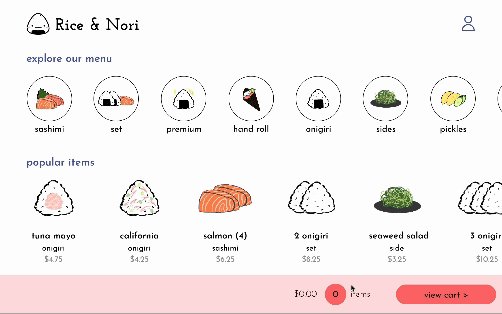
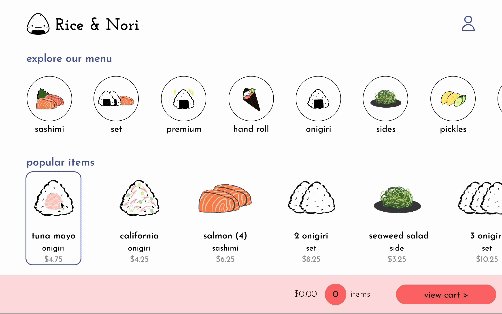
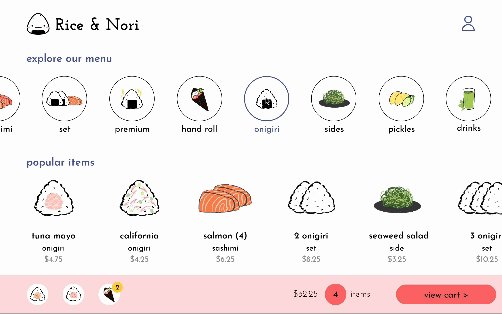
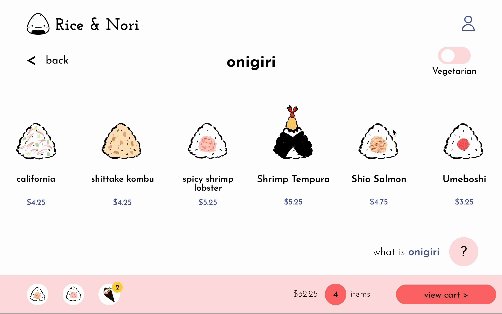
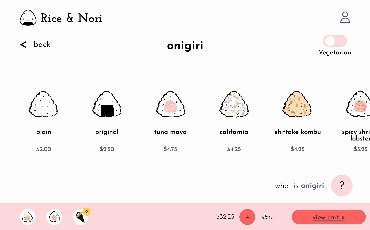
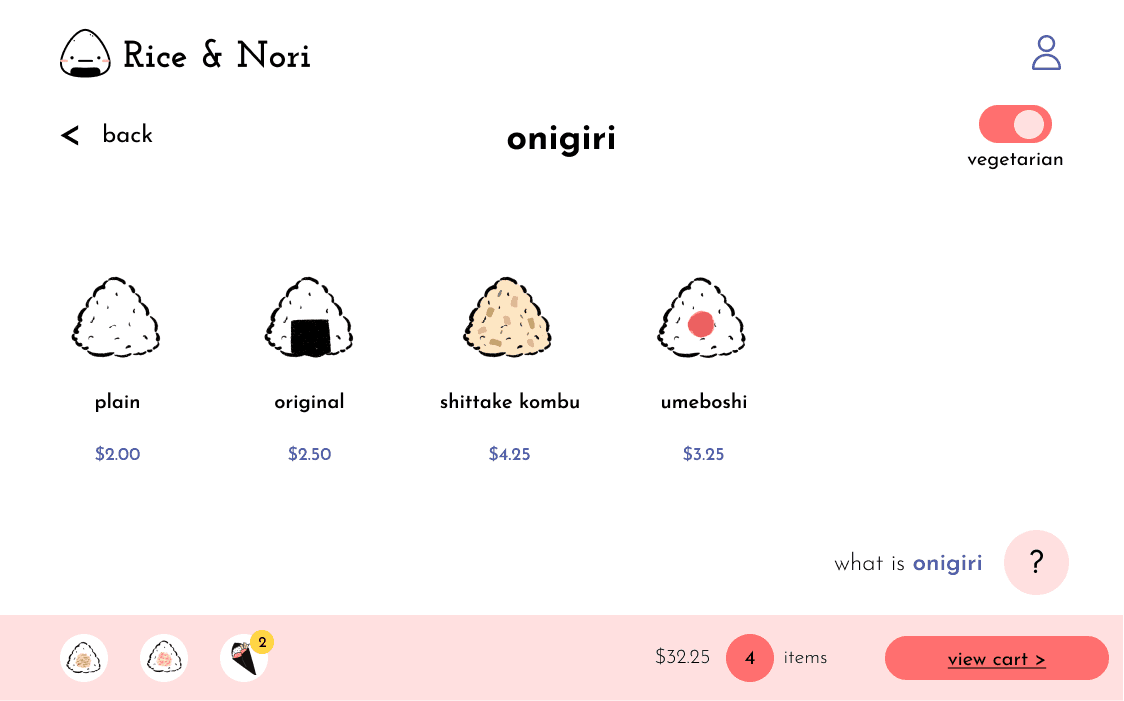
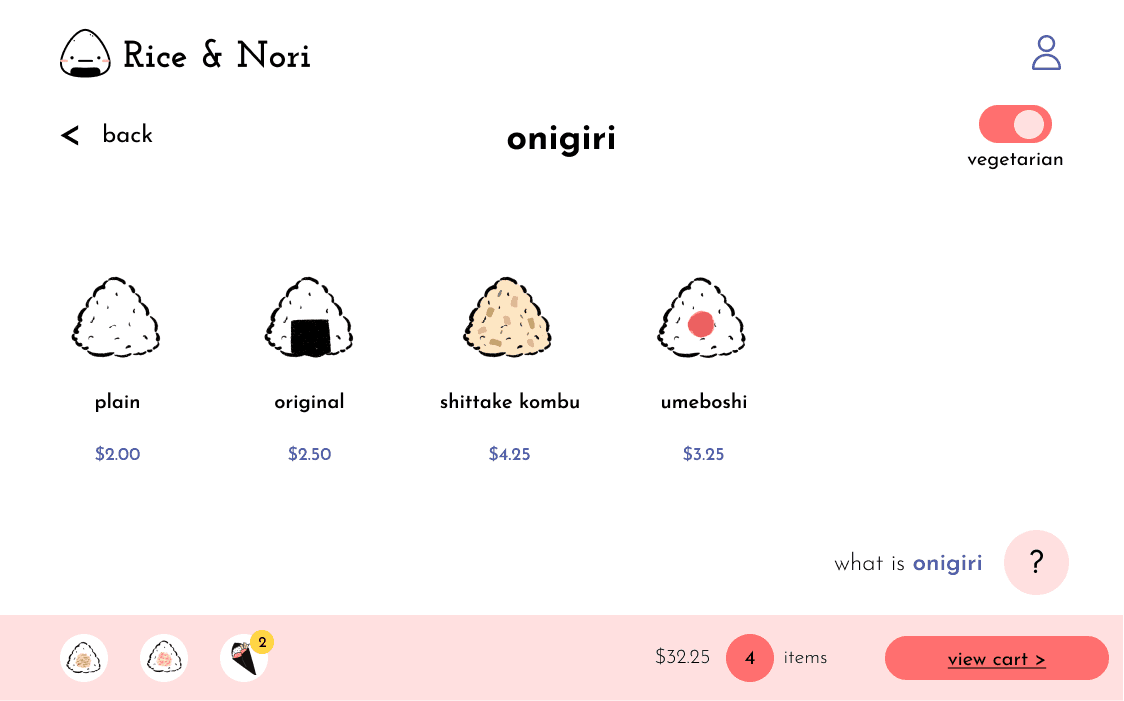
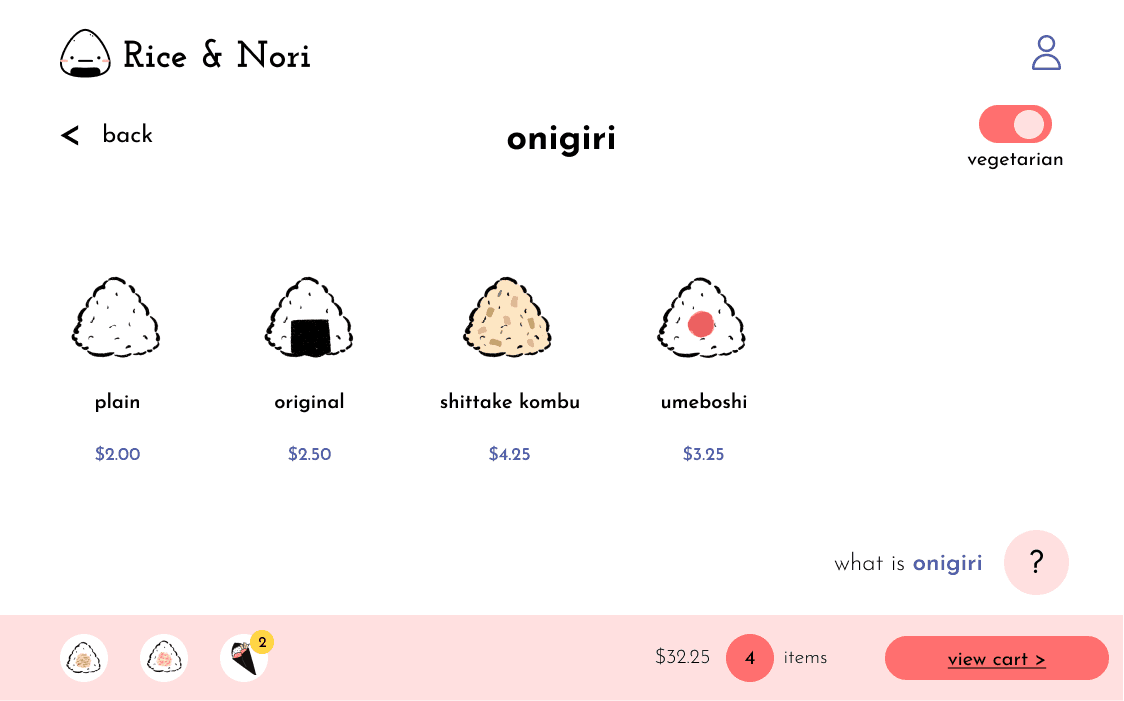
Menu Selection
Users can select and add an item to the cart, either from ‘Popular Items’ or choose an item category from ‘Explore Our Menu’.
There is also a vegetarian toggle option which will filter out all none vegetarian items.
Menu Selection
Users can select and add an item to the cart, either from ‘Popular Items’ or choose an item category from ‘Explore Our Menu’.
There is also a vegetarian toggle option which will filter out all none vegetarian items.


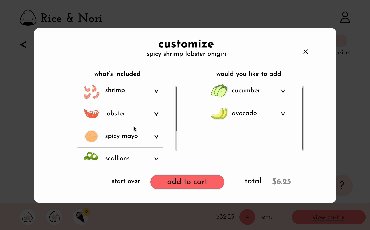
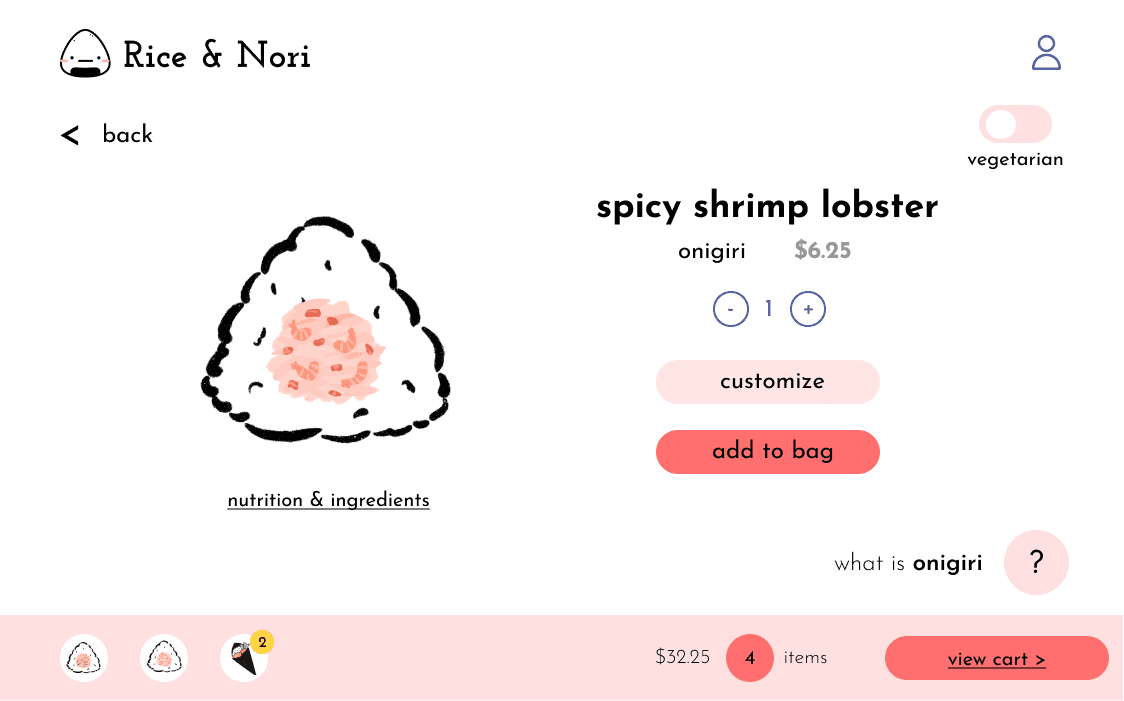
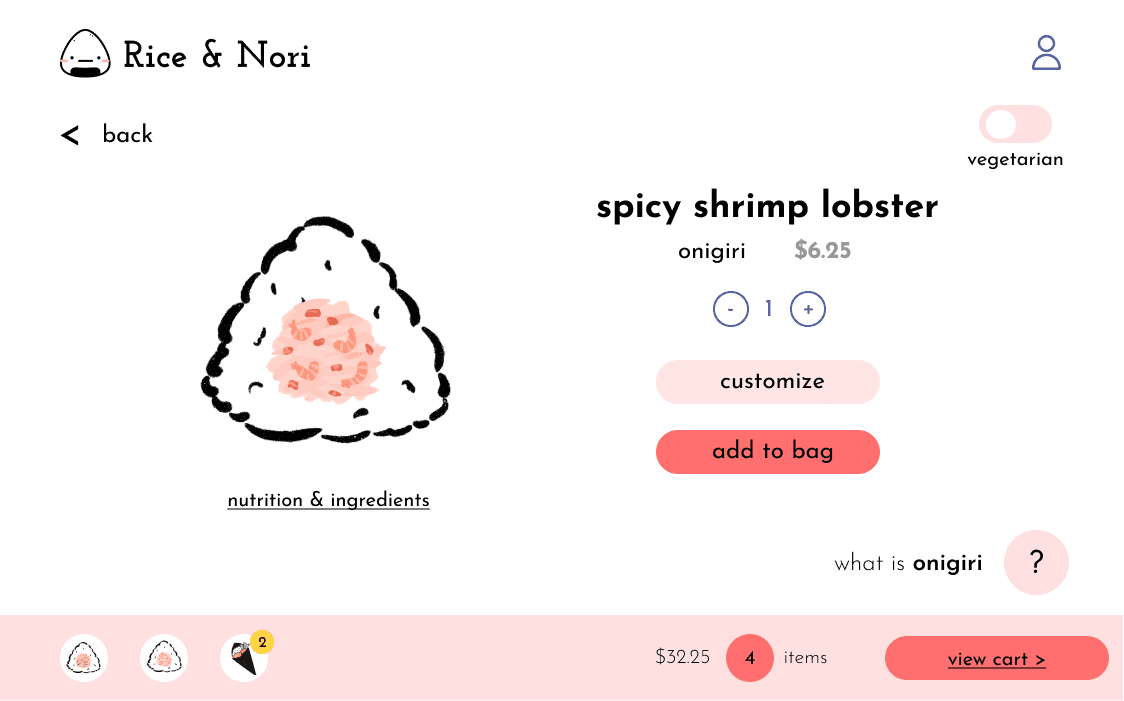
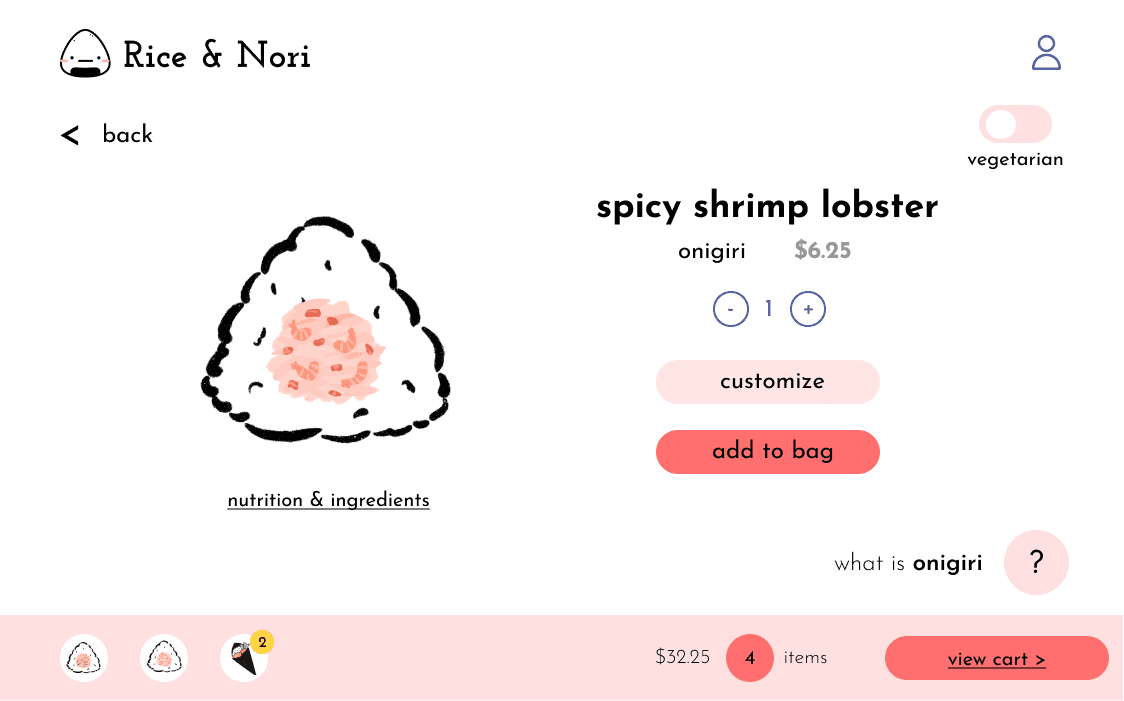
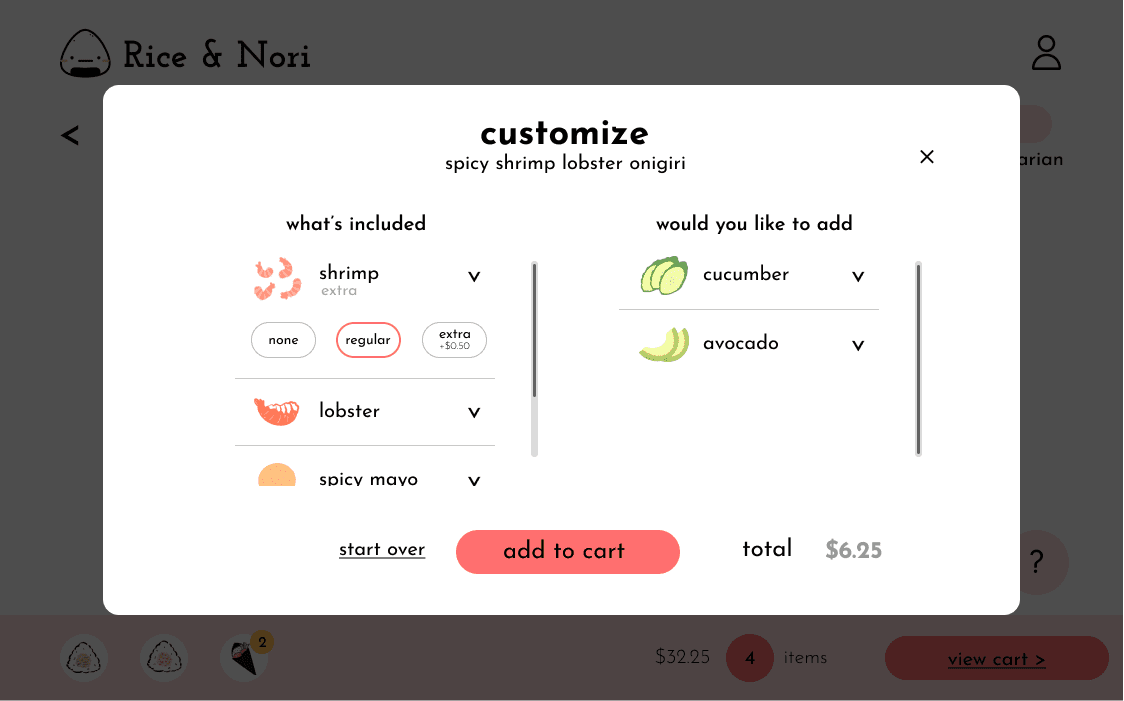
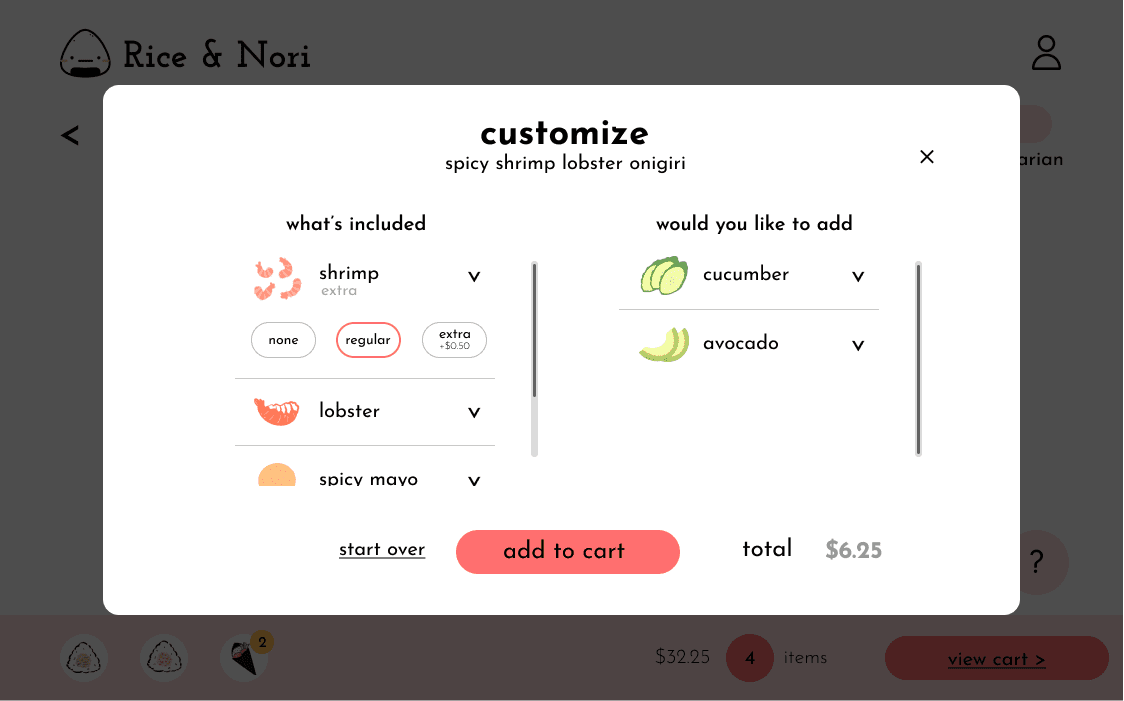
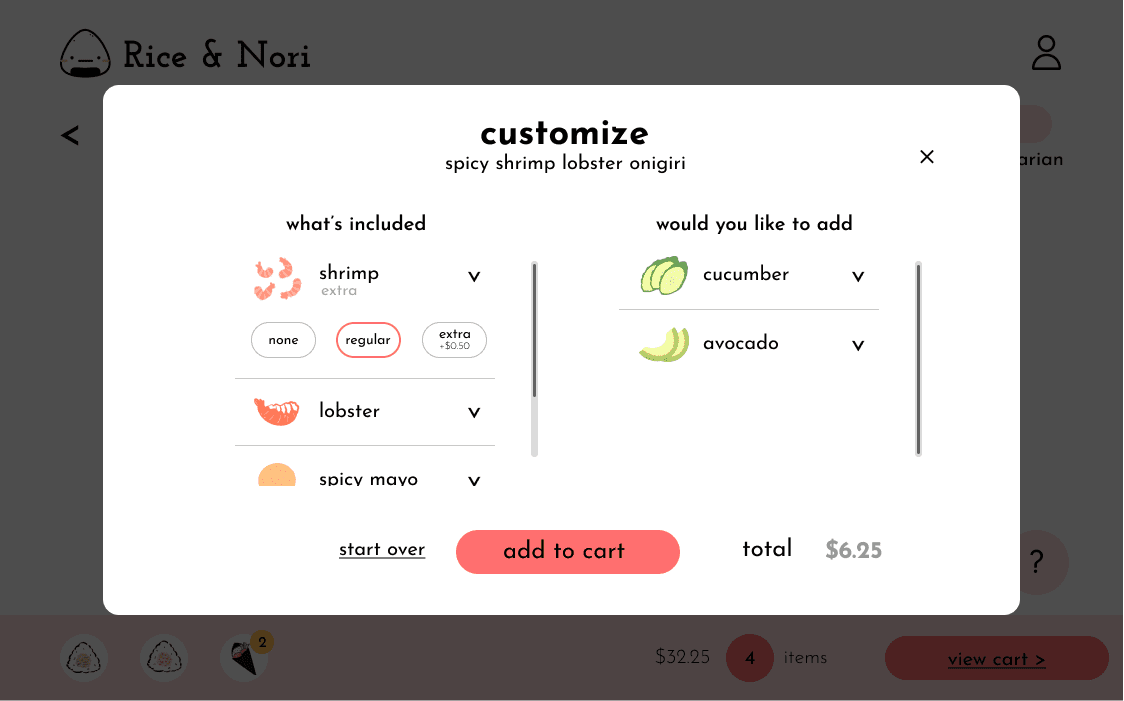
Customize
Users can customize their order and add it to their cart.
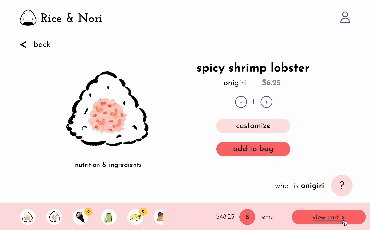
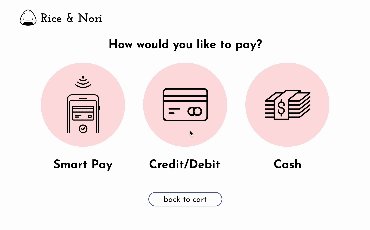
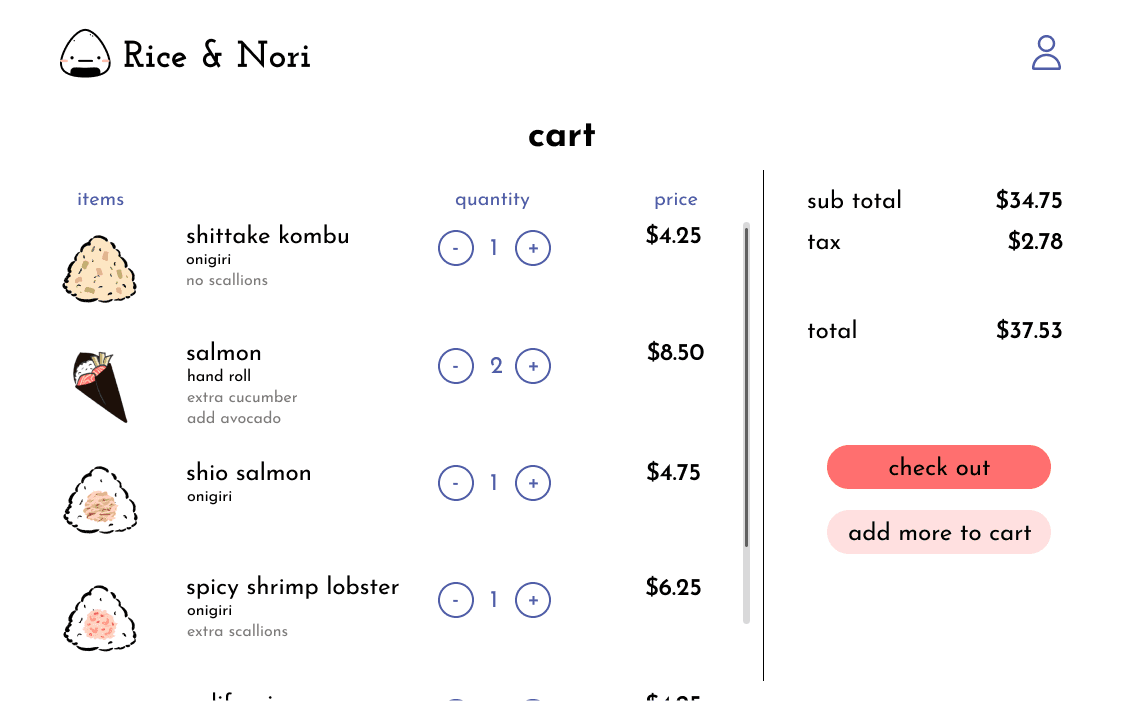
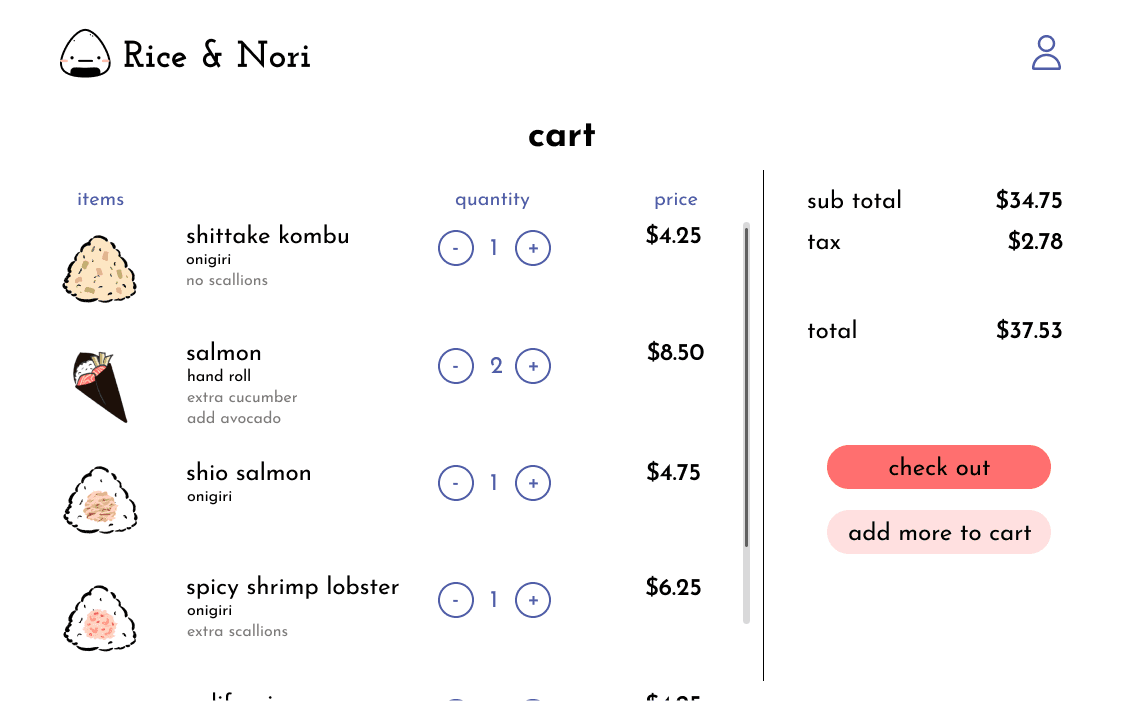
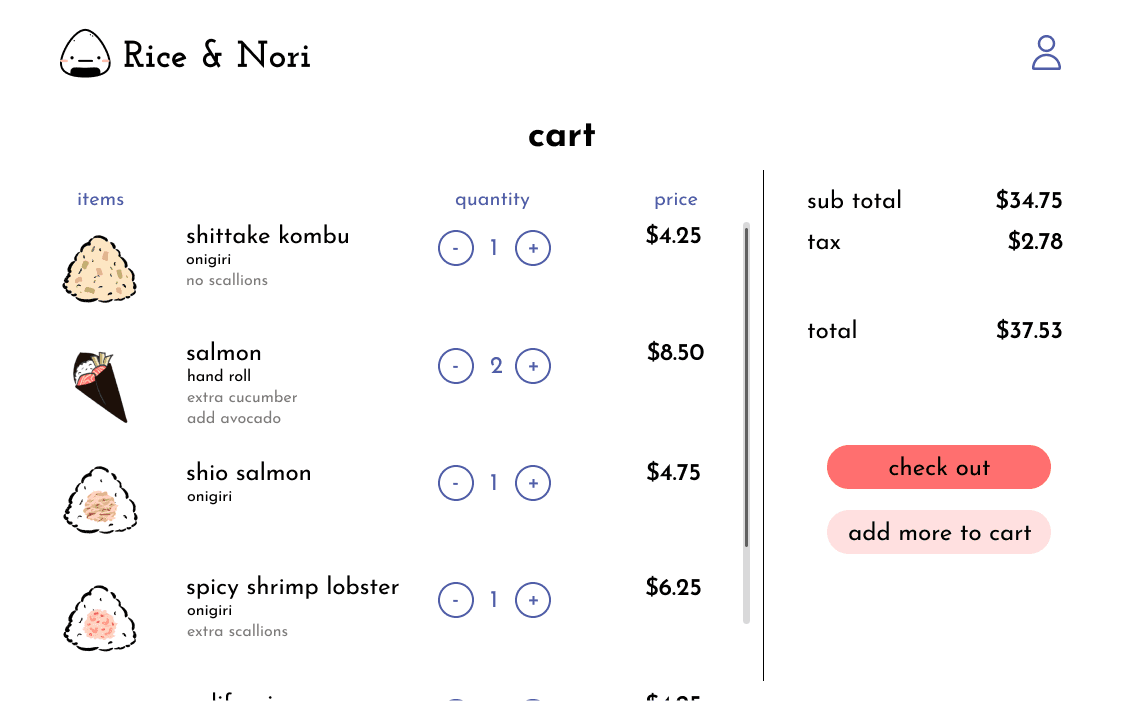
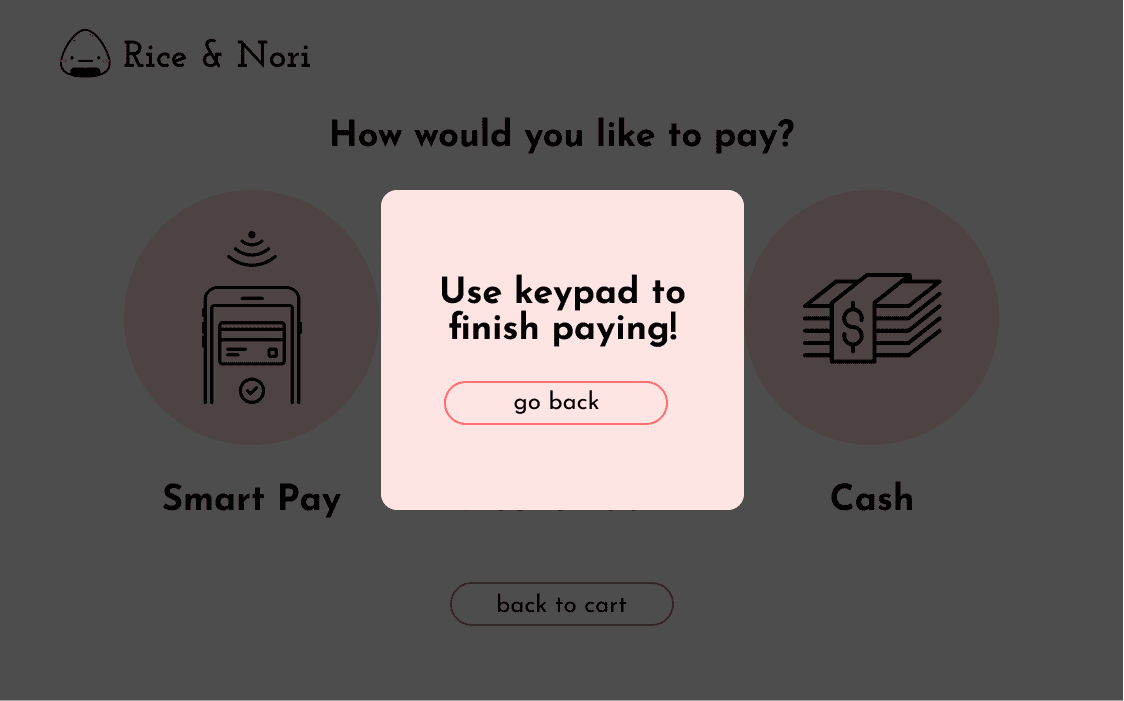
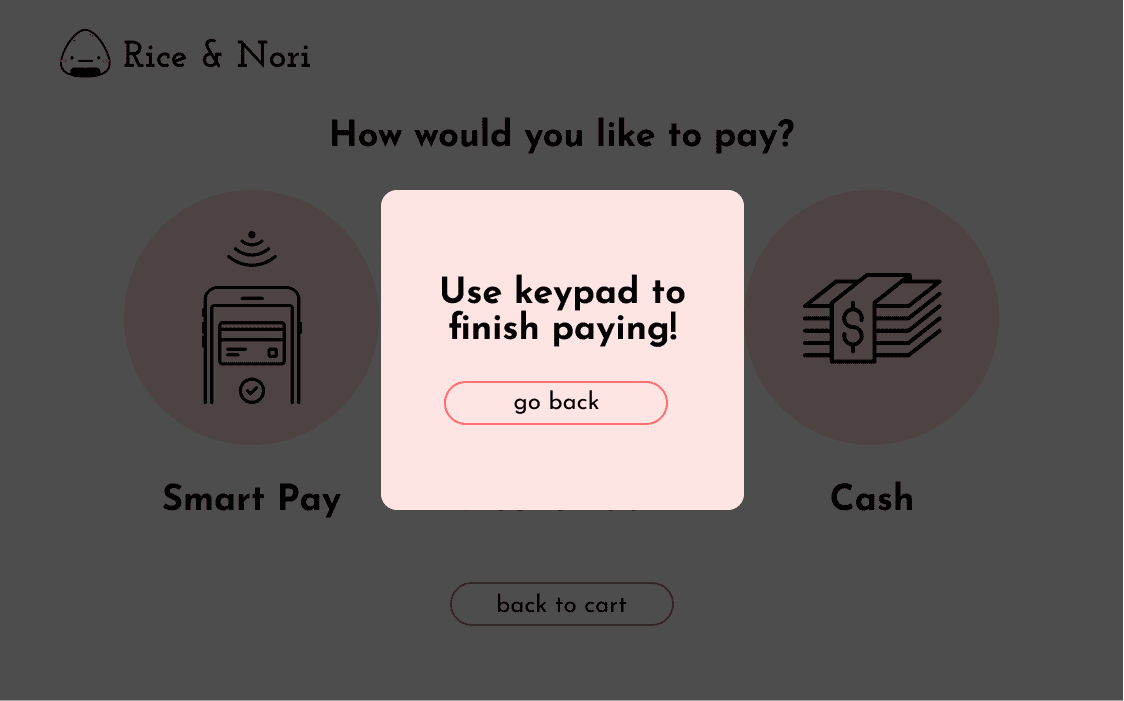
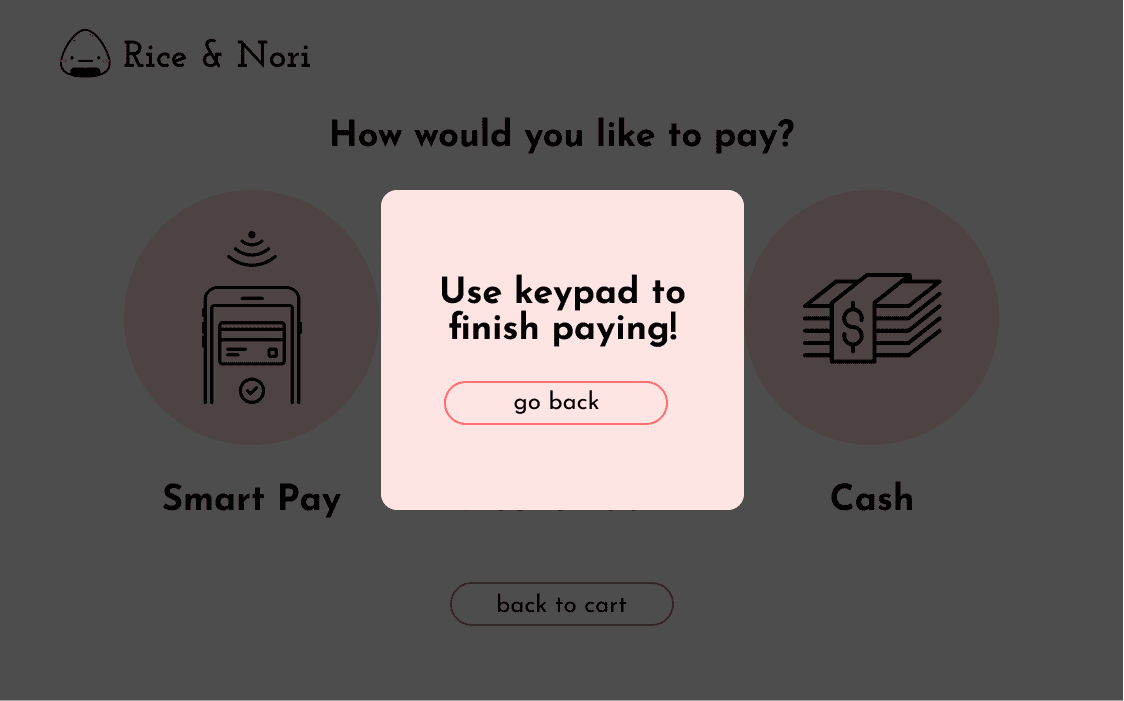
Cart
Cart will have a summary of all their orders and customizations. Users can go ahead and go through the payment process.
Customize
Users can customize their order and add it to their cart.
Cart
Cart will have a summary of all their orders and customizations. Users can go ahead and go through the payment process.
UX Research
UX Research
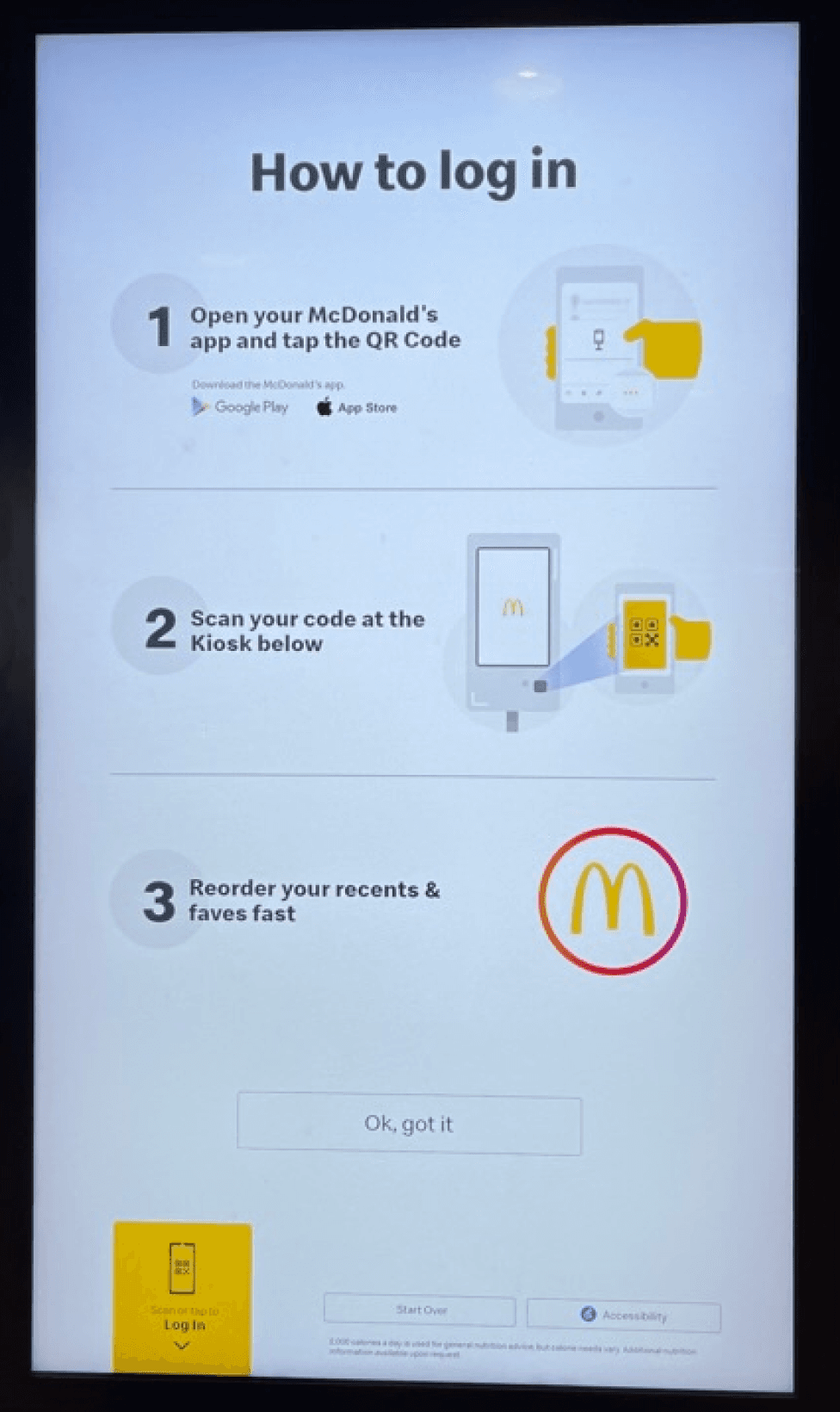
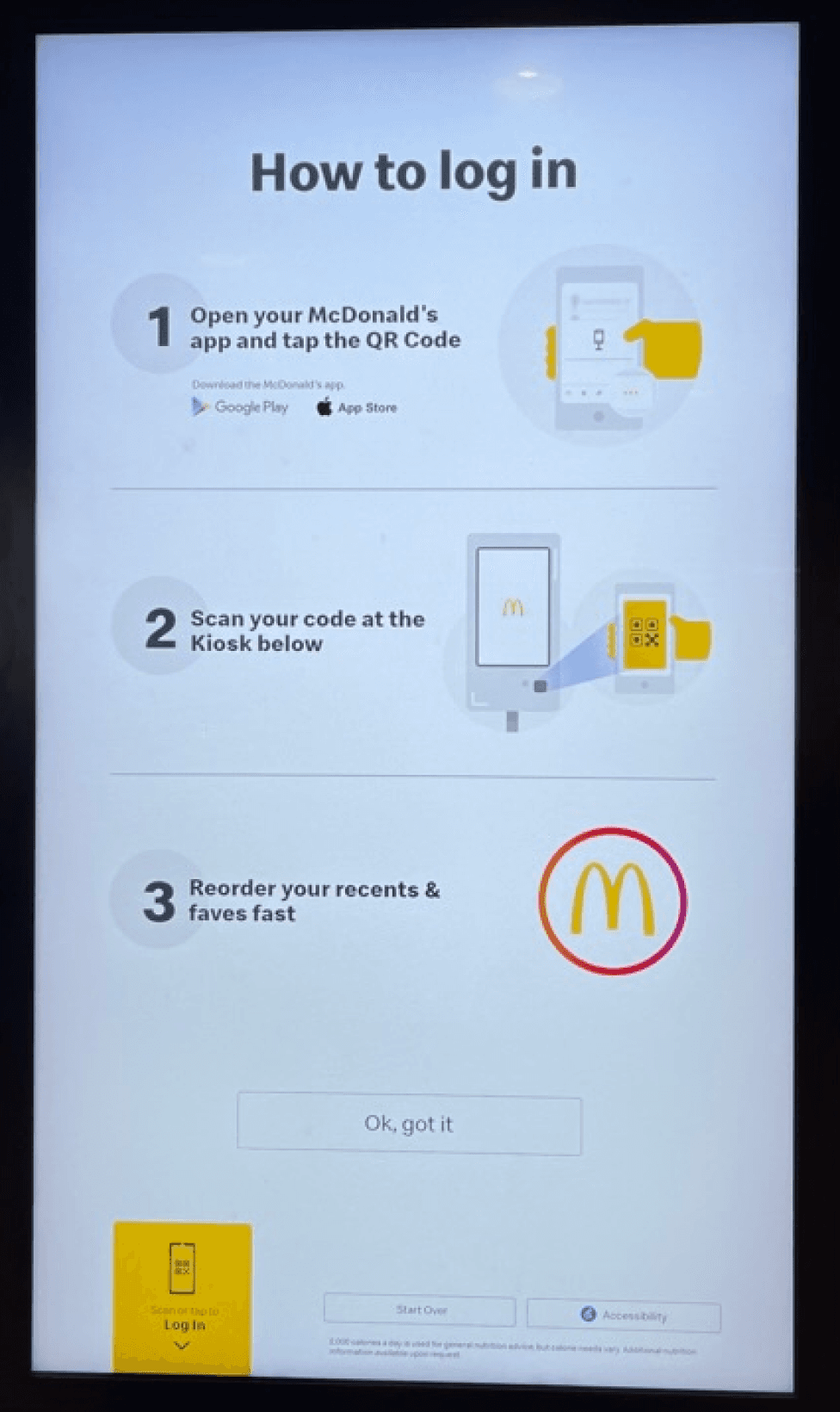
Heuristic Evaluation: McDonald’s Kiosk
Heuristic Evaluation: McDonald’s Kiosk
Heuristic evaluation is a process where the usability of user interfaces are evaluated through a few different heuristics and rate their issues and usability. Using McDonald’s kiosk for a thorough evaluation, a lot pros and cons were concluded, and inspired ideas for this project.
Heuristic evaluation is a process where the usability of user interfaces are evaluated through a few different heuristics and rate their issues and usability. Using McDonald’s kiosk for a thorough evaluation, a lot pros and cons were concluded, and inspired ideas for this project.









*check out process deck for in-depth evaluation
*check out process deck for in-depth evaluation
Work Flow
Work Flow
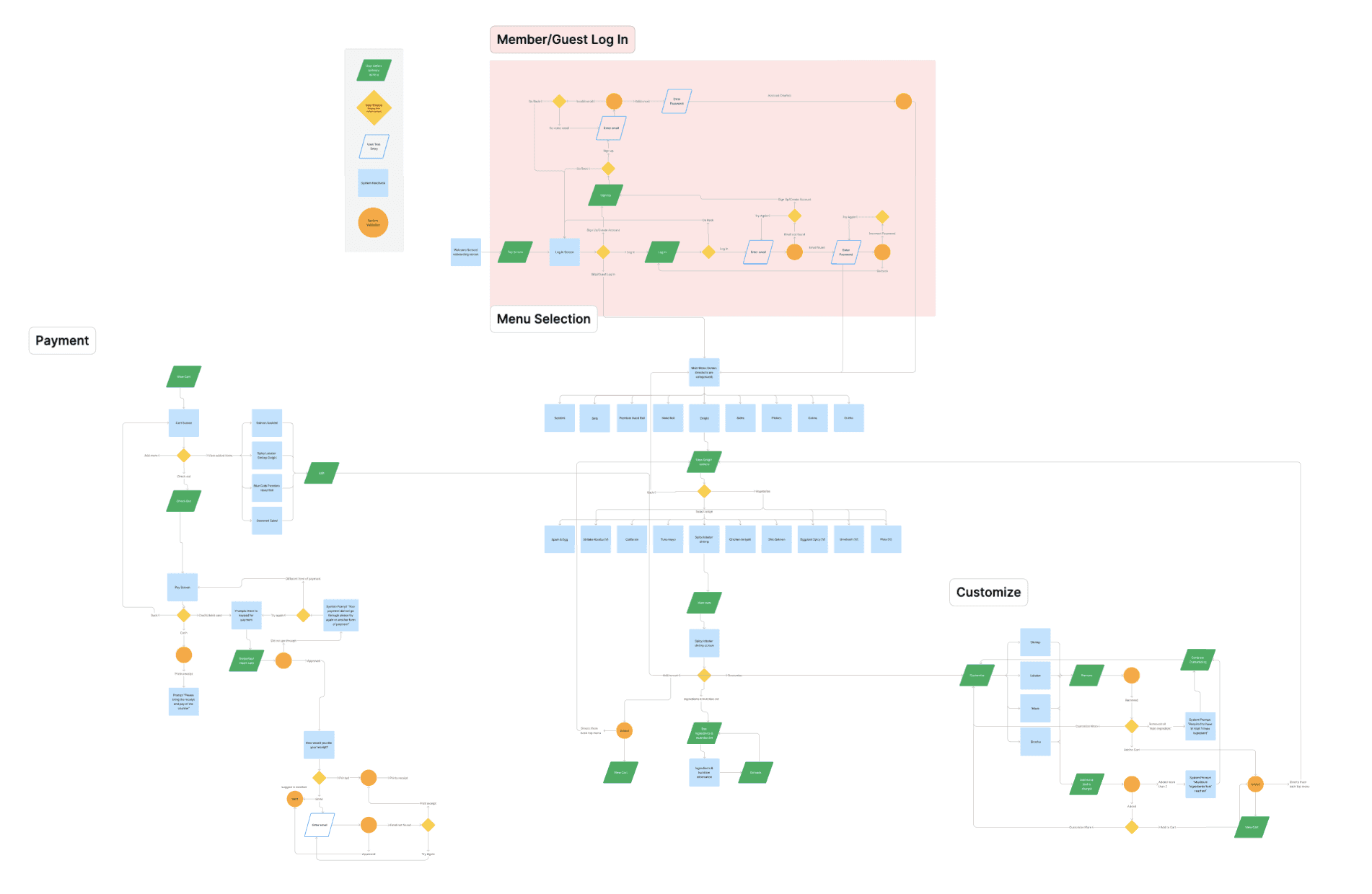
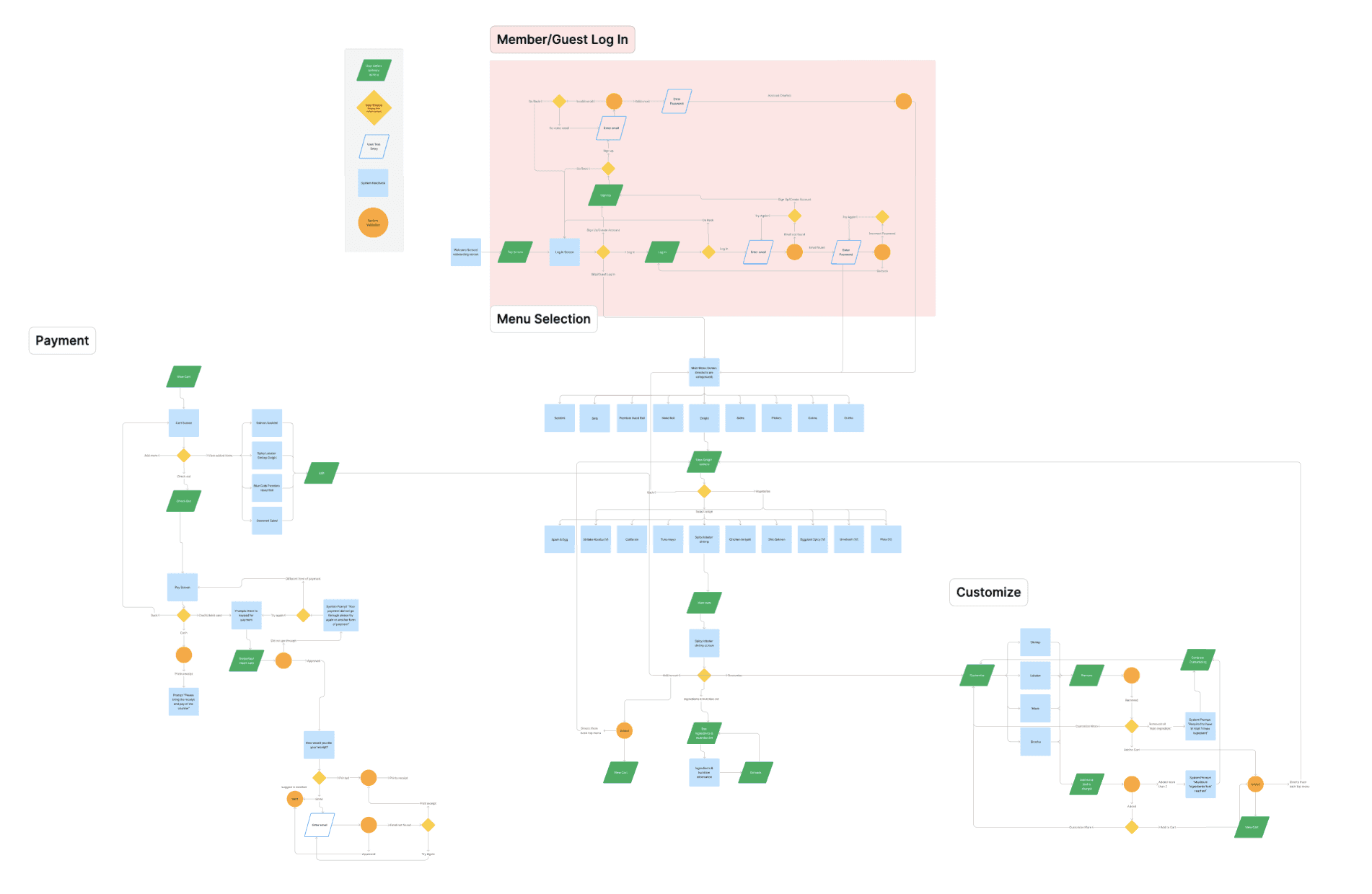
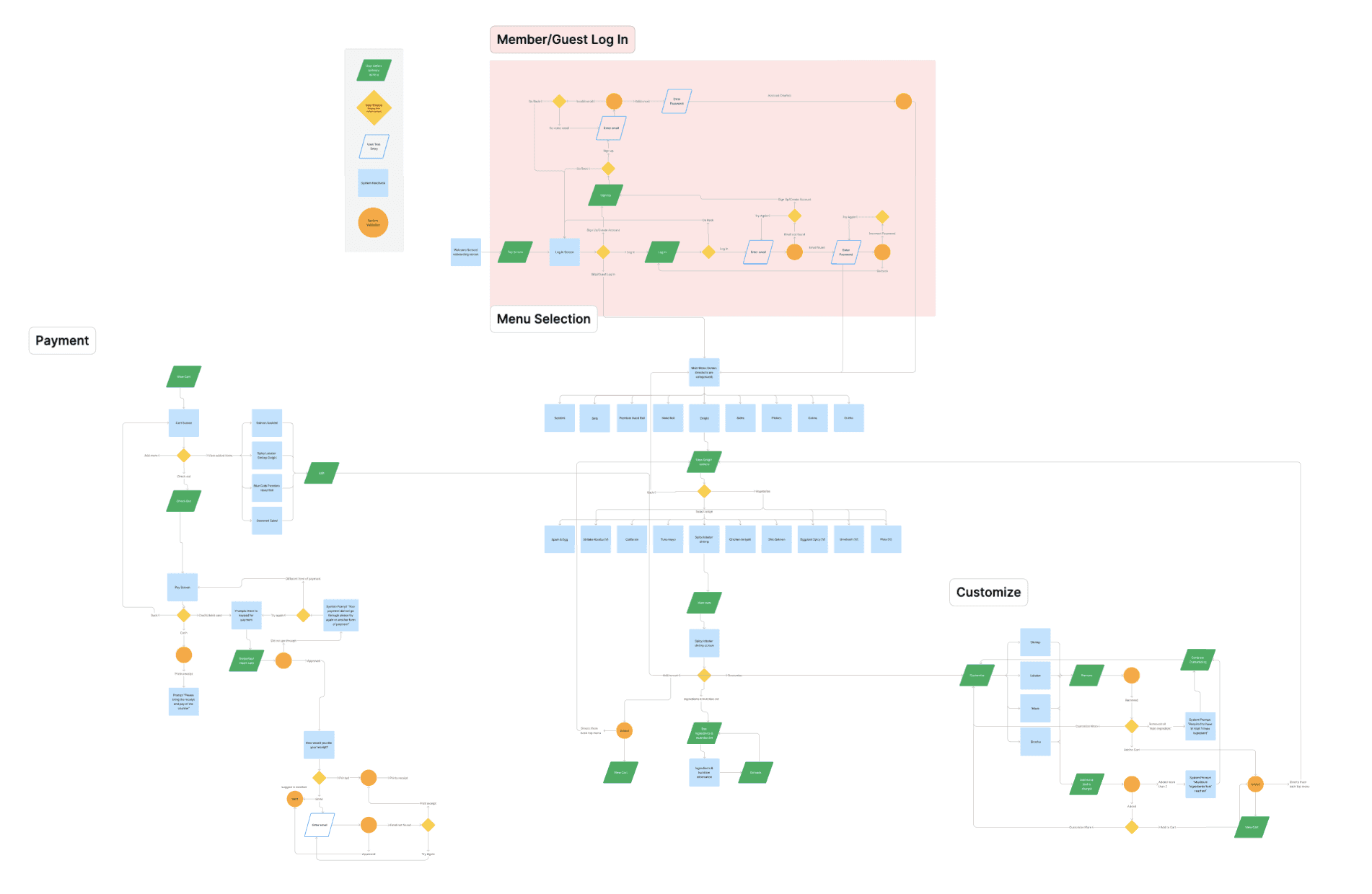
Mapping out how the kiosk would work
Mapping out how the kiosk would work
Before jumping into sketching and wire framing, mapping out a workflow diagram helps give the project a overview for what should be focused. Having an initial idea of what leads to what can help organize the later designs more efficiently.
The diagram was looked over by multiple peers and went through multiple edits before finalizing and starting the project. Having a correct workflow can prevent any future mistakes we may overlook in the beginning of the design process.
Before jumping into sketching and wire framing, mapping out a workflow diagram helps give the project a overview for what should be focused. Having an initial idea of what leads to what can help organize the later designs more efficiently.
The diagram was looked over by multiple peers and went through multiple edits before finalizing and starting the project. Having a correct workflow can prevent any future mistakes we may overlook in the beginning of the design process.



UI Elements
UI Elements
Visual Style
Visual Style
The style guide for this kiosk. This includes the color palette used, illustrations, and branding. Having a style to follow will make the platform more cohesive.
The style guide for this kiosk. This includes the color palette used, illustrations, and branding. Having a style to follow will make the platform more cohesive.
Rice & Nori
Rice & Nori





Final Designs
Final Designs
Efficient yet visually interesting kiosk
Efficient yet visually interesting kiosk
From workflow mapping to the final comps, this is where everything has been pieced together for a nearly finished kiosk look. Style guide applied to the wireframes provides us with still states of what each screen would look like as users navigate the kiosk.
From workflow mapping to the final comps, this is where everything has been pieced together for a nearly finished kiosk look. Style guide applied to the wireframes provides us with still states of what each screen would look like as users navigate the kiosk.




































Takeaways
Takeaways
A detailed work flow makes the whole process easier
A detailed work flow makes the whole process easier
Having a super detailed workflow on what each button and interaction does, where it leads to, and what happens if there is an error makes the wire-framing and designing process a lot easier. It makes us think more about potential errors, and what elements we need in order to fix it.
Having a super detailed workflow on what each button and interaction does, where it leads to, and what happens if there is an error makes the wire-framing and designing process a lot easier. It makes us think more about potential errors, and what elements we need in order to fix it.
Process Deck
Process Deck
Linked below is a process deck that includes a more in-depth overview of the project, including the heuristic evaluations, sketches, and ideas worked on.
Linked below is a process deck that includes a more in-depth overview of the project, including the heuristic evaluations, sketches, and ideas worked on.
PDF | 81 Pages | 108 MB
PDF | 81 Pages | 108 MB
TC
TC
