Goal
Goal
Exploring Figma's variable prototyping and design systems through an airline booking interface
Exploring Figma's variable prototyping and design systems through an airline booking interface
KoholAir is a web application prototype designed for a multi-city air transportation service. This project focuses on a functional booking experience that allows users to choose departure and return dates, travel options, and passenger count with the use of variables for a seamless prototype and user flow.
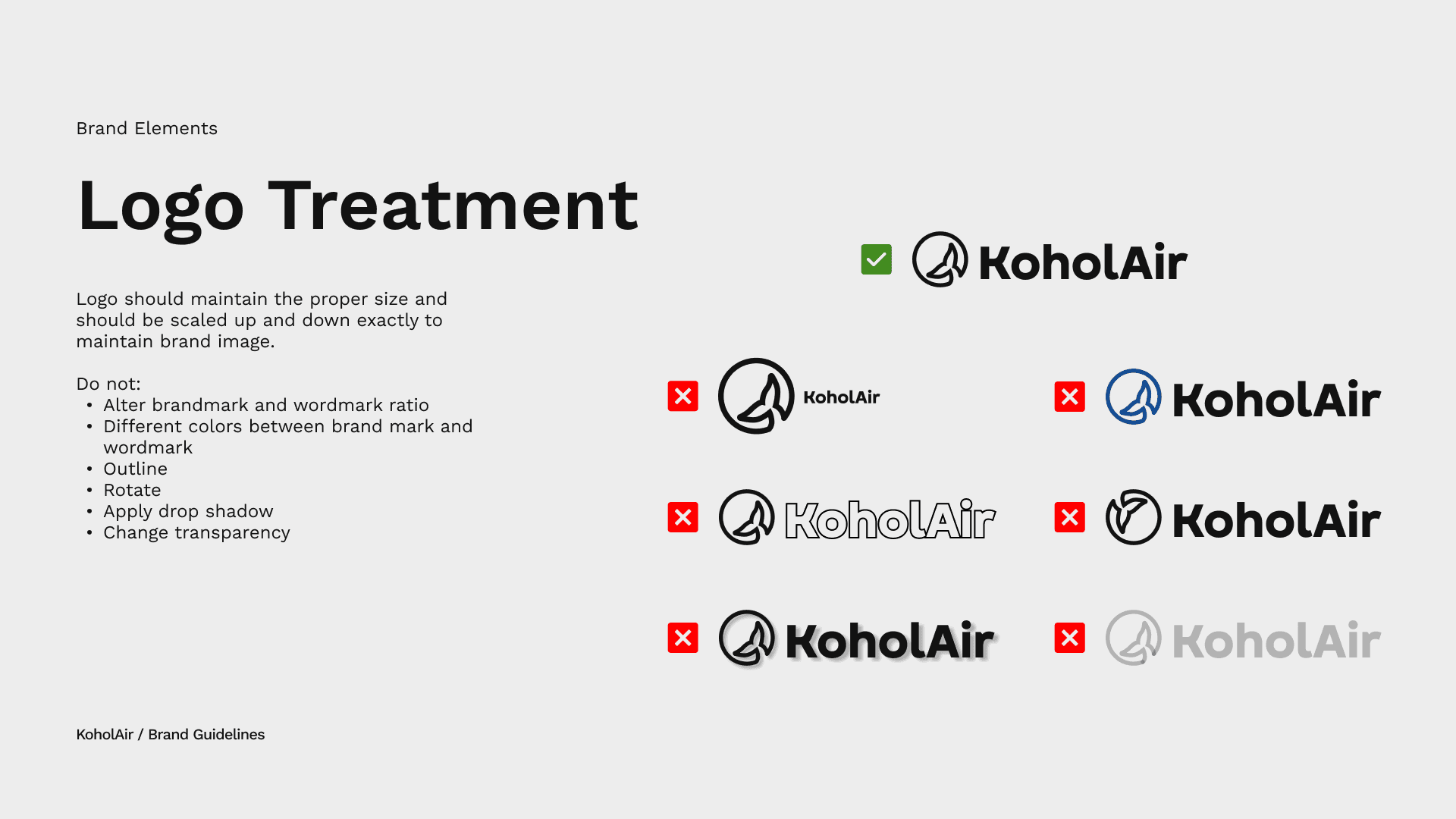
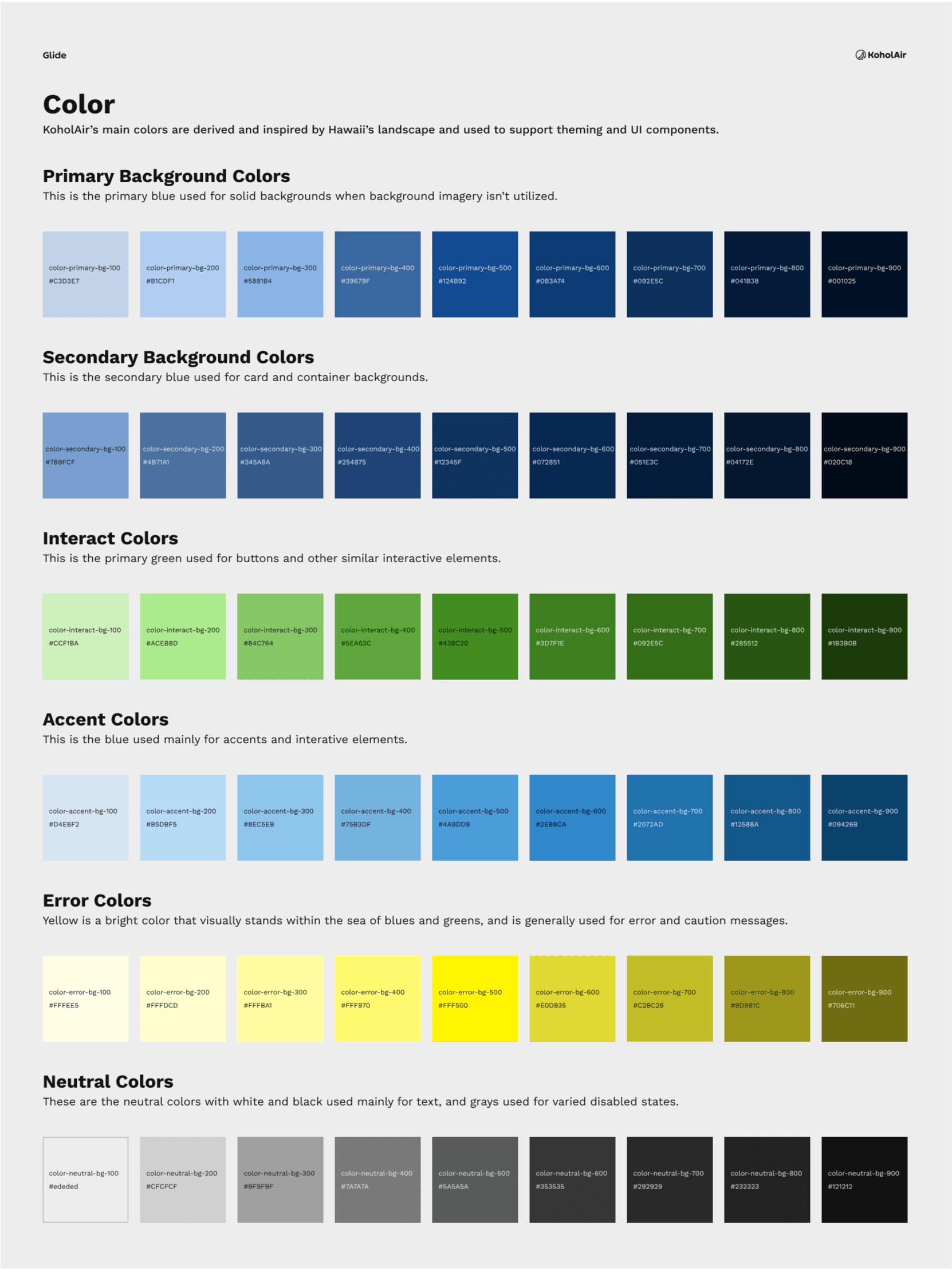
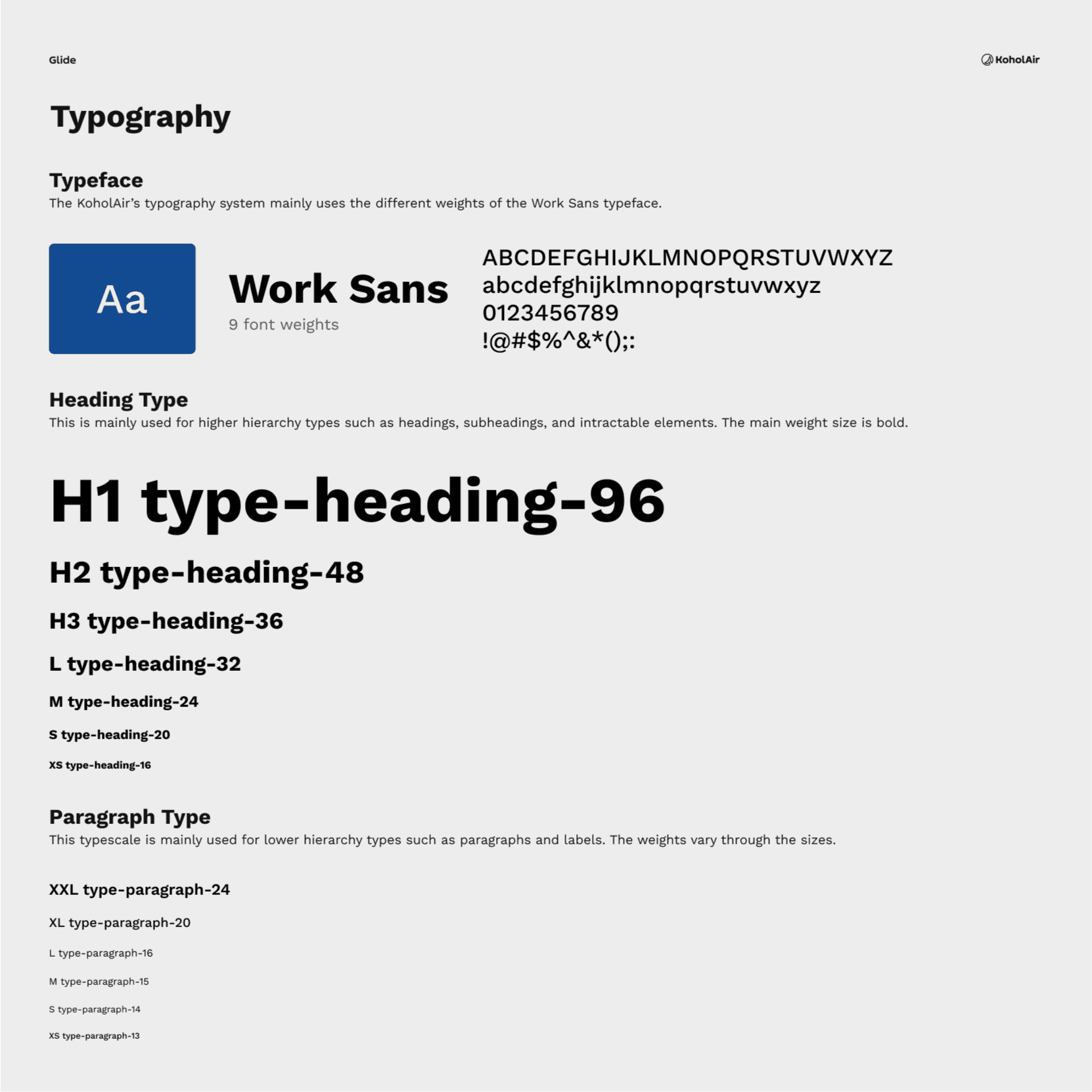
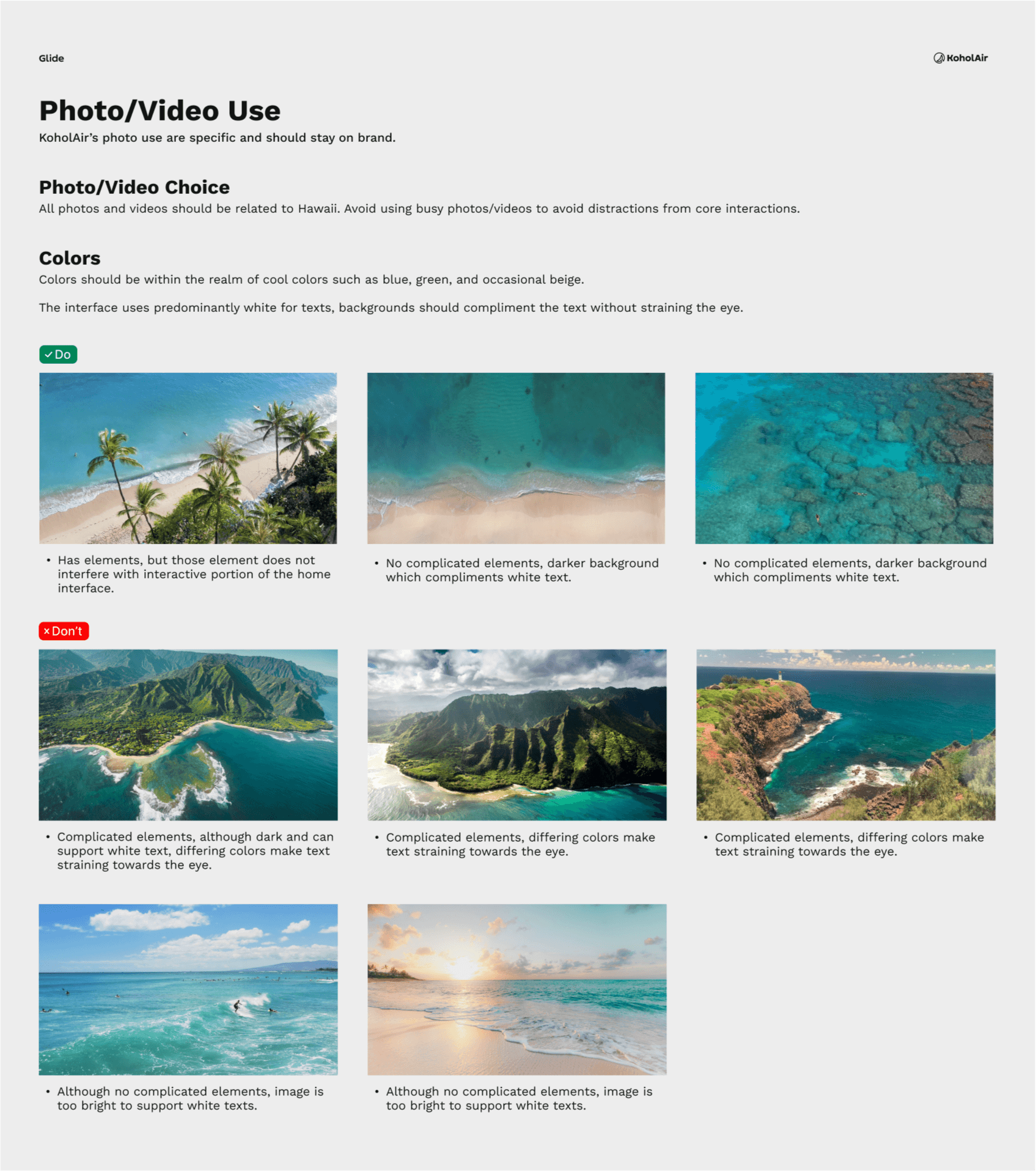
This project also includes a design system that highlights the overall design principles, brand, identity, logo, color, typography, spacing, photography, and component guidelines. The design system was established to ensure consistency and scalability.
The primary goal of this project is to create a seamless and user-friendly multi-city booking experience using variables while establishing a design system that promotes consistency, accessibility, and scalability in the future.
KoholAir is a web application prototype designed for a multi-city air transportation service. This project focuses on a functional booking experience that allows users to choose departure and return dates, travel options, and passenger count with the use of variables for a seamless prototype and user flow.
This project also includes a design system that highlights the overall design principles, brand, identity, logo, color, typography, spacing, photography, and component guidelines. The design system was established to ensure consistency and scalability.
The primary goal of this project is to create a seamless and user-friendly multi-city booking experience using variables while establishing a design system that promotes consistency, accessibility, and scalability in the future.
Solution Preview
Solution Preview
Let's book a flight
Let's book a flight
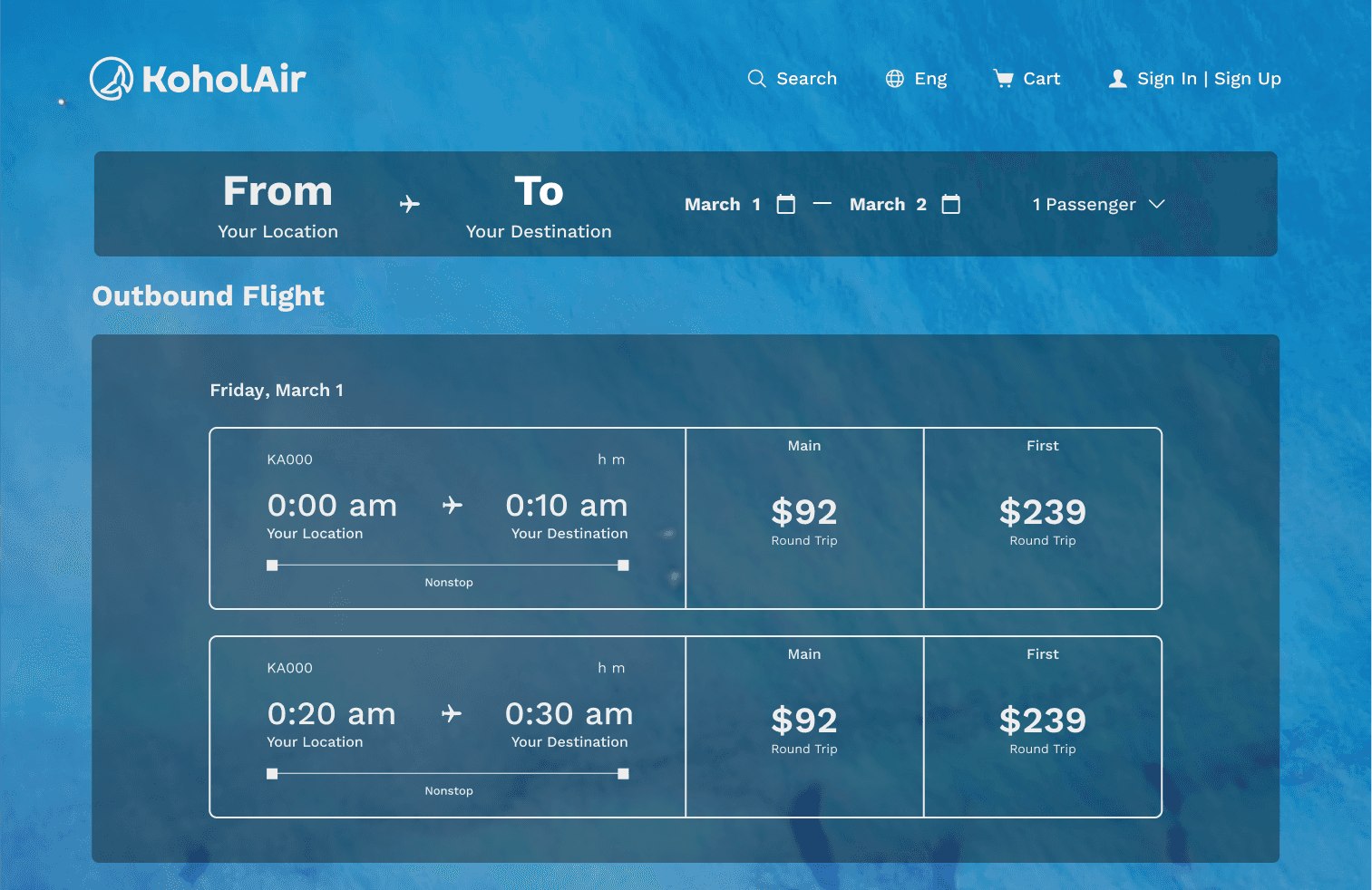
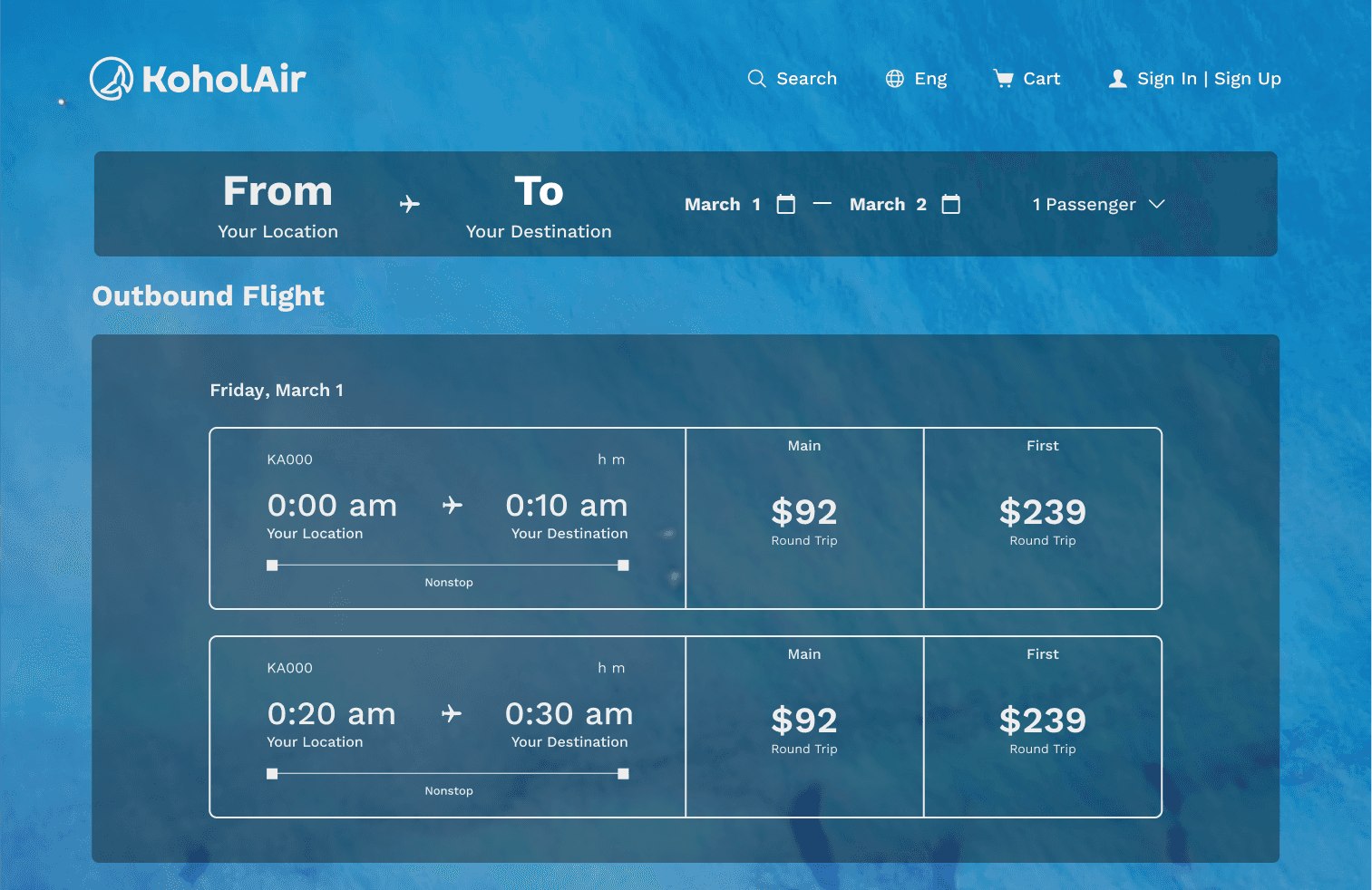
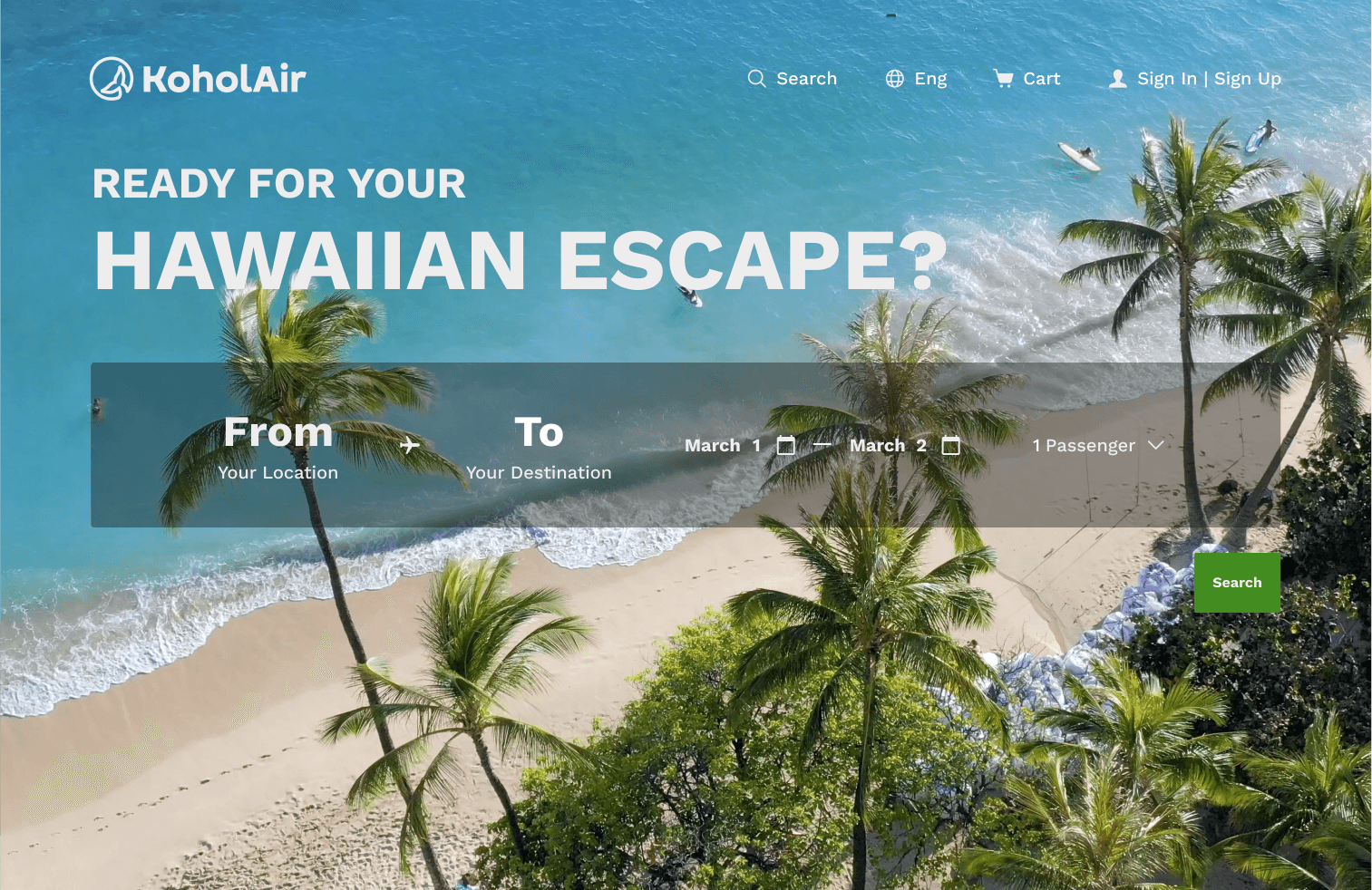
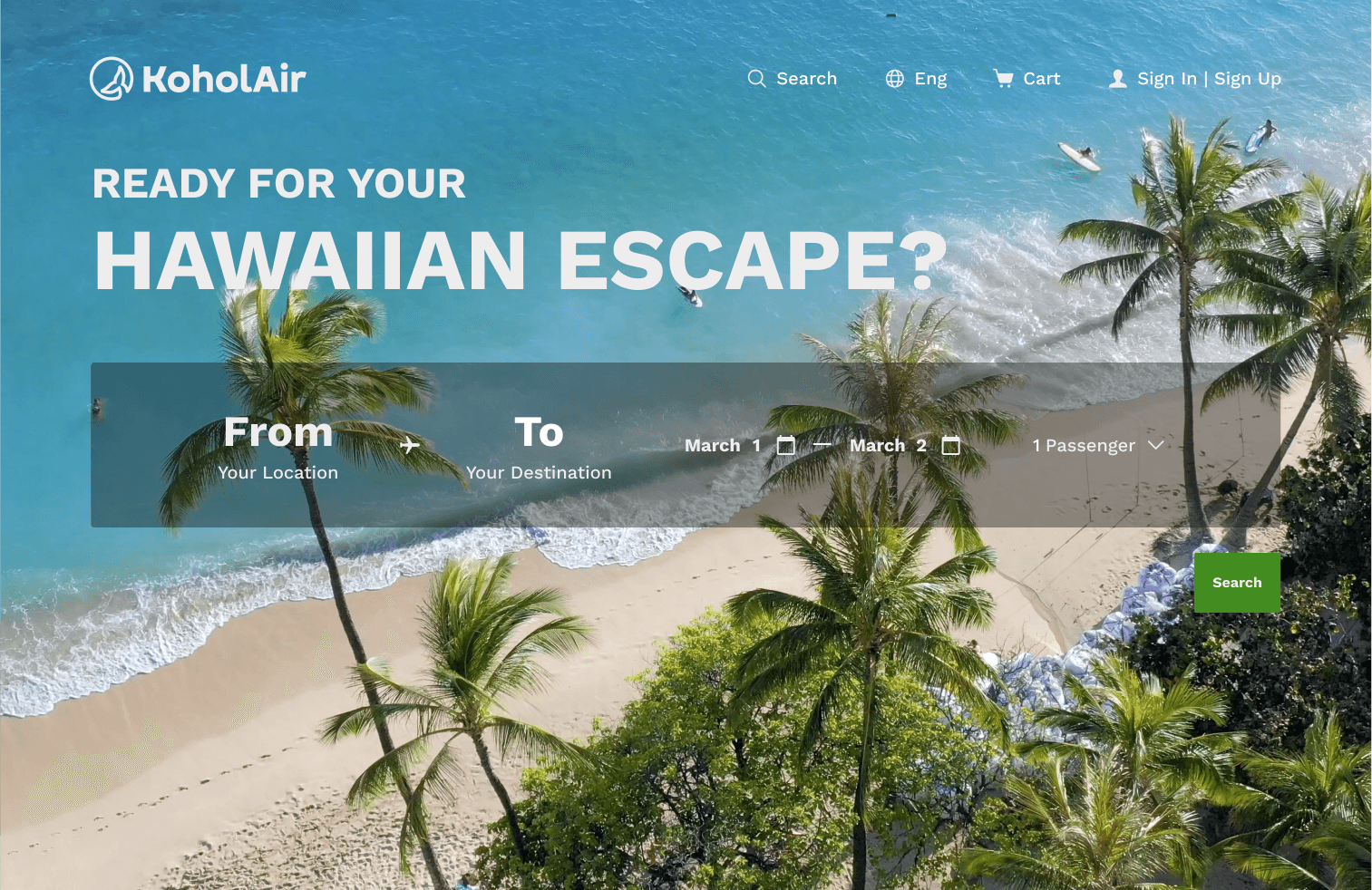
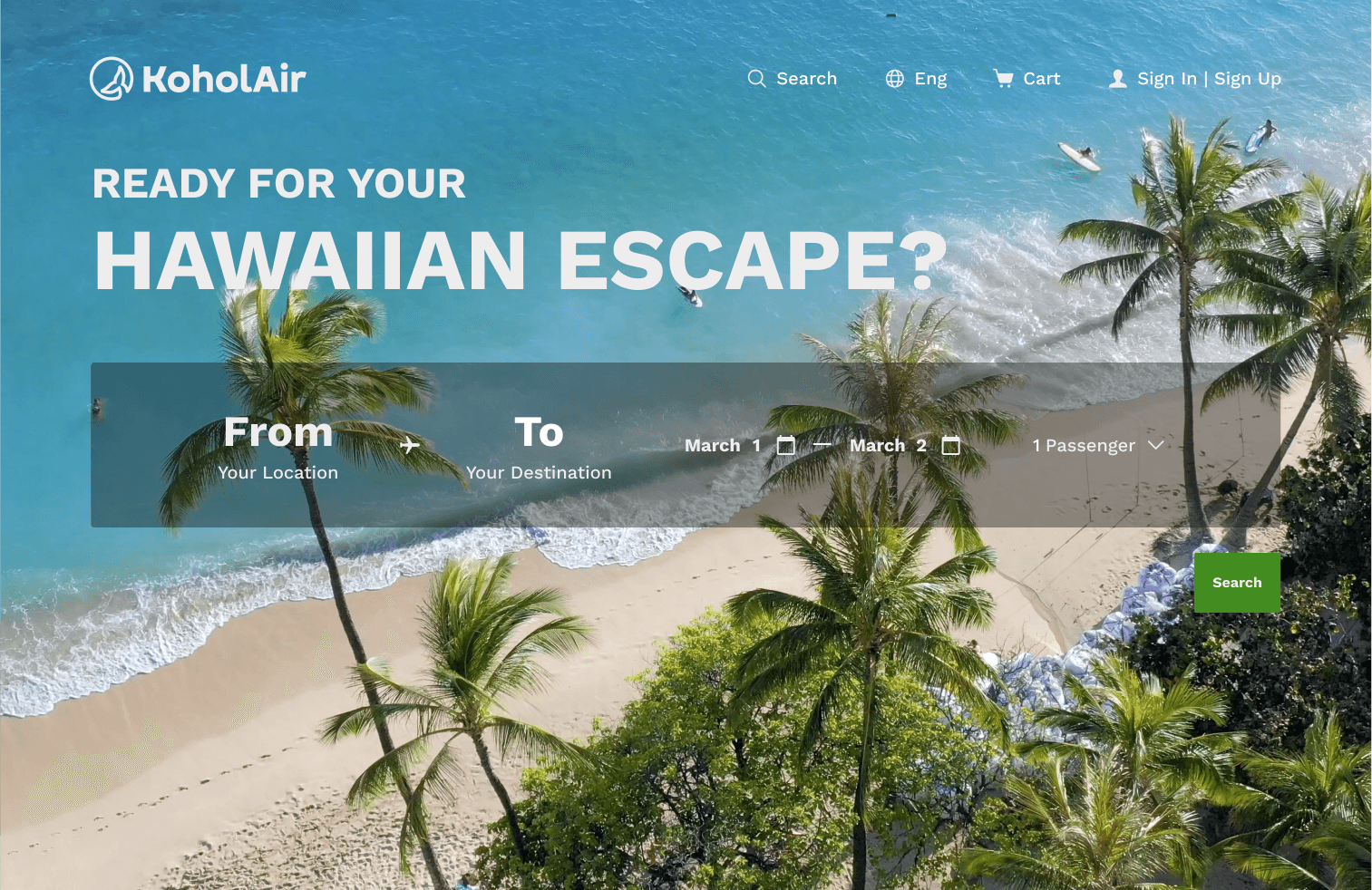
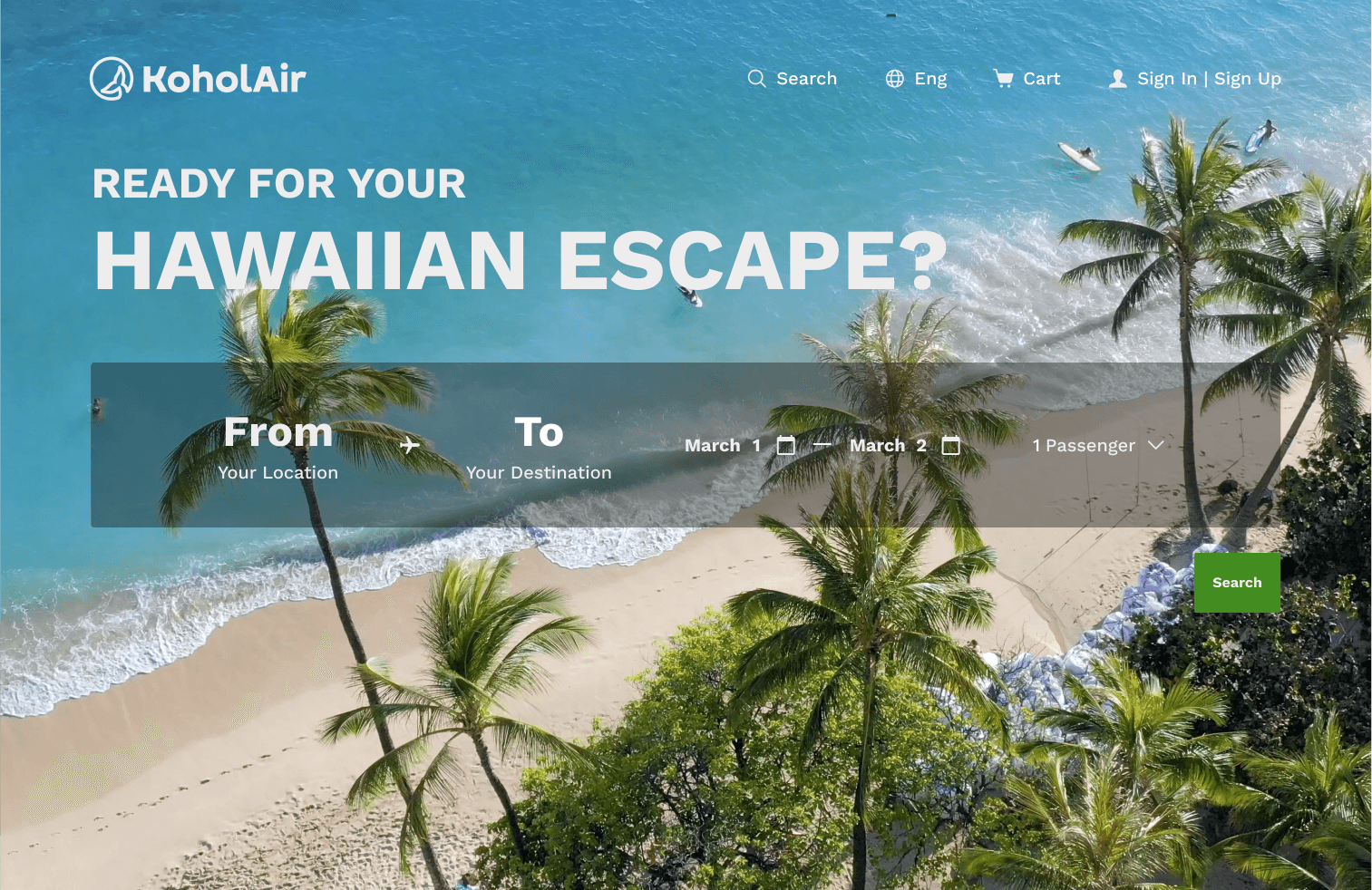
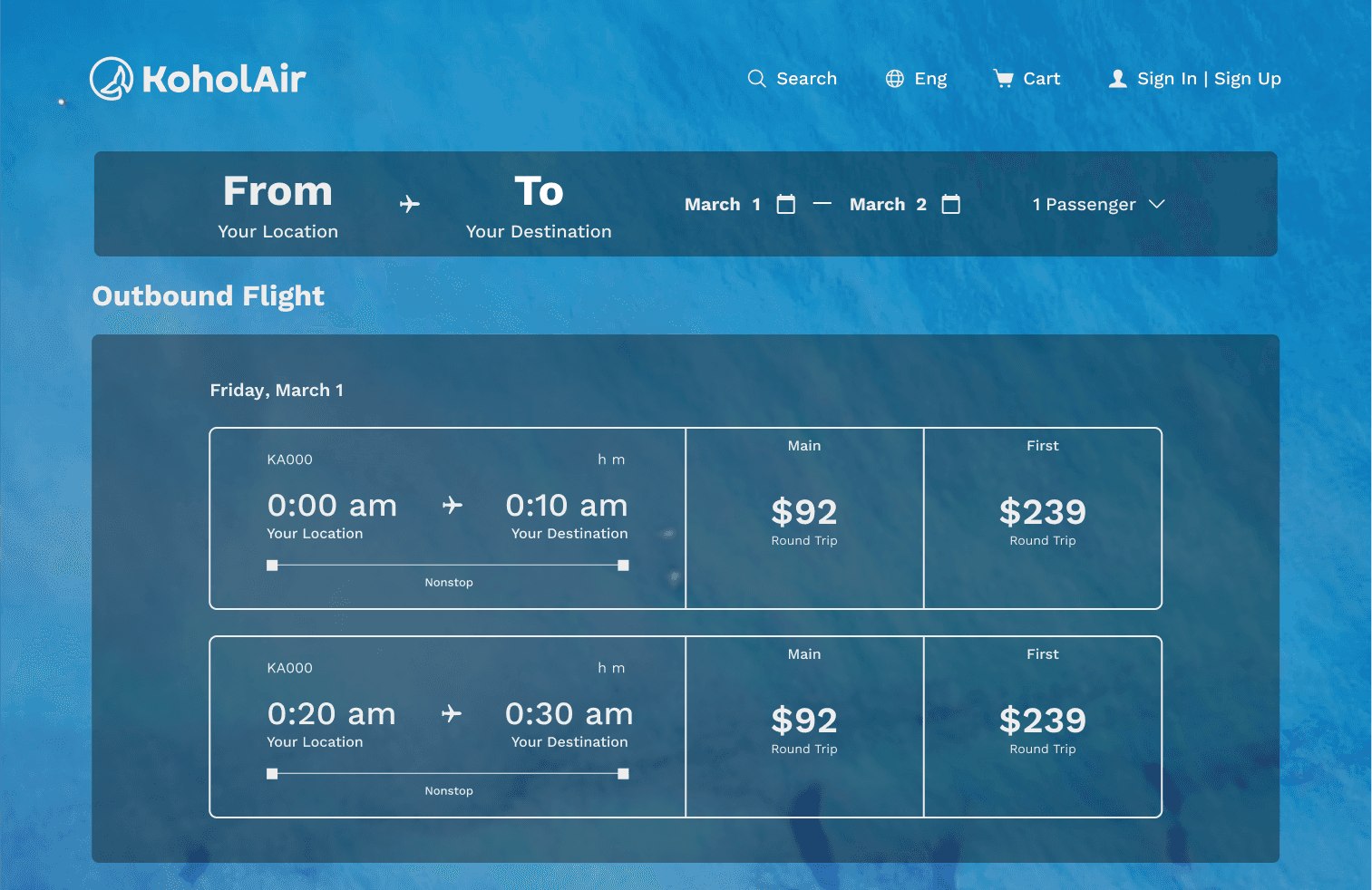
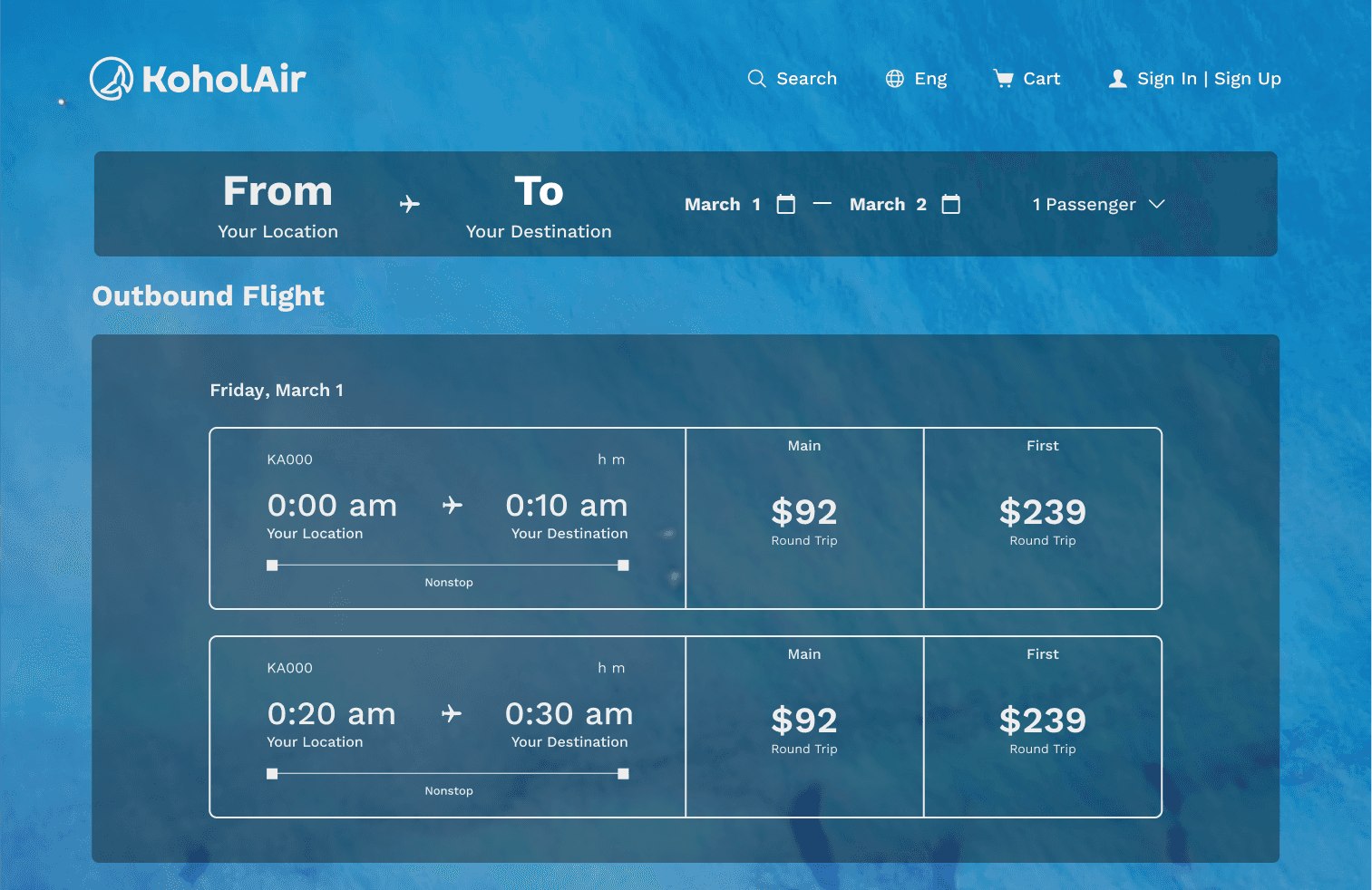
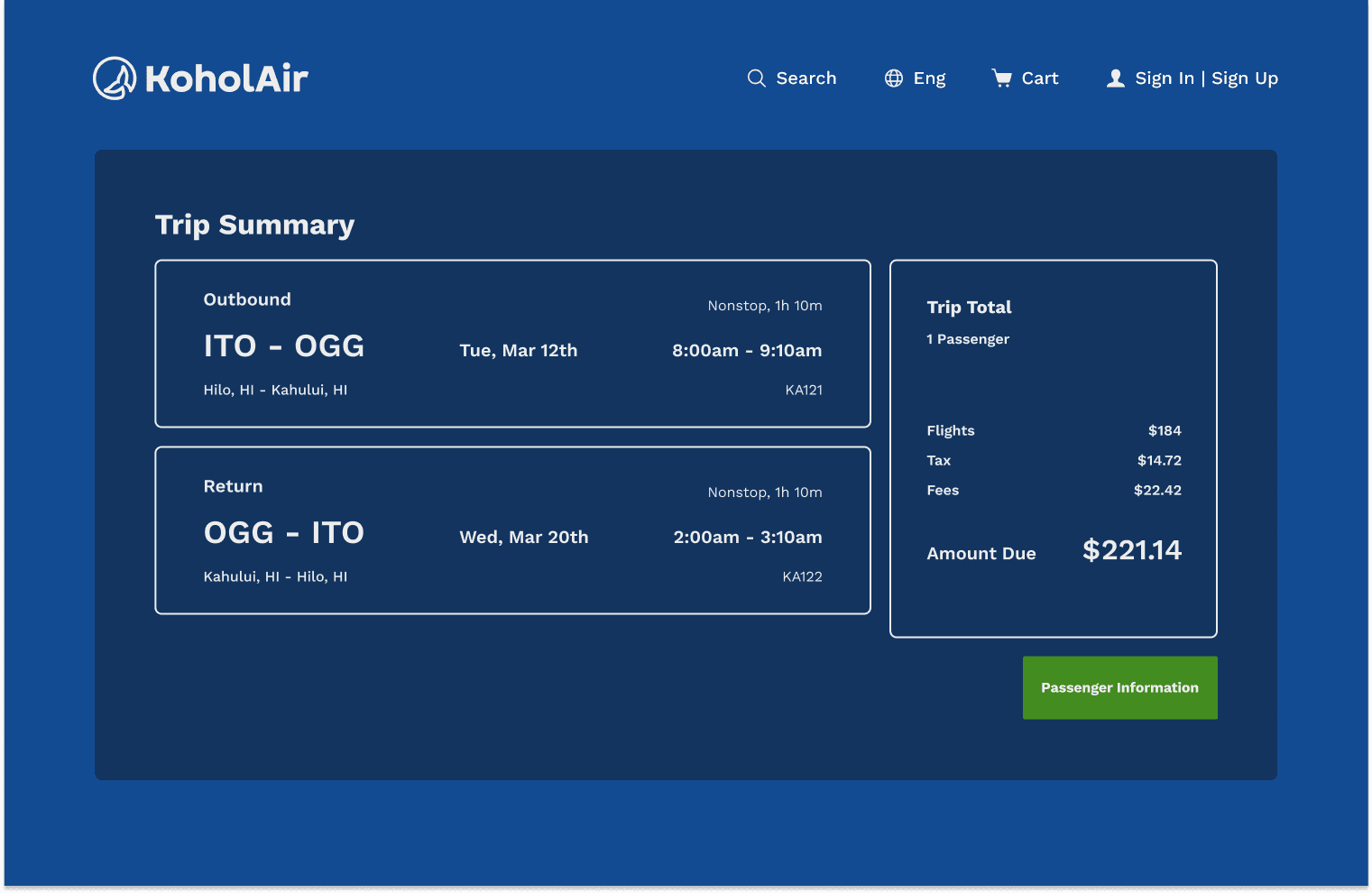
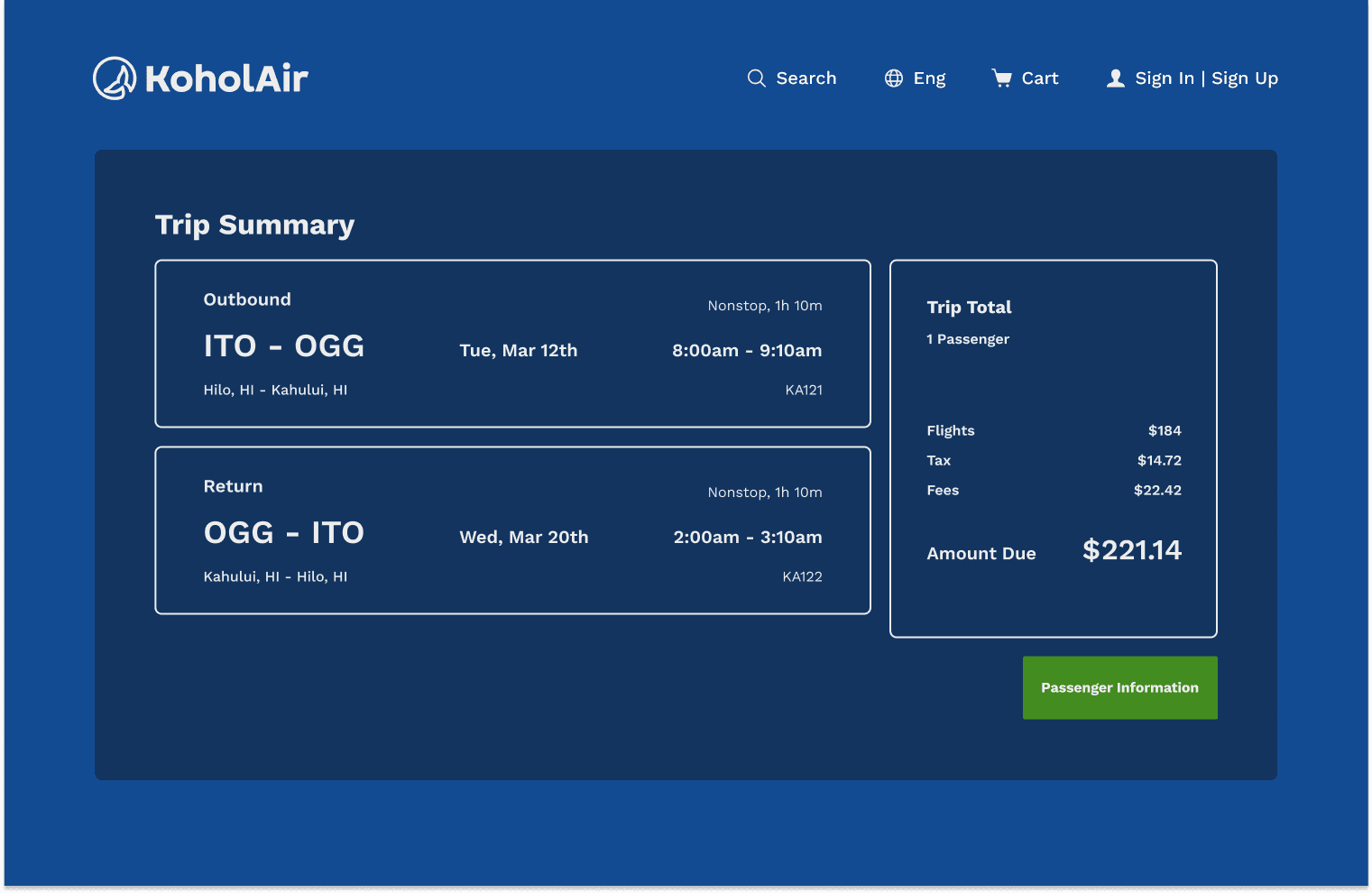
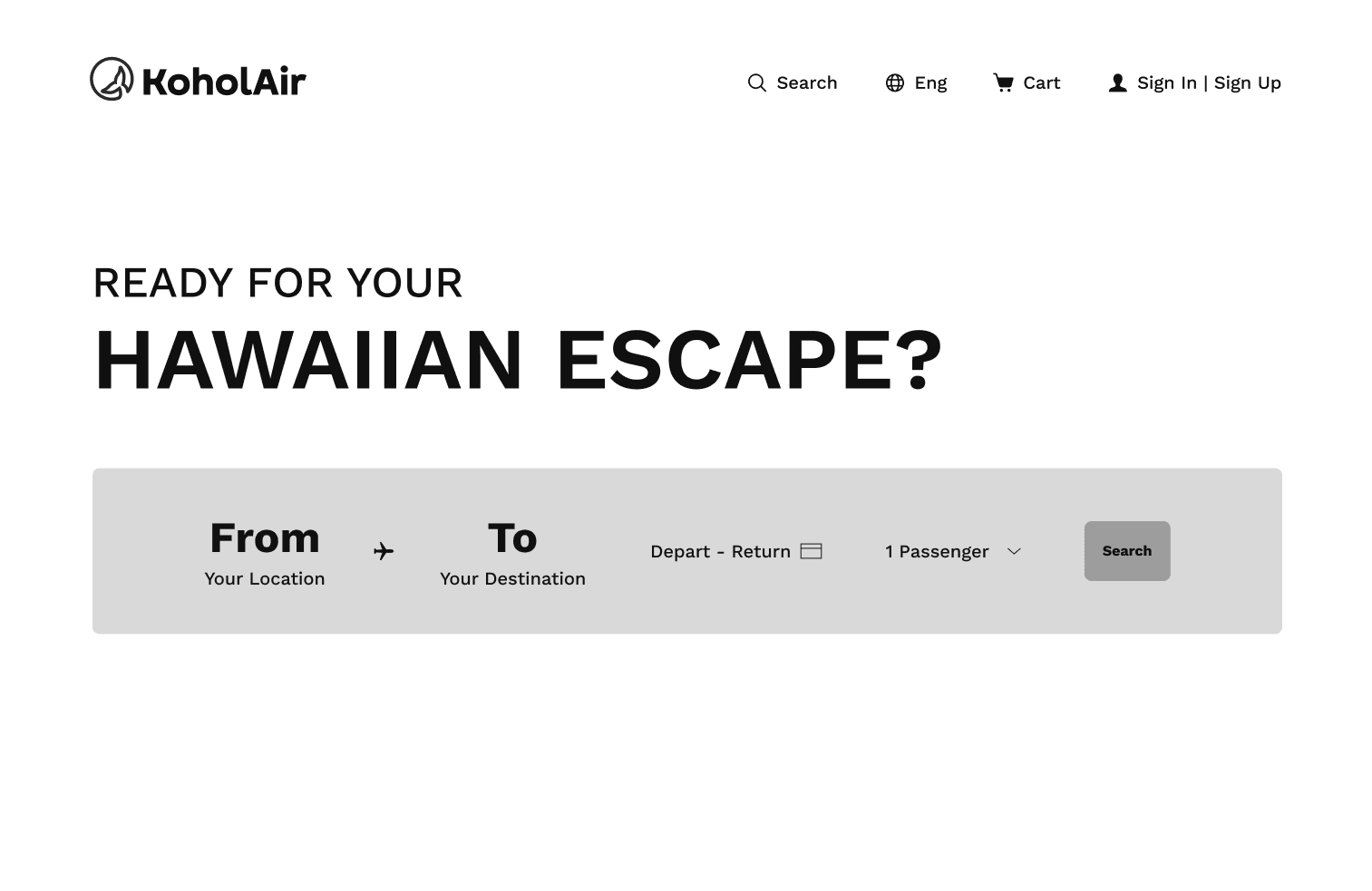
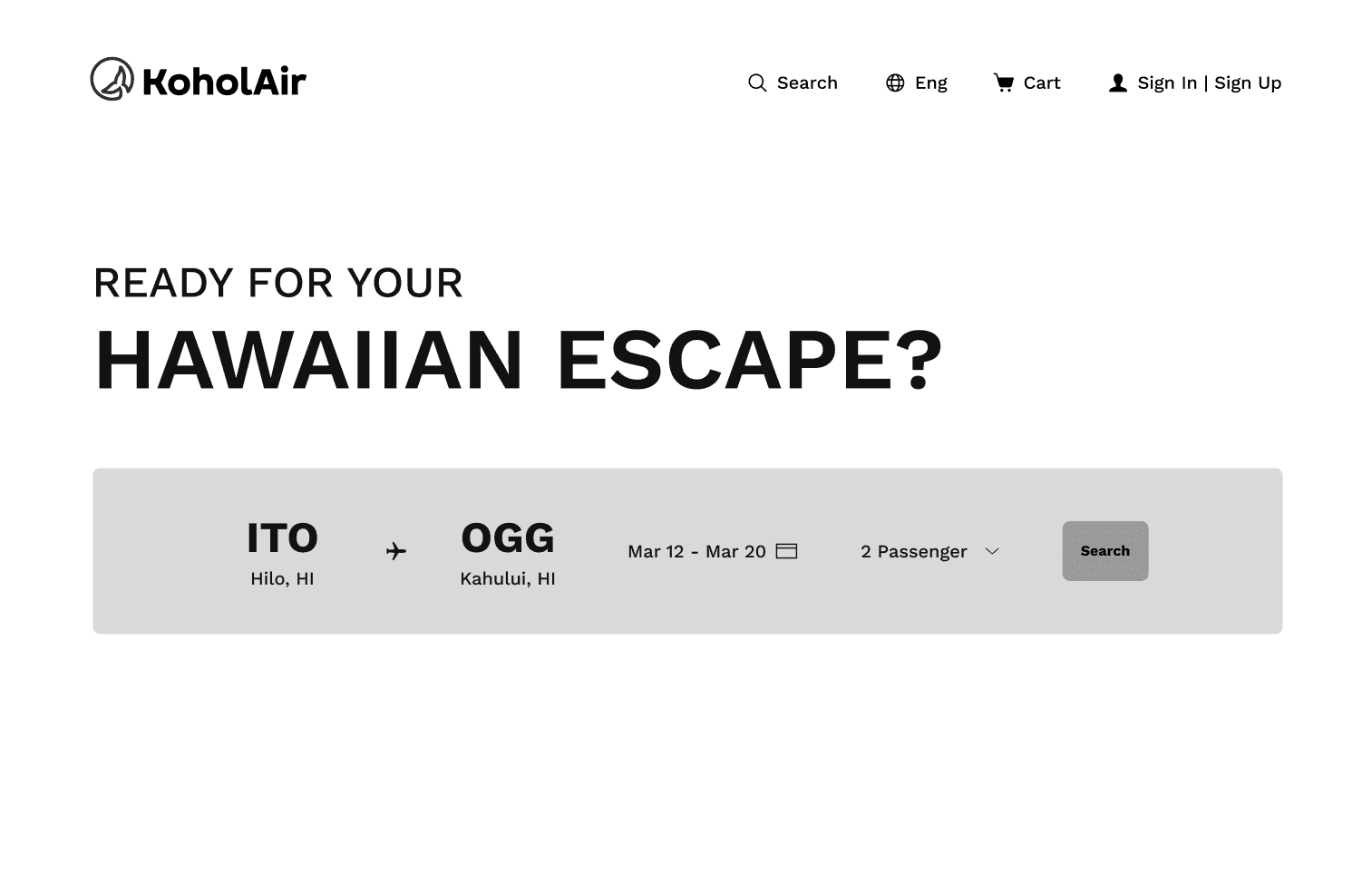
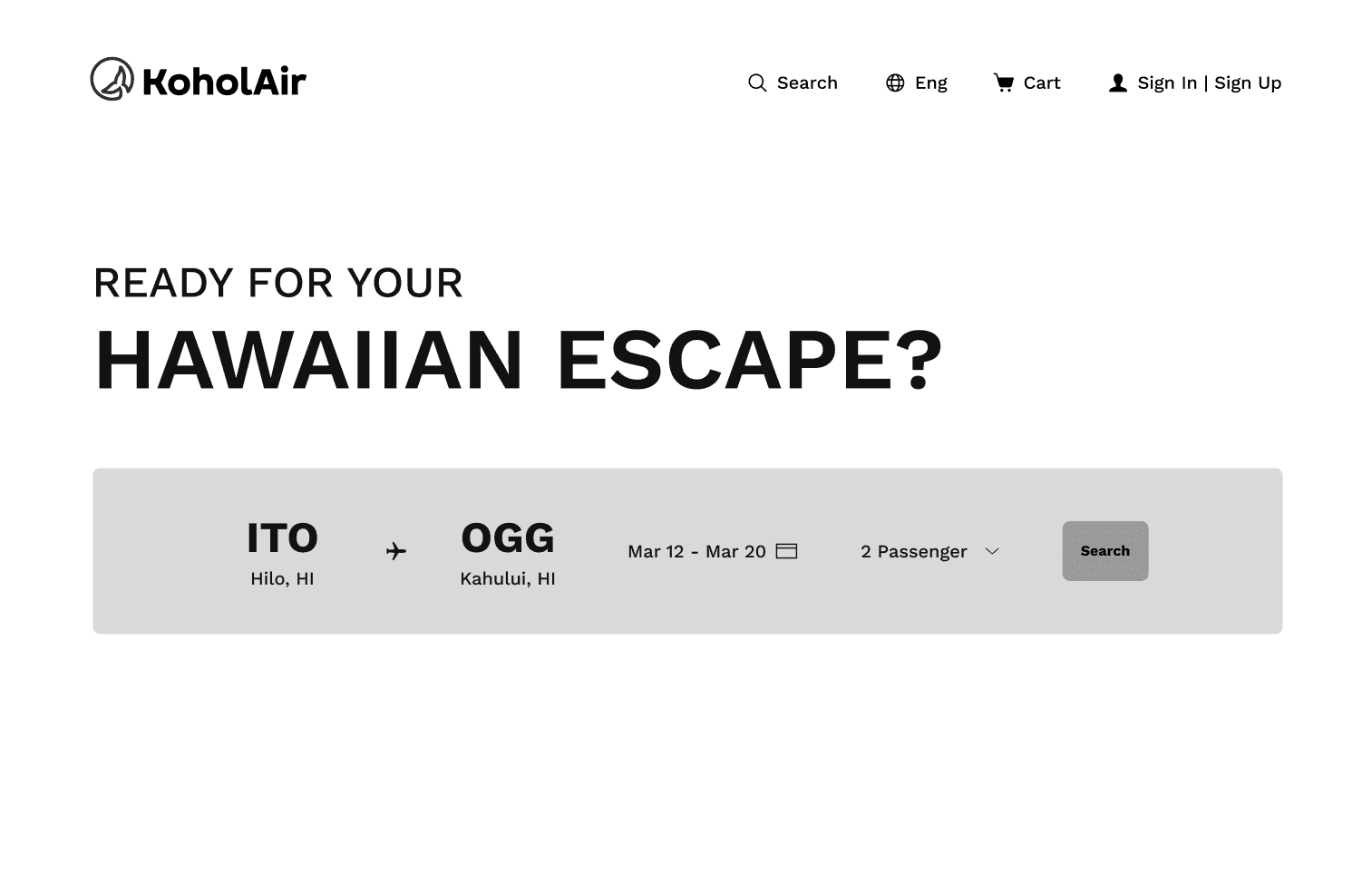
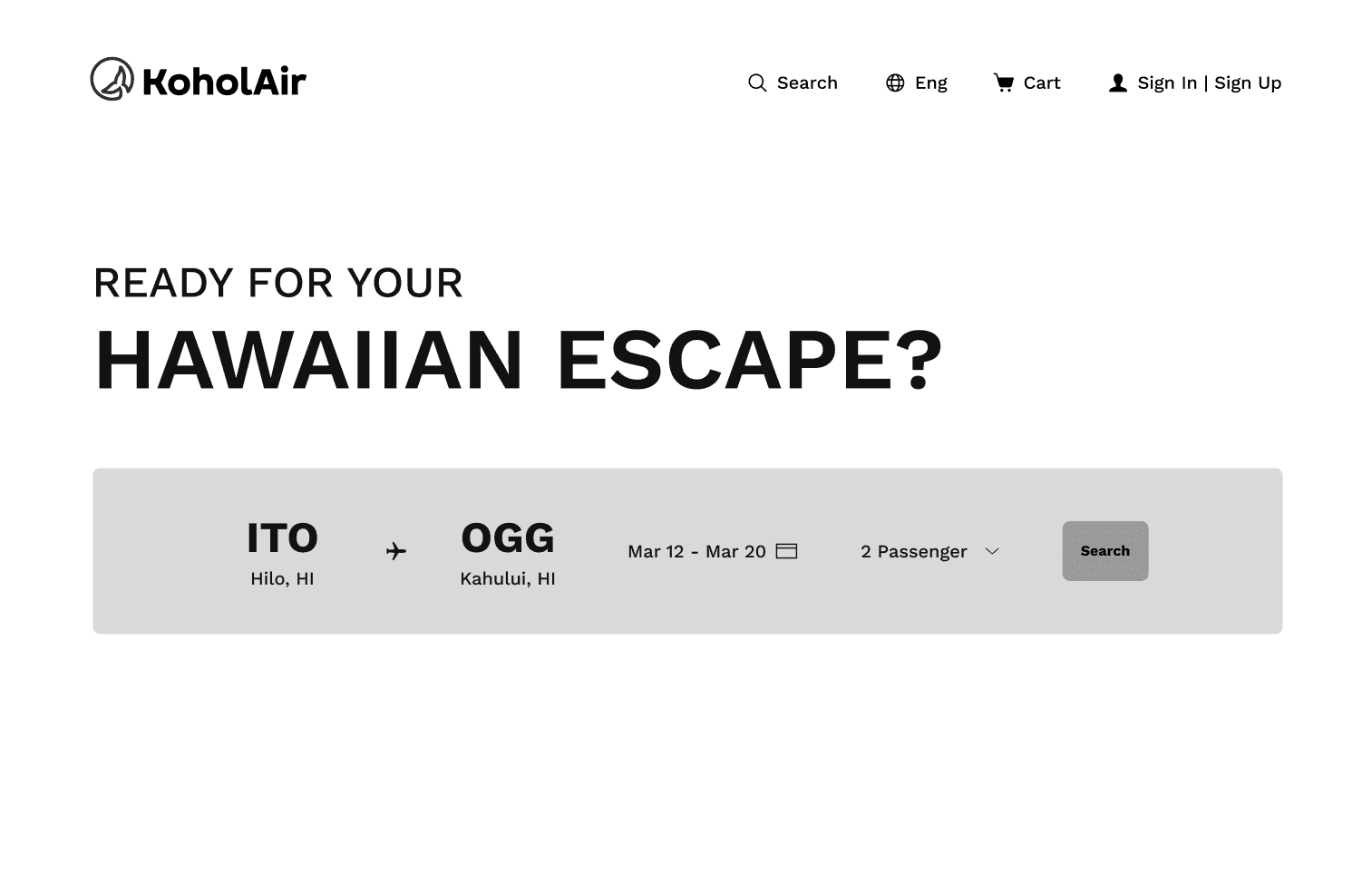
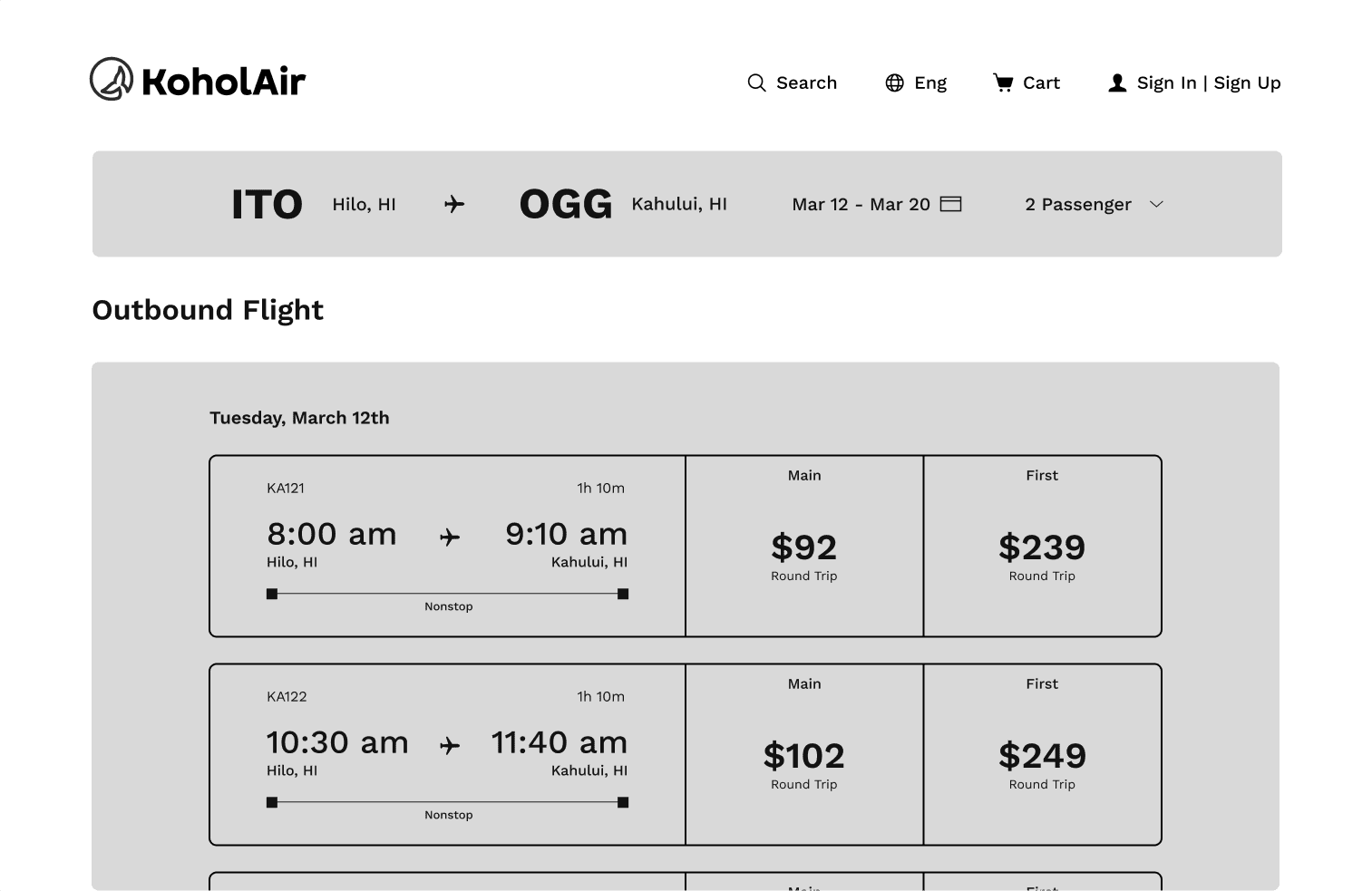
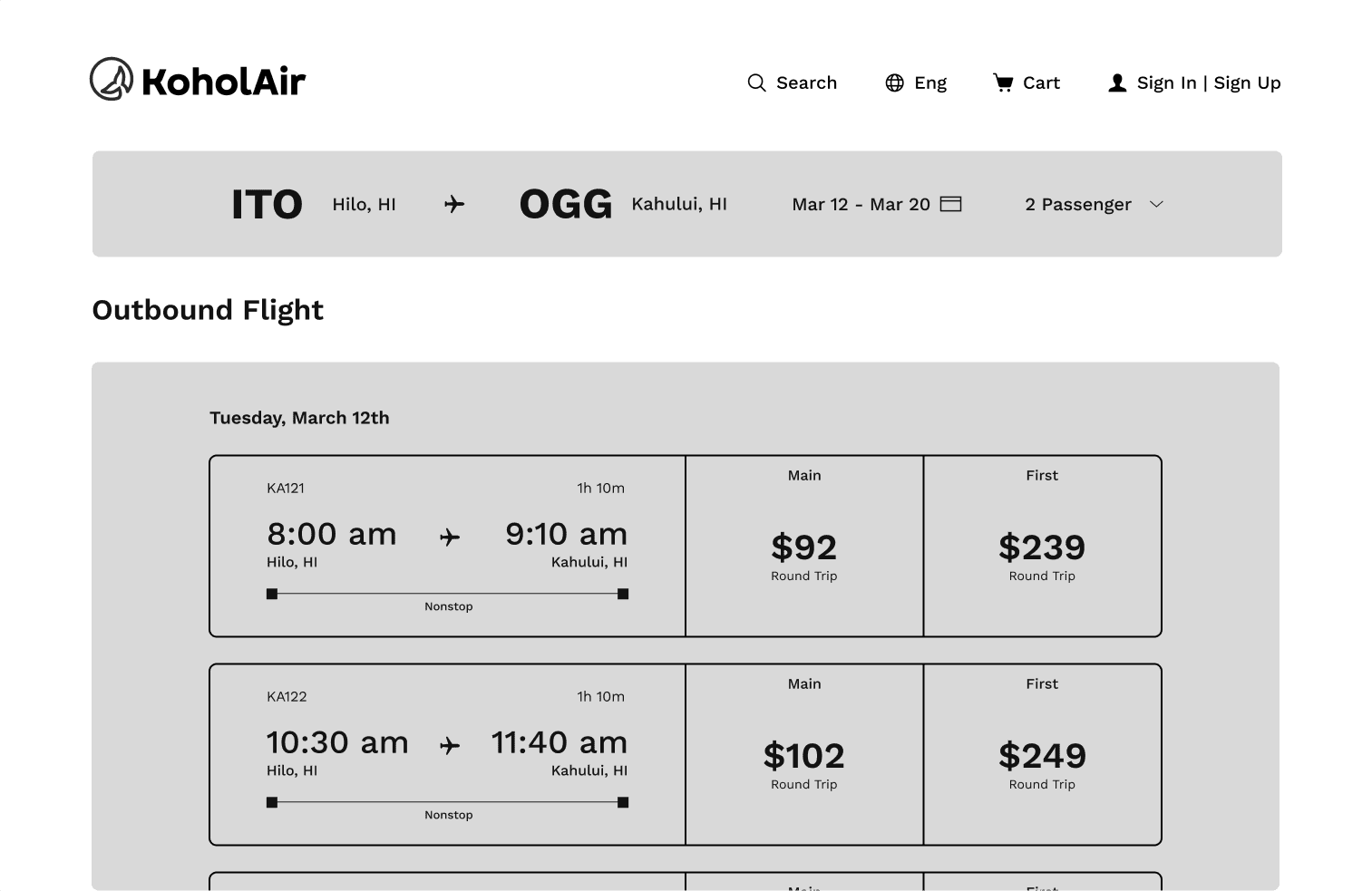
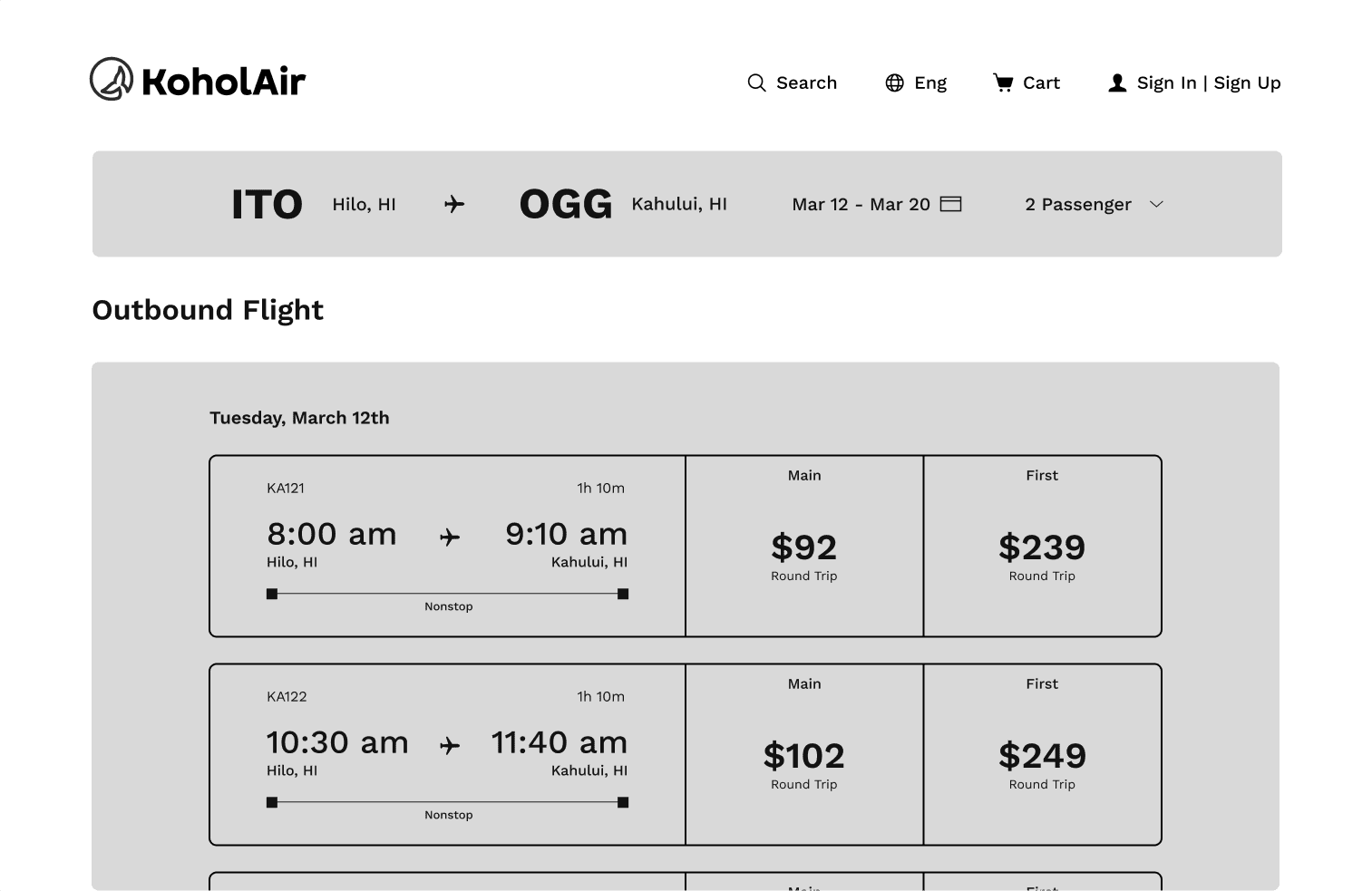
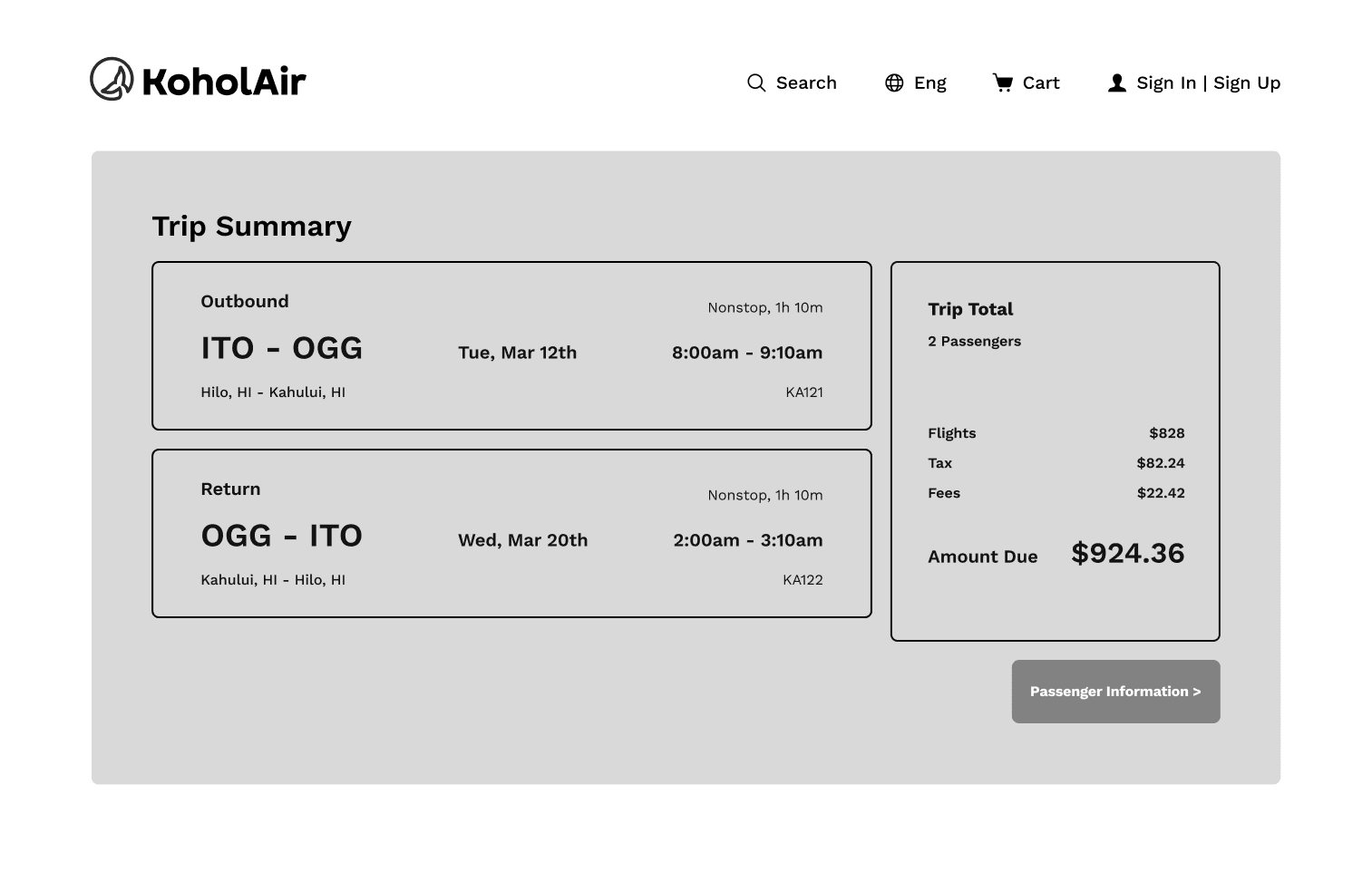
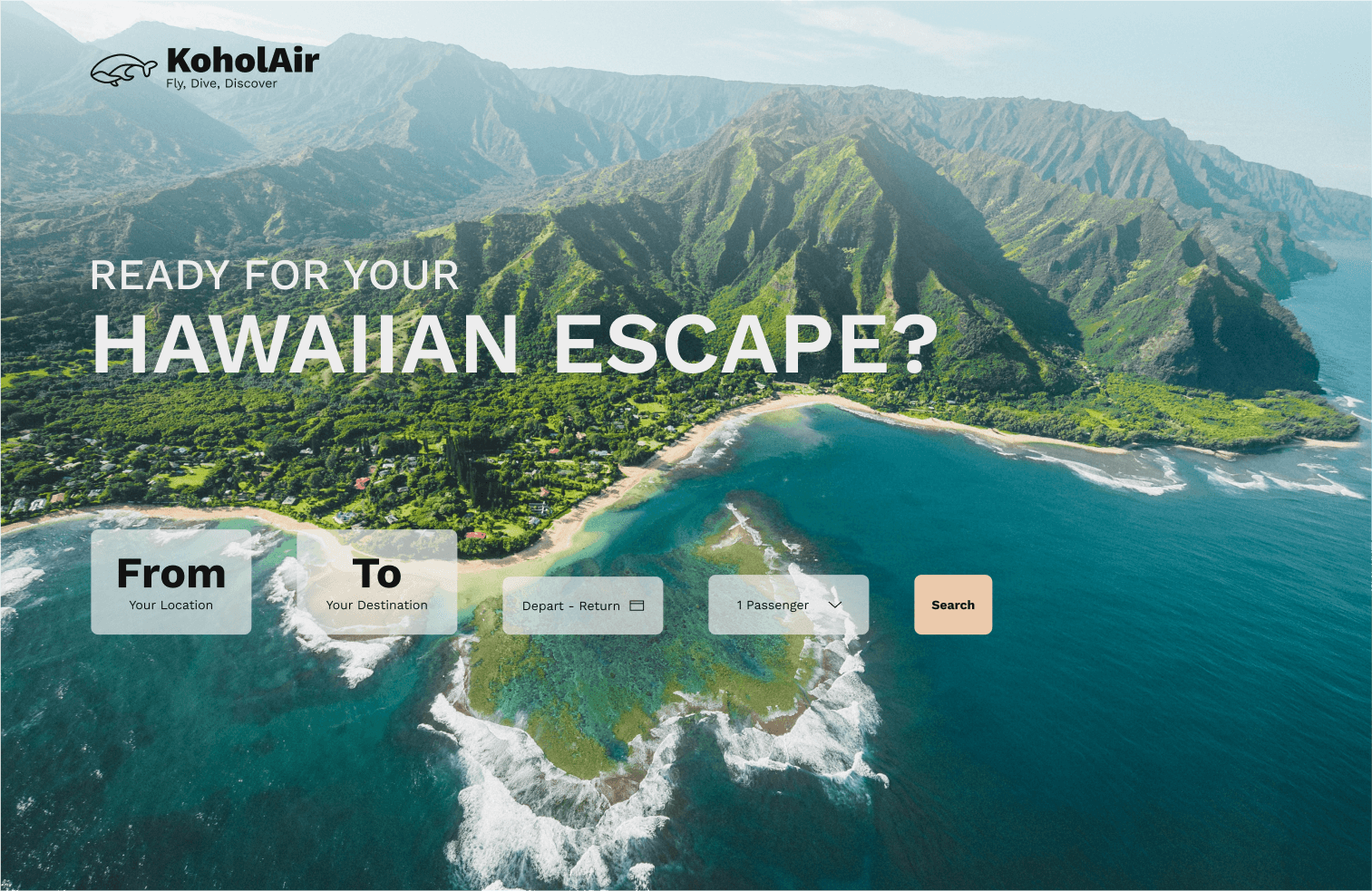
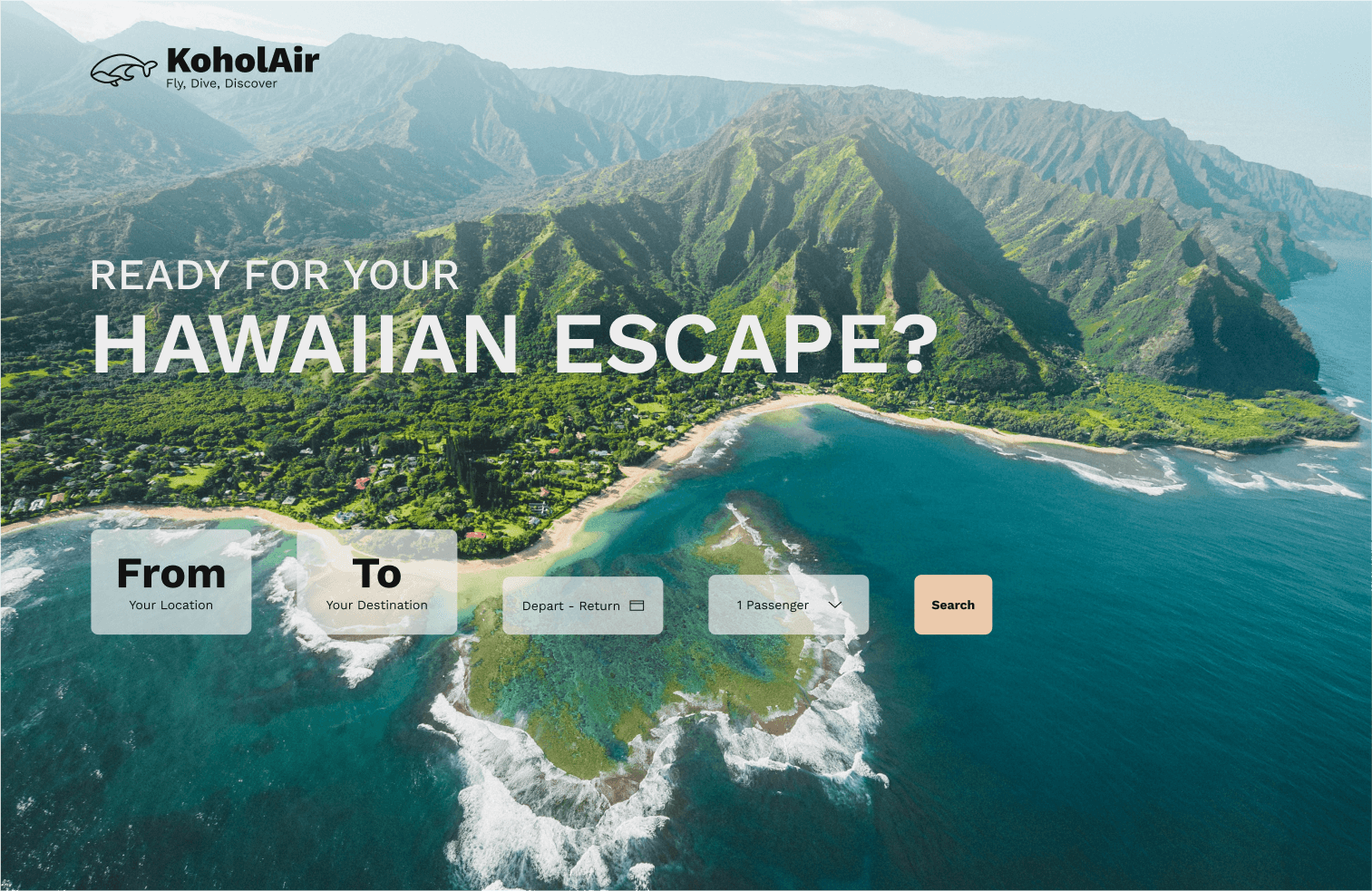
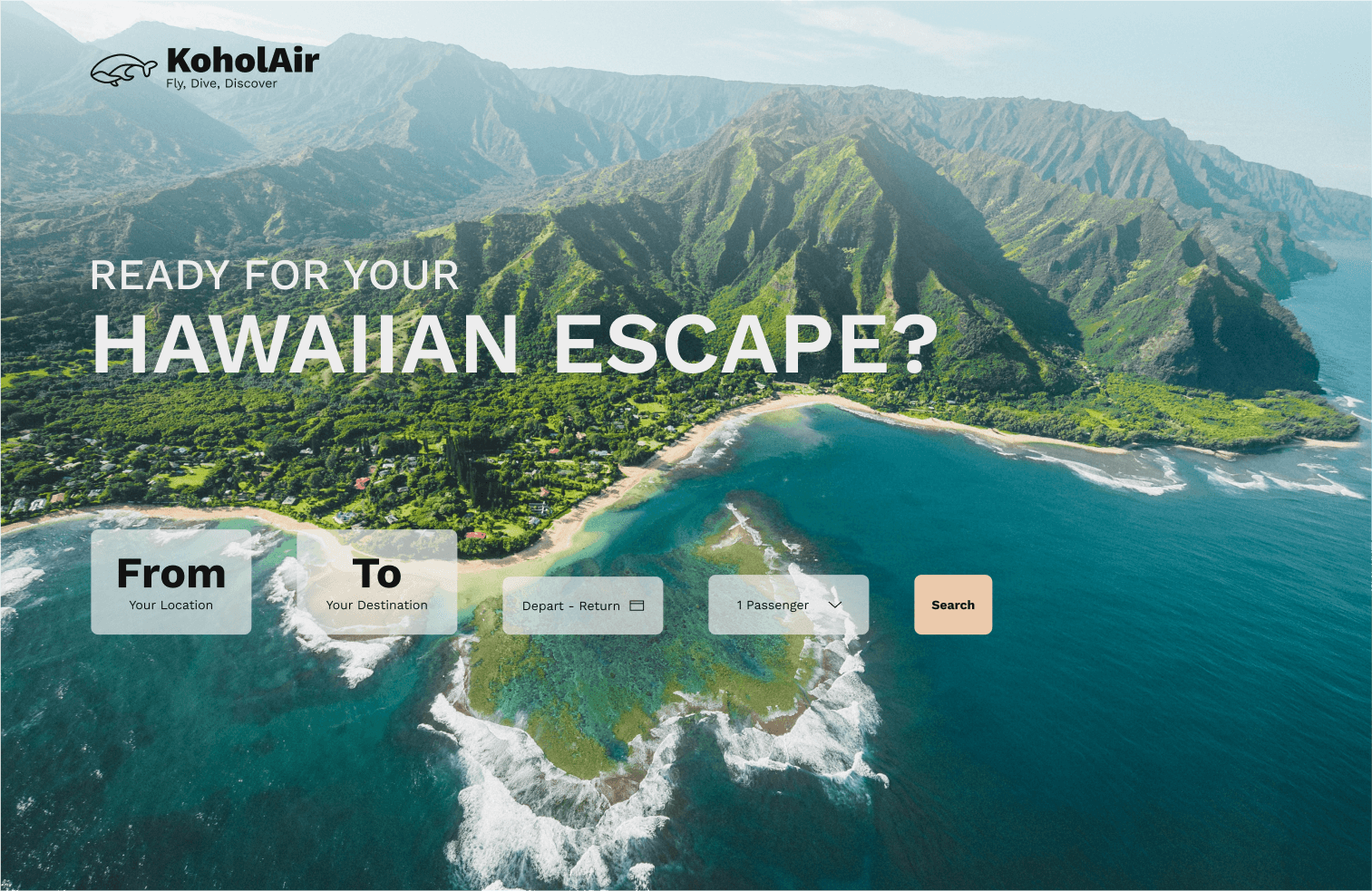
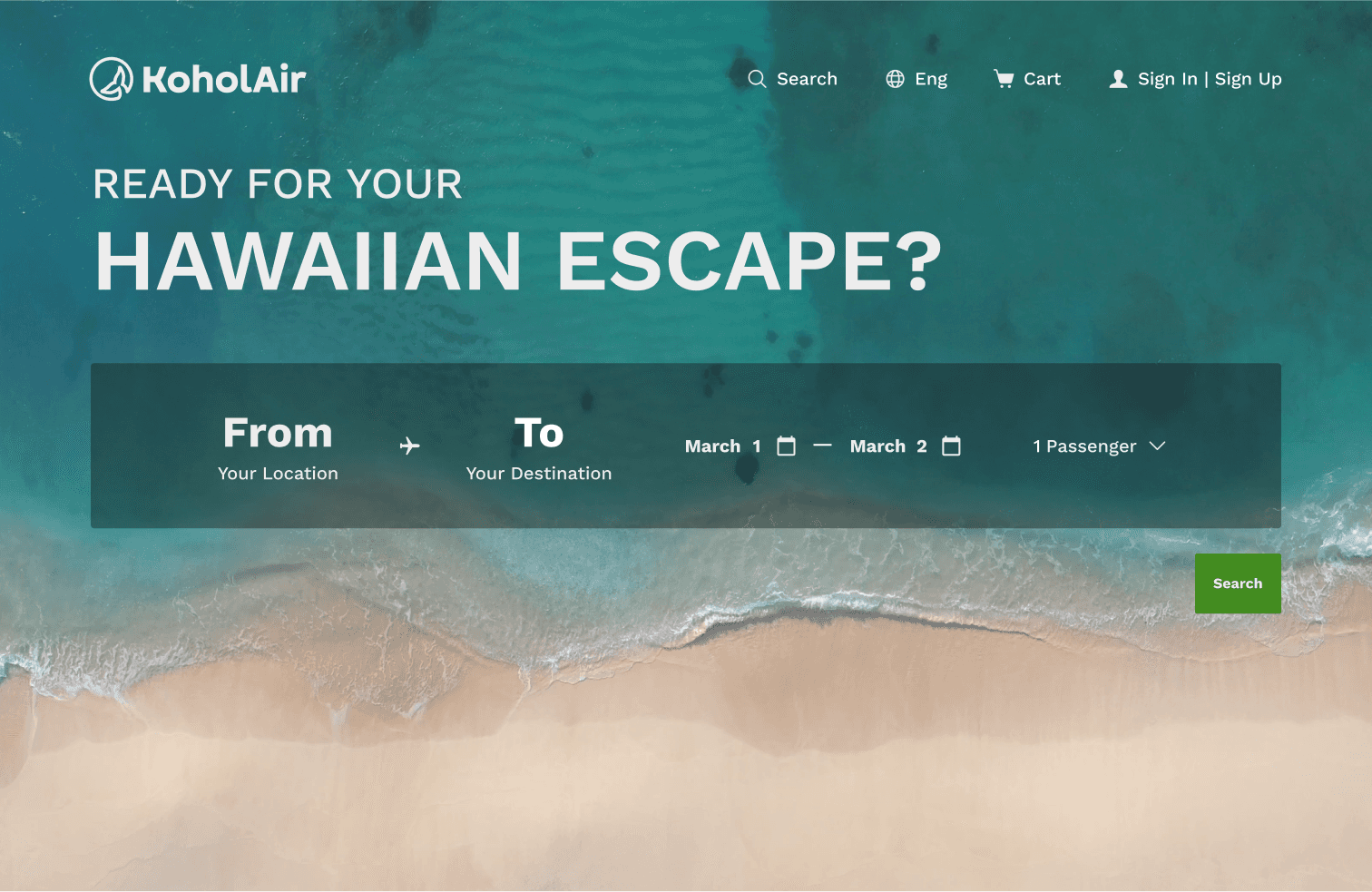
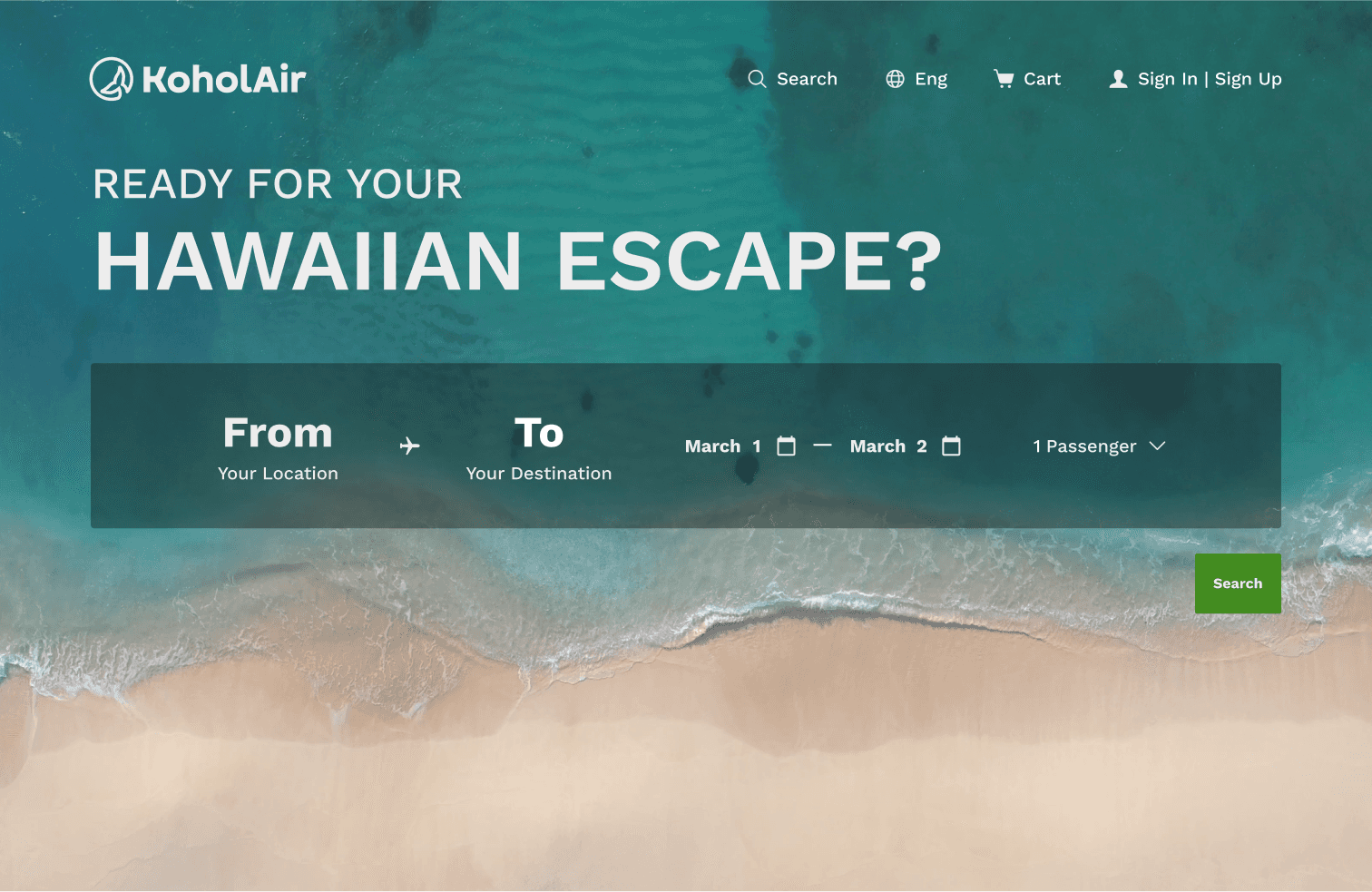
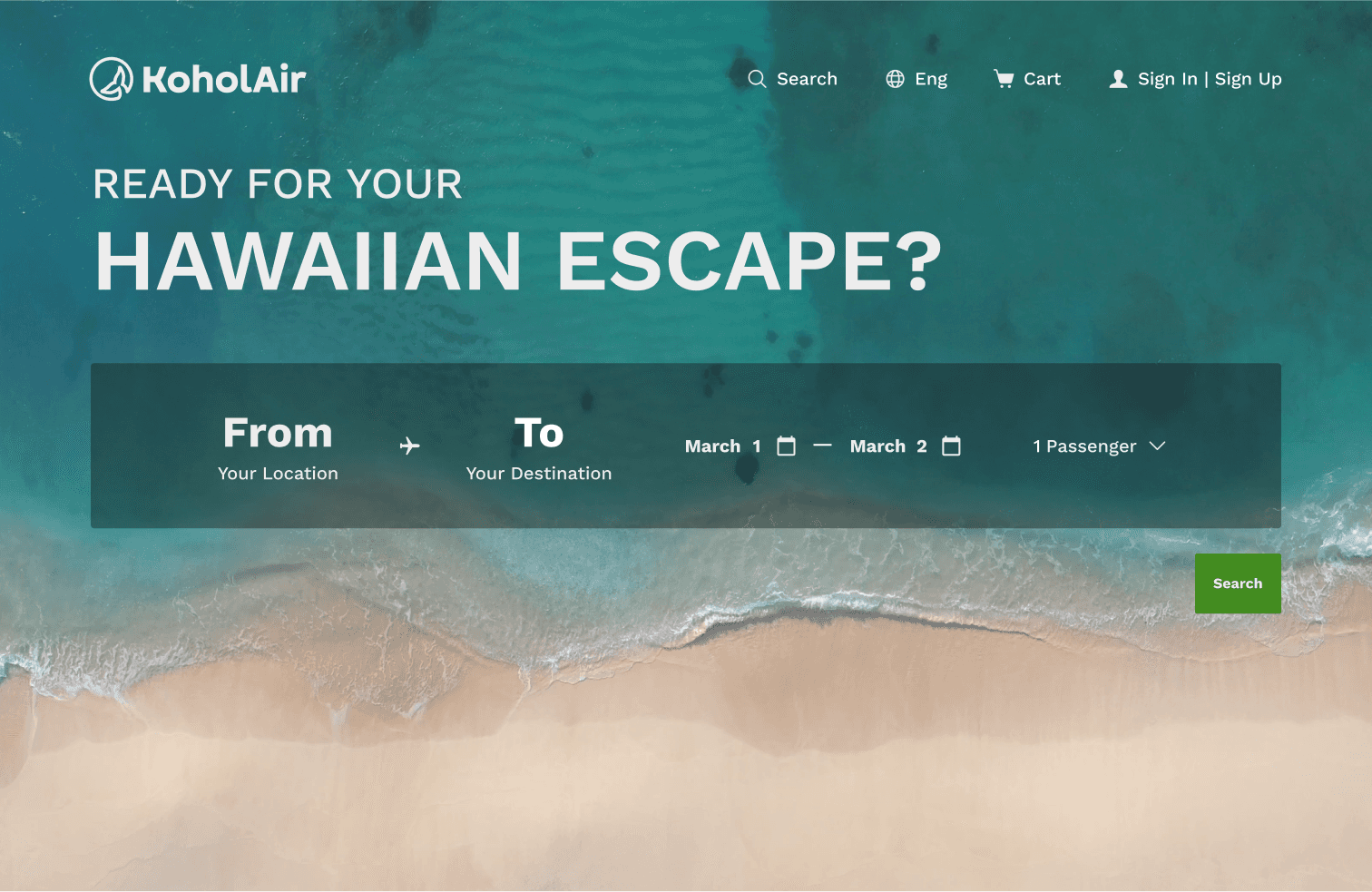
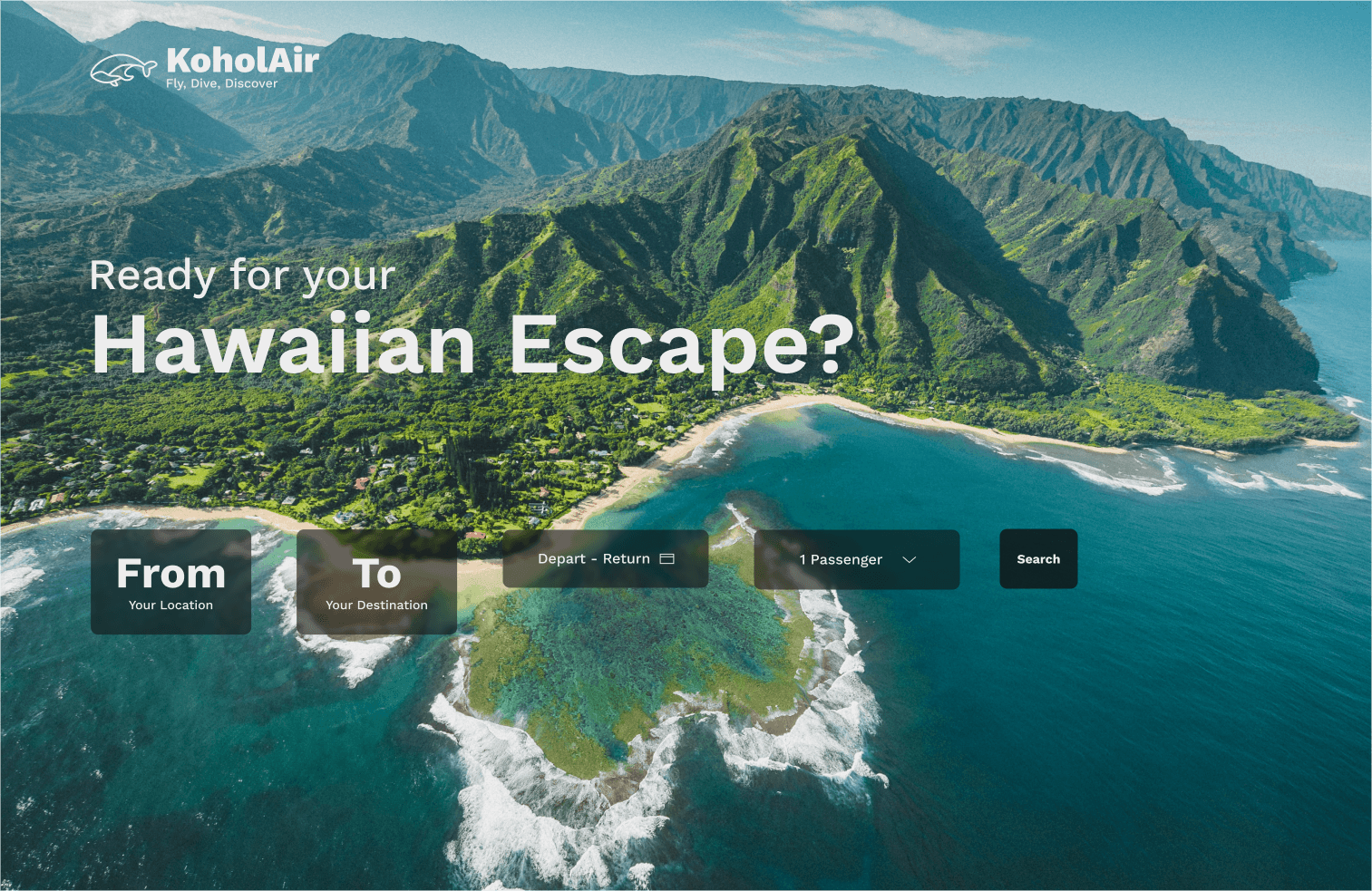
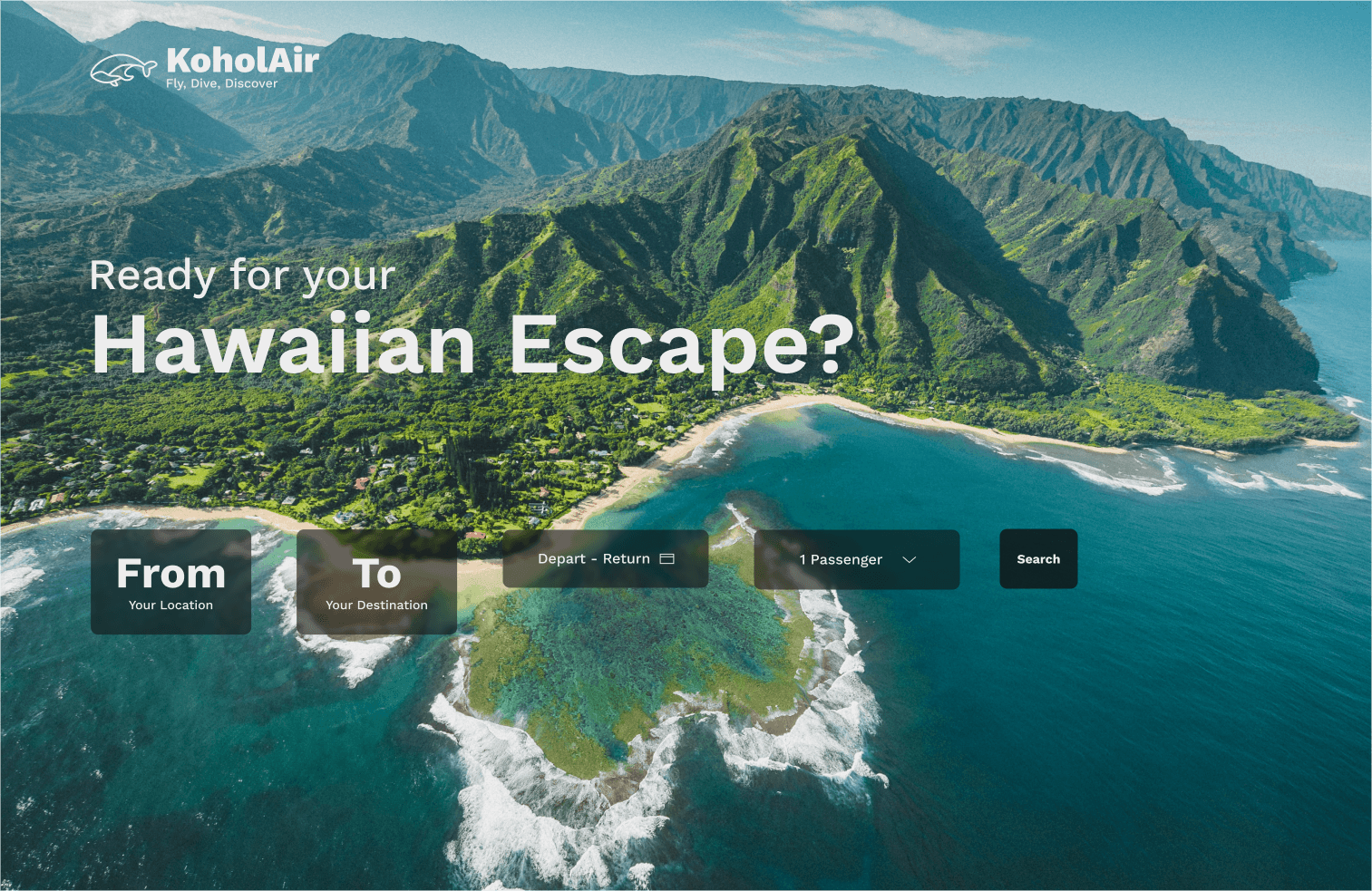
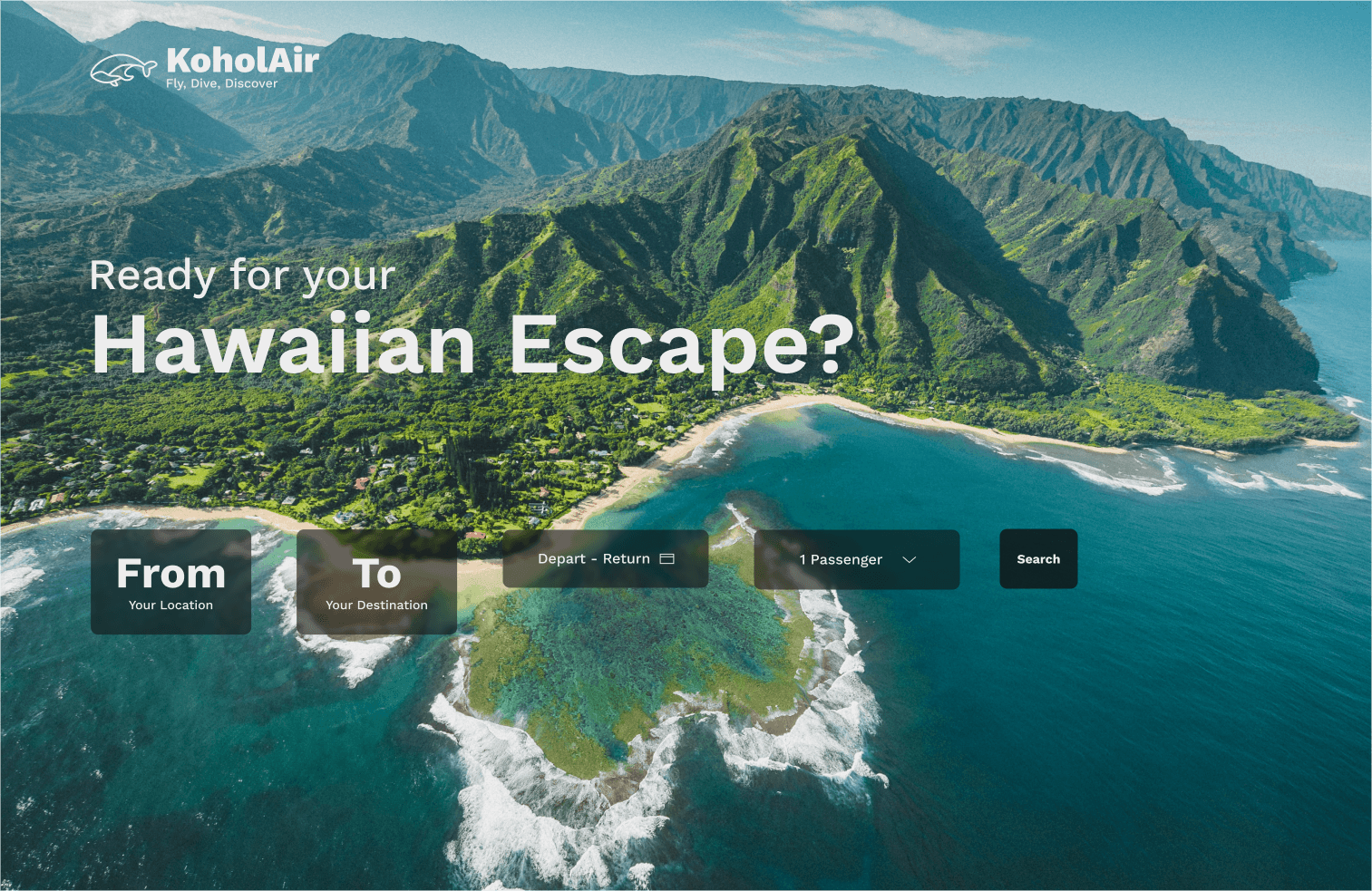
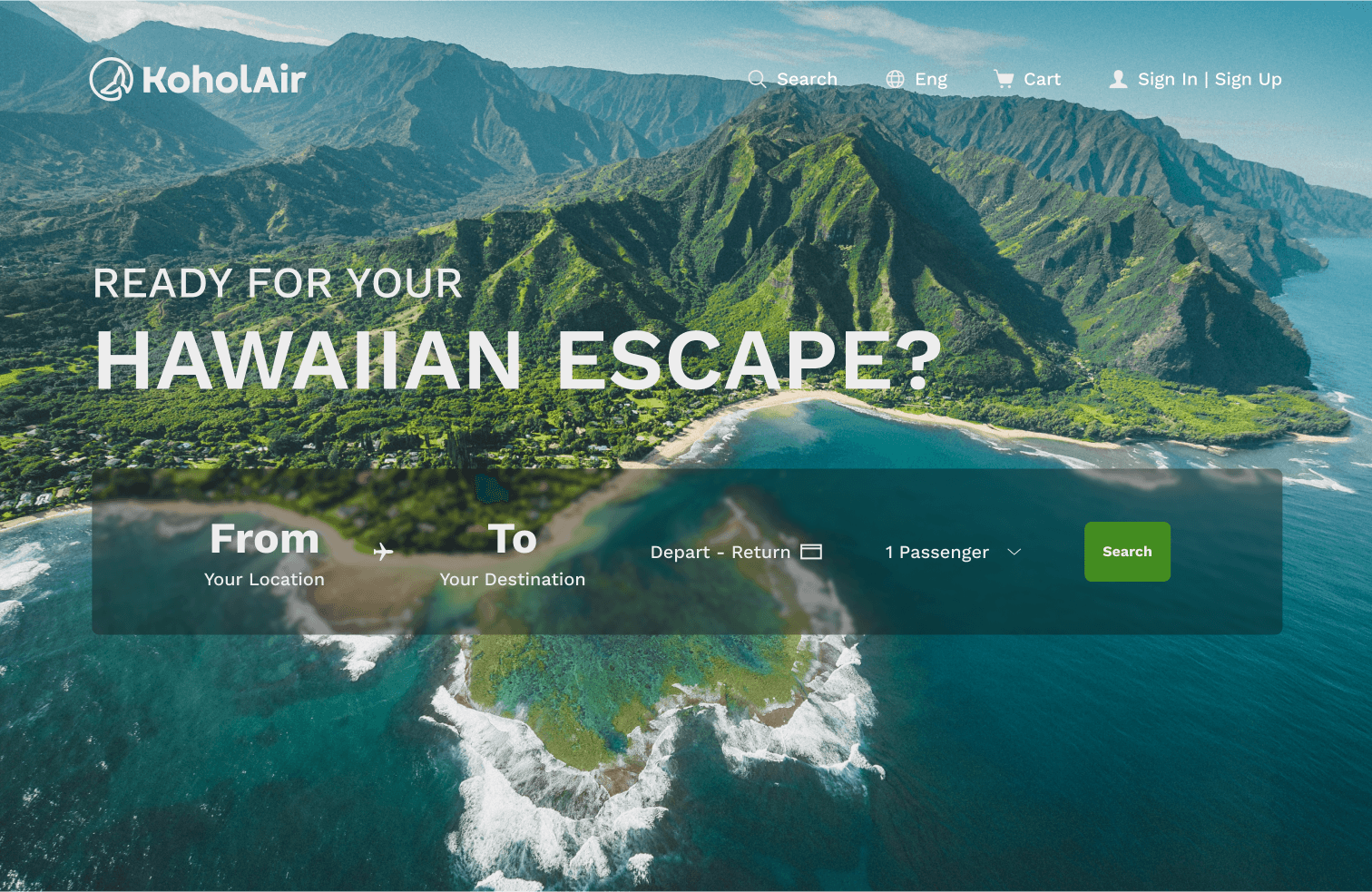
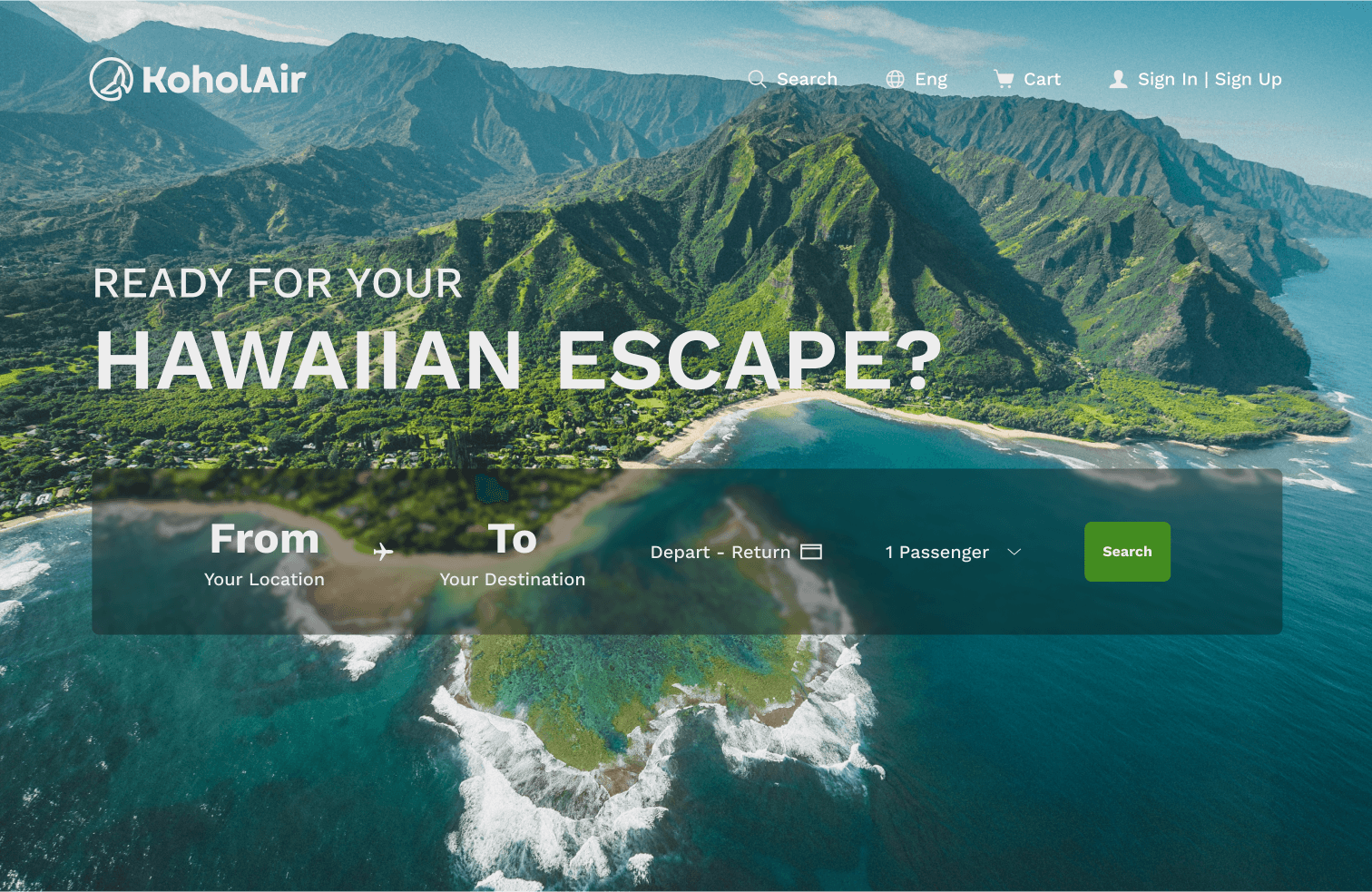
Let’s take a look at the final product before we dive into the process. Starting off, the home page will allow the user to input any combination of destinations, dates, and passengers. The user will be taken through the rest of the booking choices, and given a summary at the end to confirm their chosen flights.
Try out the experience yourself!
Let’s take a look at the final product before we dive into the process. Starting off, the home page will allow the user to input any combination of destinations, dates, and passengers. The user will be taken through the rest of the booking choices, and given a summary at the end to confirm their chosen flights.
Try out the experience yourself!
KoholAir Prototype
KoholAir Prototype
KoholAir Prototype


Design System
Design System
Glide | KoholAir’s Design System
Glide | KoholAir’s Design System
Glide is the design system made specifically for KoholAir, which provides a structured foundation for building and maintaining a consistent interface. The system is organized into five main sections: Brand Guidelines, Product, Atoms, Molecules, and Organisms. Glide allows KoholAir to scale its interface easily while maintaining a high-quality user experience.
Glide is the design system made specifically for KoholAir, which provides a structured foundation for building and maintaining a consistent interface. The system is organized into five main sections: Brand Guidelines, Product, Atoms, Molecules, and Organisms. Glide allows KoholAir to scale its interface easily while maintaining a high-quality user experience.
Competitive Analysis
Competitive Analysis
Delta Airlines and United Airlines: Strengths
Delta Airlines and United Airlines: Strengths
Delta Airlines and United Airlines are two popular online booking interfaces, so let’s take a look at both their approaches for online booking.
Delta Airlines and United Airlines are two popular online booking interfaces, so let’s take a look at both their approaches for online booking.
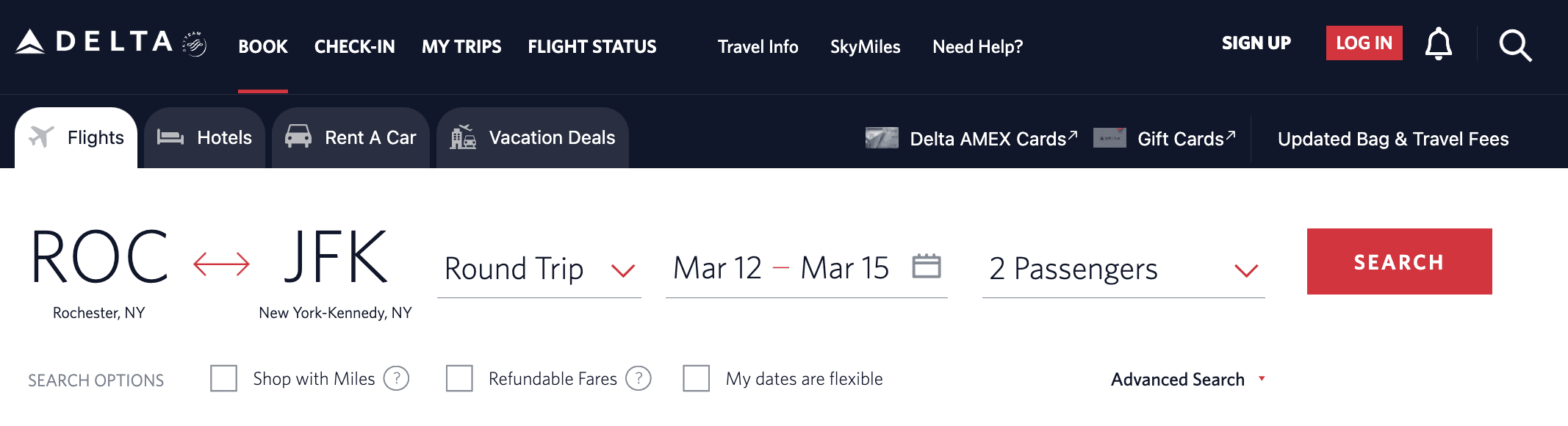
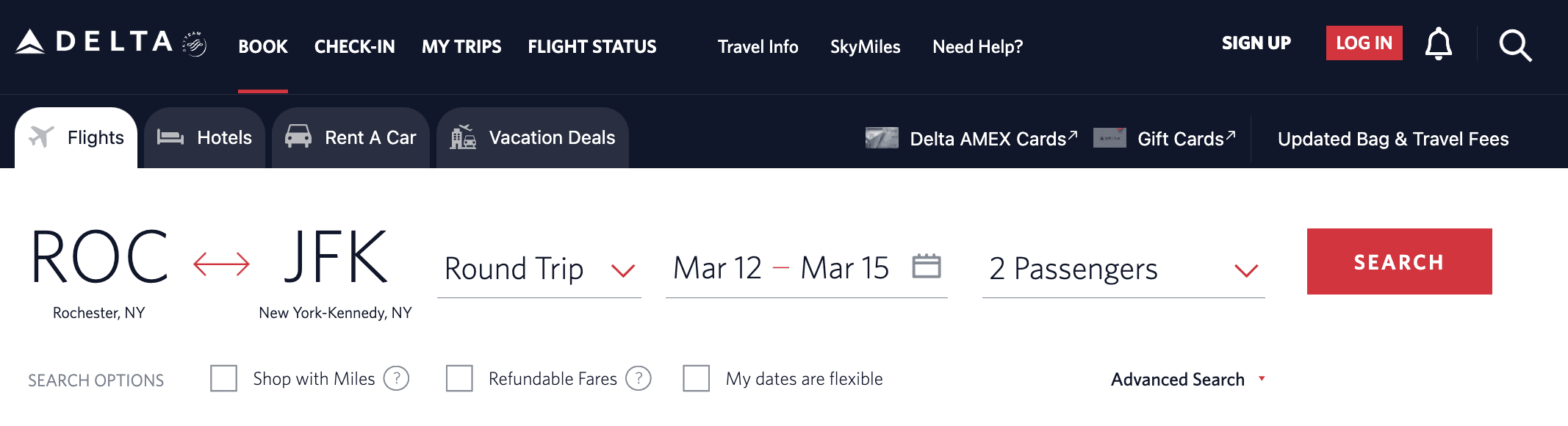
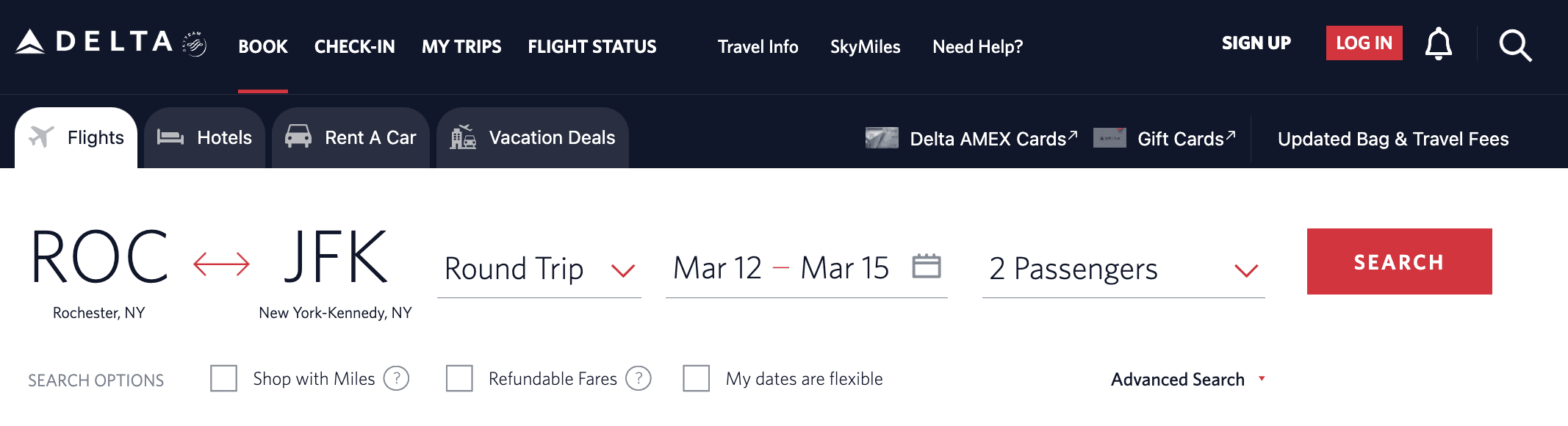
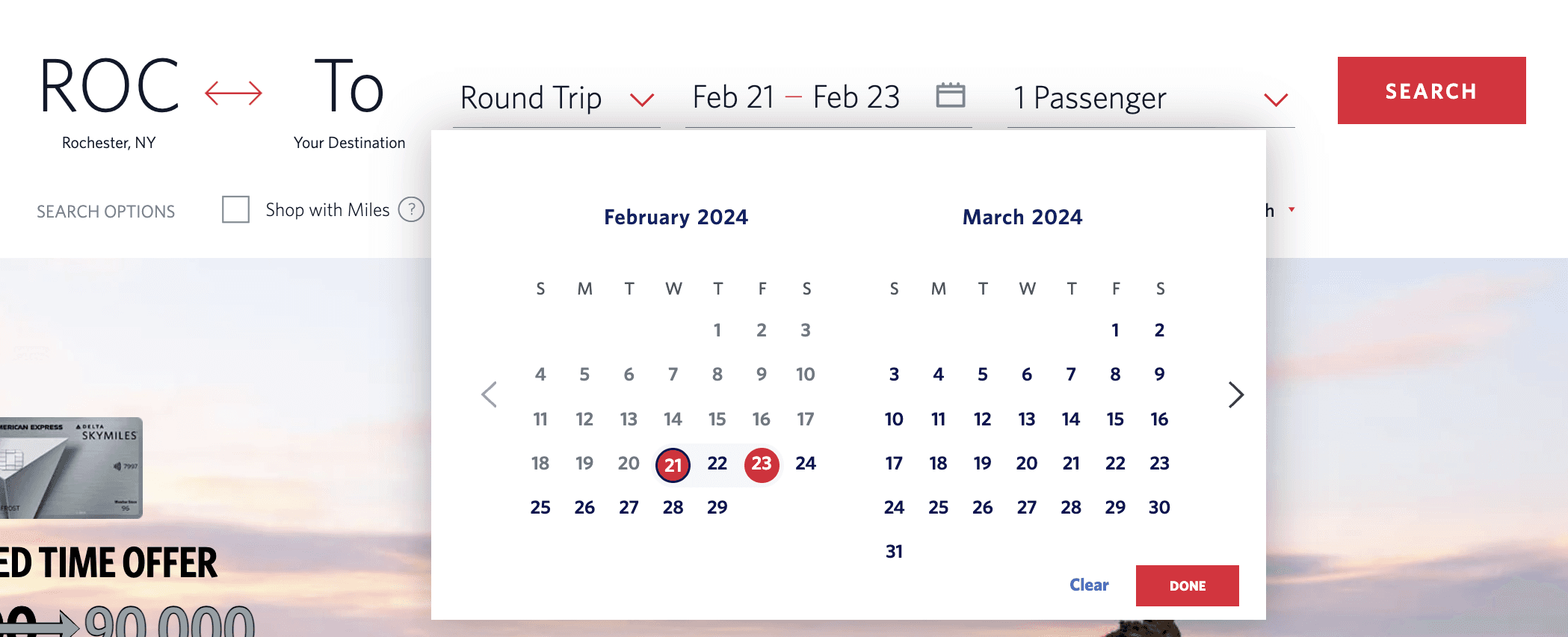
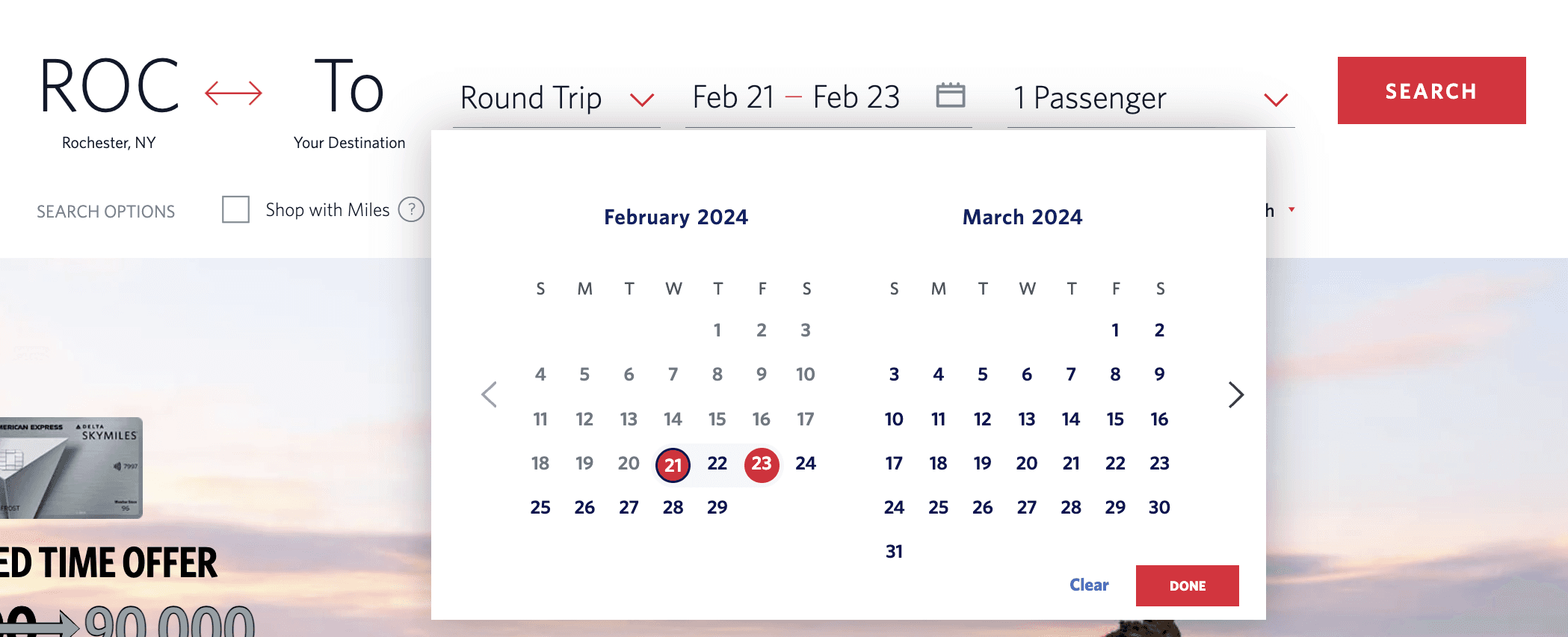
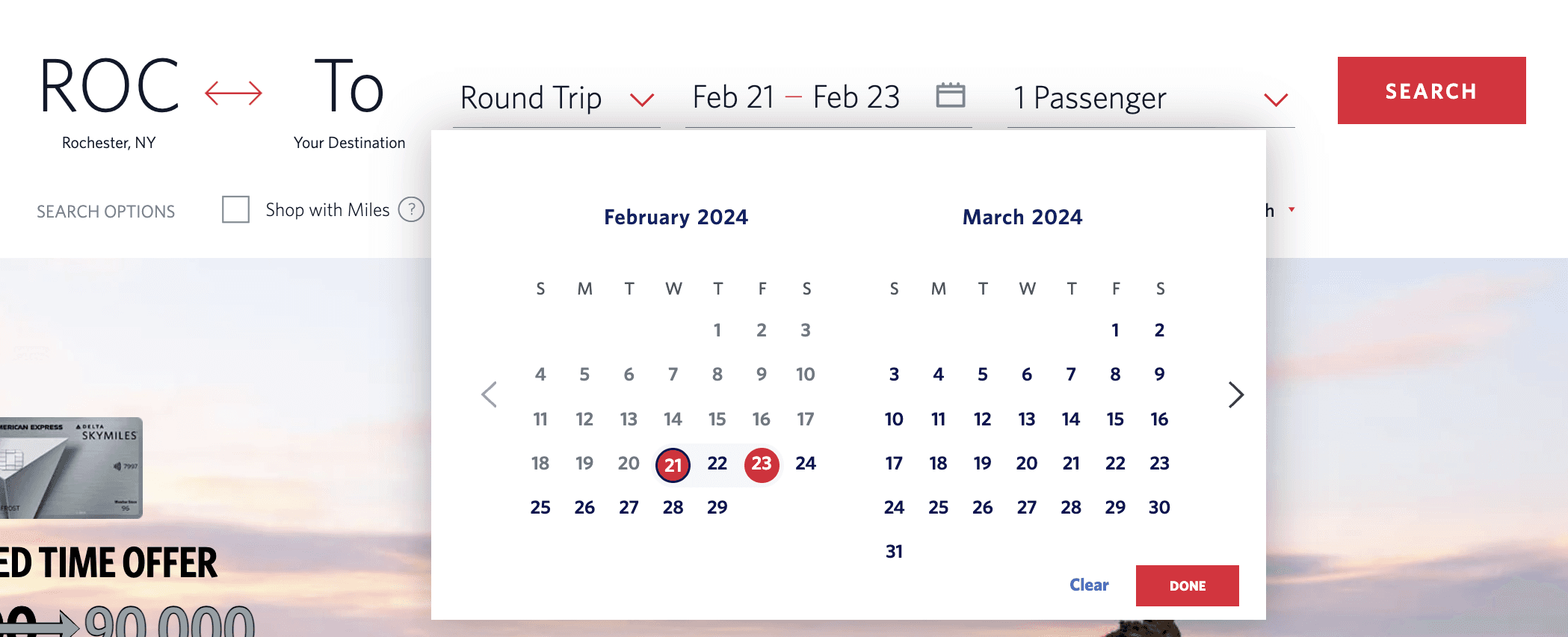
Delta Airlines
Delta’s booking interface is compact and well organized, which is user-friendly since the process is so straight-forward. It guides the users naturally from one step to the next without overwhelming them with too much information at once.






Delta Airlines
Delta’s booking interface is compact and well organized, which is user-friendly since the process is so straight-forward. It guides the users naturally from one step to the next without overwhelming them with too much information at once.
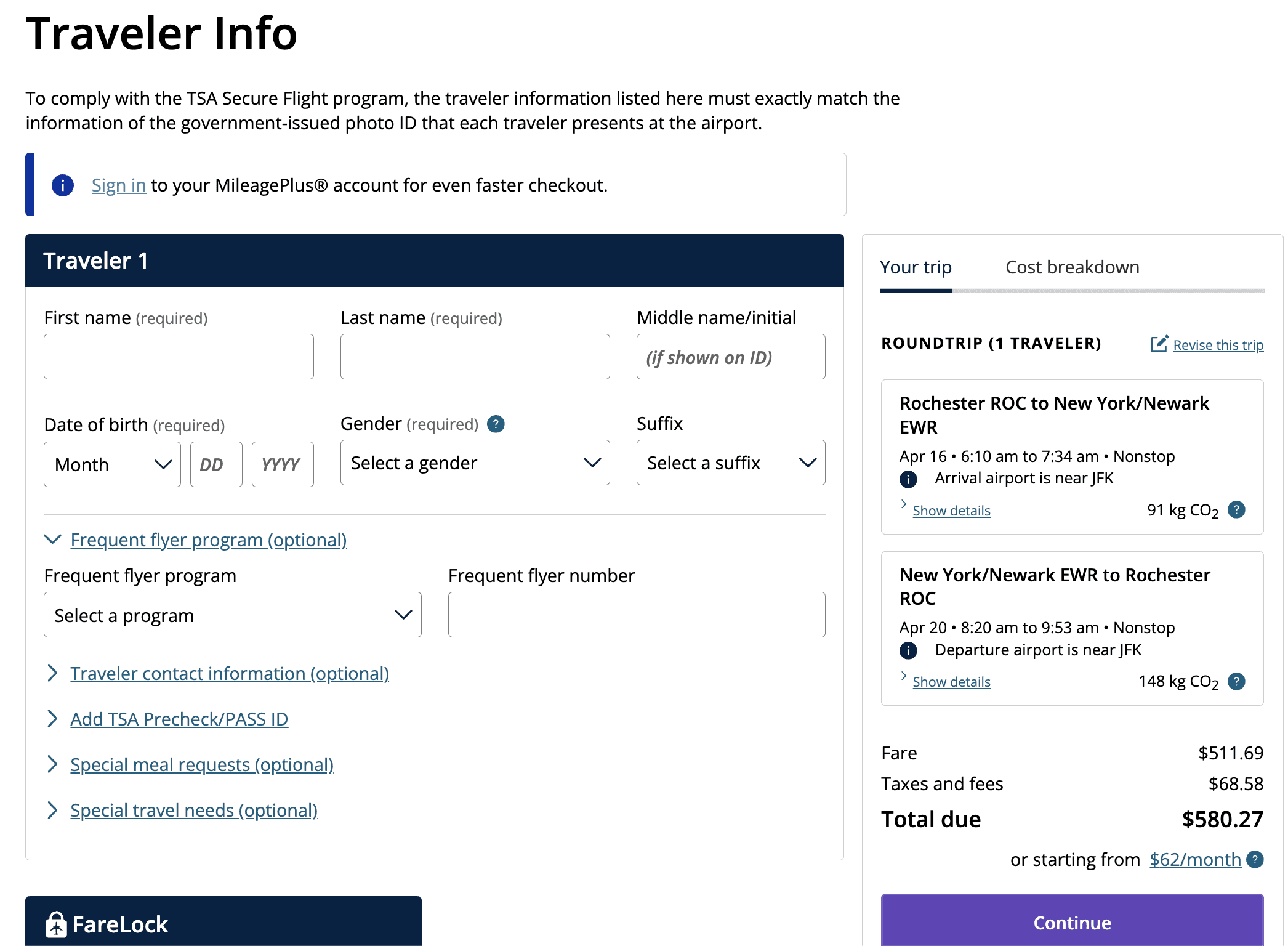
United Airlines
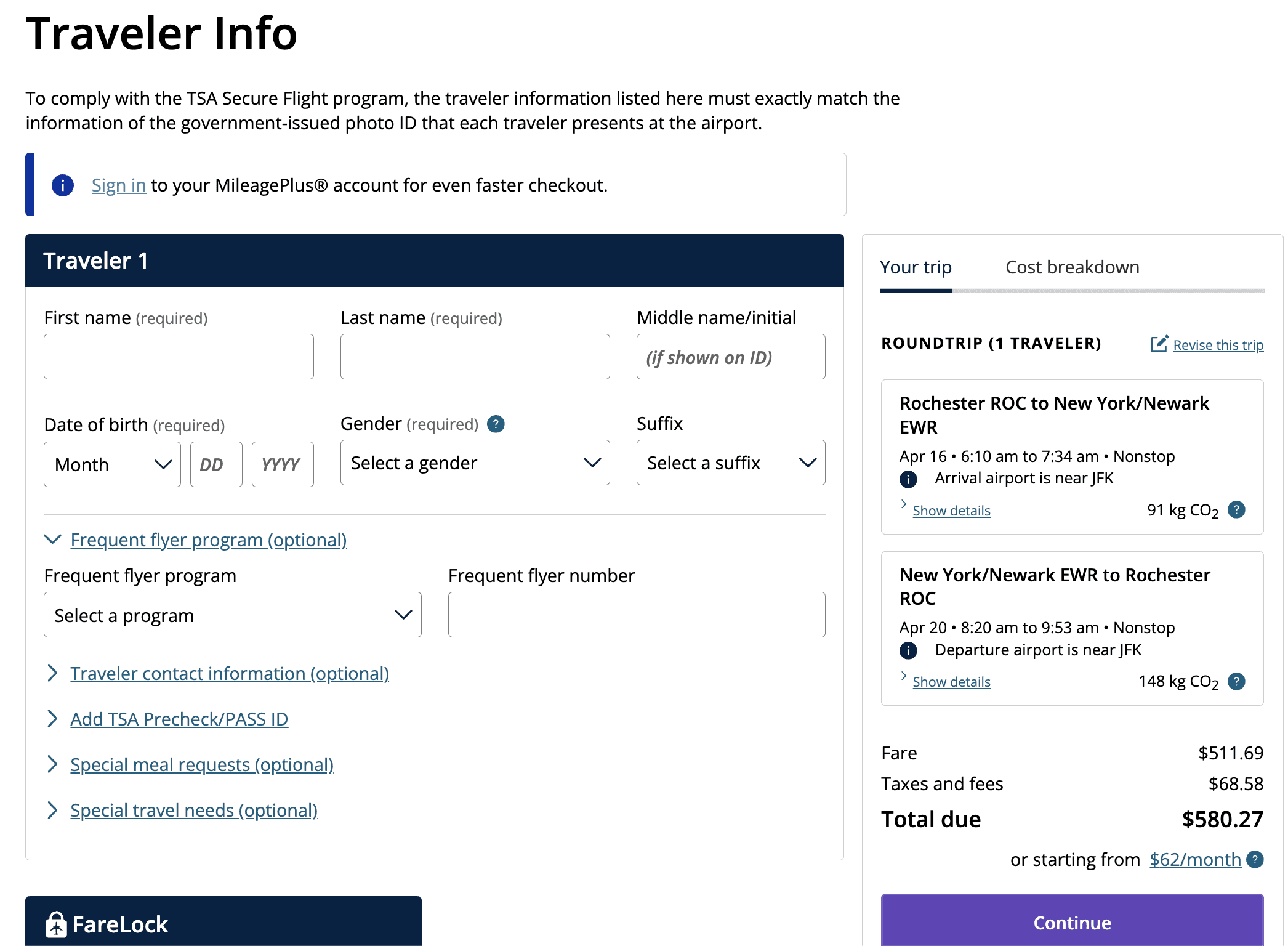
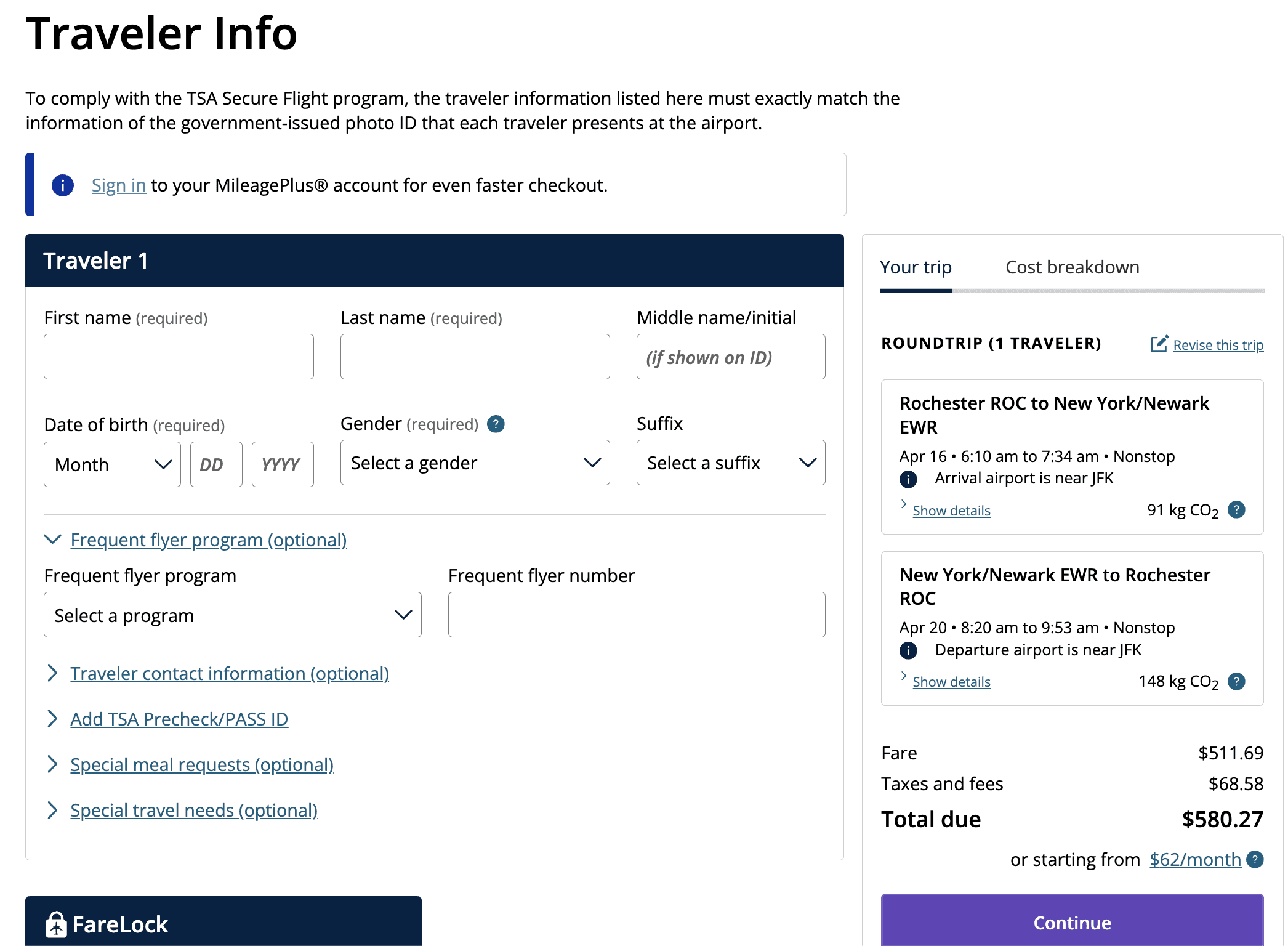
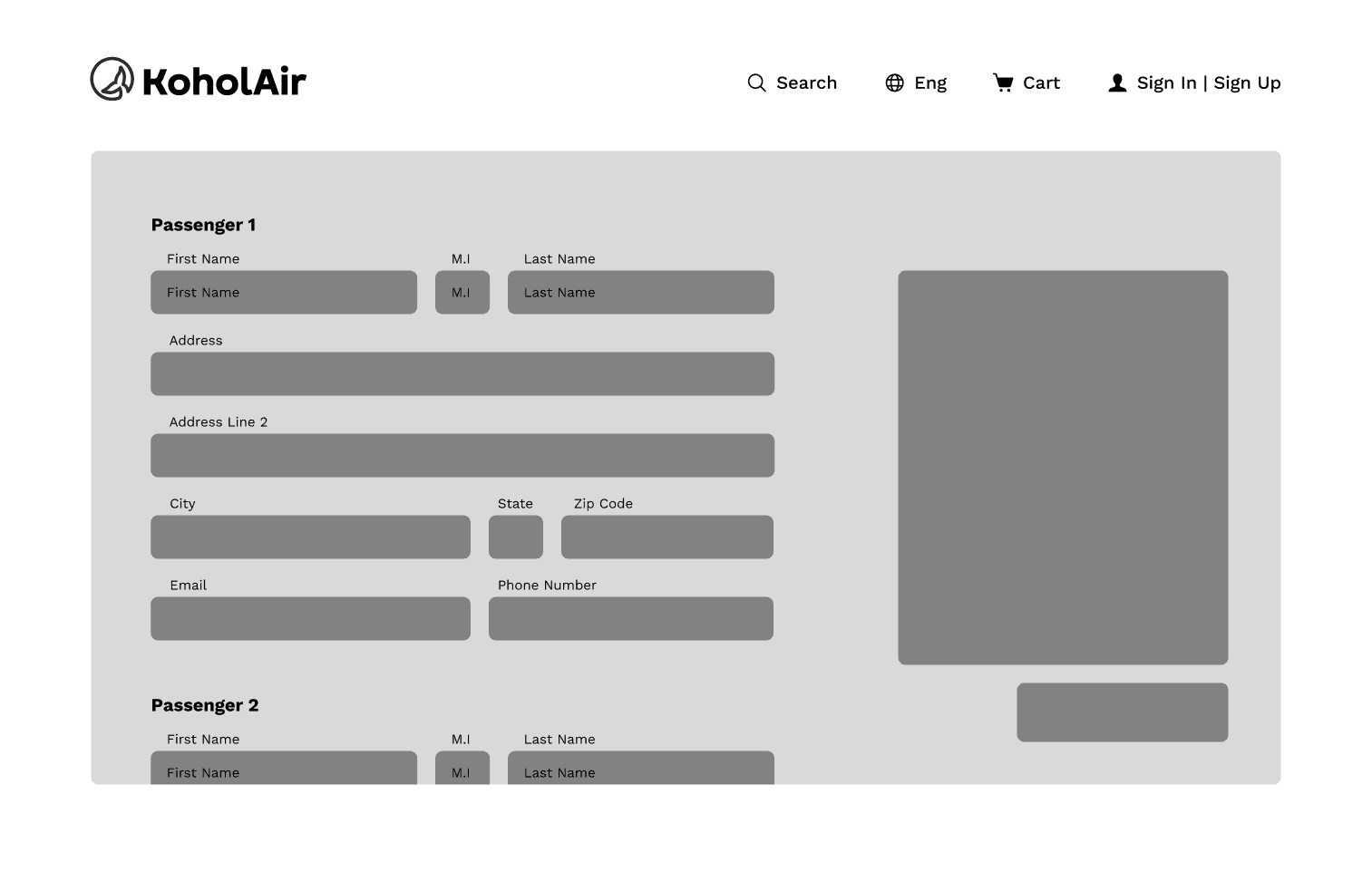
United Airlines’ traveler info input section is split into two, where users can input their personal detail on the left while simultaneously viewing a summary of their flight details and costs on the right.
This allows users to stay informed about their choices without needing to exit the input process. This insures transparency and helps users make informed decisions as they continue their booking.
United Airlines
United Airlines’ traveler info input section is split into two, where users can input their personal detail on the left while simultaneously viewing a summary of their flight details and costs on the right.
This allows users to stay informed about their choices without needing to exit the input process. This insures transparency and helps users make informed decisions as they continue their booking.



Challenges
Challenges
Navigating the ins and outs of Figma variables
Navigating the ins and outs of Figma variables
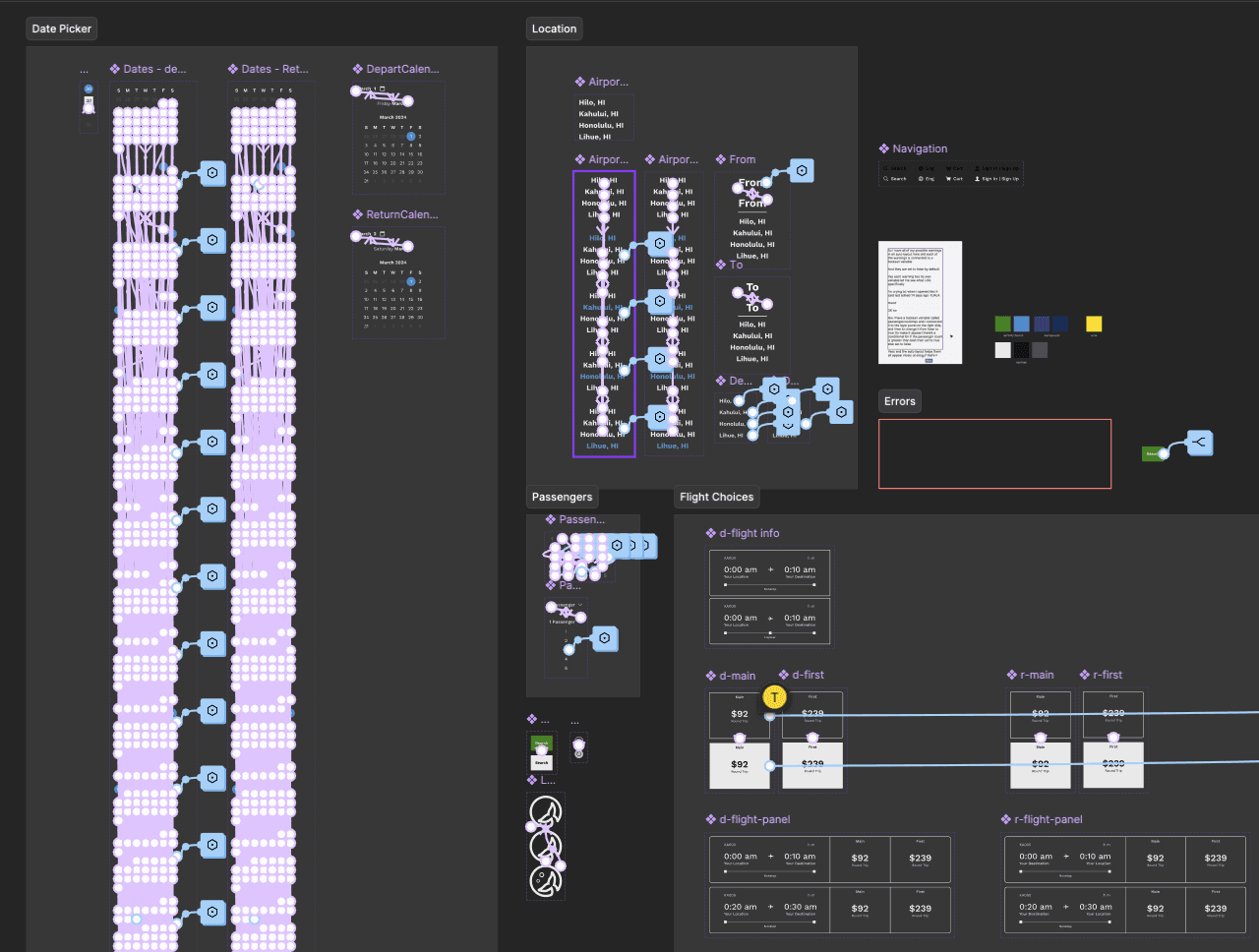
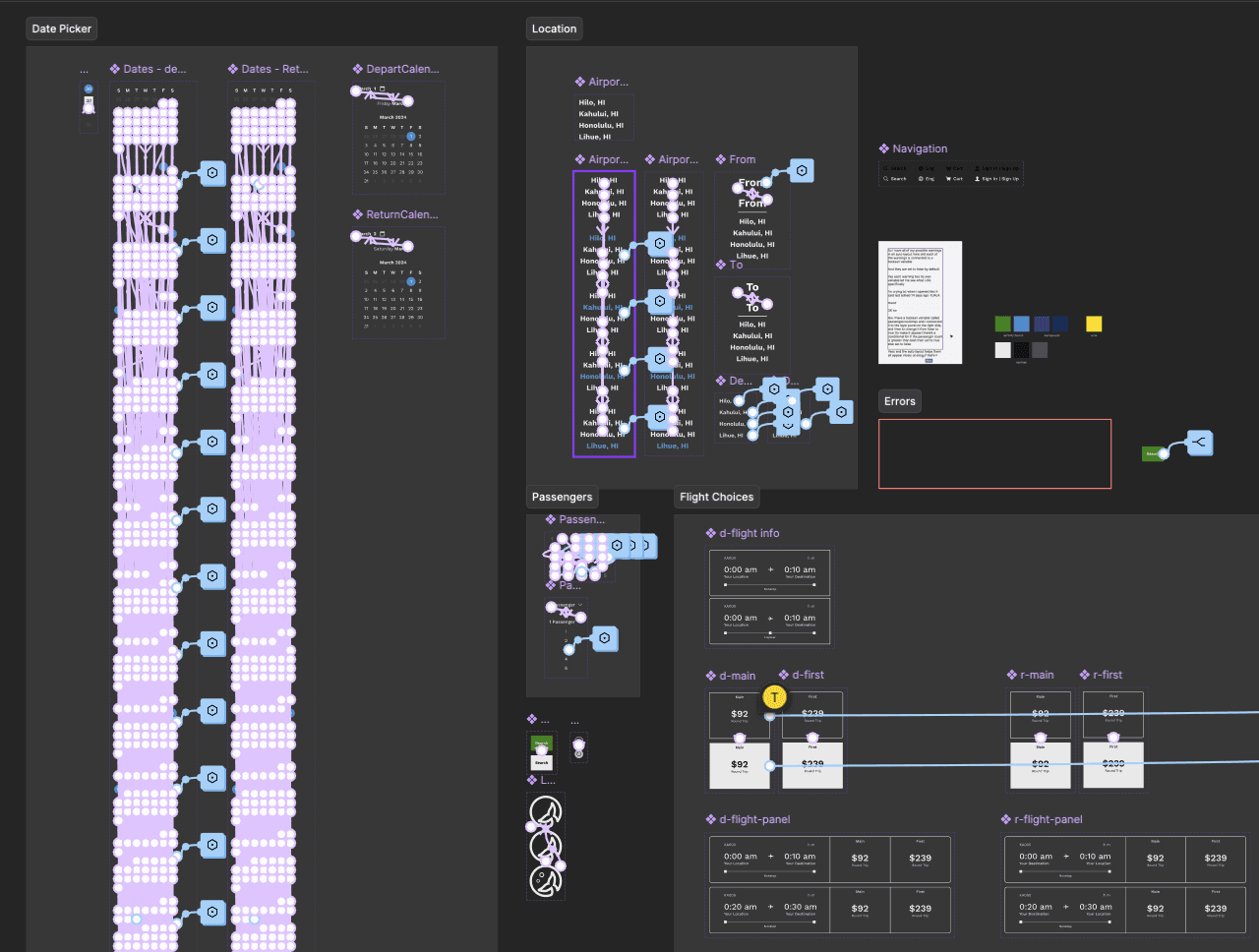
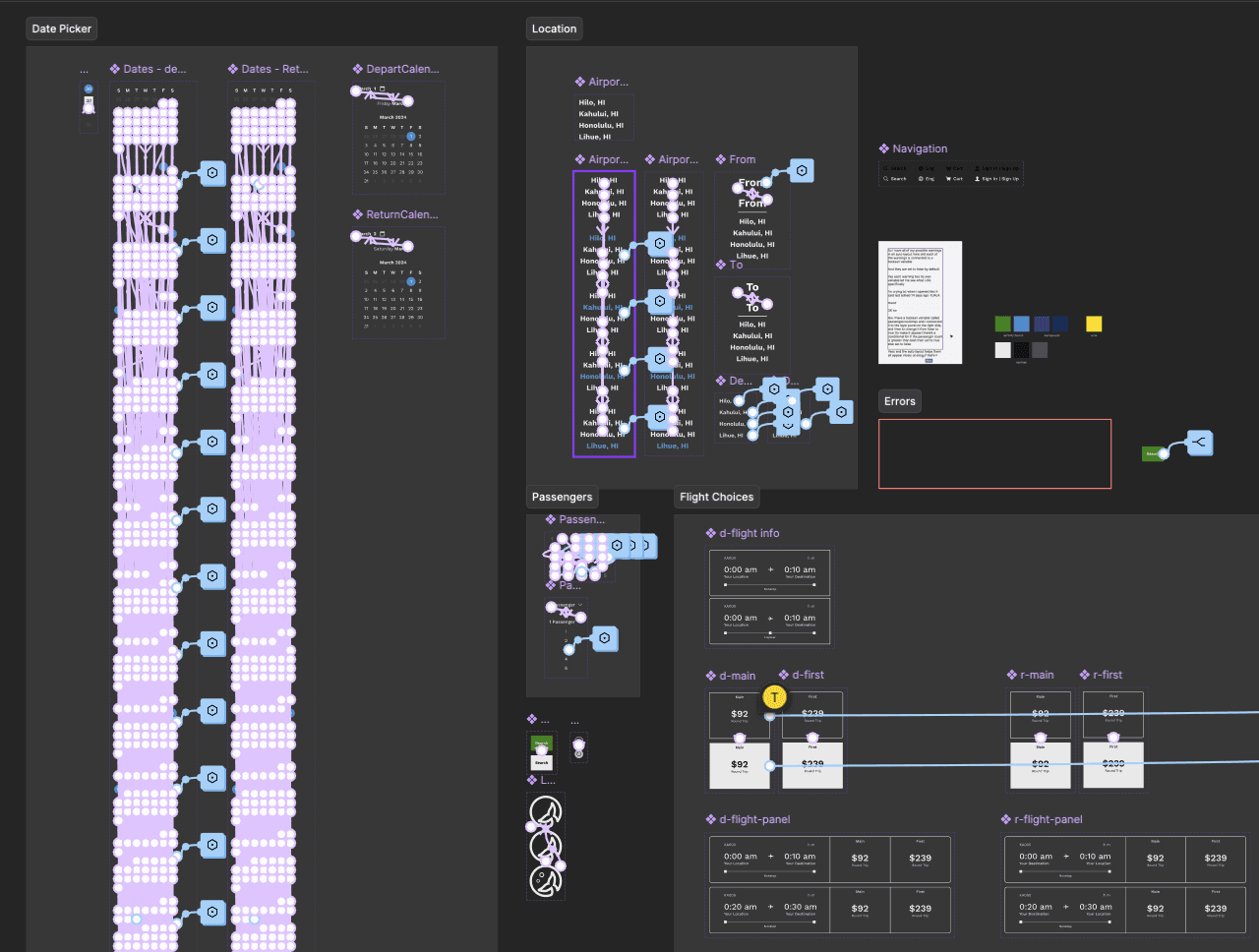
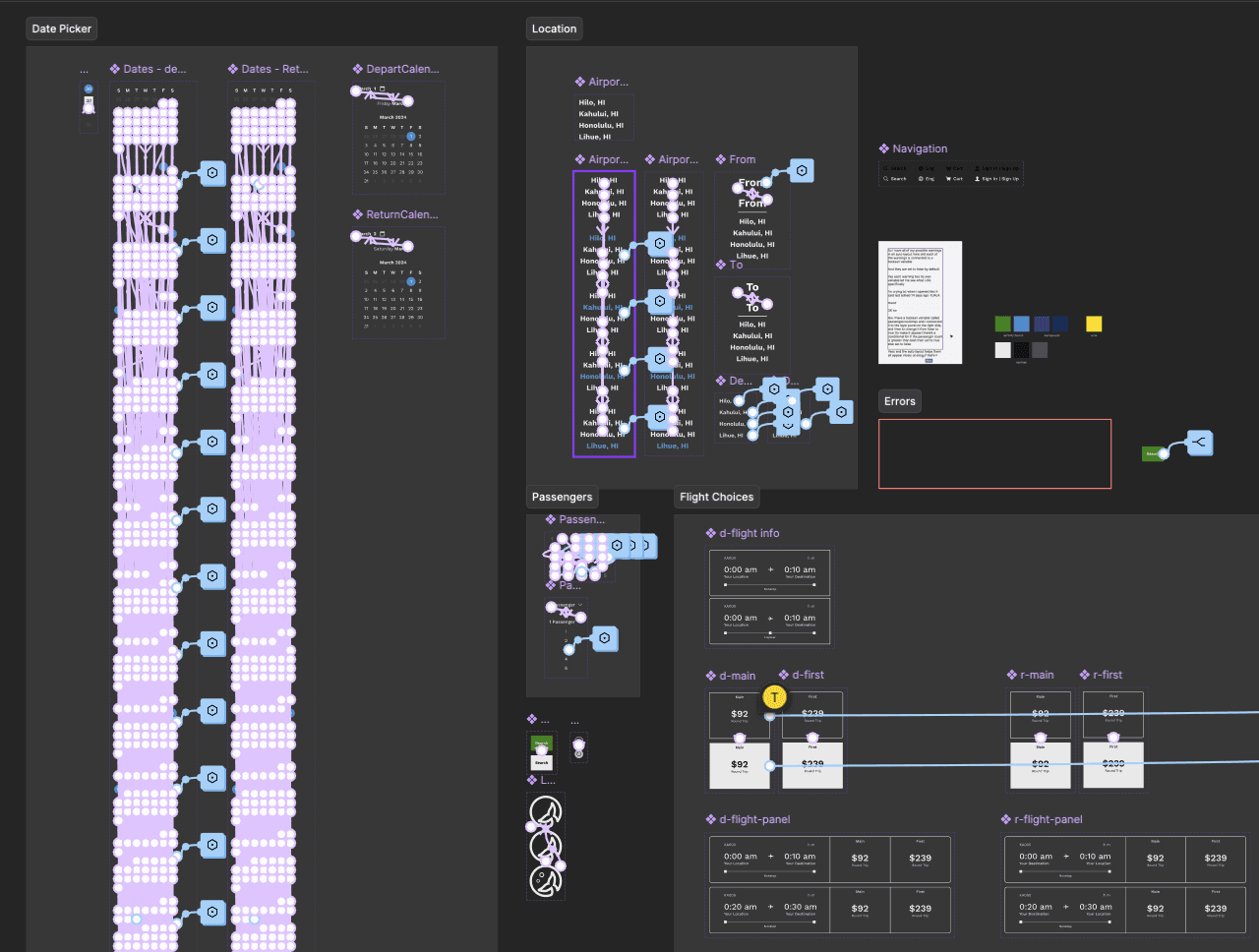
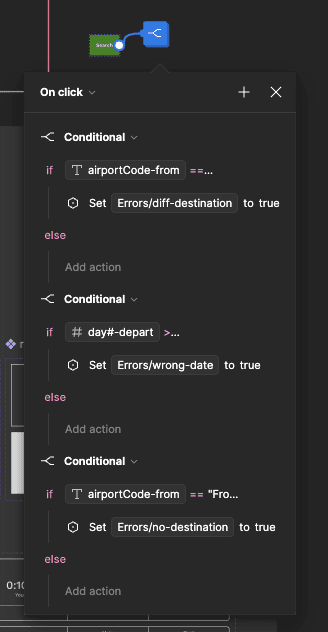
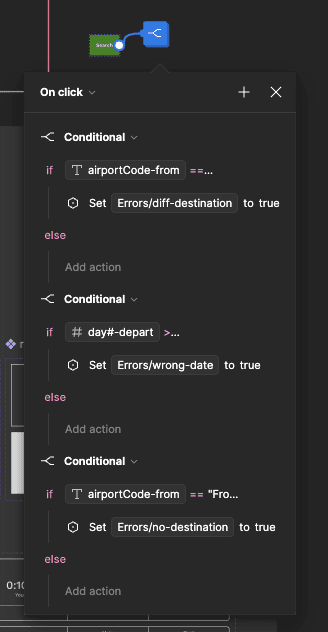
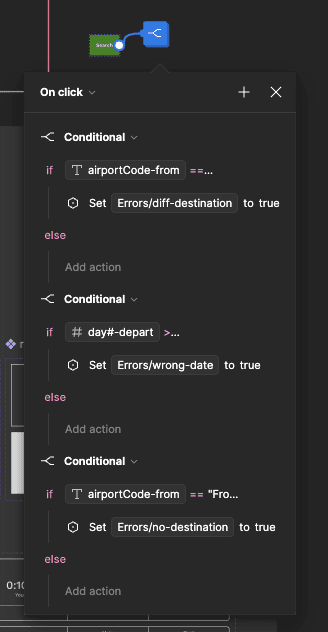
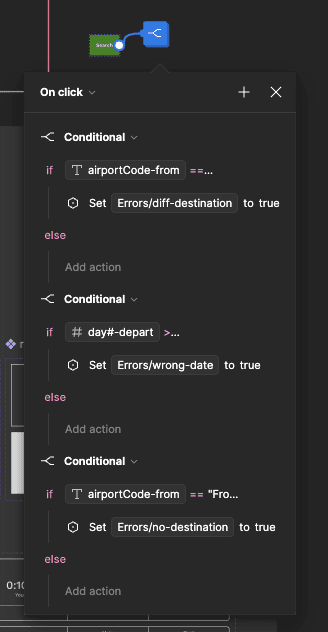
A challenge that was faced in this project was understanding how to work with the variables. The variables in a way are similar to coding, so implementing them into the prototype efficiently took a lot of trial and error. Along with the difficulty was the lack of readily available resources as the tool was relatively new in the design community. Despite these obstacles, a lot of experimentation and adaptation was done to integrate the variables into the project.
A challenge that was faced in this project was understanding how to work with the variables. The variables in a way are similar to coding, so implementing them into the prototype efficiently took a lot of trial and error. Along with the difficulty was the lack of readily available resources as the tool was relatively new in the design community. Despite these obstacles, a lot of experimentation and adaptation was done to integrate the variables into the project.








Planning
Planning
Pre-design research: Sketches and scheduling
Pre-design research: Sketches and scheduling
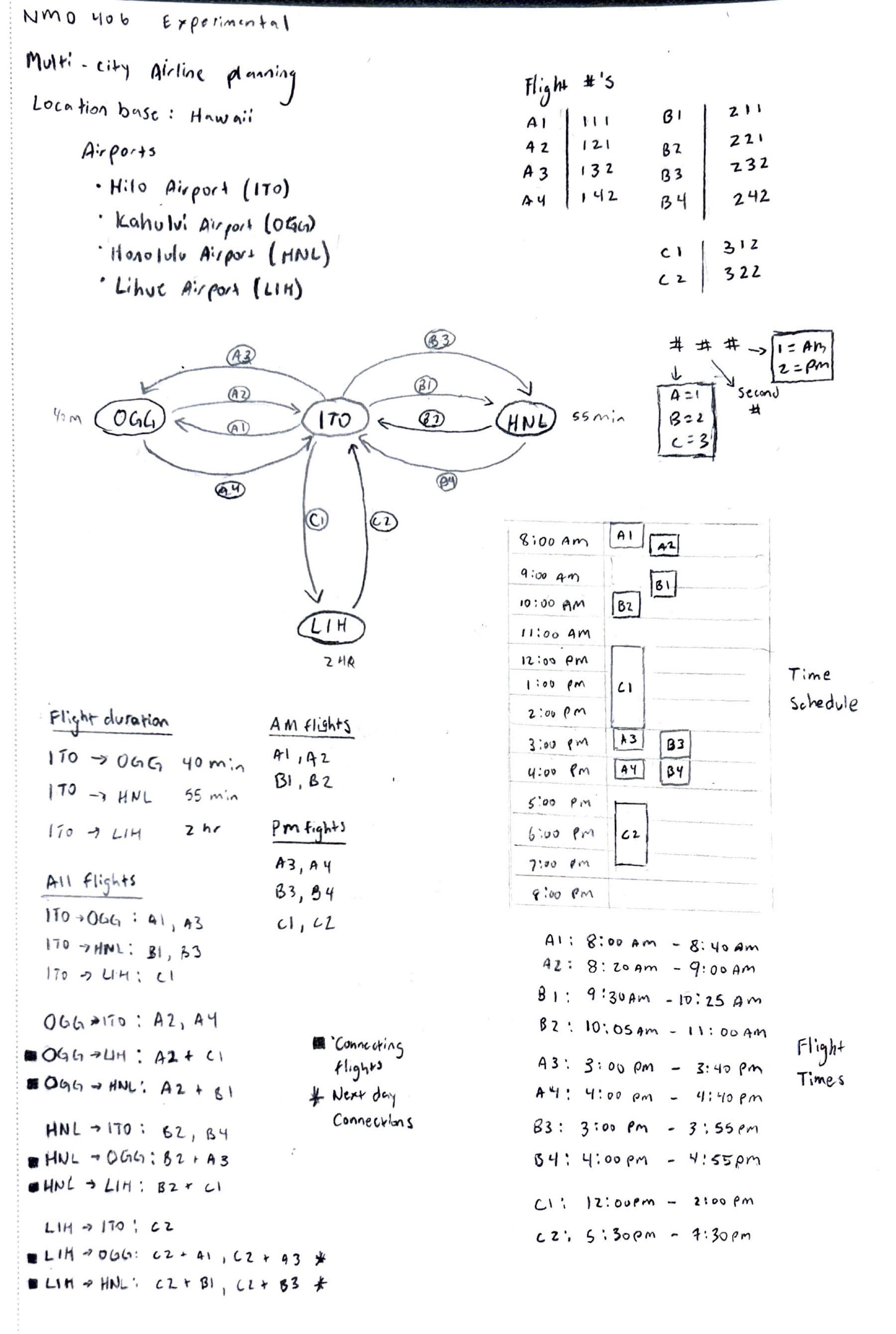
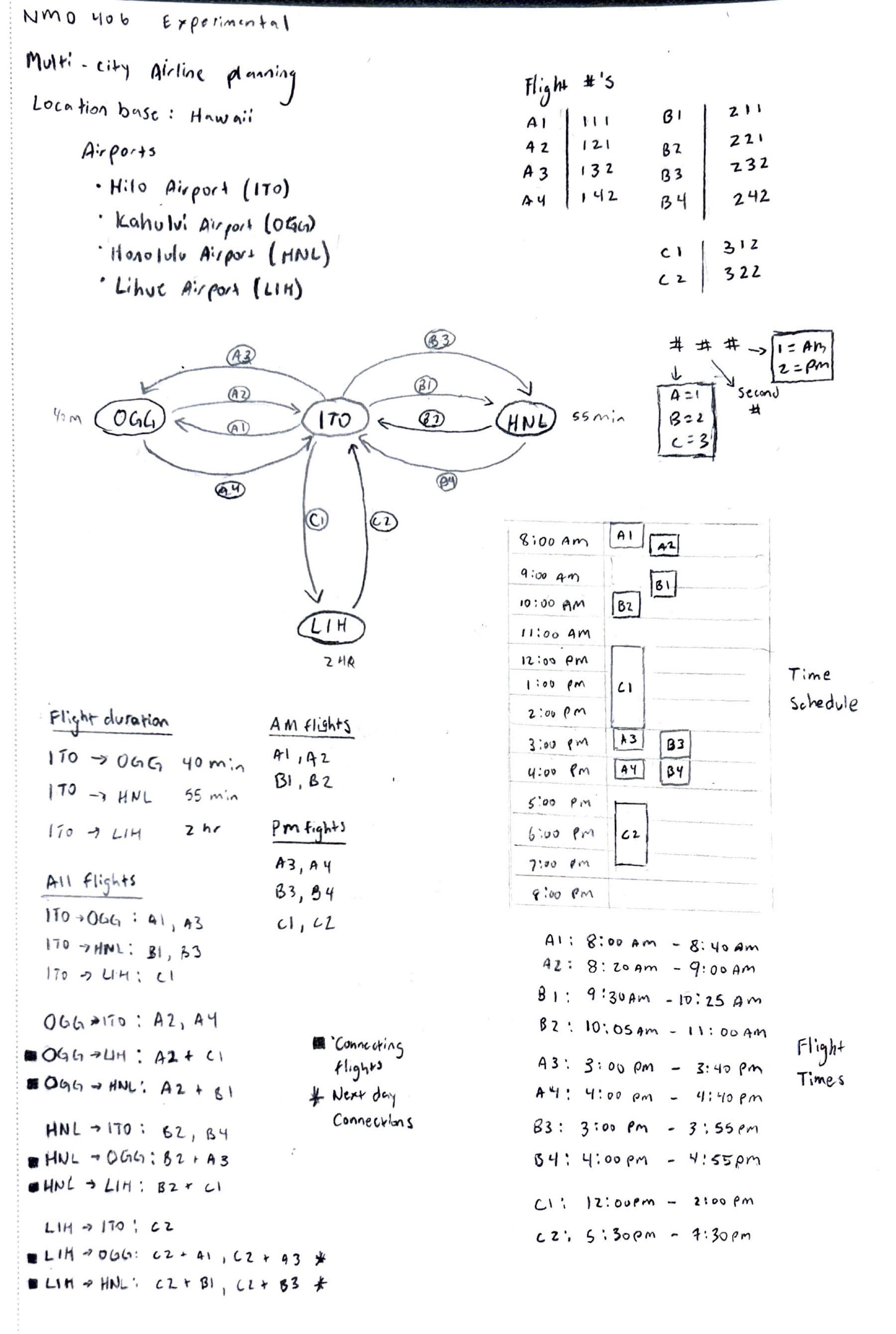
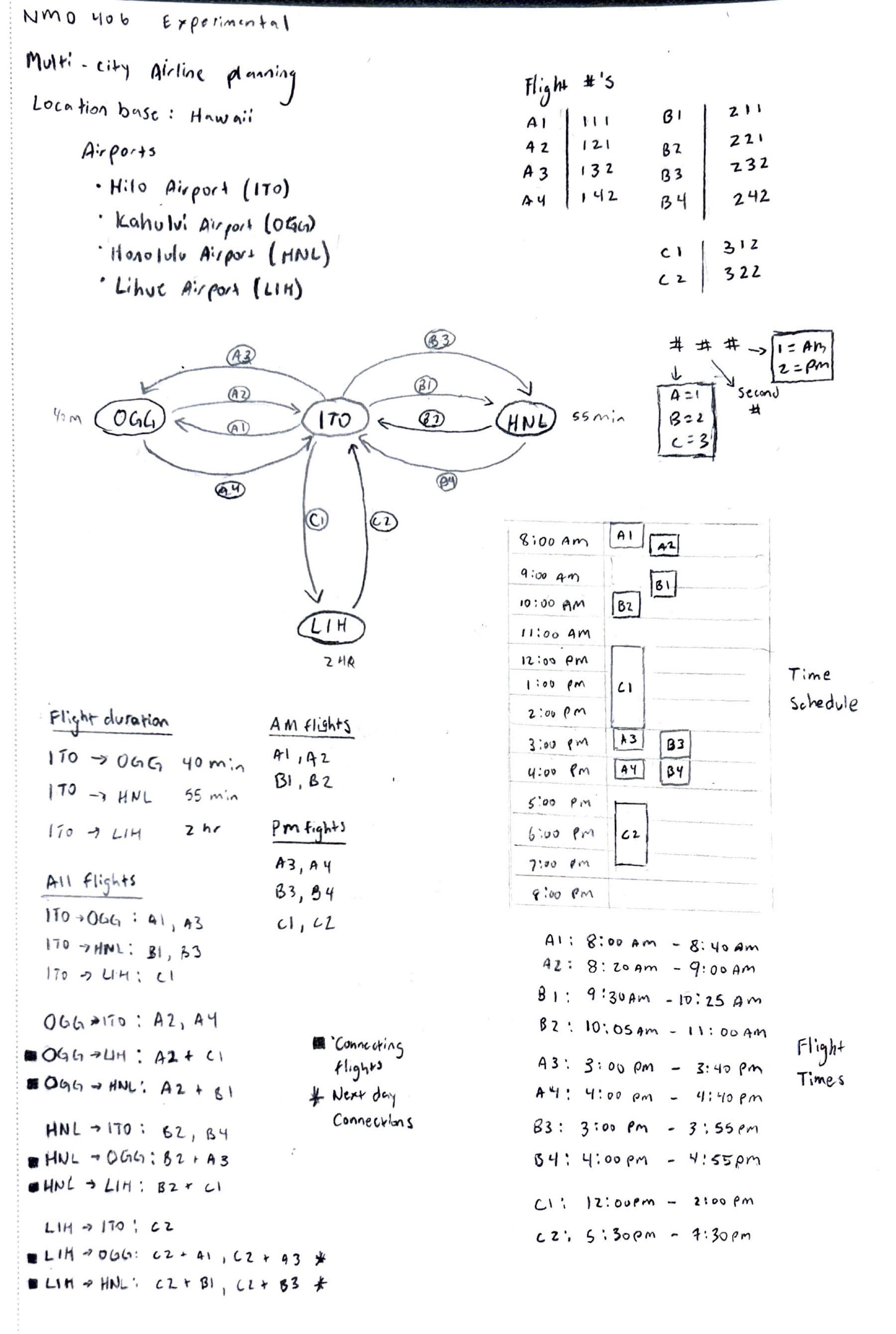
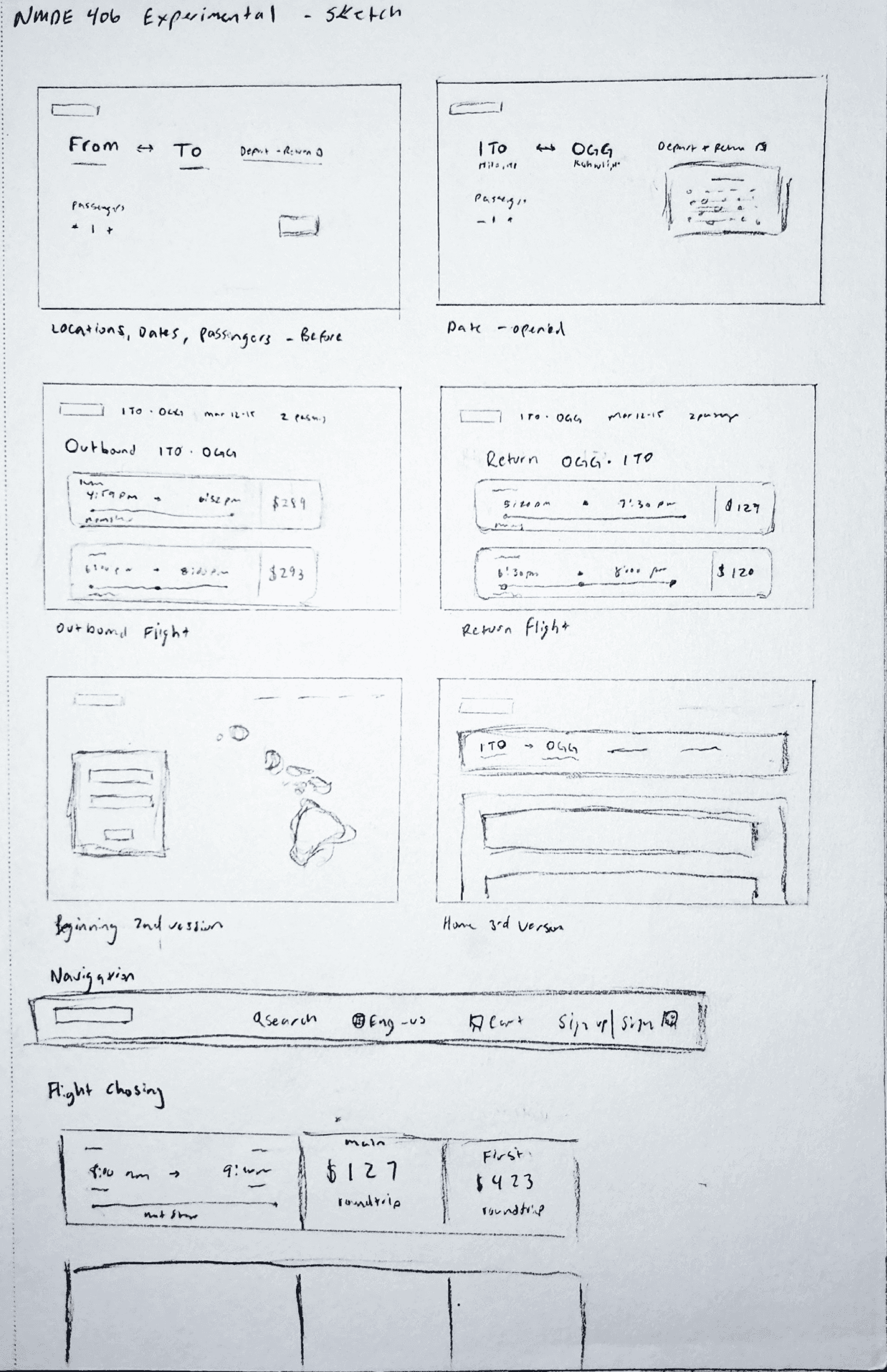
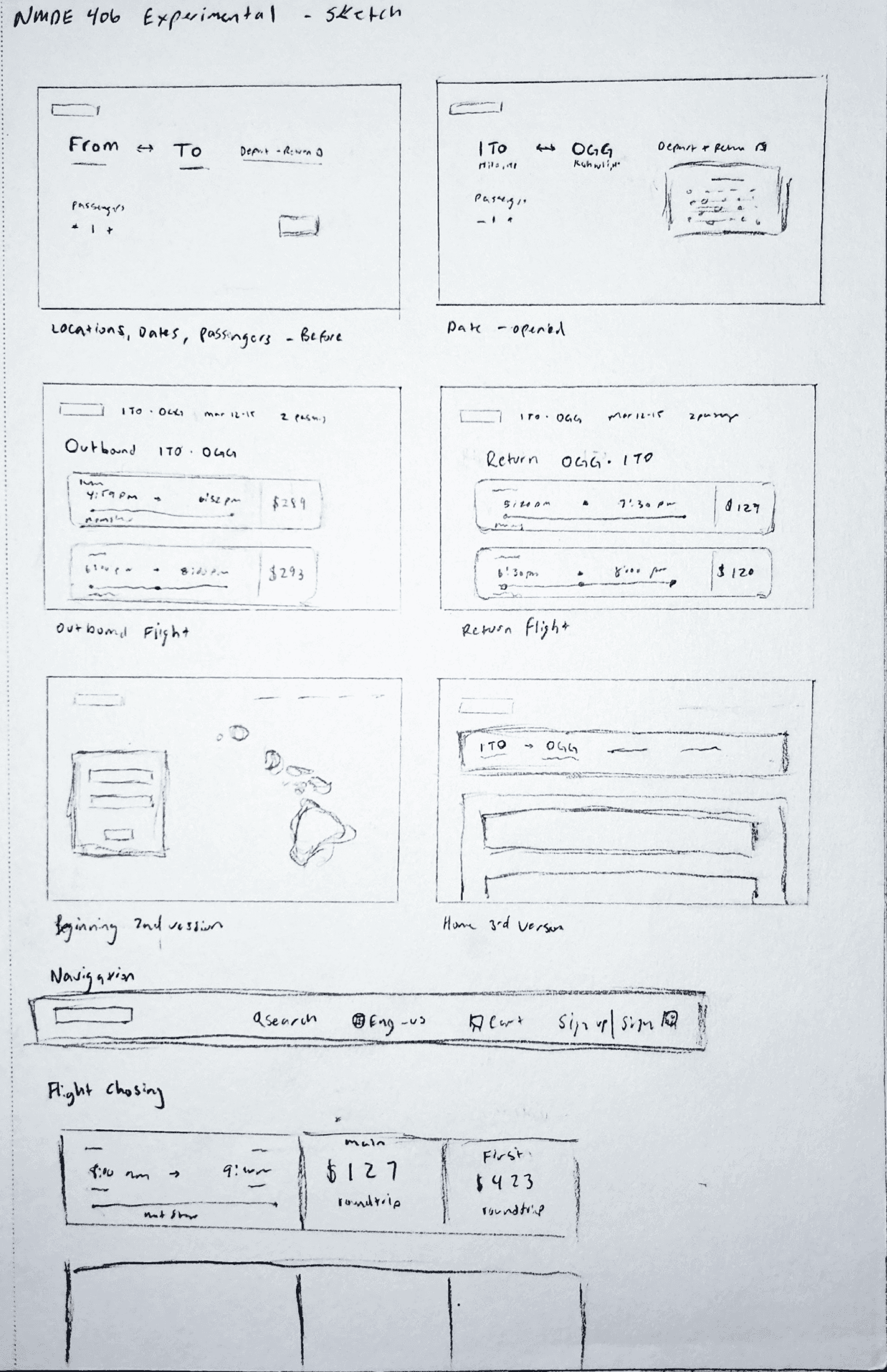
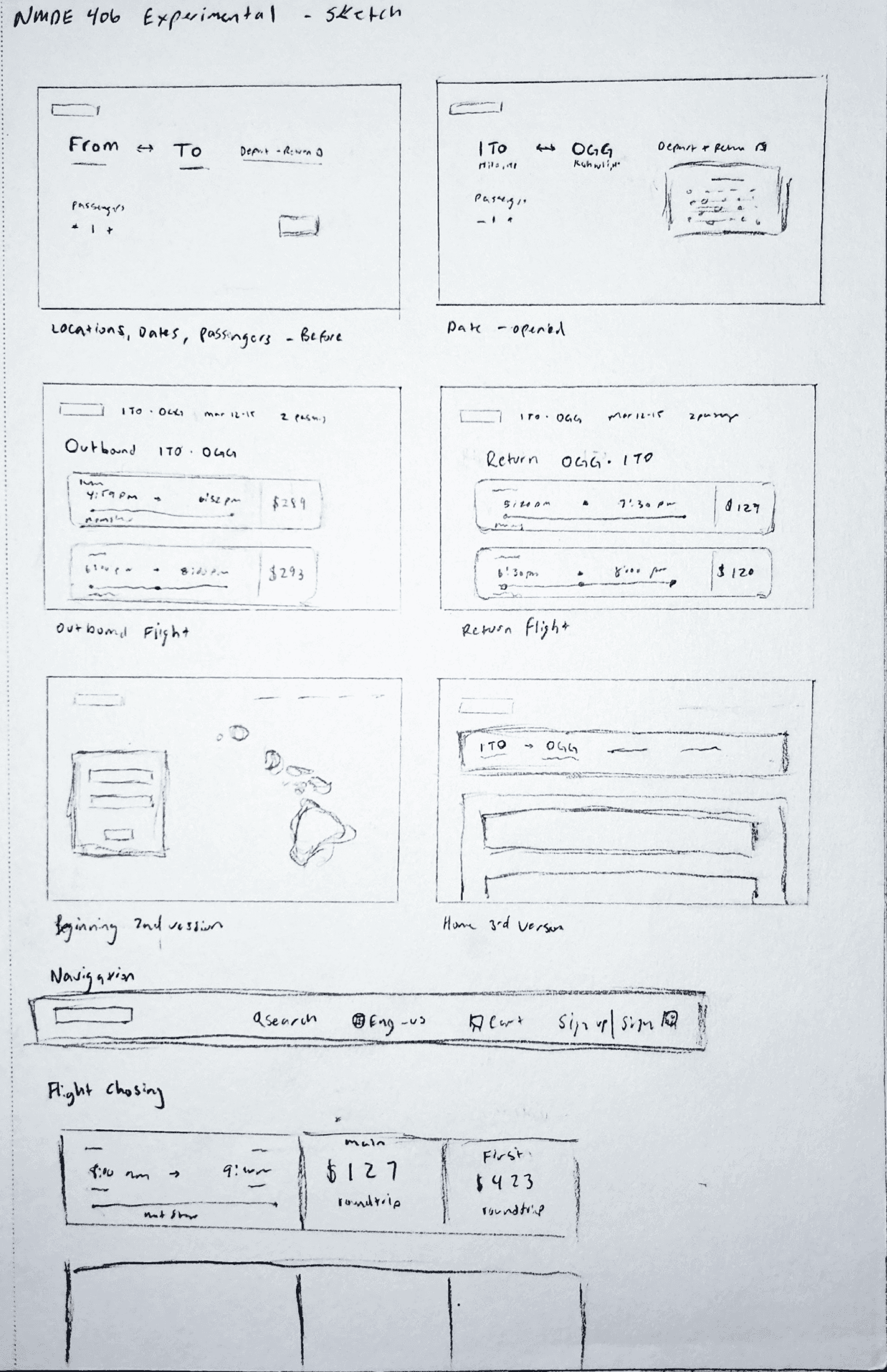
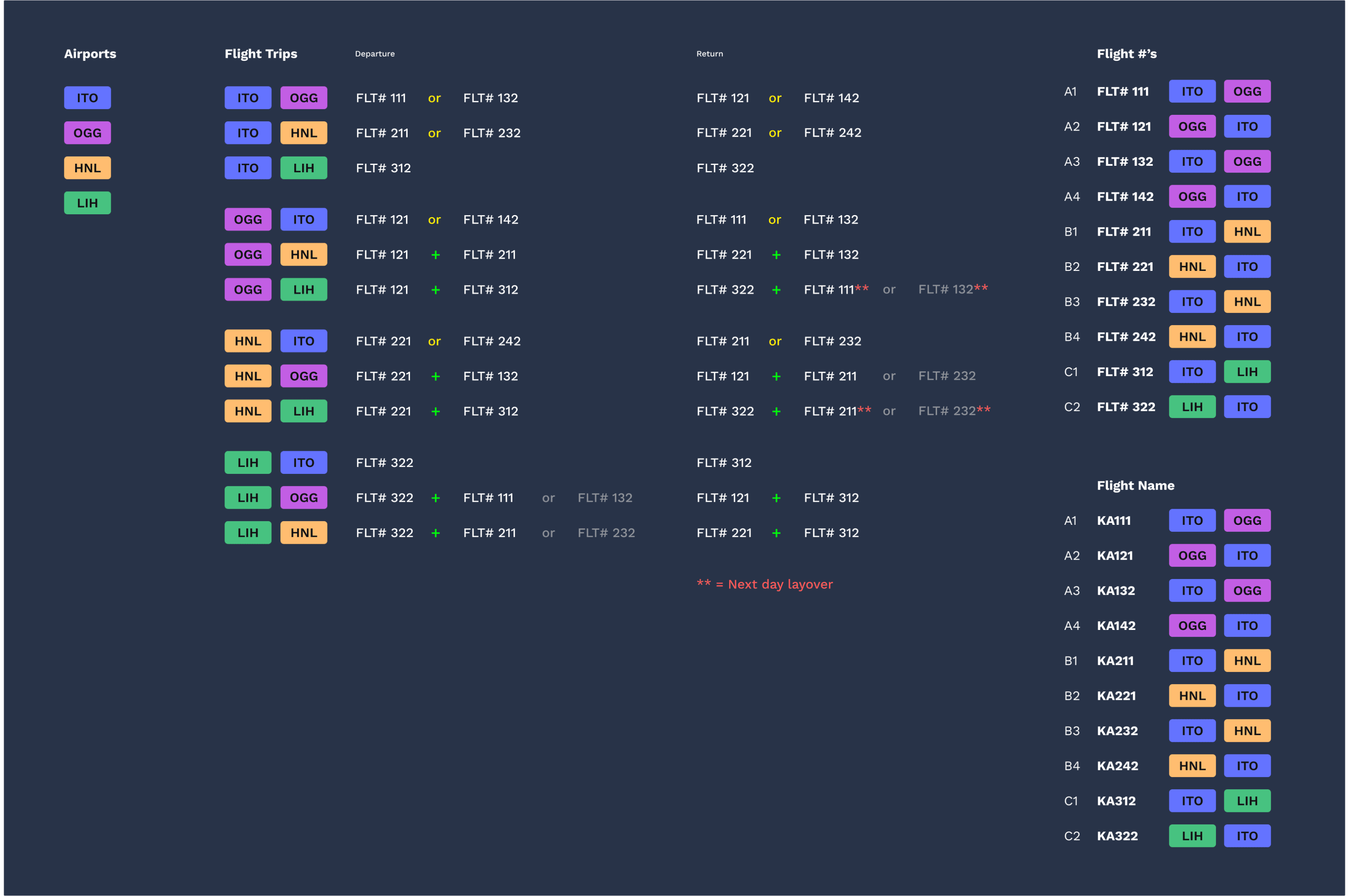
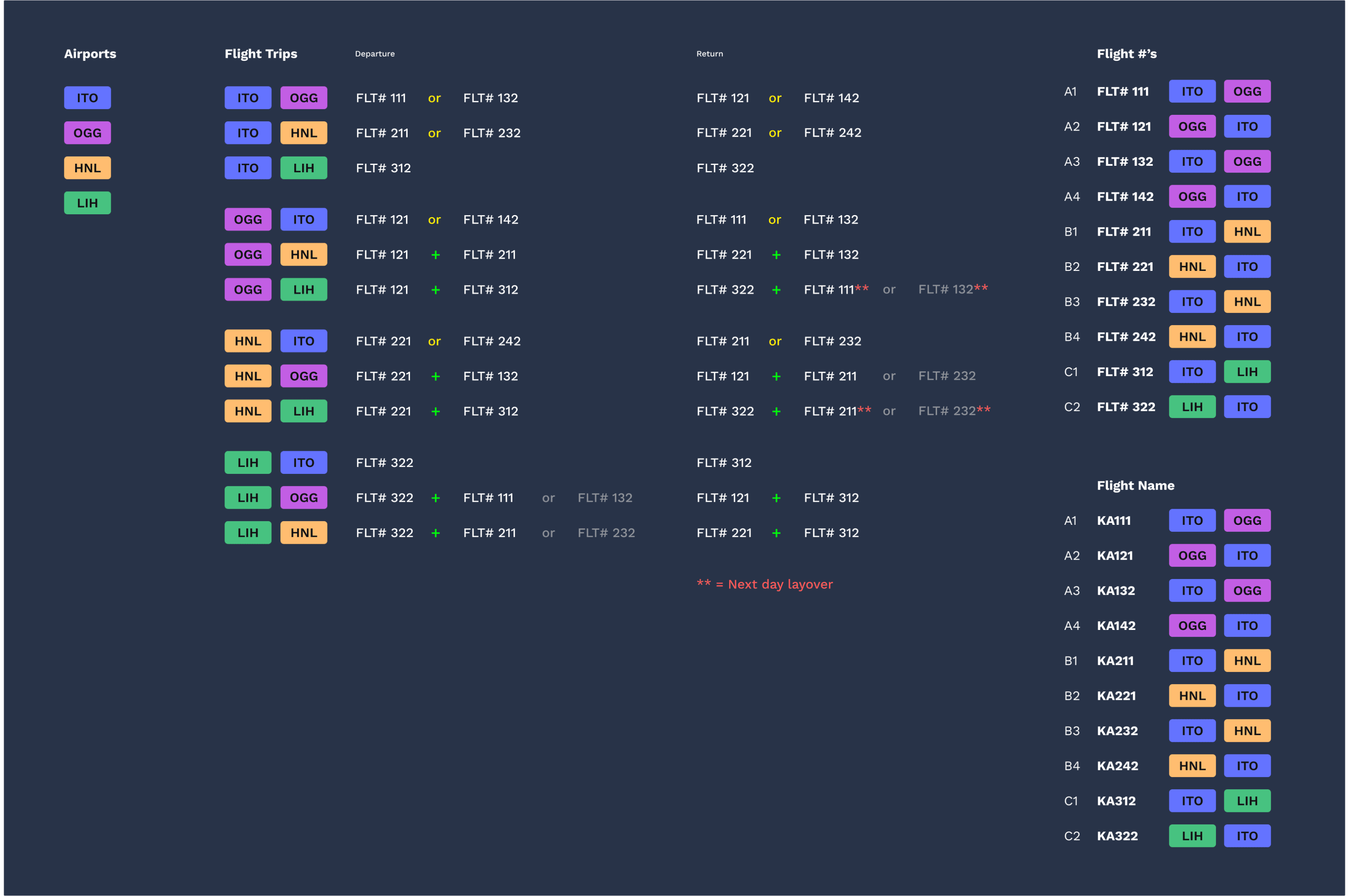
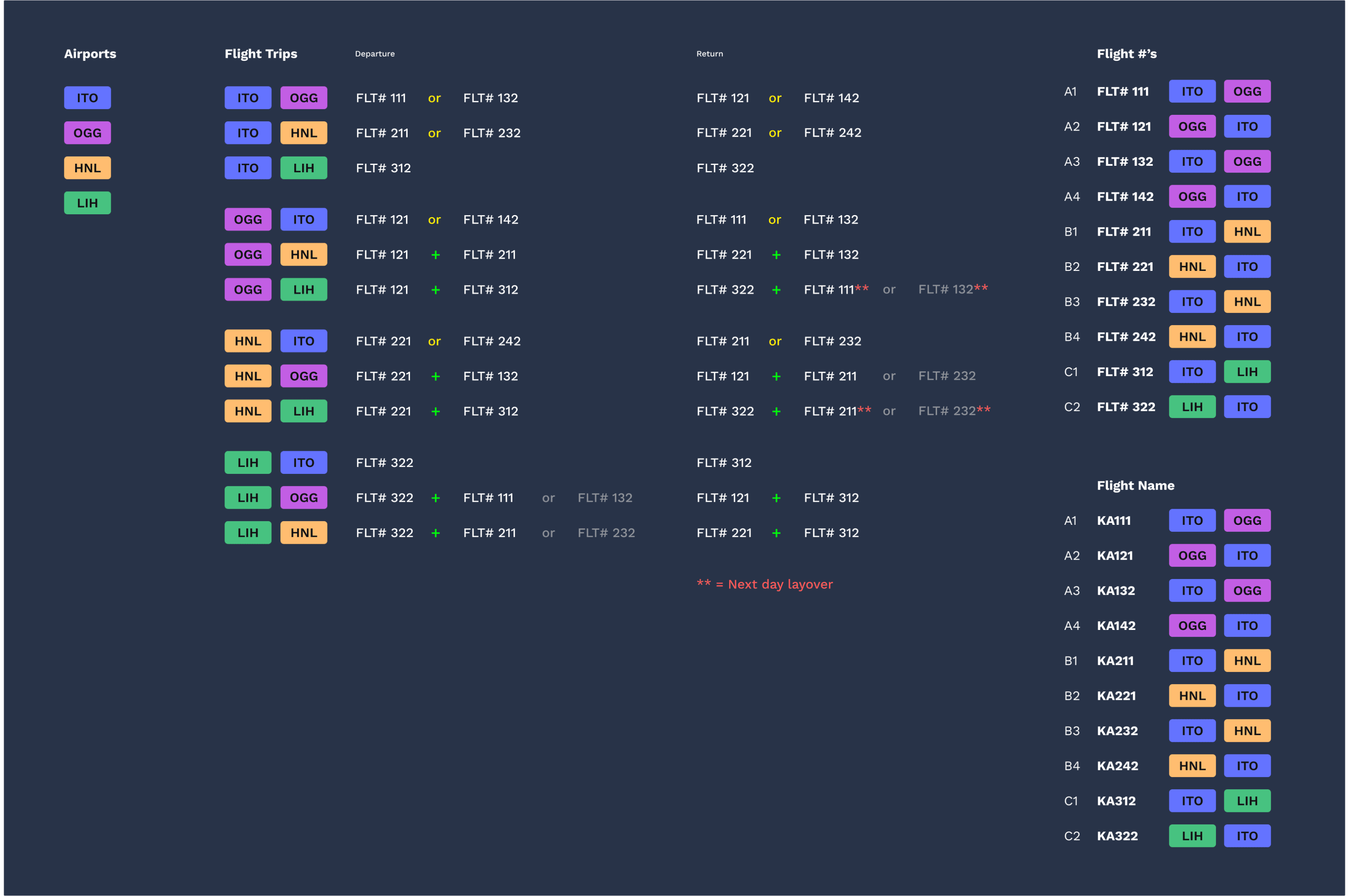
The information of the bookings needs to line up, so a lot of planning and organizing of the flights and times were drawn out to make sure they lined up correctly. This was done to make sure the variables would be done more efficiently in the later steps. Sketches were then drawn for how the interface of the booking application could look.
The information of the bookings needs to line up, so a lot of planning and organizing of the flights and times were drawn out to make sure they lined up correctly. This was done to make sure the variables would be done more efficiently in the later steps. Sketches were then drawn for how the interface of the booking application could look.









User Flow
User Flow
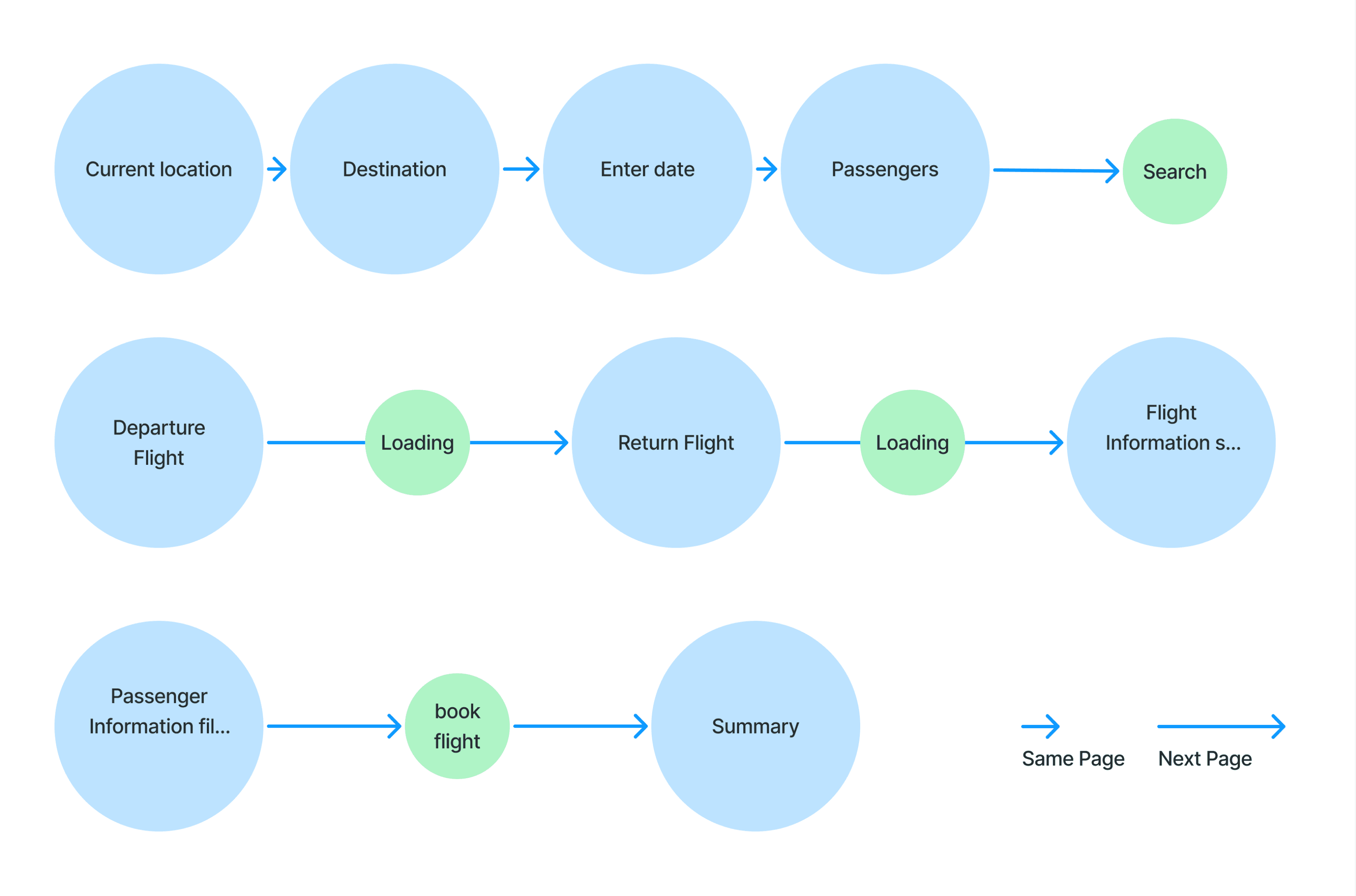
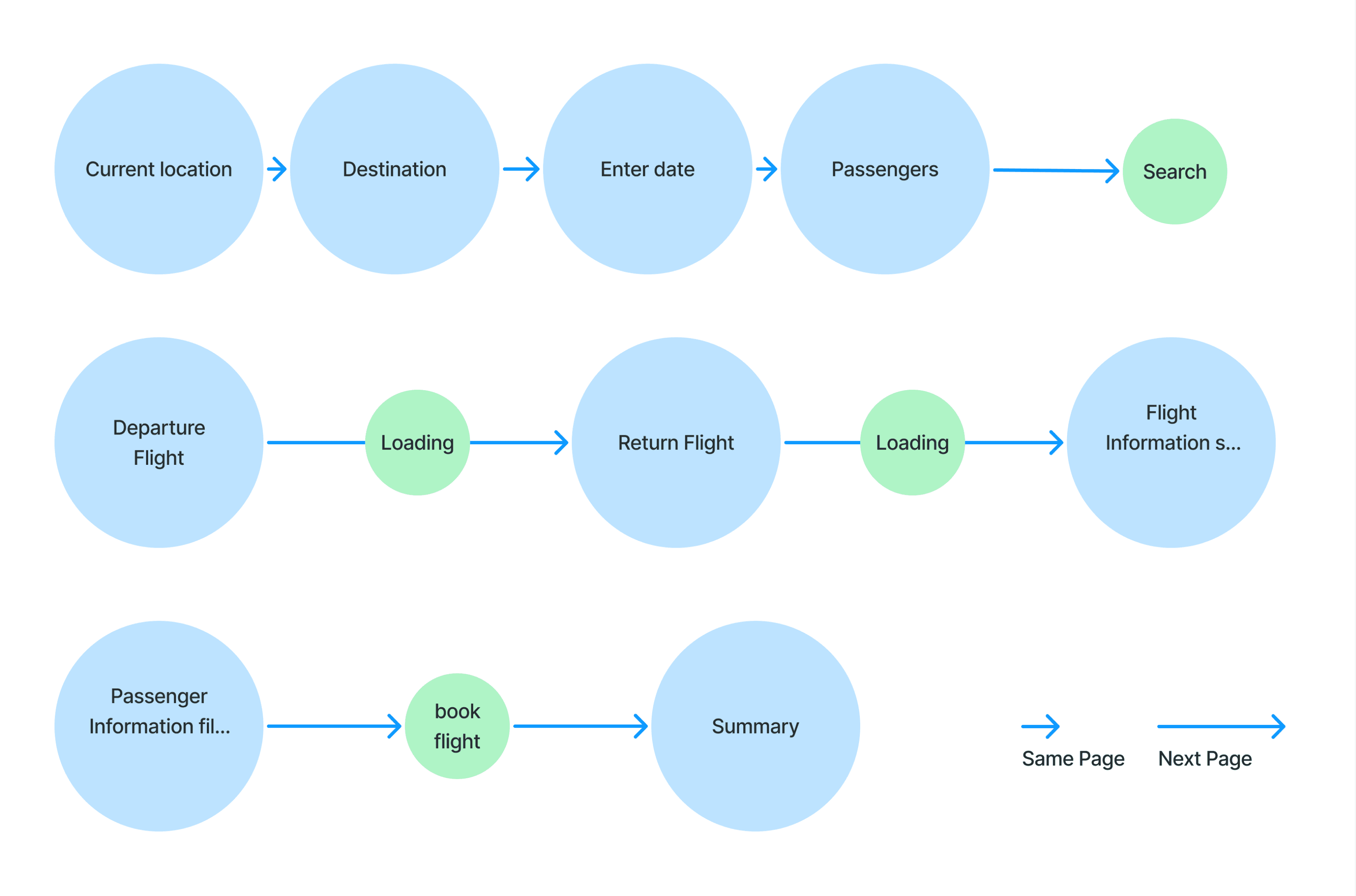
Mapping out the direction a user would go
Mapping out the direction a user would go
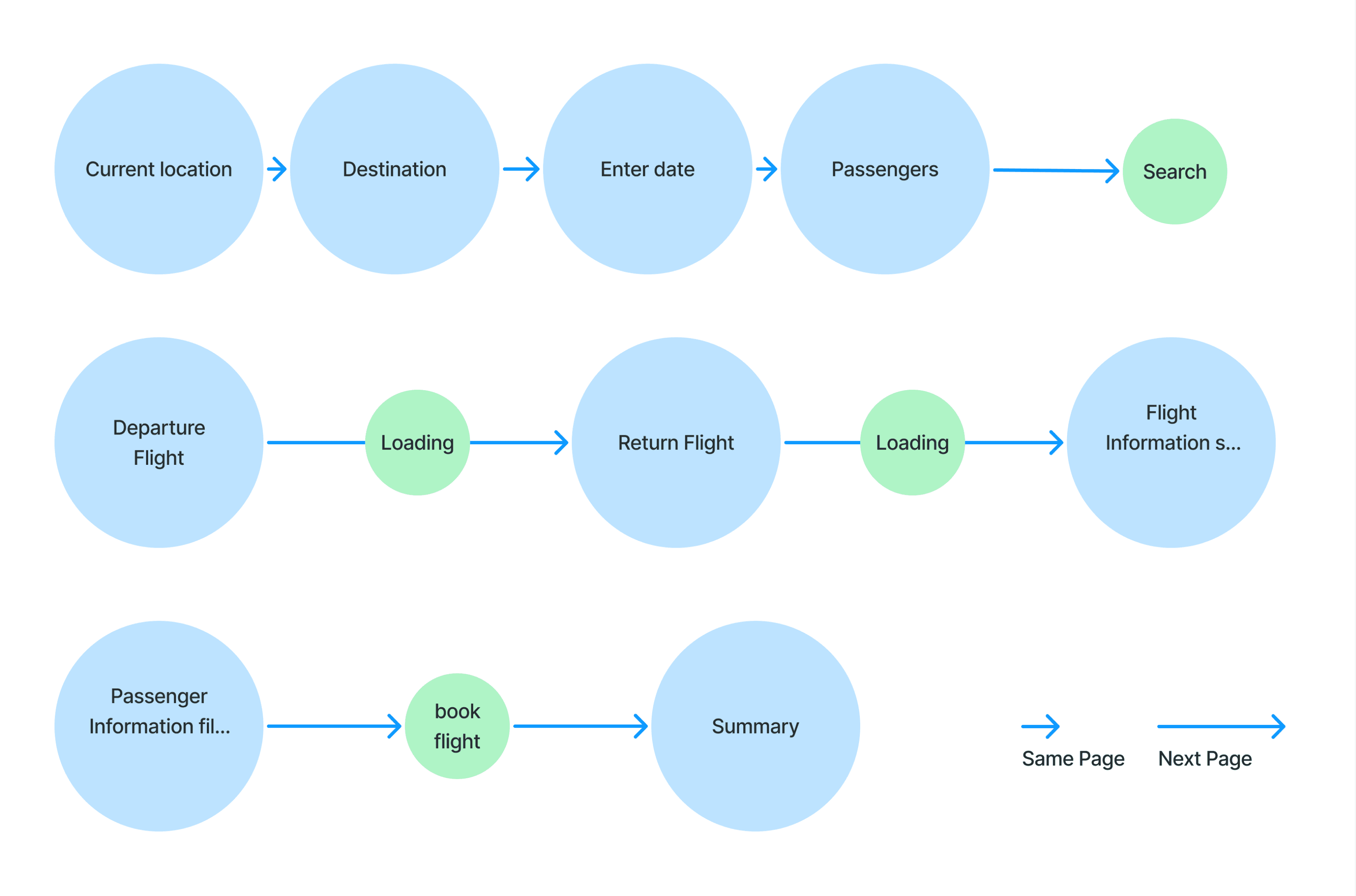
A quick user flow was drawn out to better help the implementation of the prototype, and understand what a user would be thinking and going through the application.
A quick user flow was drawn out to better help the implementation of the prototype, and understand what a user would be thinking and going through the application.



Wireframes
Wireframes
Wire-framing, iterations, and quick prototype
Wire-framing, iterations, and quick prototype
Wireframes of the sketches were made, and from there, iterations of the interfaces were tested out. A quick prototype without any variable attachments were made to make sure the flow of the application worked before the implementation of the variables.
Wireframes of the sketches were made, and from there, iterations of the interfaces were tested out. A quick prototype without any variable attachments were made to make sure the flow of the application worked before the implementation of the variables.
Hifi Wireframes


















Interface Iterations












Quick Prototype | Testing User Flow
Final Designs
Final Designs
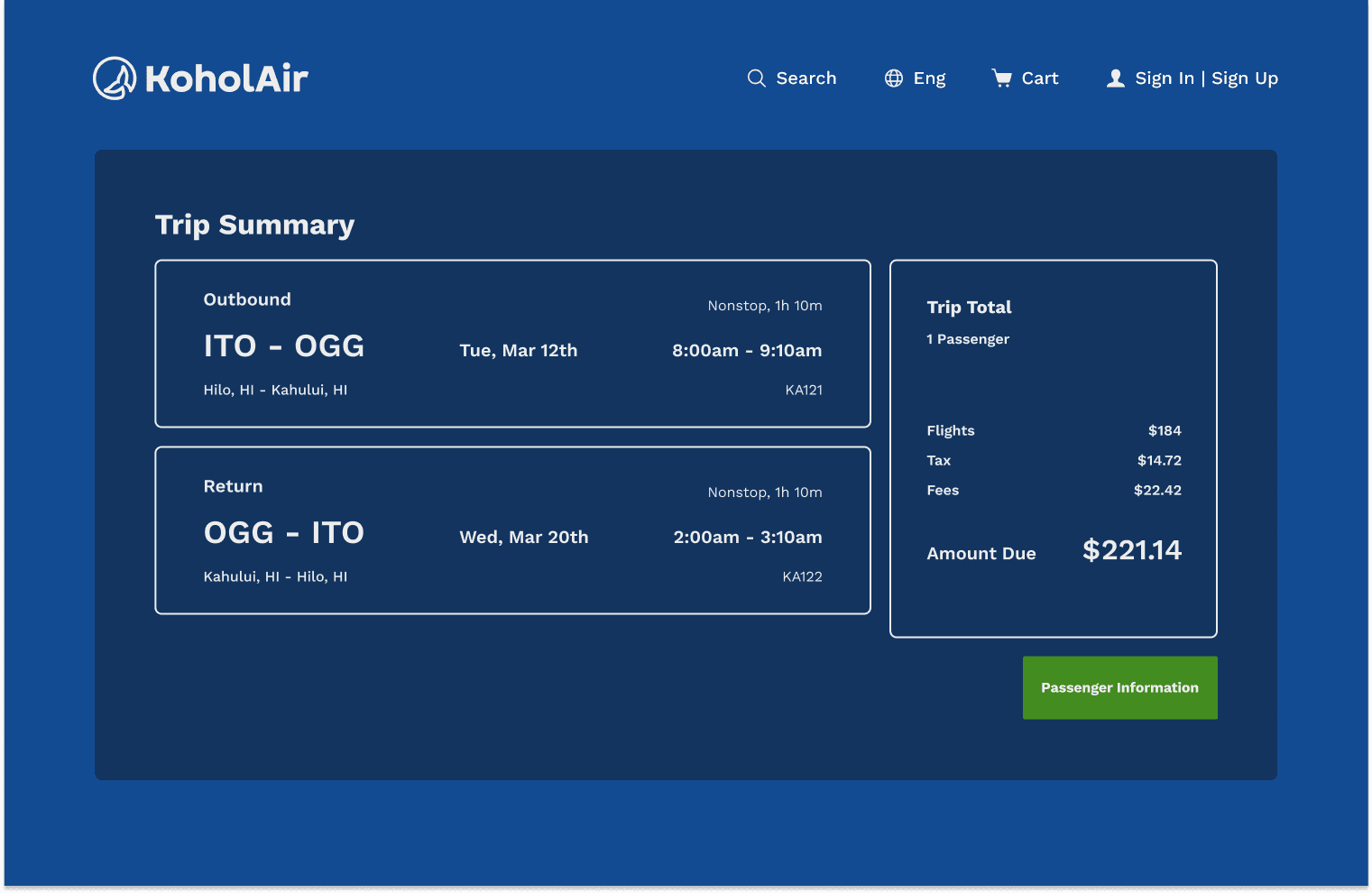
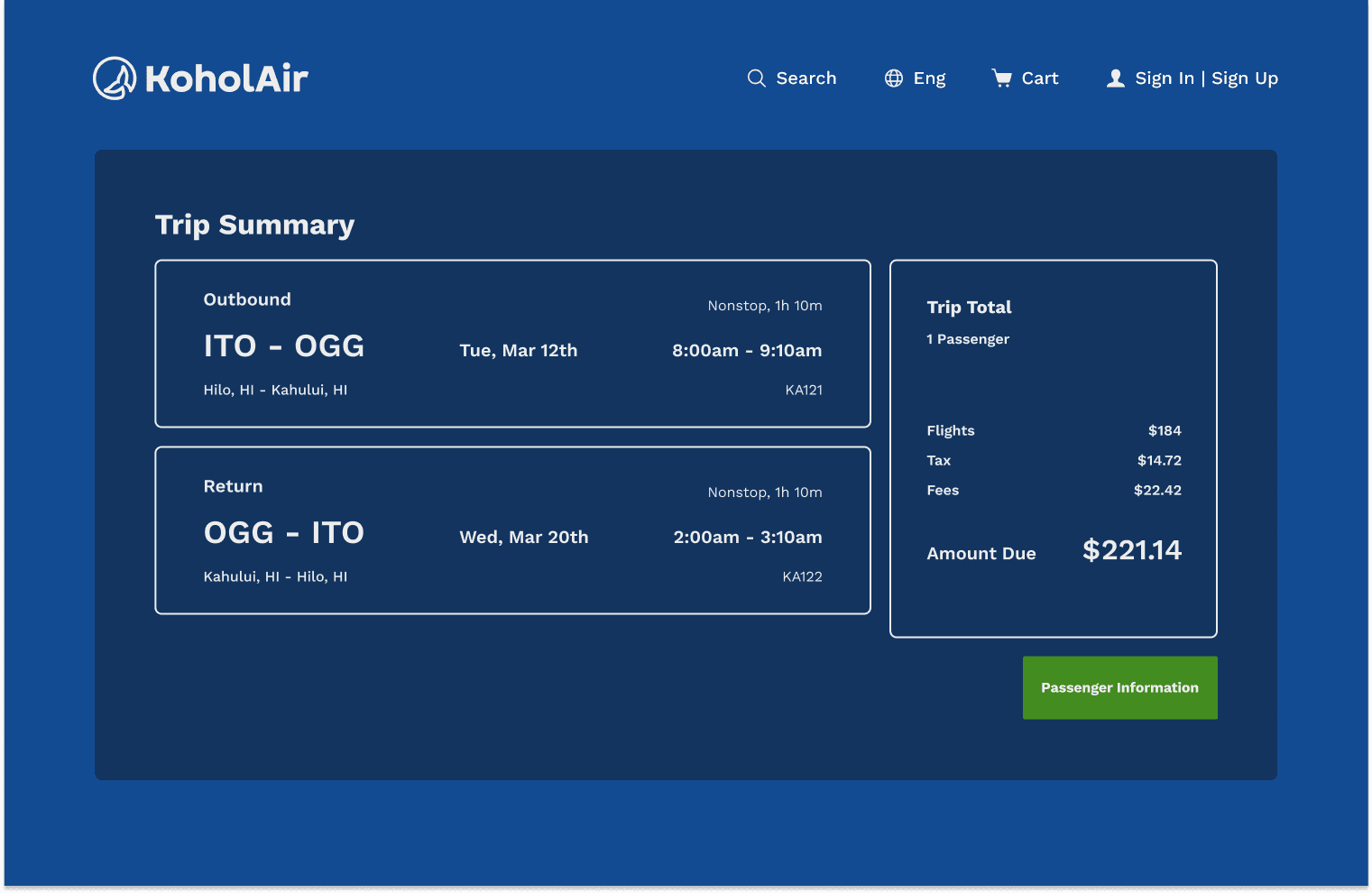
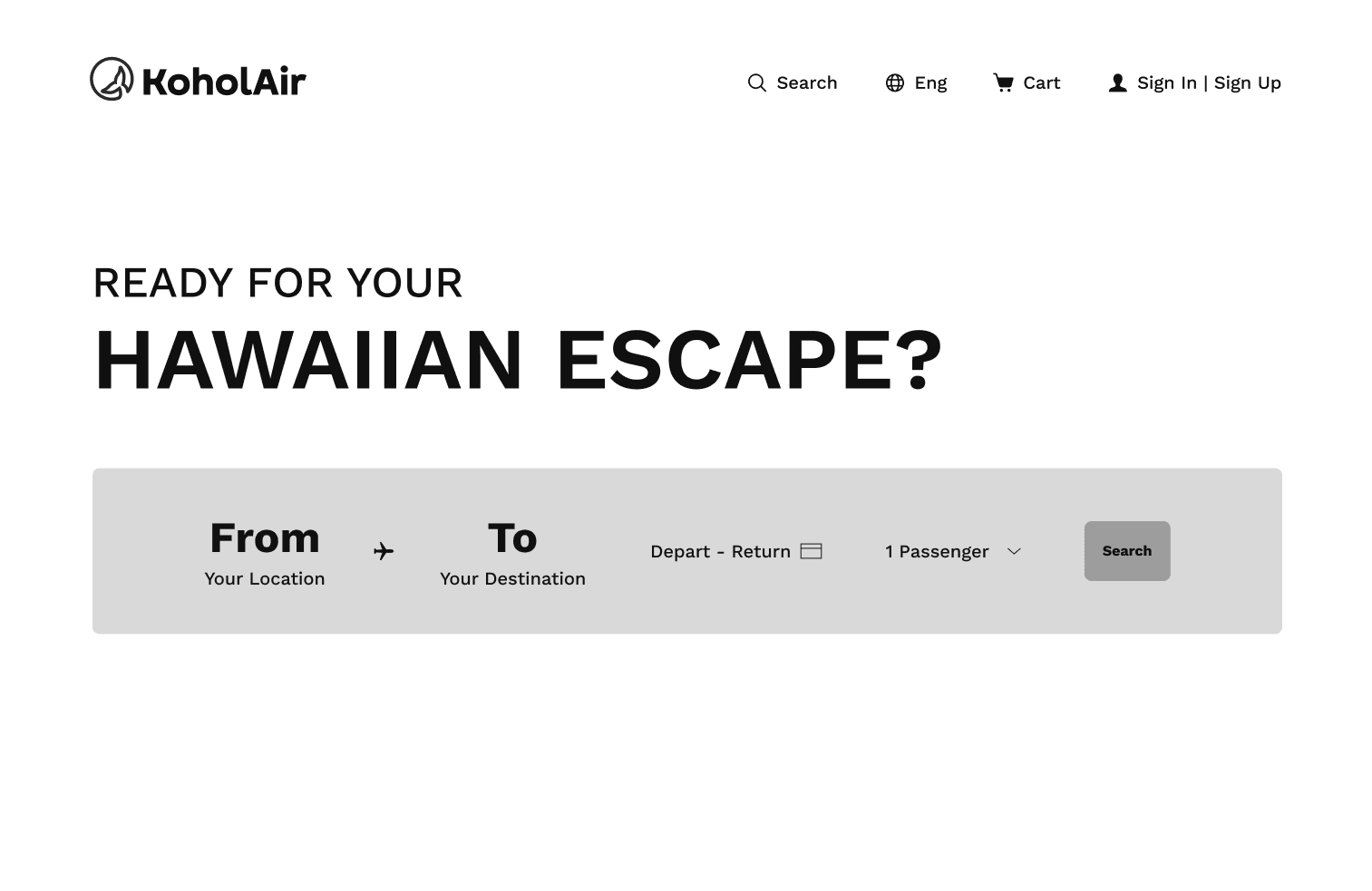
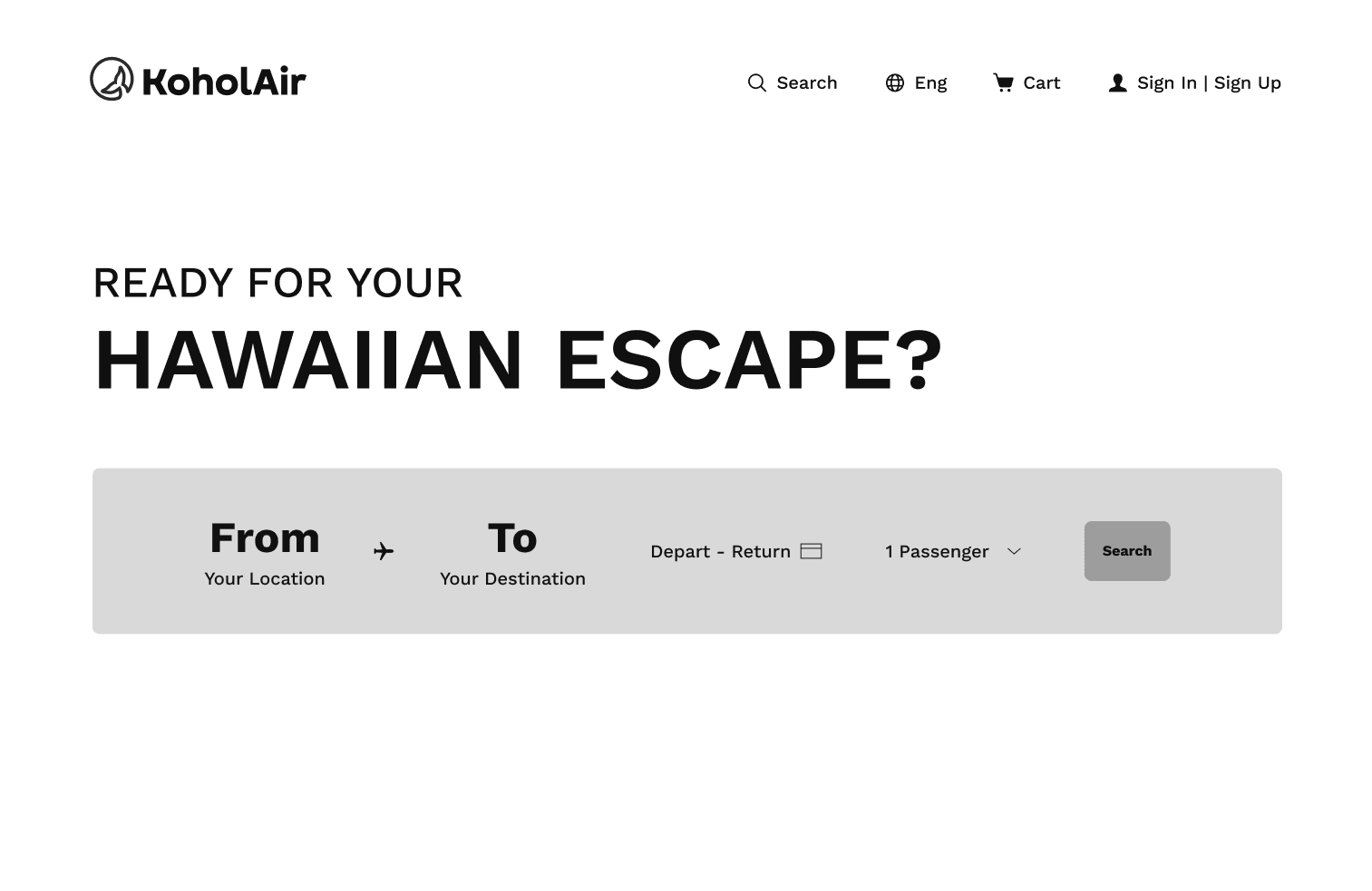
Fully functional booking experience
Fully functional booking experience
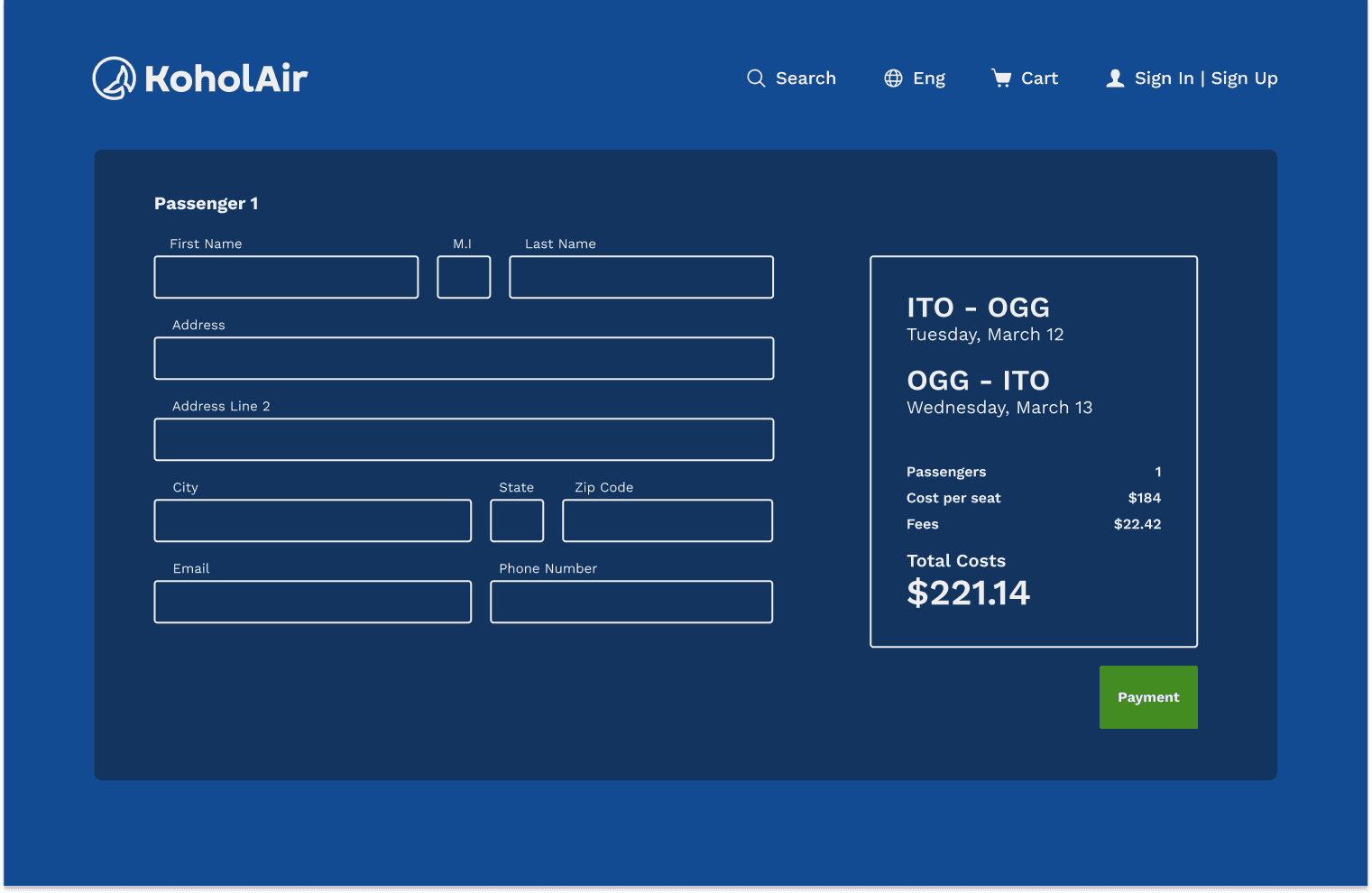
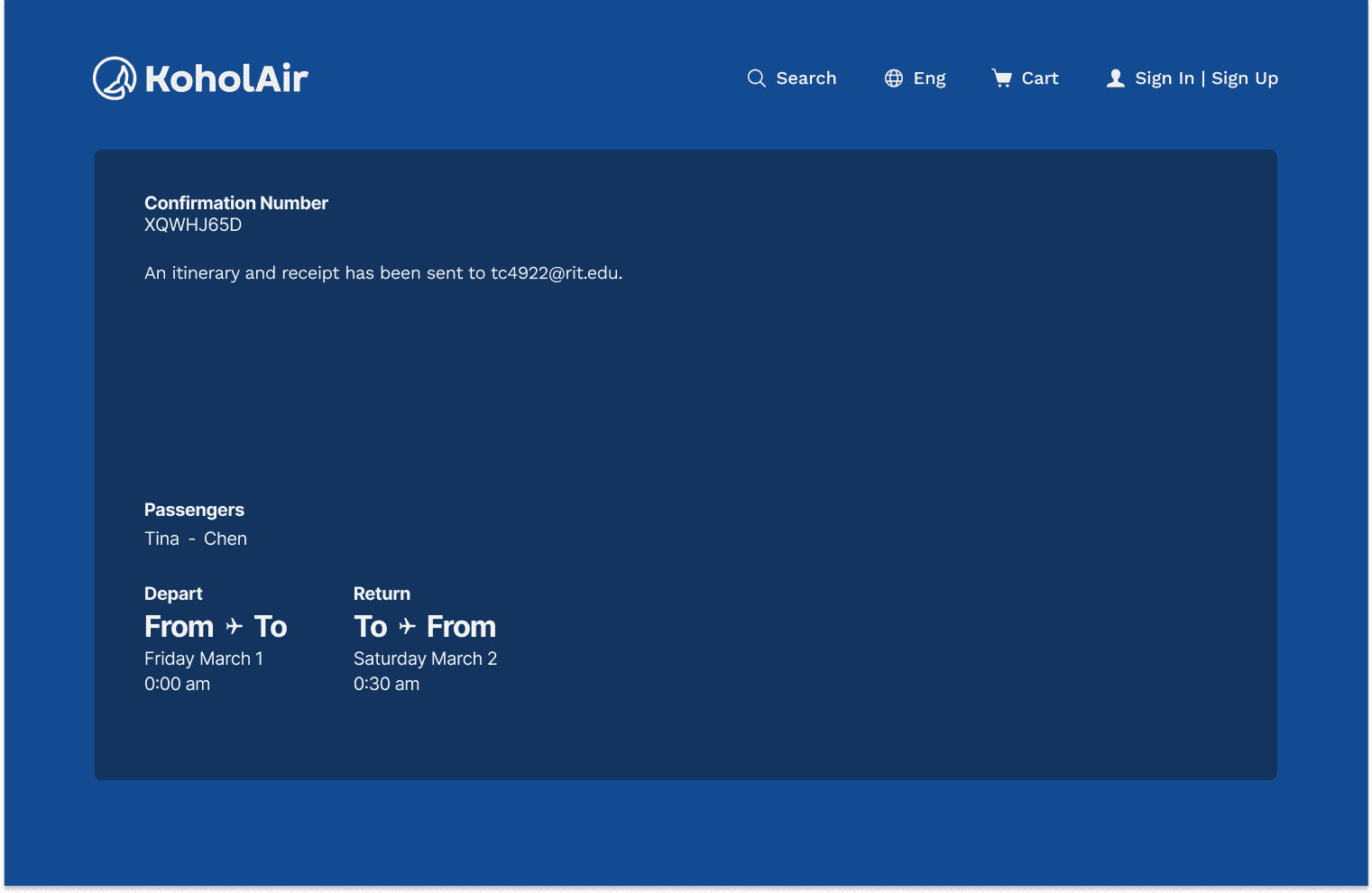
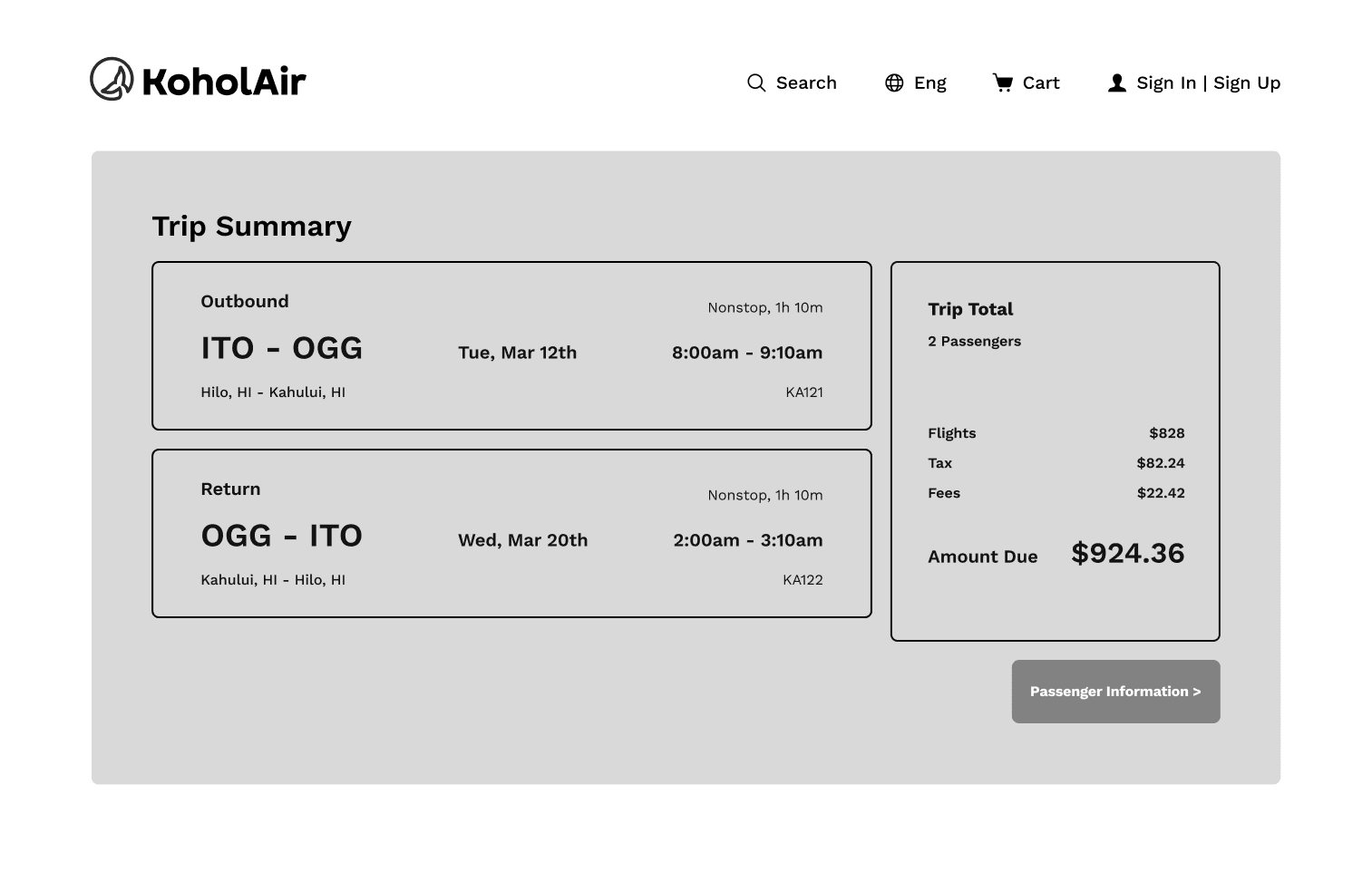
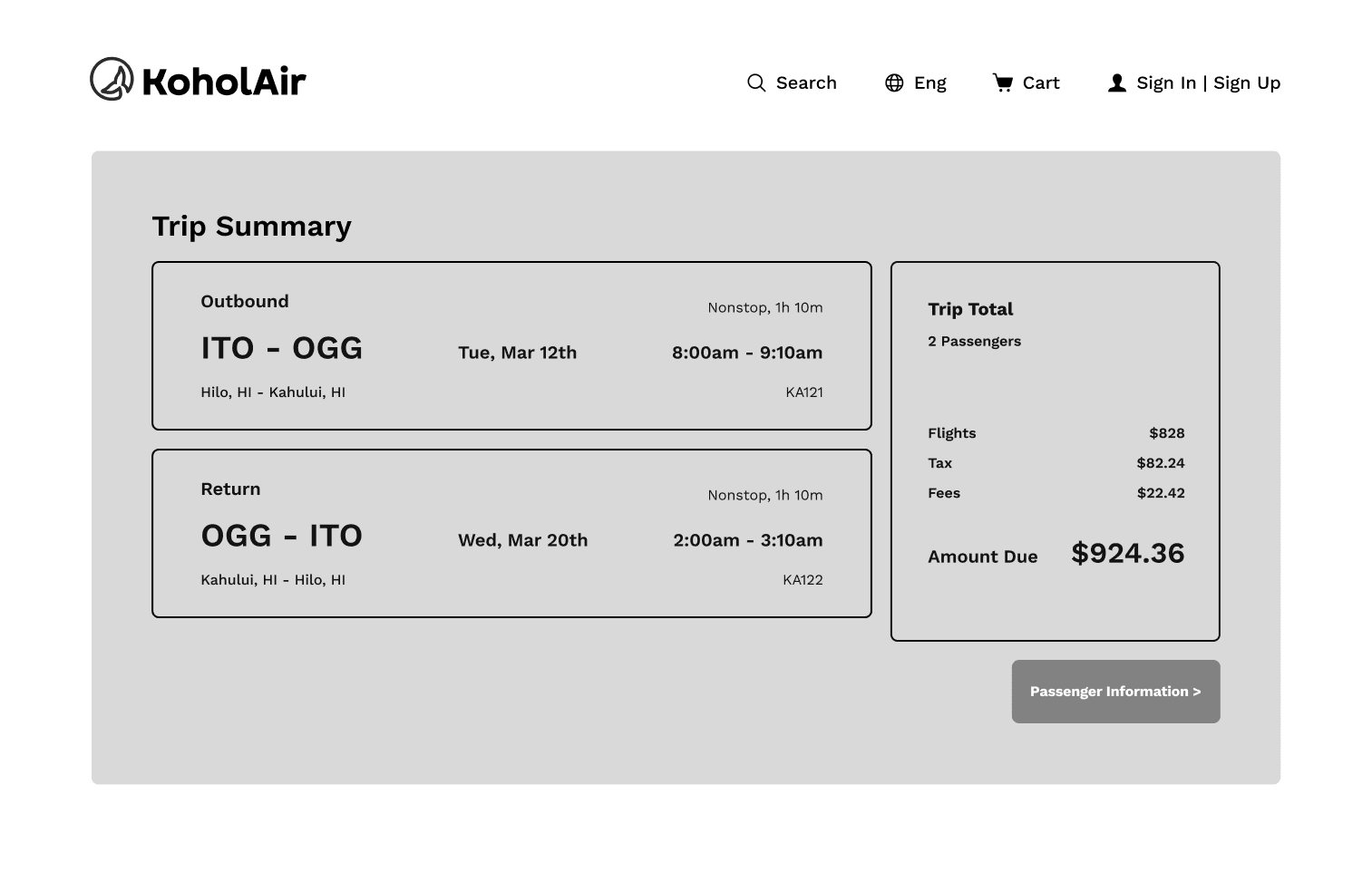
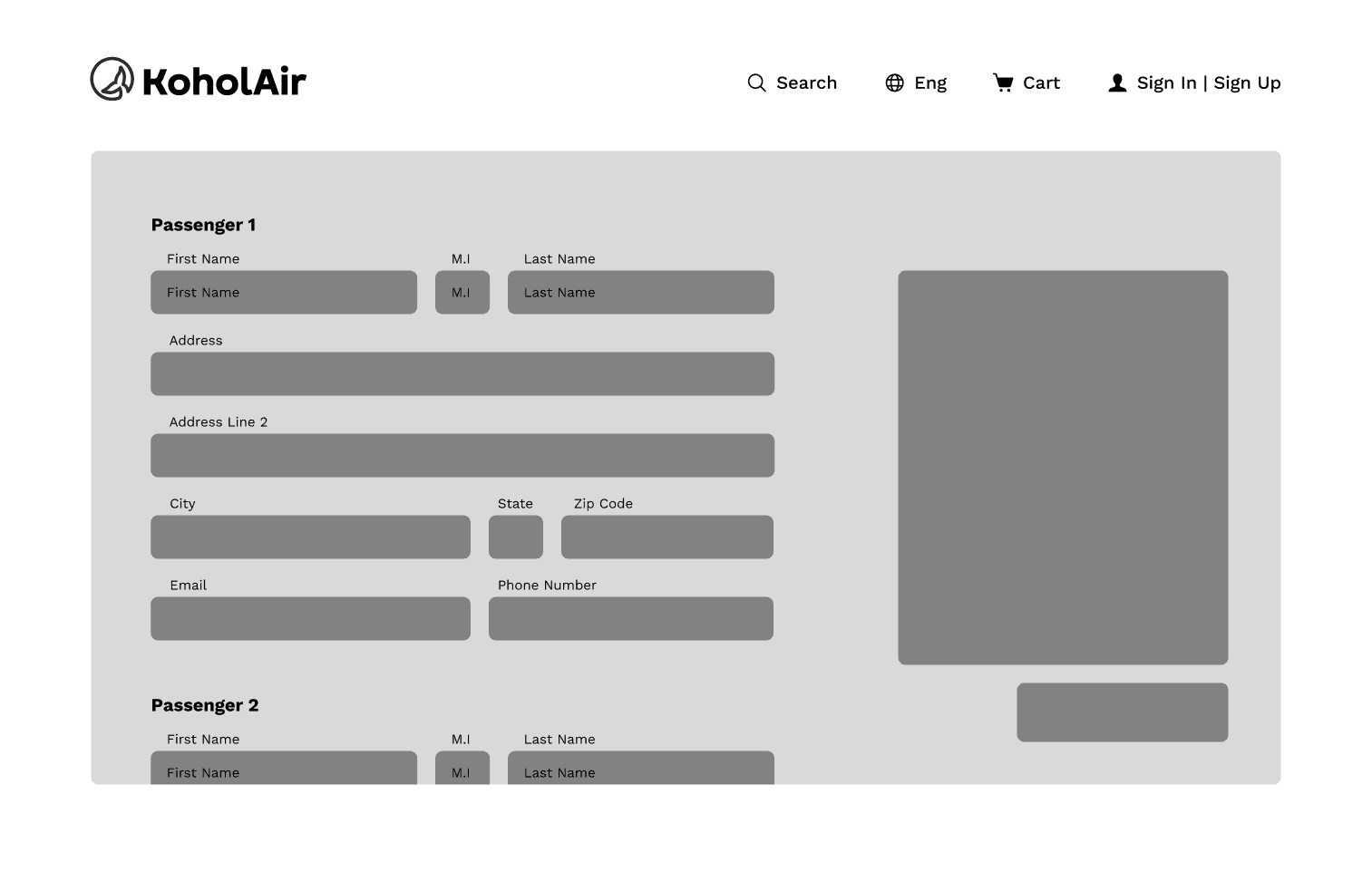
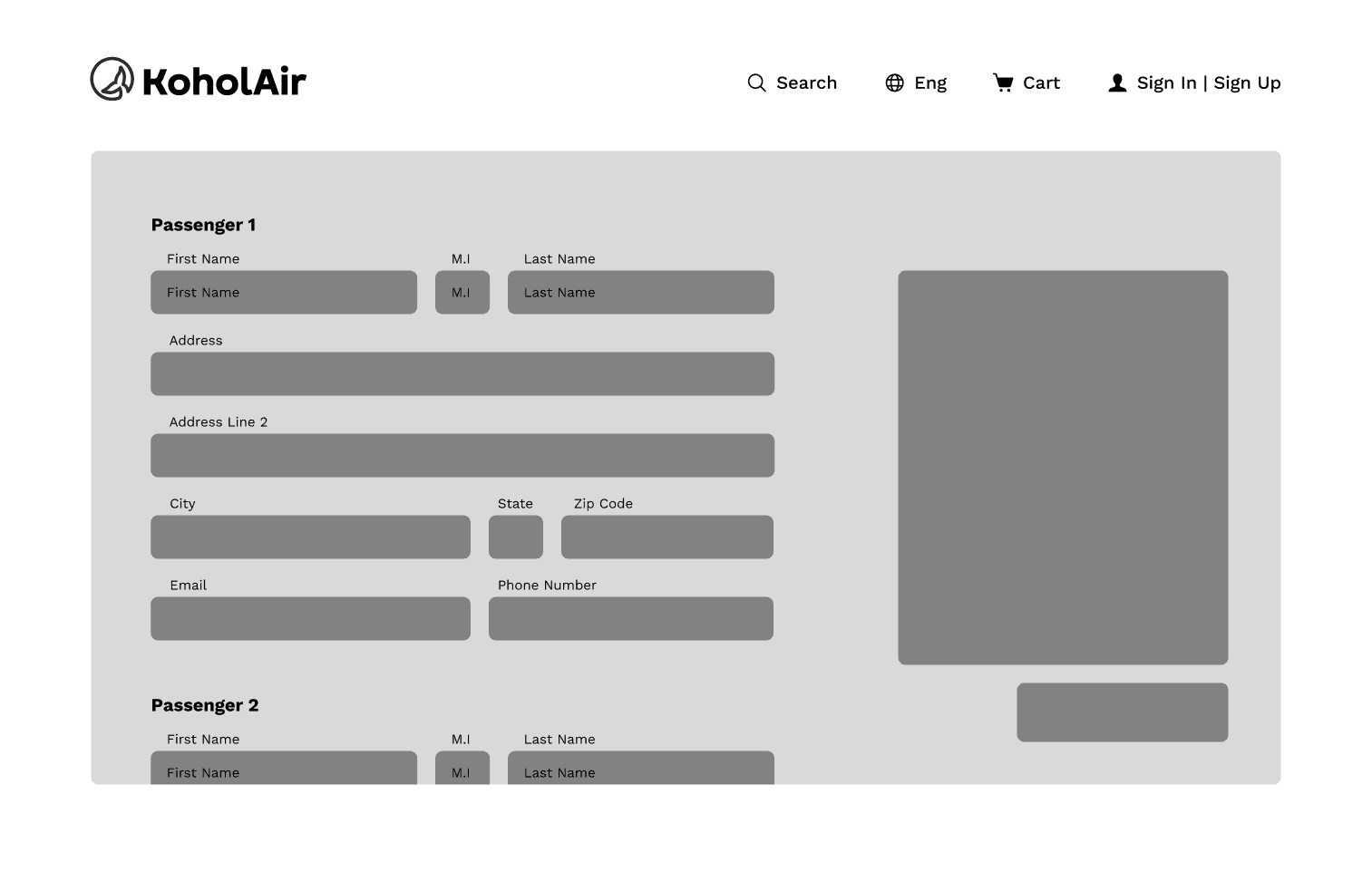
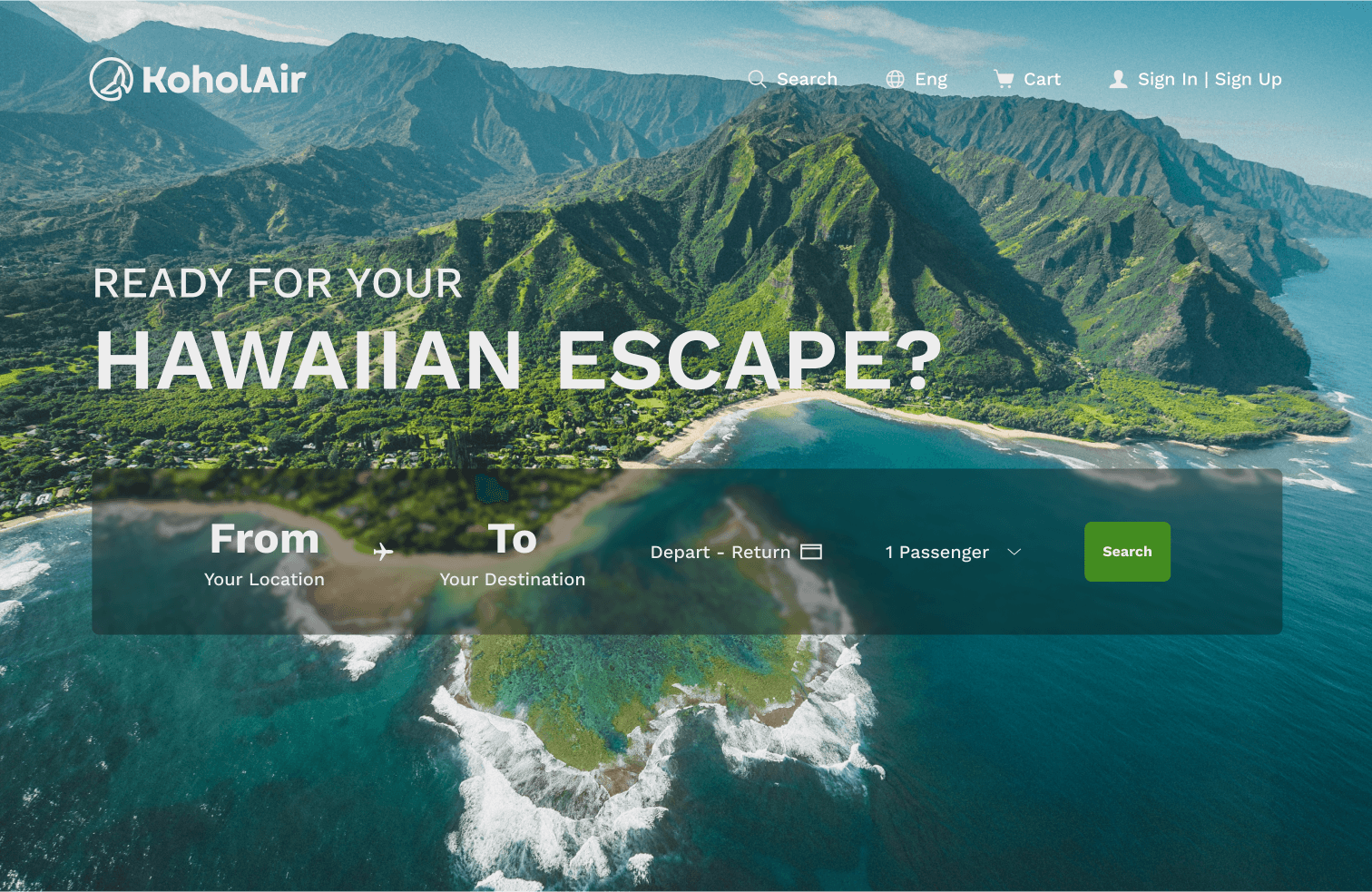
Along with the Glide design system and numerous variable testing, a fully functional booking prototype was produced. Here are the final interface designs.
Along with the Glide design system and numerous variable testing, a fully functional booking prototype was produced. Here are the final interface designs.
Outcome
Outcome
Building efficiently: Learning Figma variables
Building efficiently: Learning Figma variables
Through this project, I learned Figma's variables feature and built a scalable airline booking interface using the Glide design system. By experimenting with color, text, and state changes, I reduced repetitive design tasks by 50% and improved efficiency across components.
Multiple iterations refined the user flow, enhancing accessibility, clickability, and overall usability. This process elevated my prototyping abilities, deepened my understanding of design systems, and prepared me to tackle complex, real-world design challenges.
Through this project, I learned Figma's variables feature and built a scalable airline booking interface using the Glide design system. By experimenting with color, text, and state changes, I reduced repetitive design tasks by 50% and improved efficiency across components.
Multiple iterations refined the user flow, enhancing accessibility, clickability, and overall usability. This process elevated my prototyping abilities, deepened my understanding of design systems, and prepared me to tackle complex, real-world design challenges.
KoholAir
KoholAir
Full airline booking experience; exploring design executions
Full airline booking experience; exploring design executions
Role
Product Designer
Duration
12 Weeks
Tools
Figma
Skills
Product Design
Variables Prototyping
Design Systems
Role
Product Designer
Duration
12 Weeks
Tools
Figma
Skills
Product Design
Variables Prototyping
Design Systems