Goal
Goal
Educate users about zipper mechanics with an interactive model
Educate users about zipper mechanics with an interactive model
The goal of this project is to highlight and showcase the beauty of the zipper in a digital experience. Utilizing 3D models, motion, and interactive elements, the page will show users the different parts of a zipper, and what the functions of each part is for.
The goal of this project is to highlight and showcase the beauty of the zipper in a digital experience. Utilizing 3D models, motion, and interactive elements, the page will show users the different parts of a zipper, and what the functions of each part is for.
Solution Preview
Solution Preview
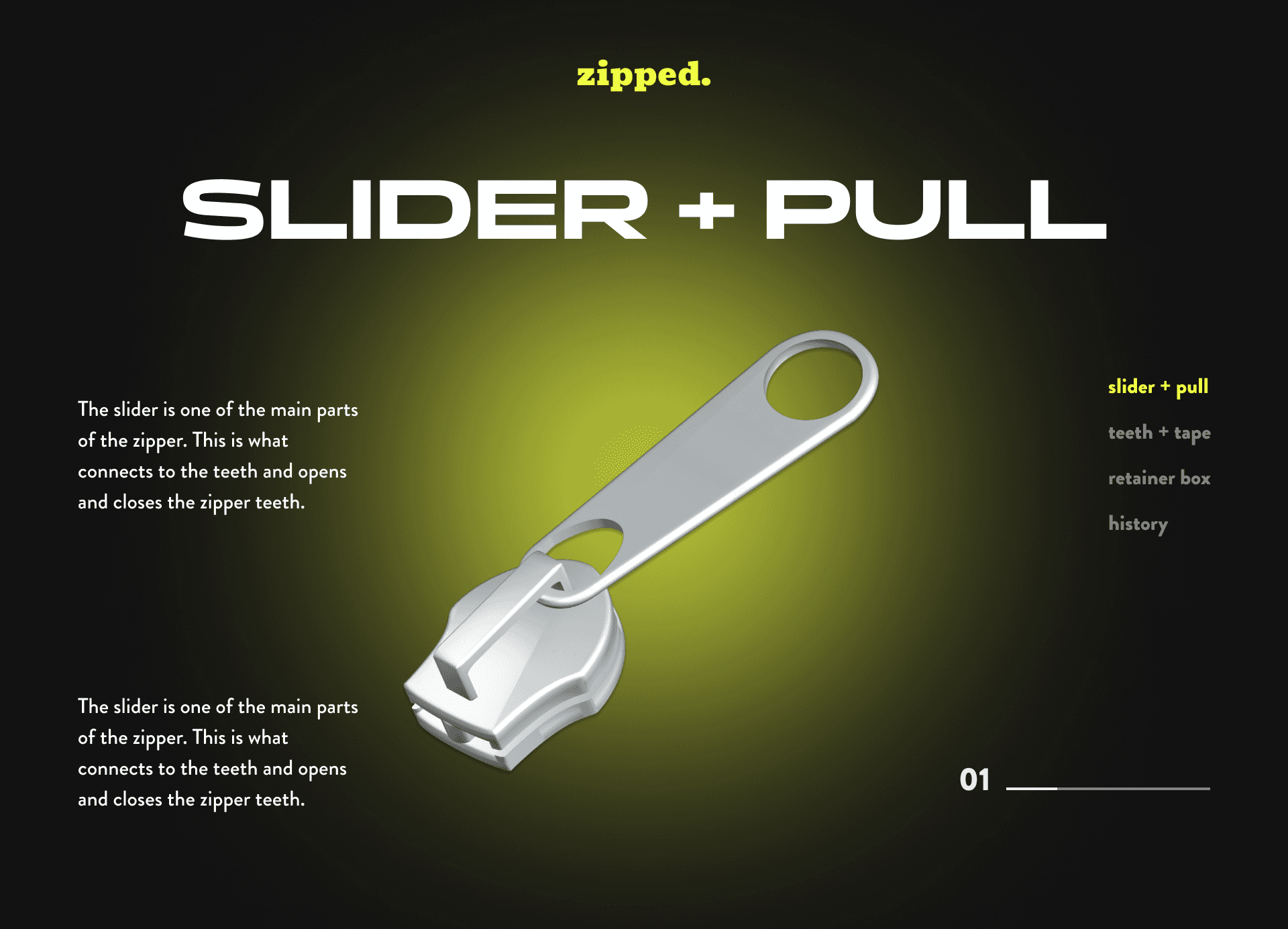
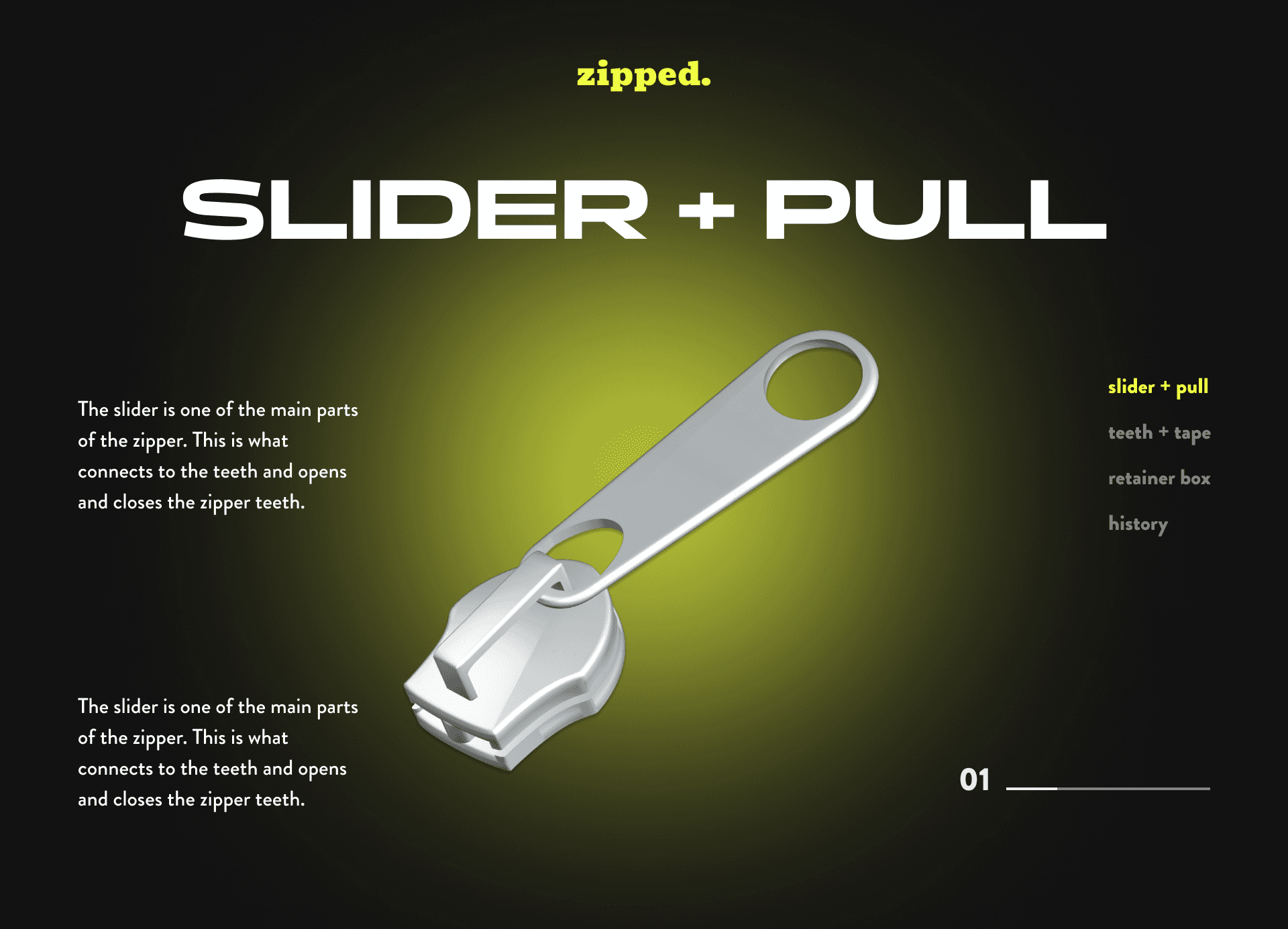
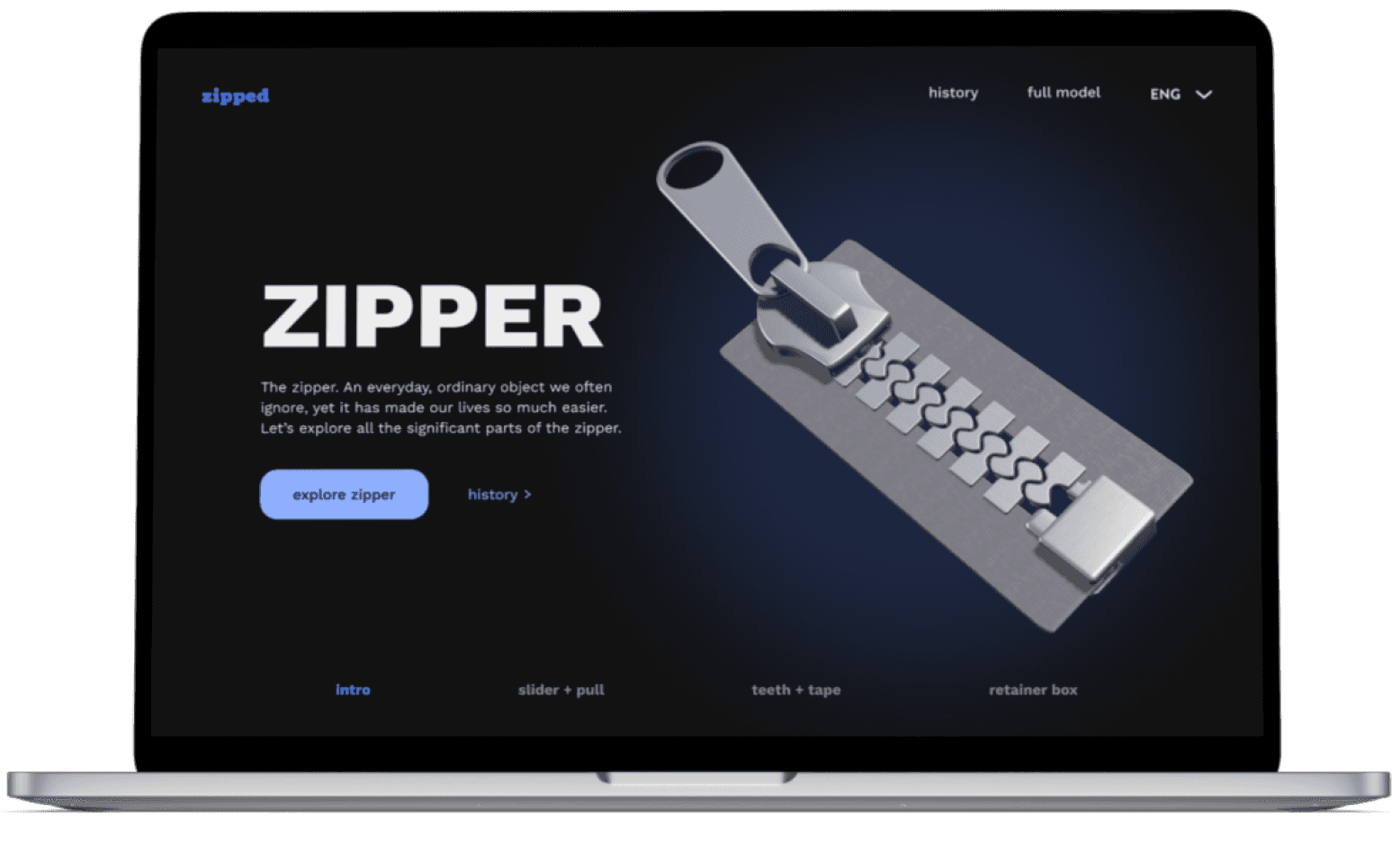
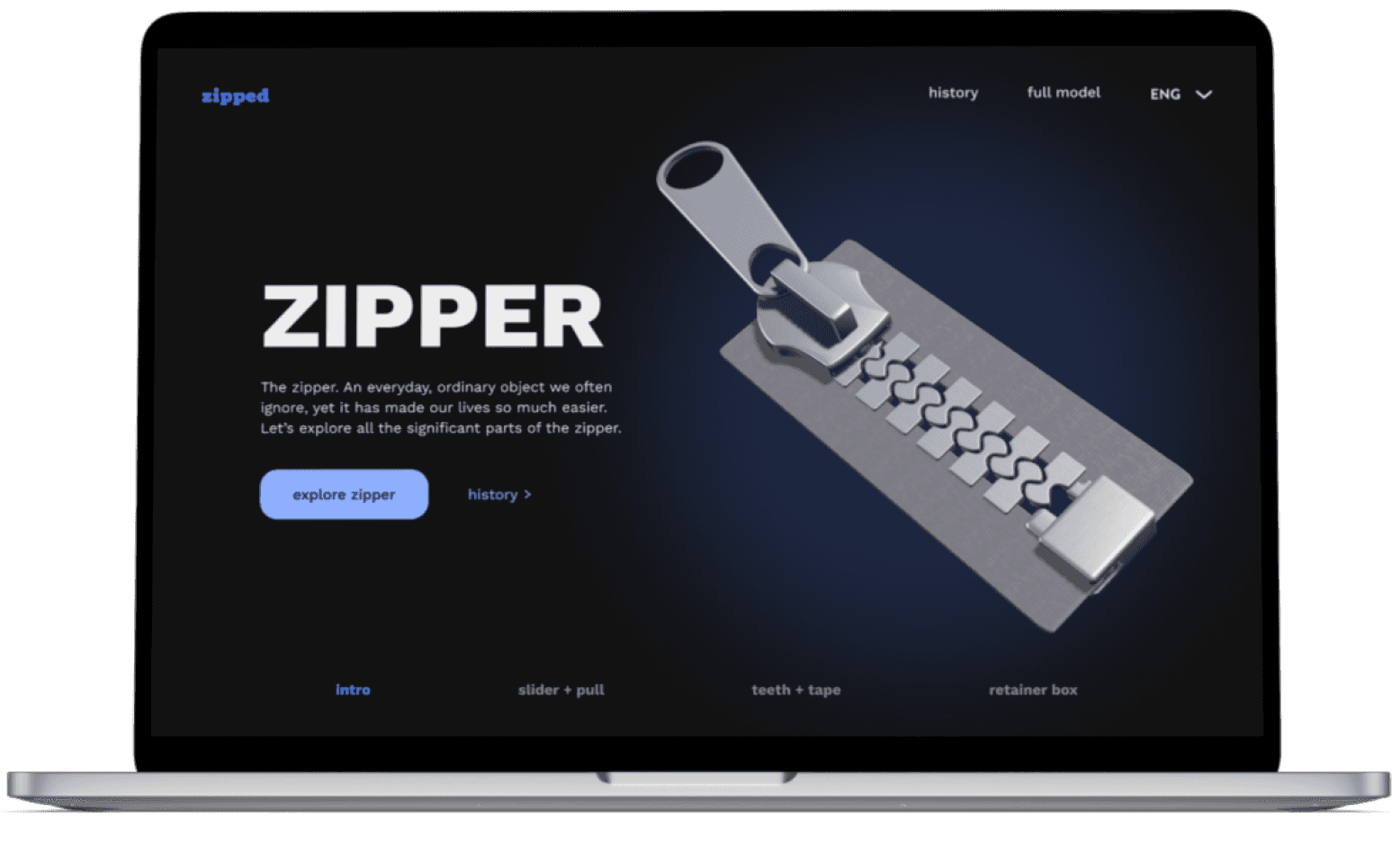
Let's explore the zipper
Let's explore the zipper
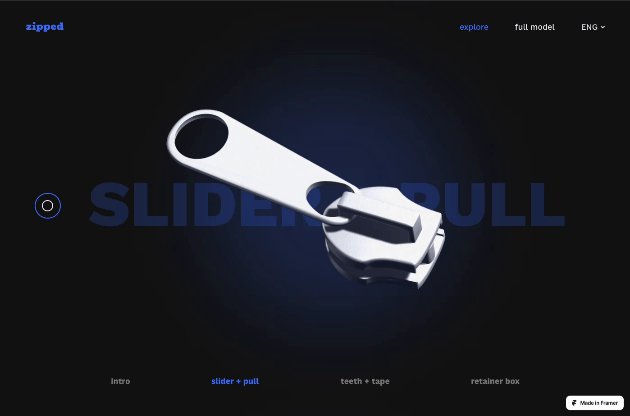
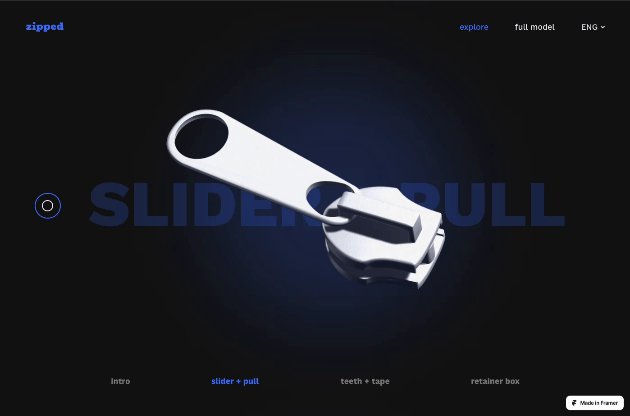
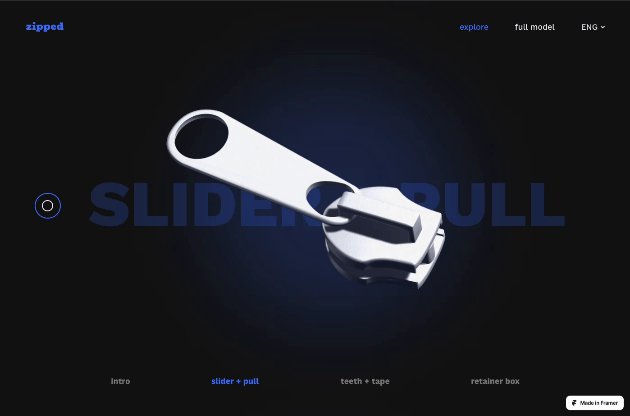
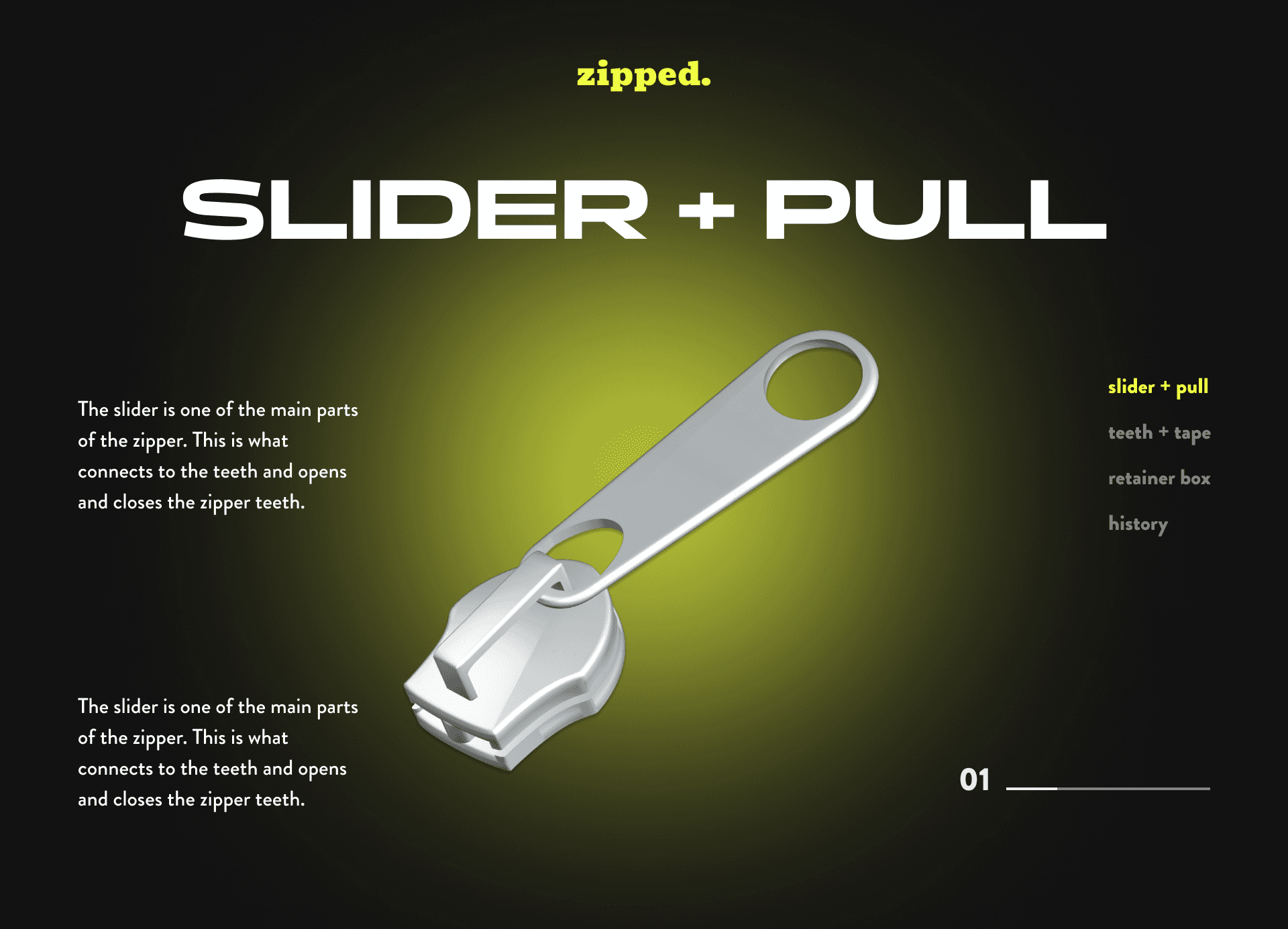
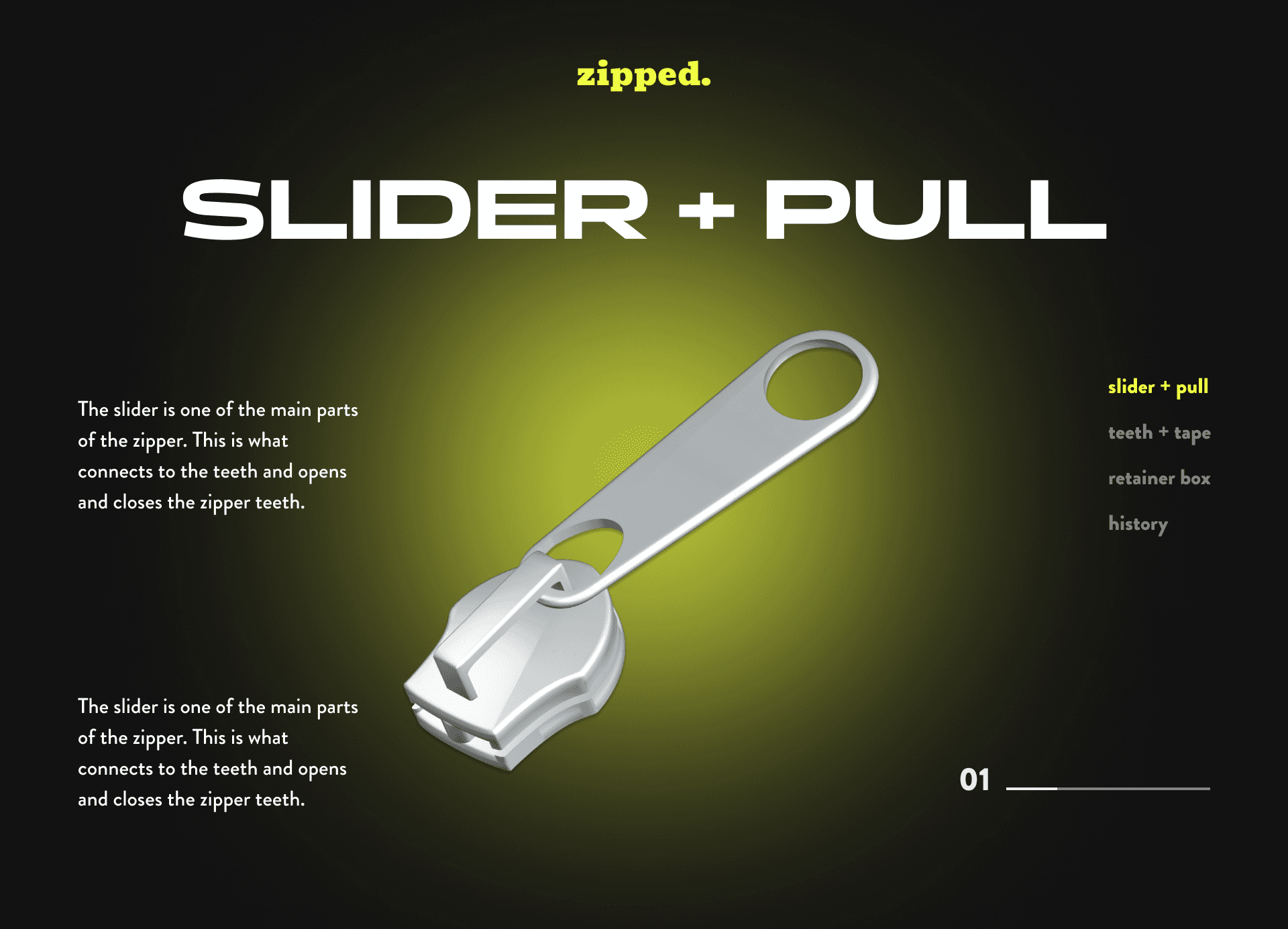
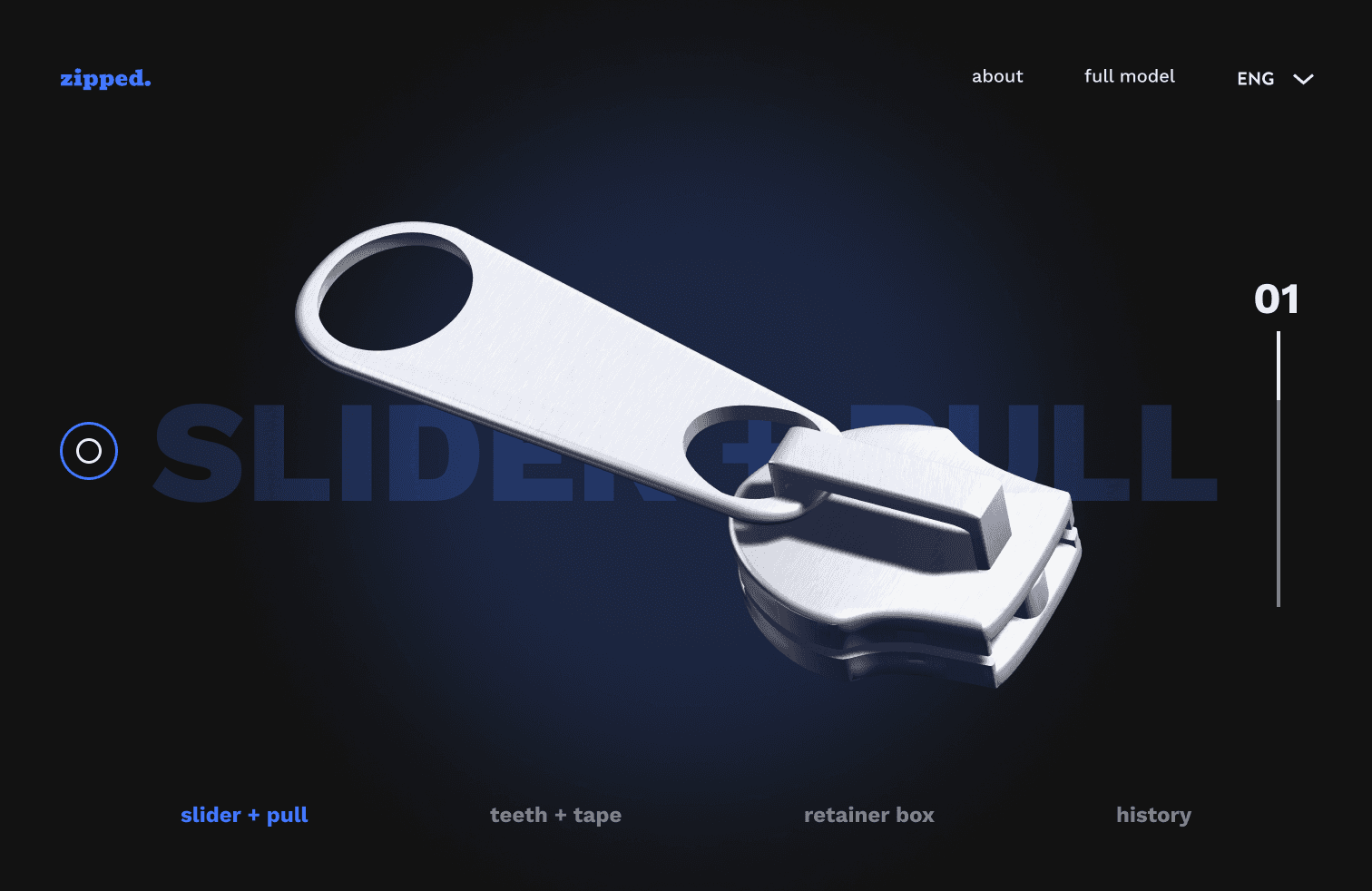
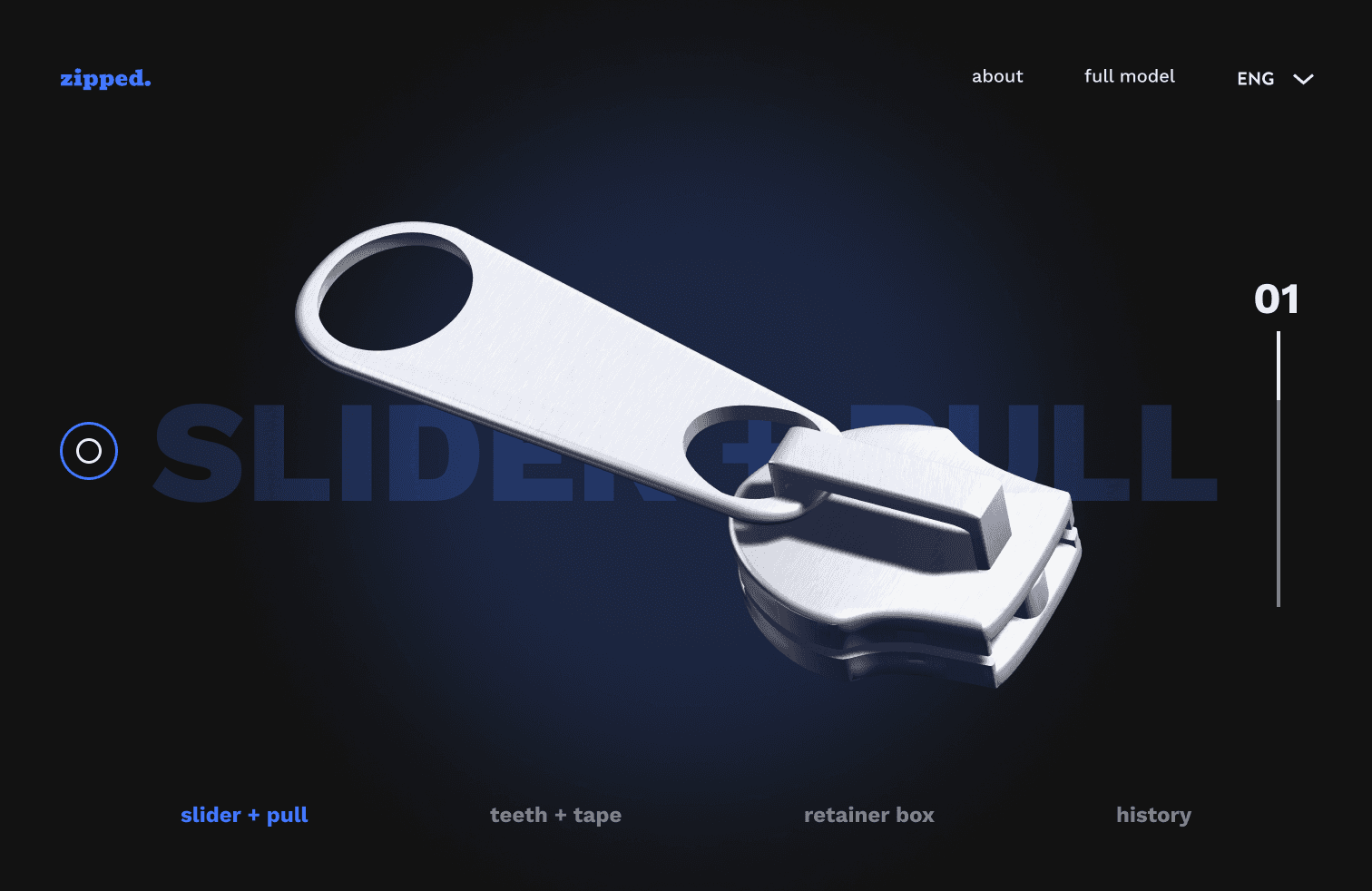
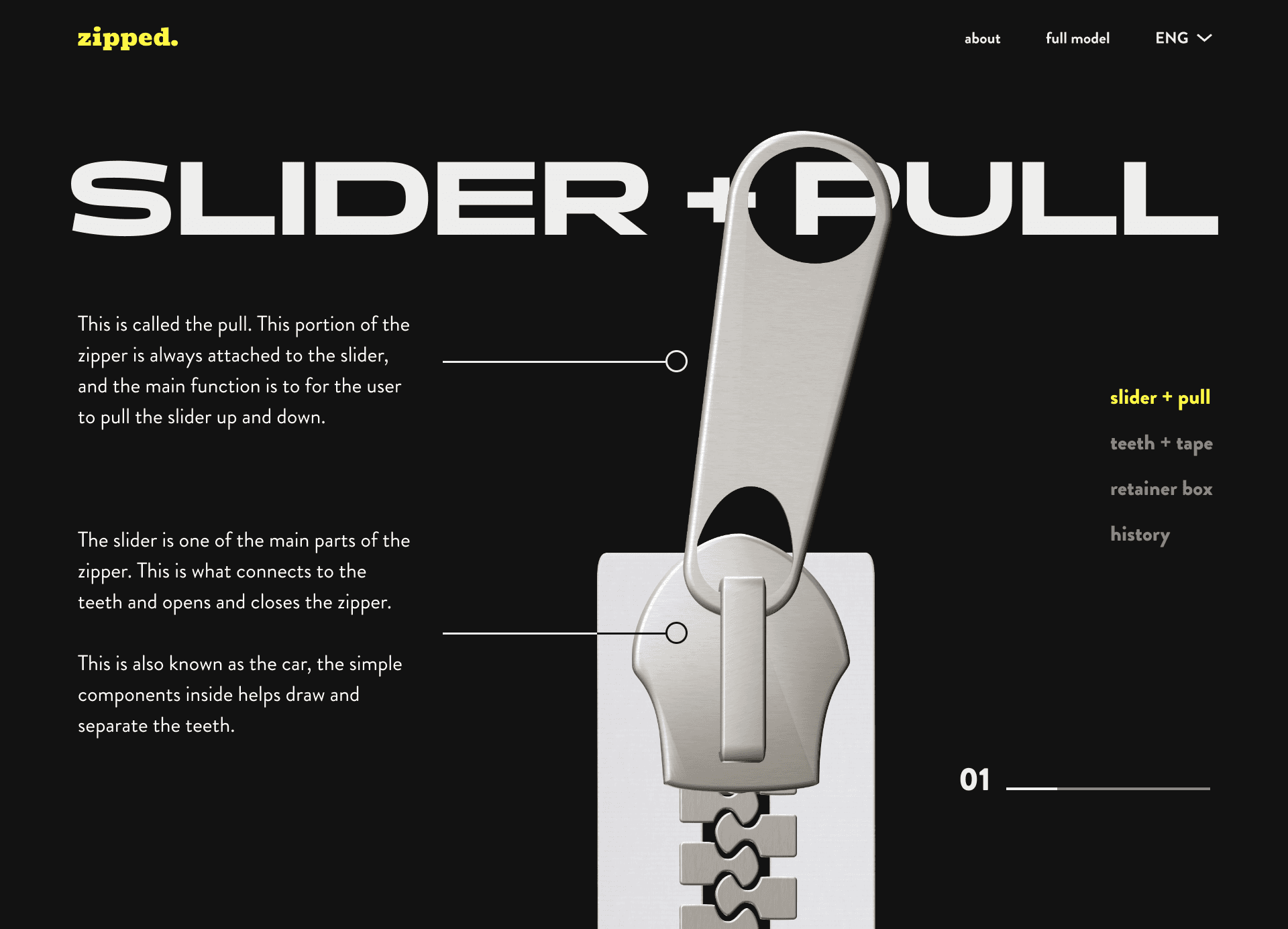
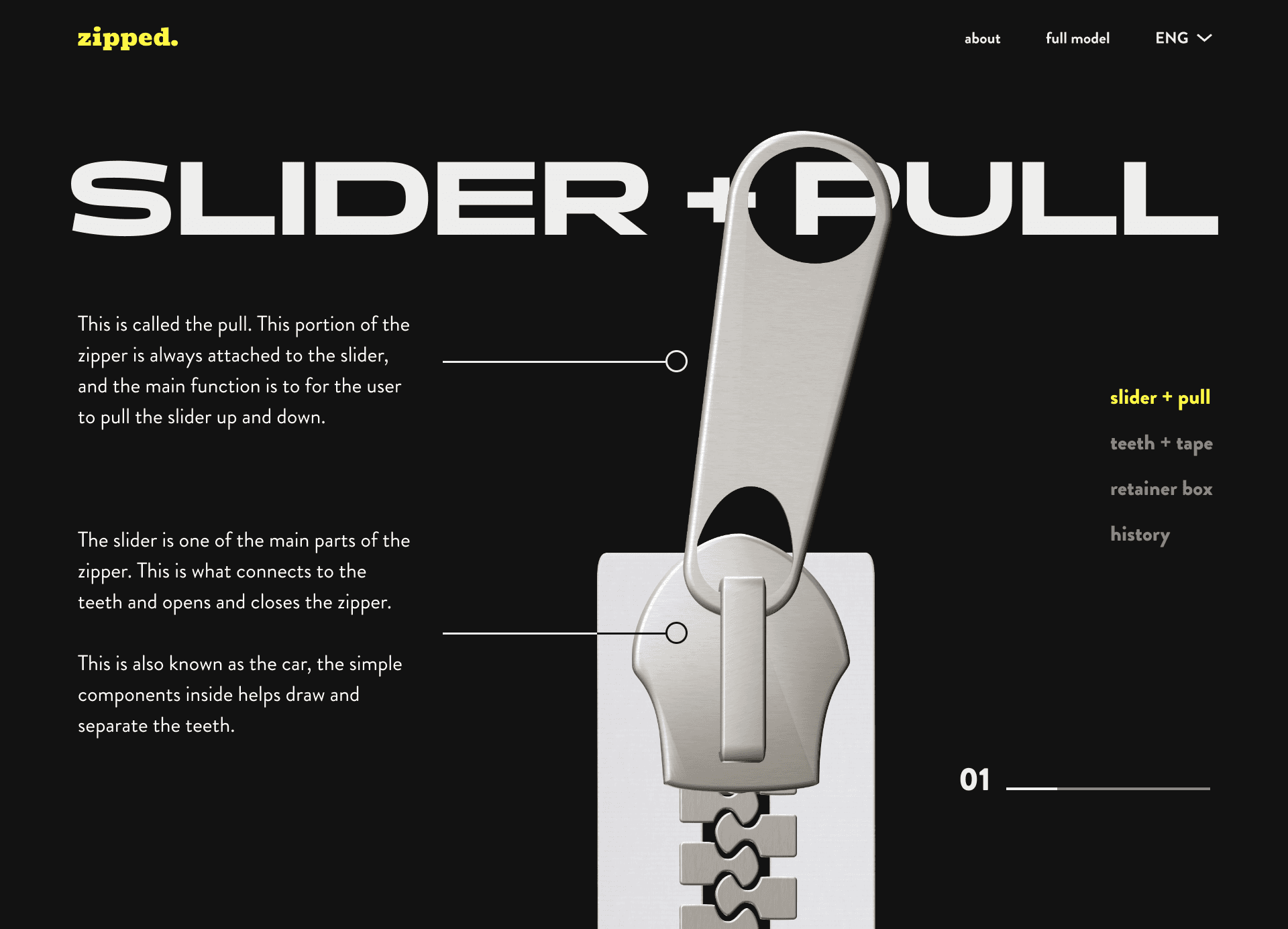
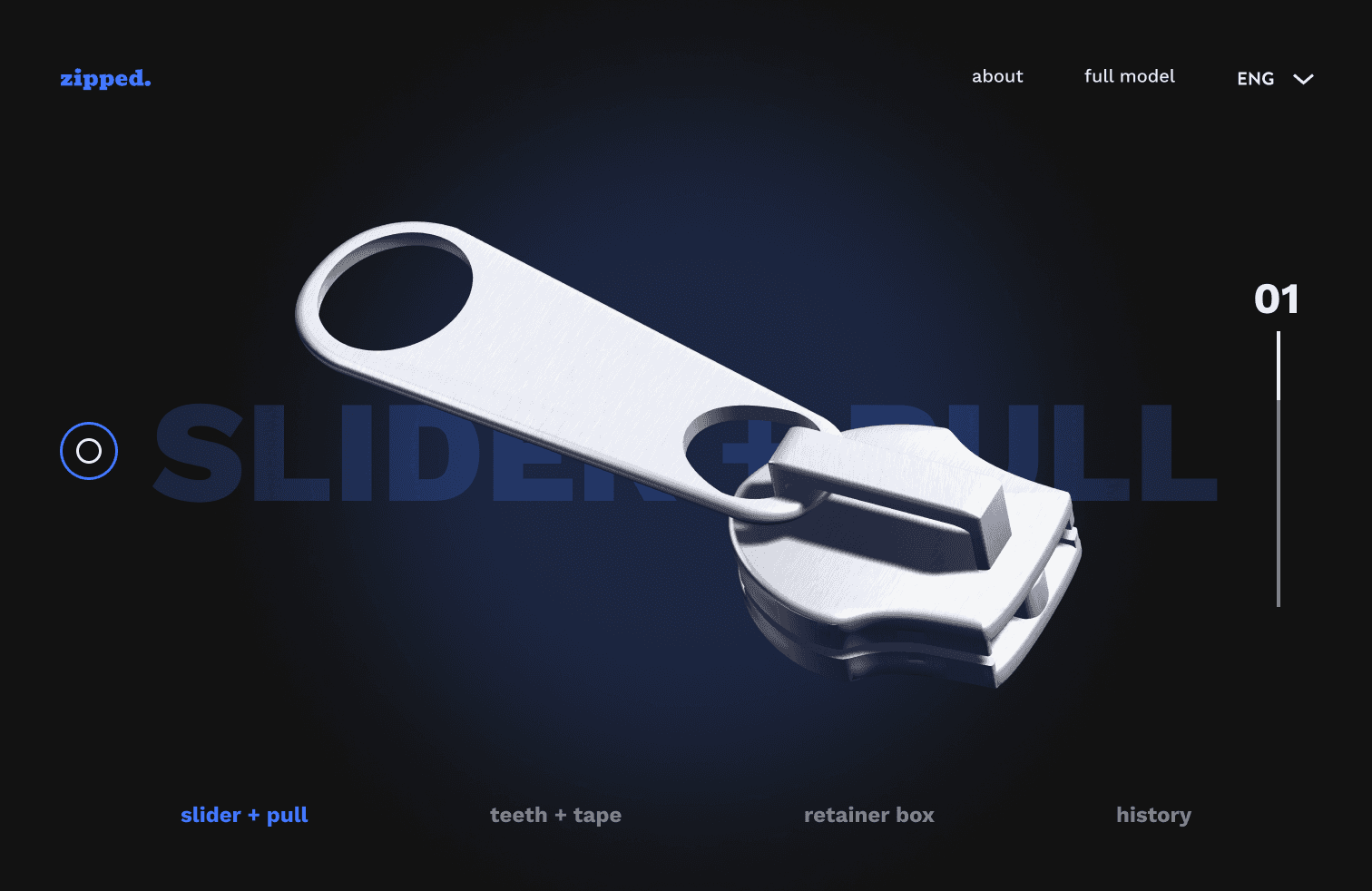
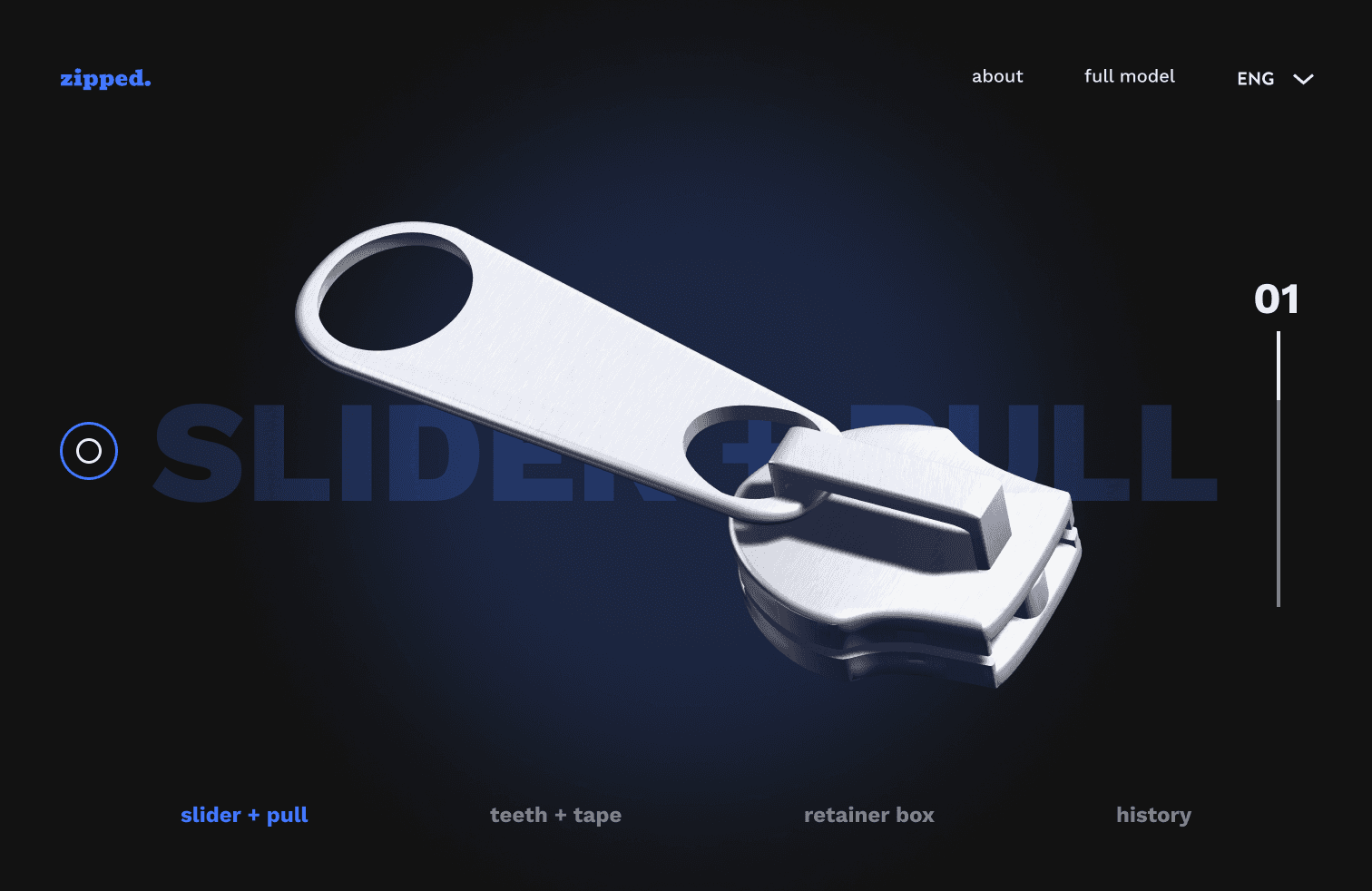
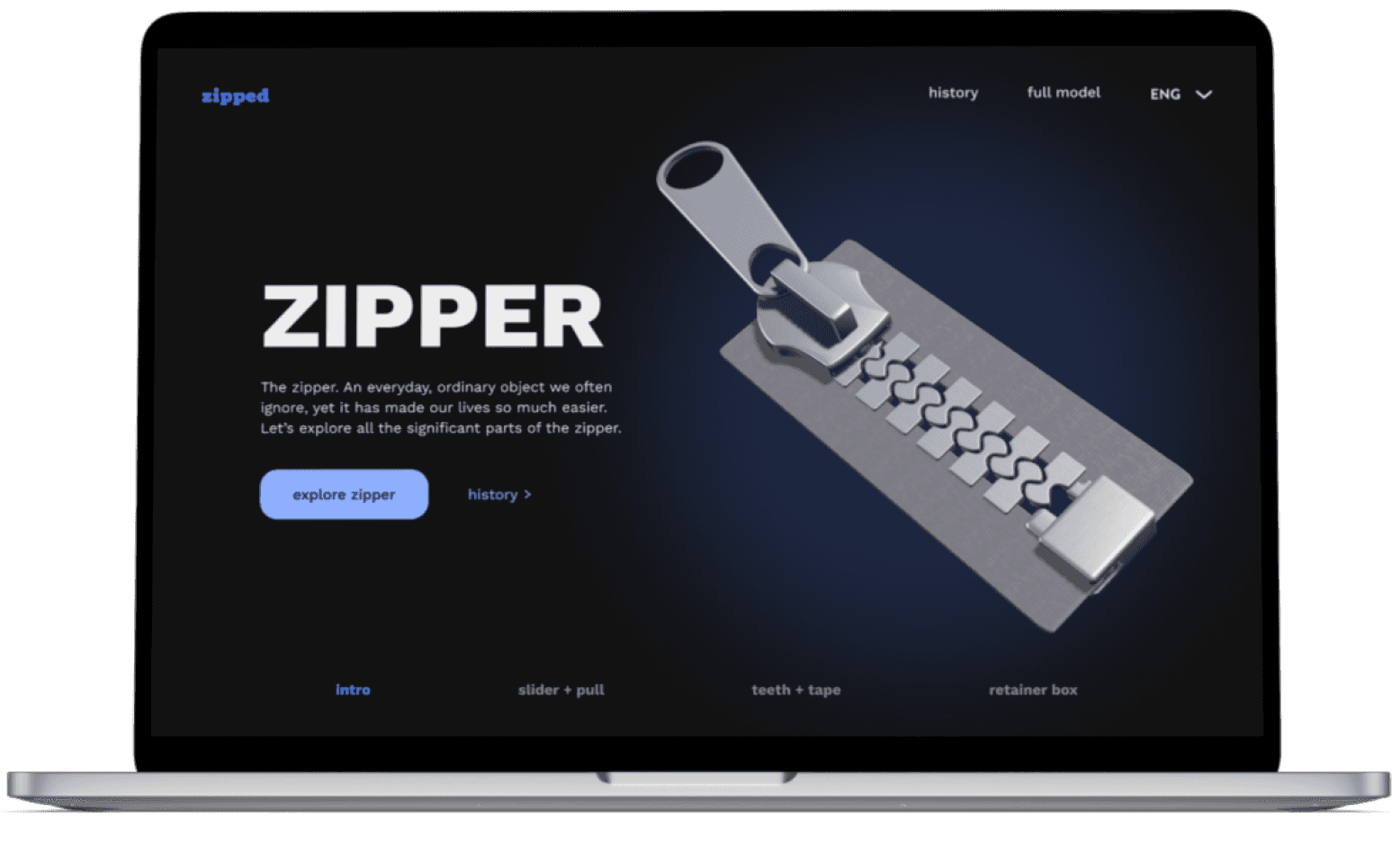
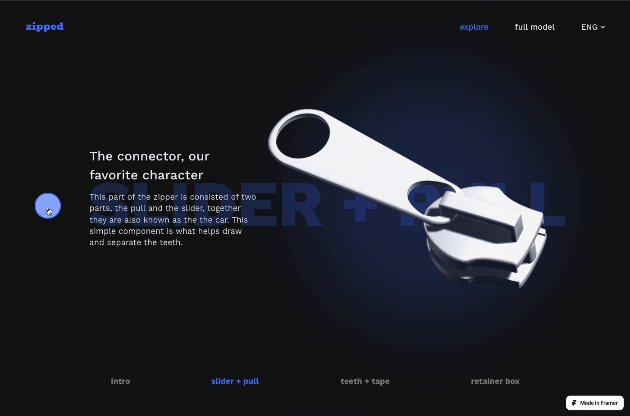
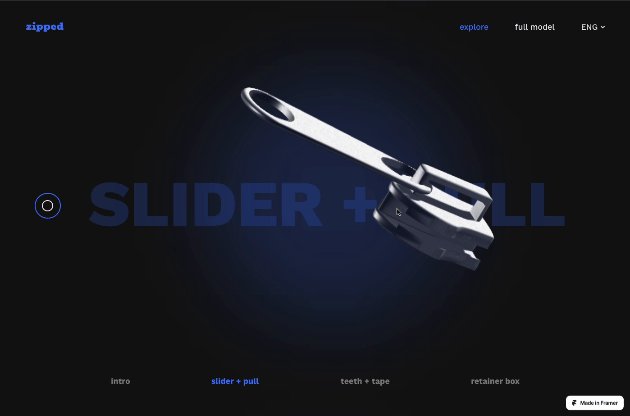
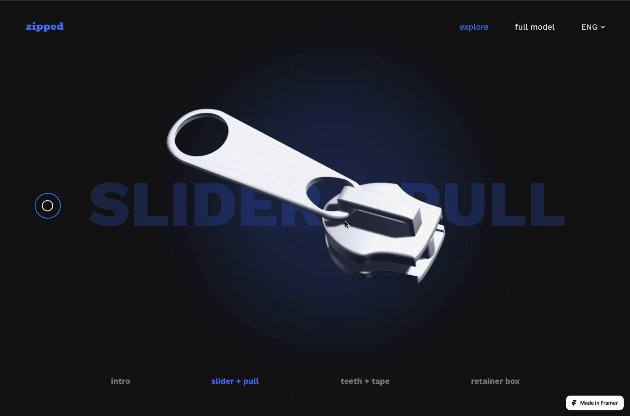
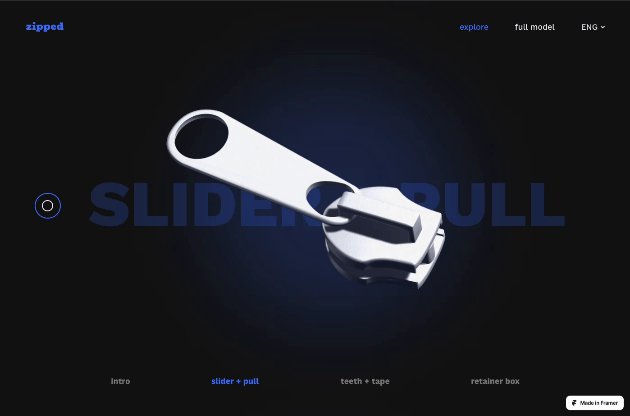
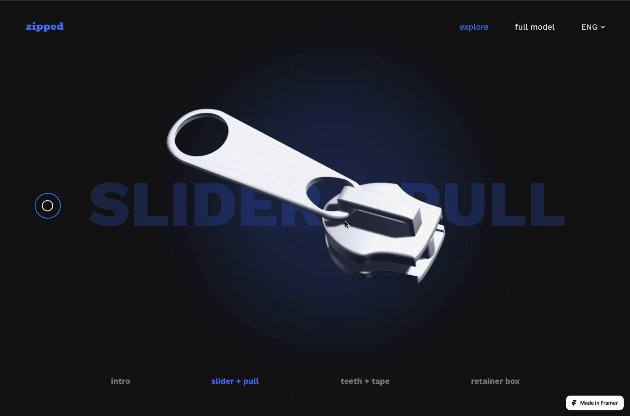
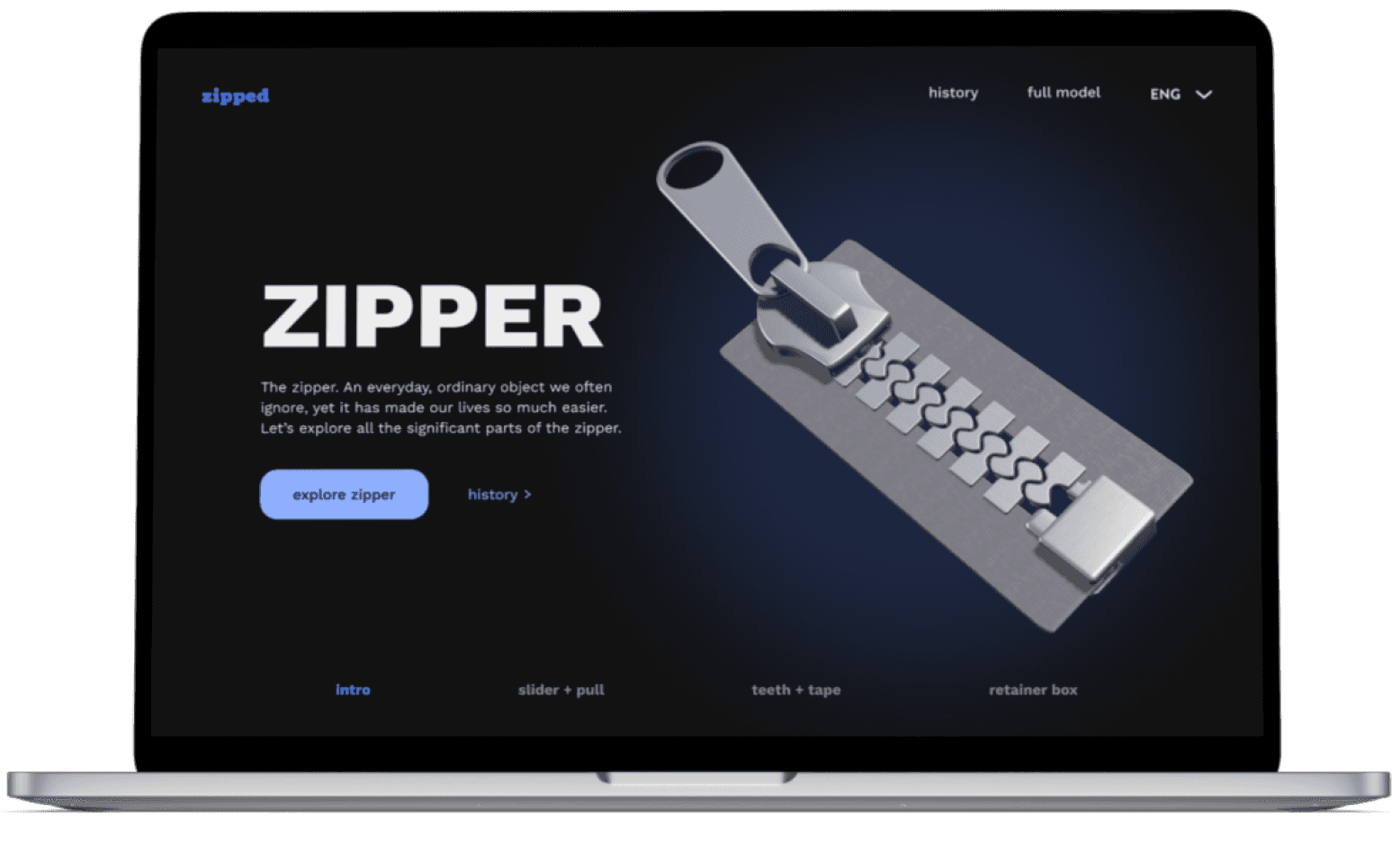
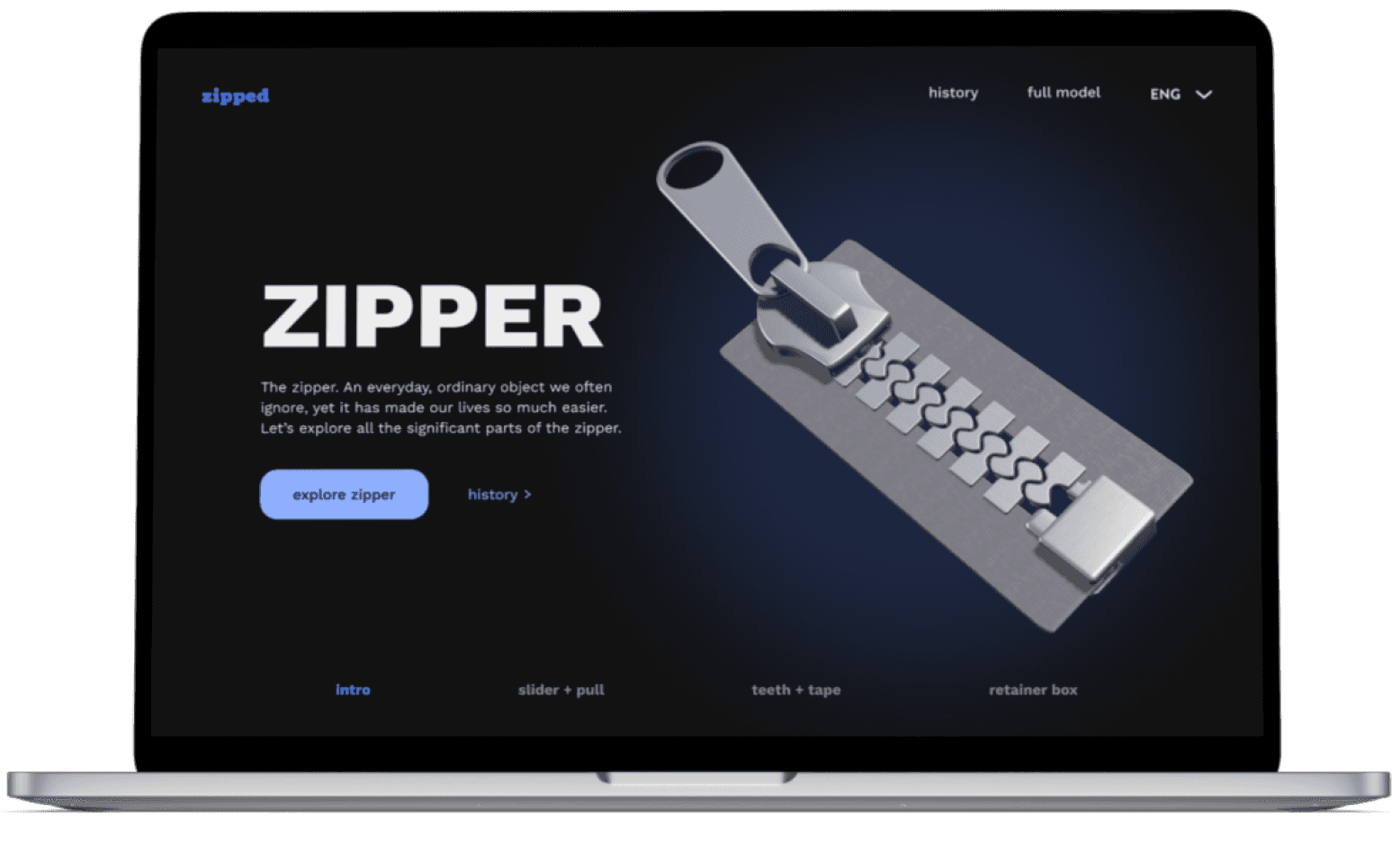
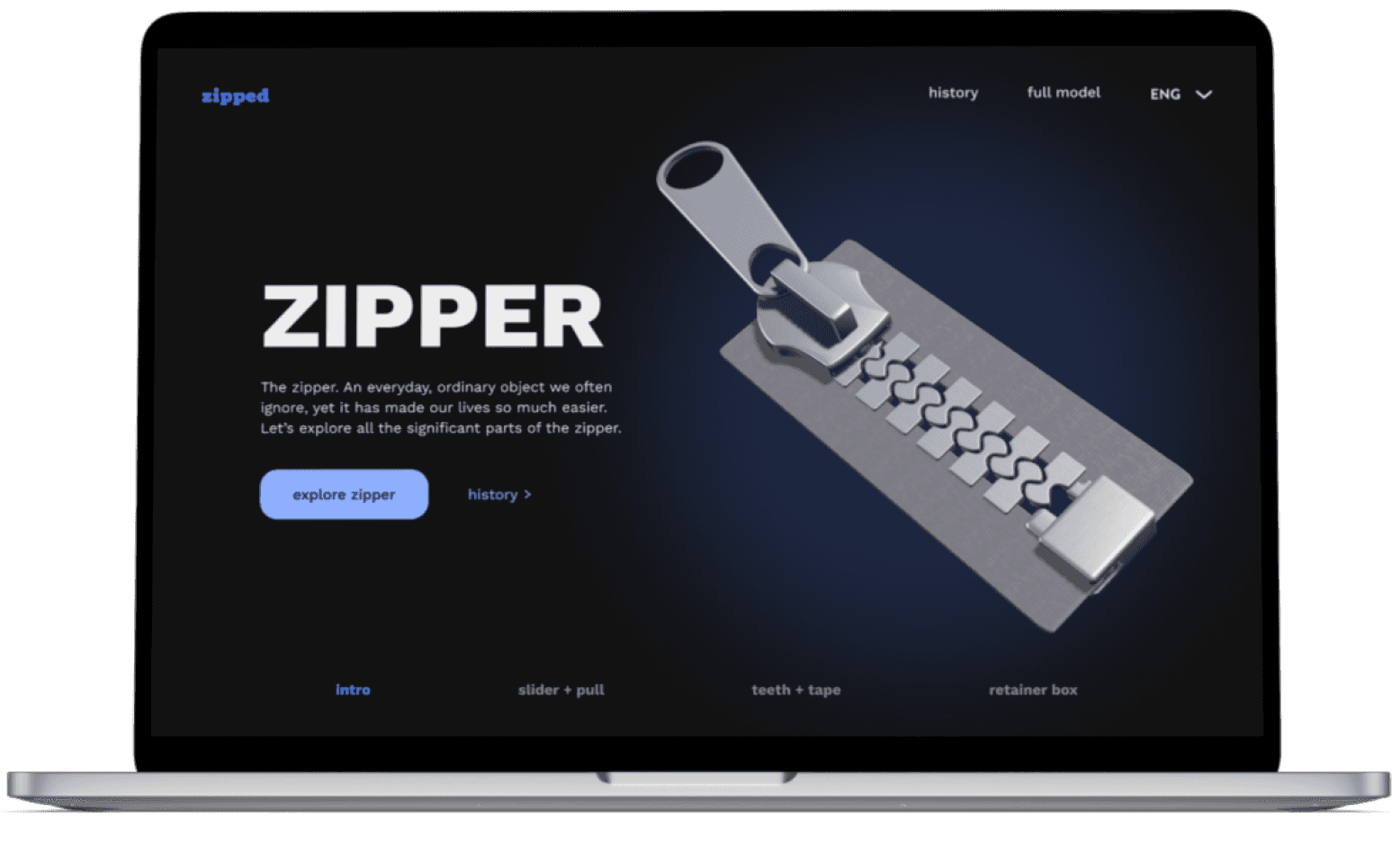
The ‘explore’ page shows all parts of the zipper where the users can scroll through, interact and learn about each part. They can also check out the ‘full model’ and see interact with it.
Click here to visit the site yourself | Zipped Website
The ‘explore’ page shows all parts of the zipper where the users can scroll through, interact and learn about each part. They can also check out the ‘full model’ and see interact with it.
Click here to visit the site yourself | Zipped Website



Proof of Concept
Proof of Concept
Early Rendering
Early Rendering
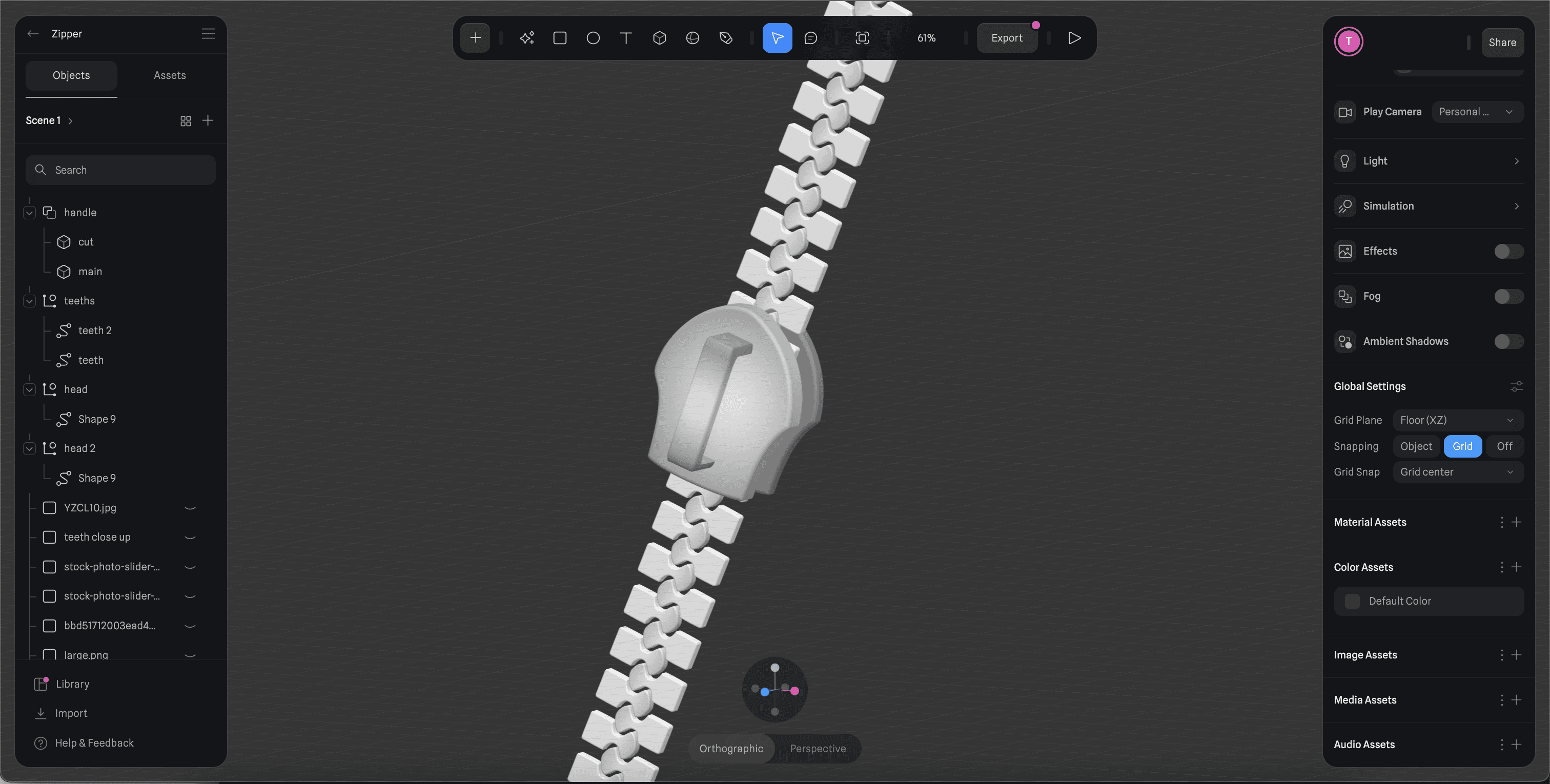
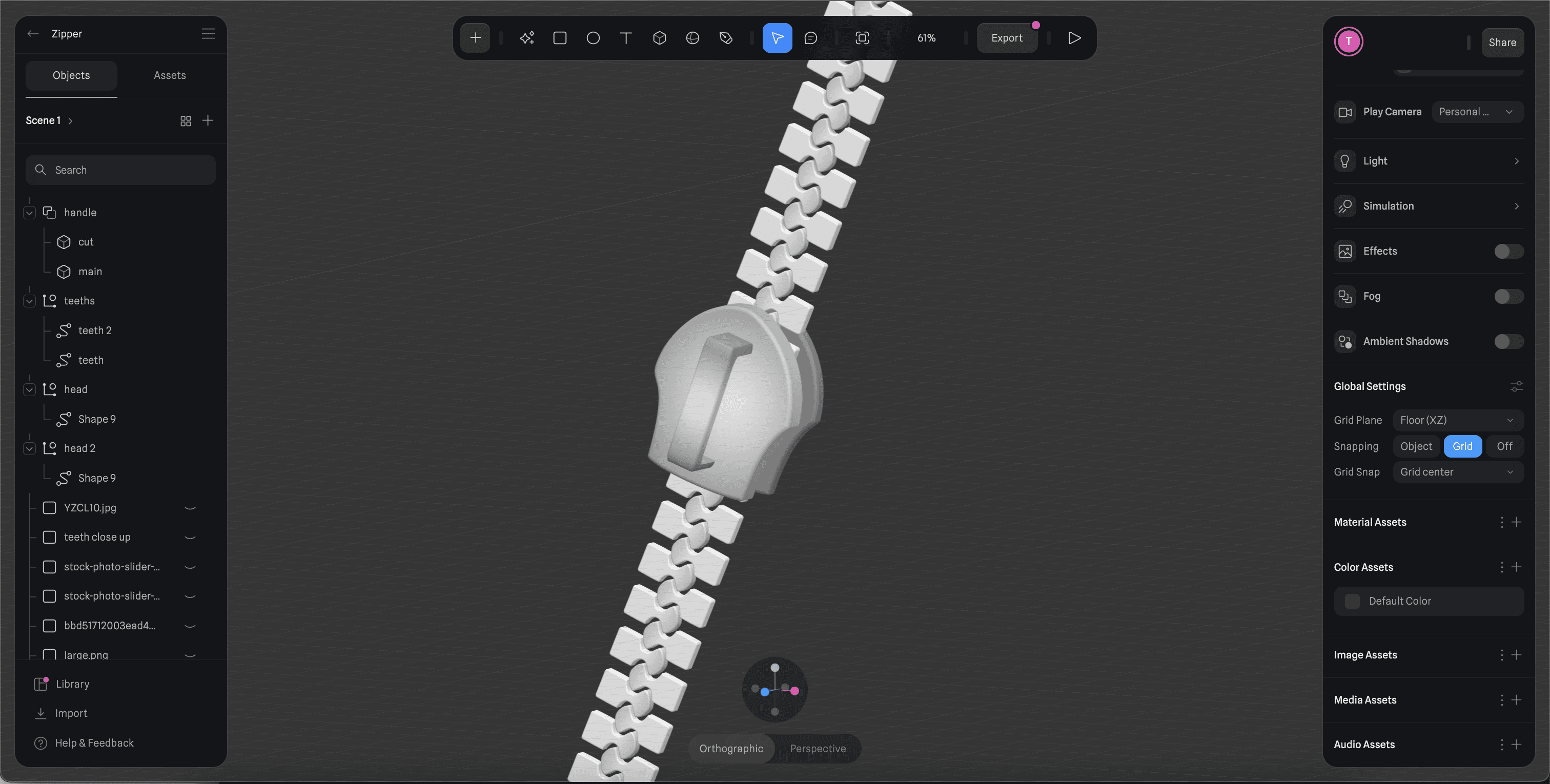
Shown below is an early rendering of the zipper using spline.design. The zipper model went through multiple testings and adjustments later on.
Shown below is an early rendering of the zipper using spline.design. The zipper model went through multiple testings and adjustments later on.


Sketches
Sketches
Initial Ideas
Initial Ideas
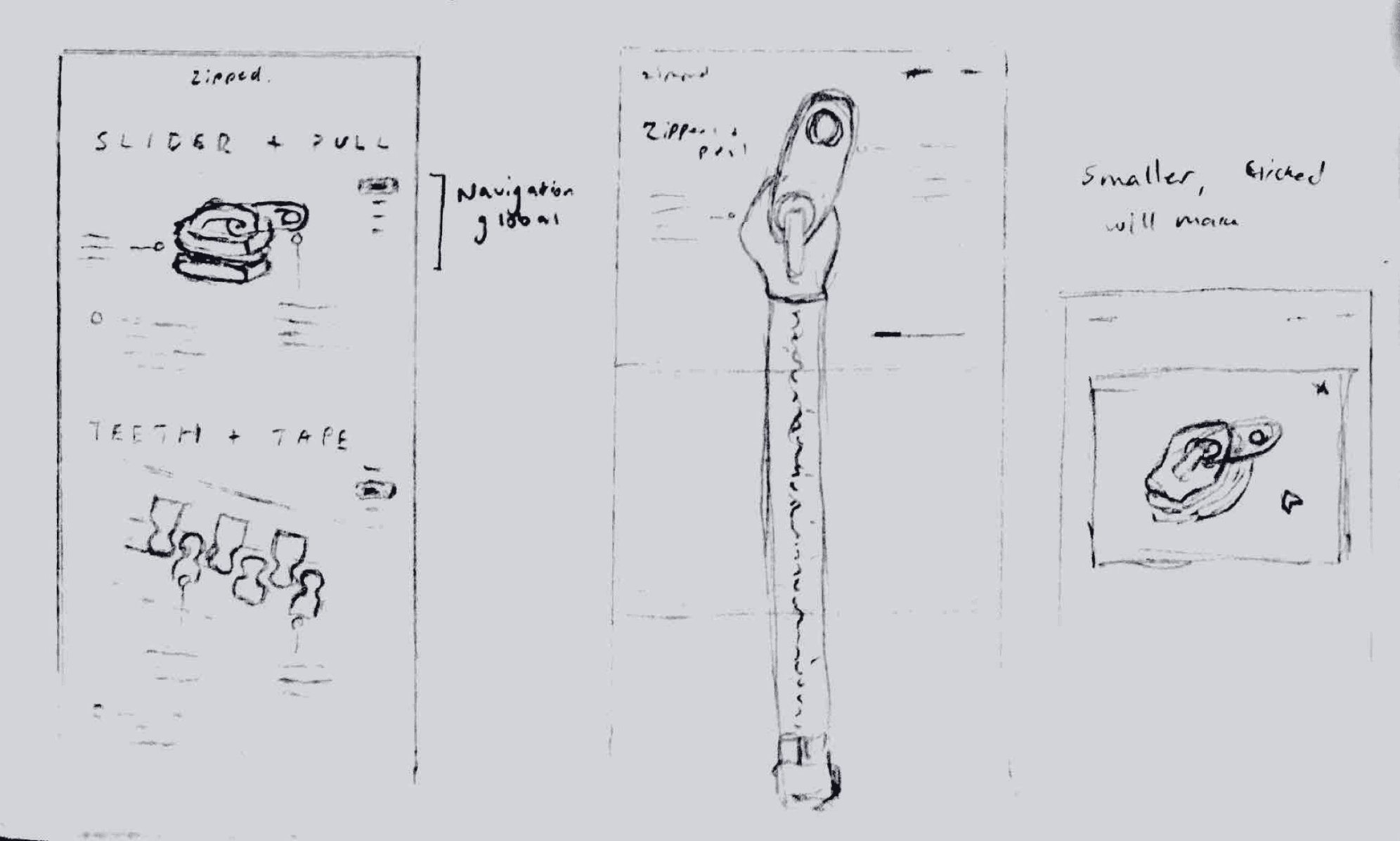
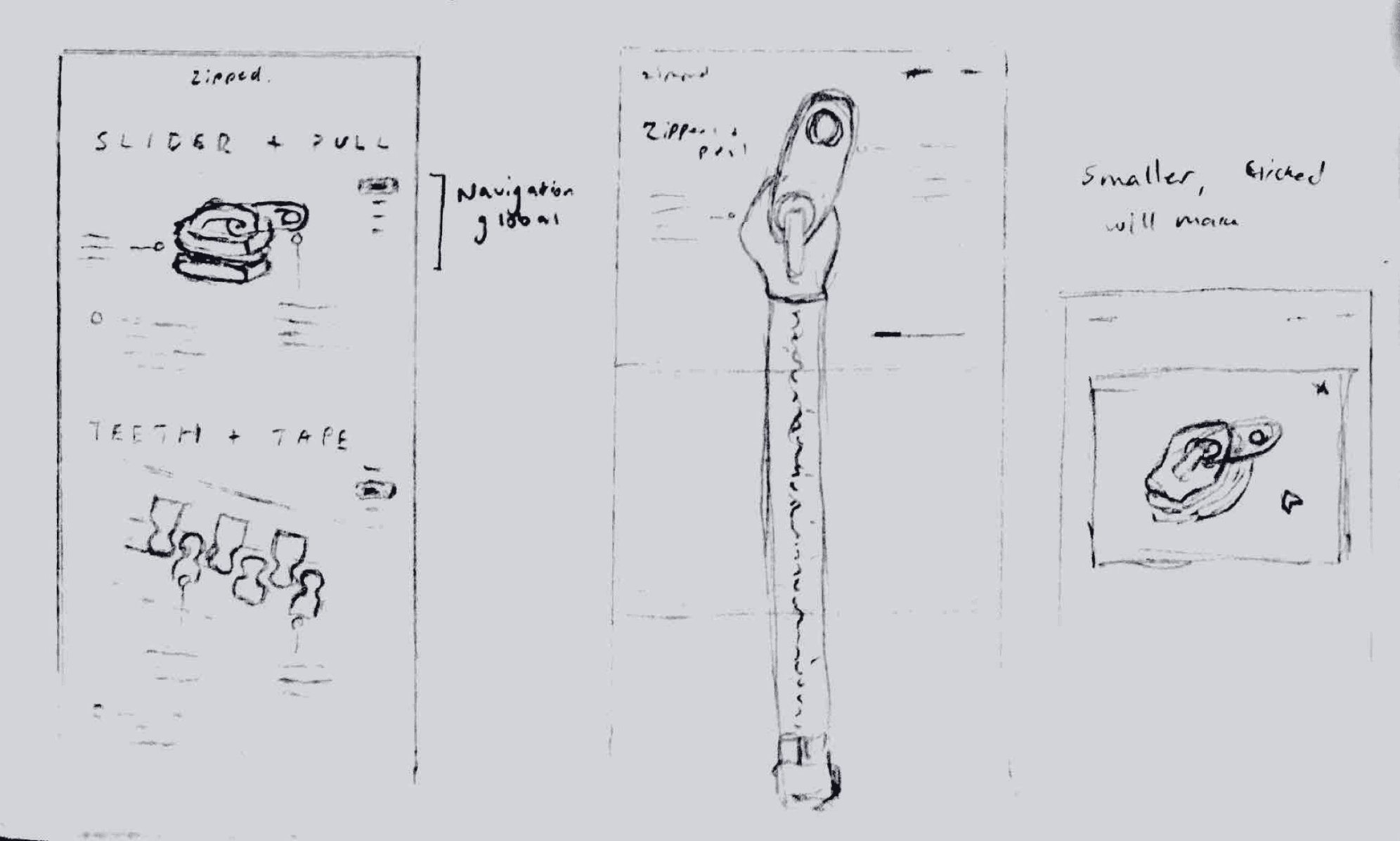
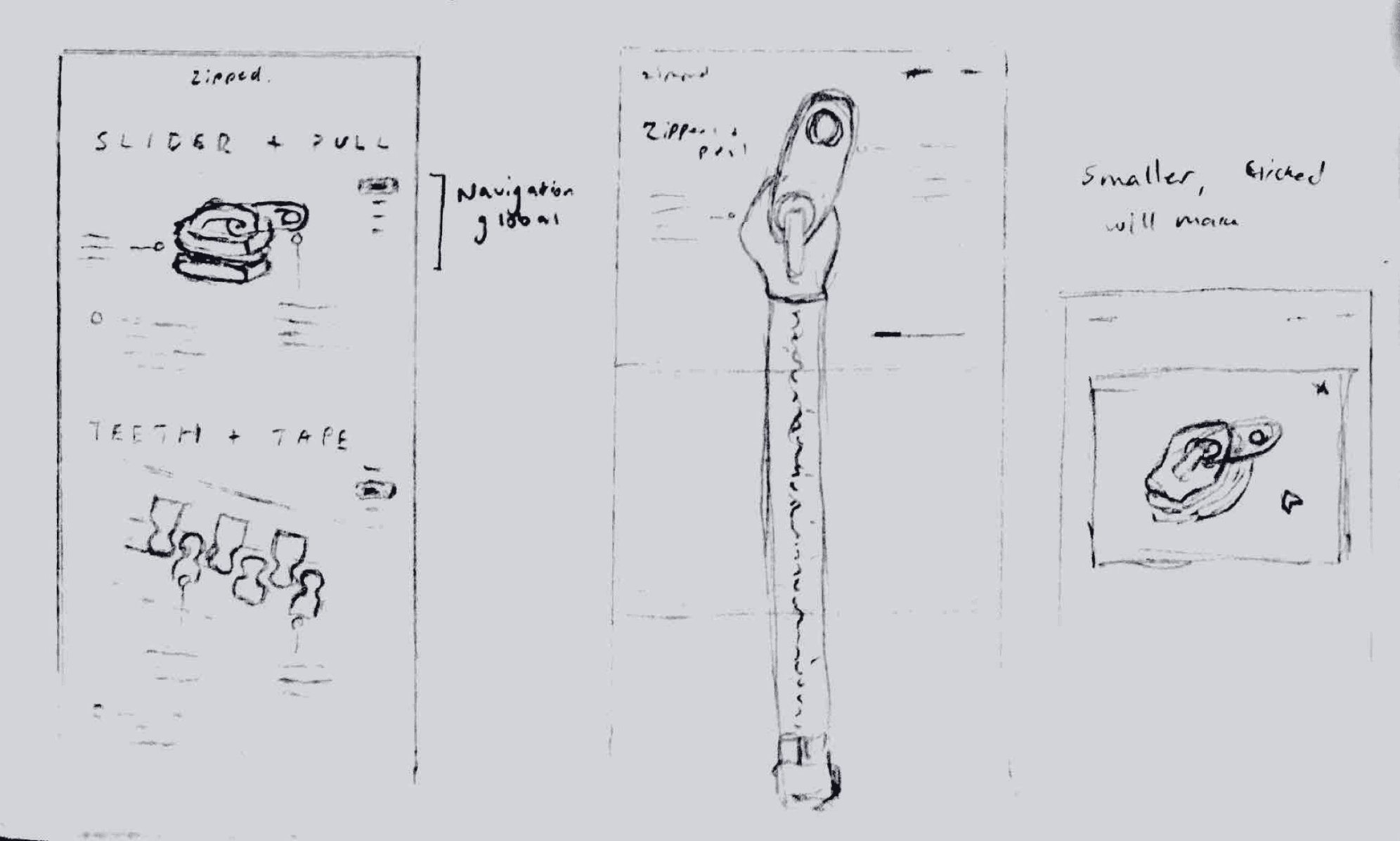
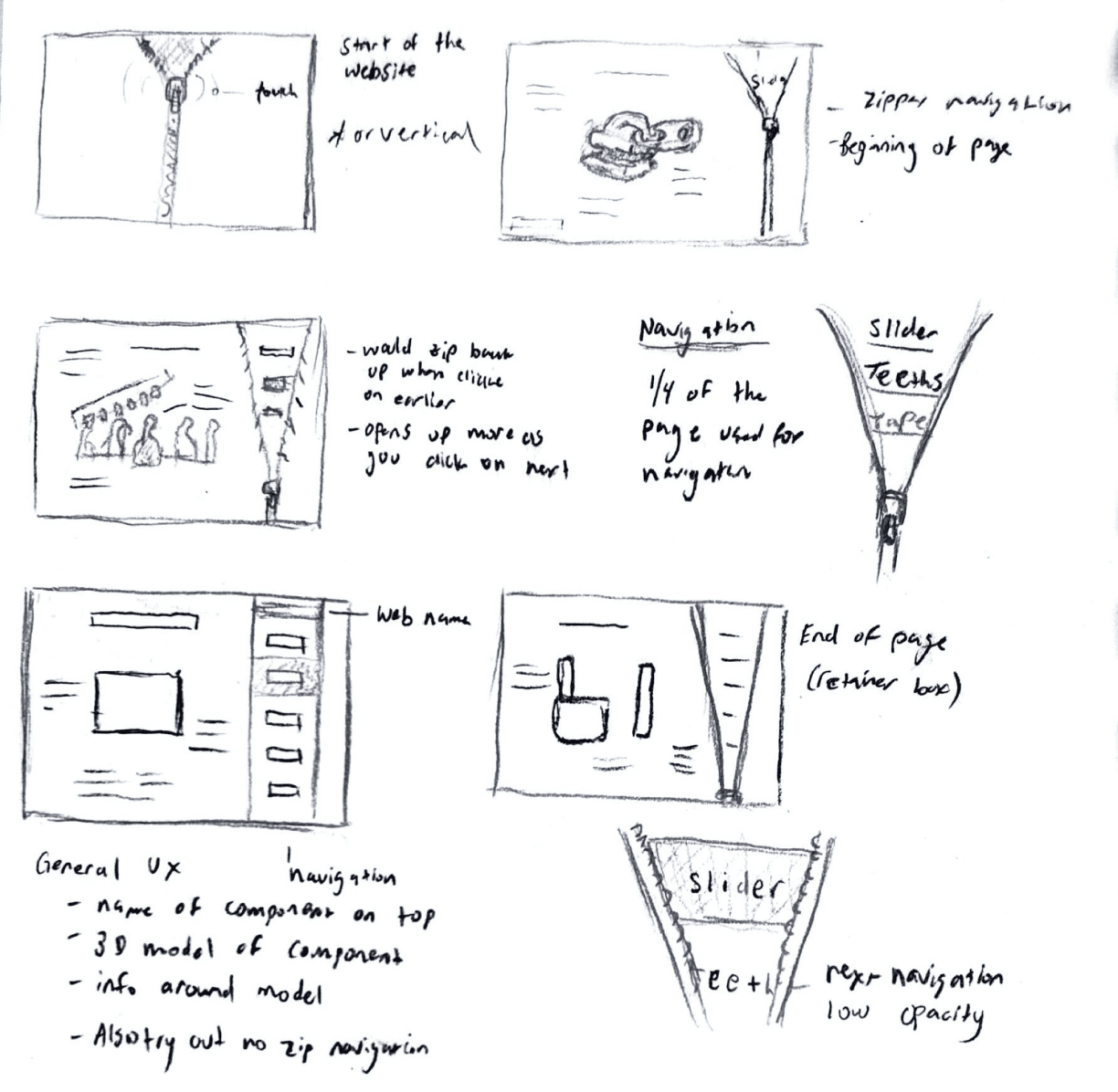
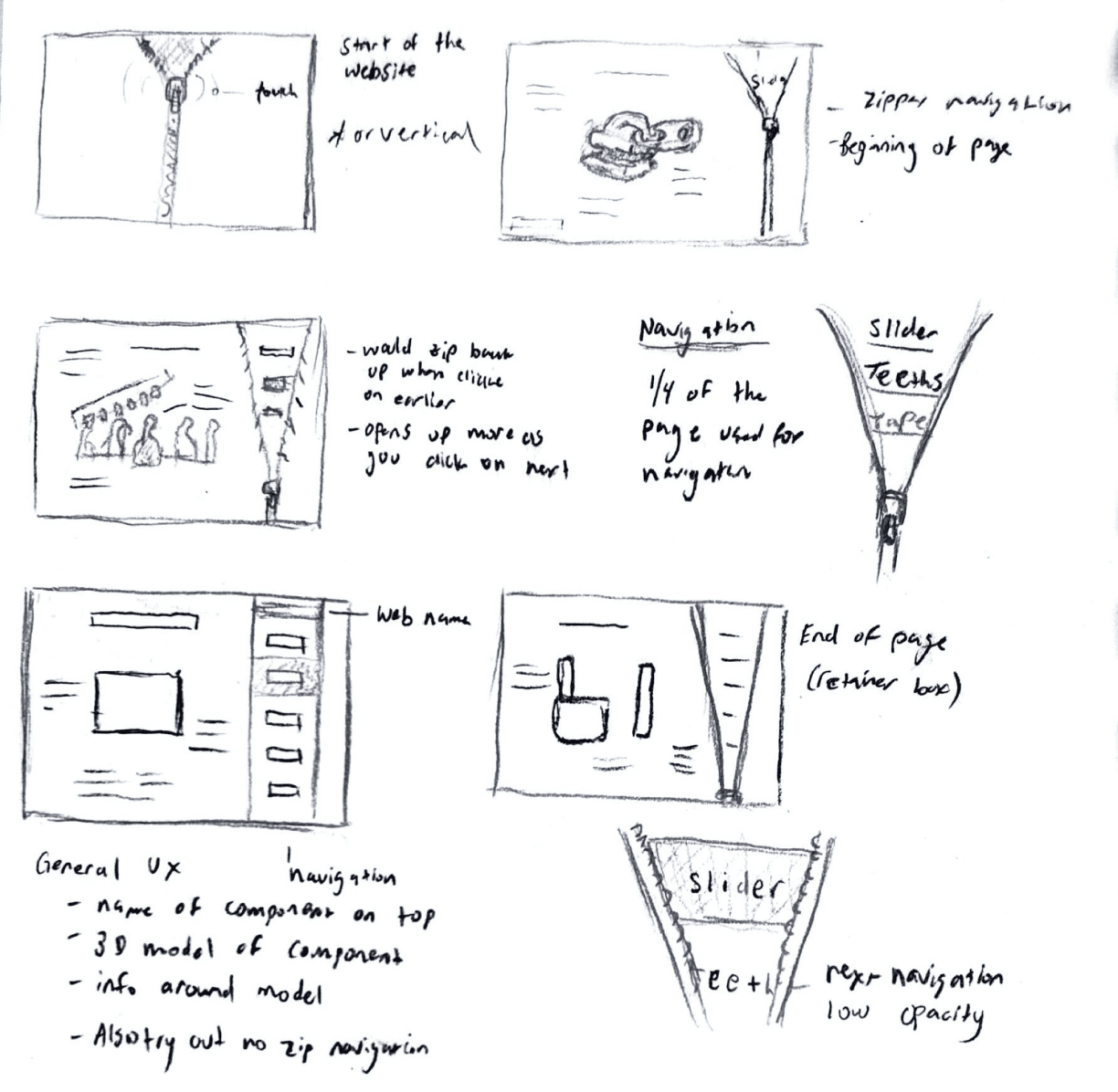
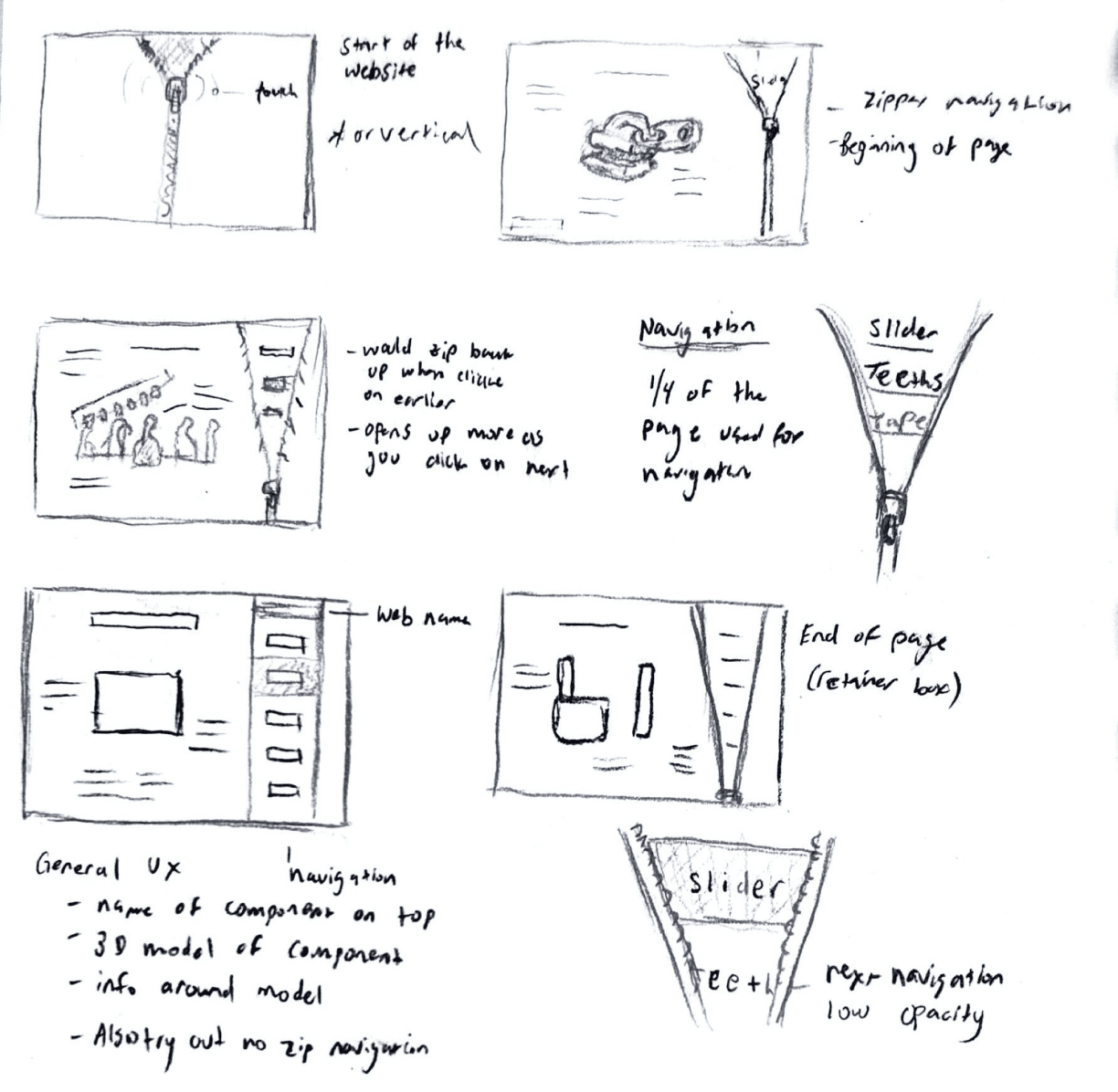
Sketches of the UI were made with the focus on having the zipper being the main character of the site.
Sketches of the UI were made with the focus on having the zipper being the main character of the site.






Iterations
Iterations
Integrating feedback, iterate, repeat
Integrating feedback, iterate, repeat
This projects went through around 5 iterations, each one with new feedbacks integrated. Many trial and errors with typeface and model placement, and a color change after some playing around. I delved into a deep hole of typefaces and learned a lot about them throughout these iterations.
This projects went through around 5 iterations, each one with new feedbacks integrated. Many trial and errors with typeface and model placement, and a color change after some playing around. I delved into a deep hole of typefaces and learned a lot about them throughout these iterations.


V1


V2


V3


V4








V1
V2
V3
V4








V1
V2
V3
V4
UX Assets
UX Assets
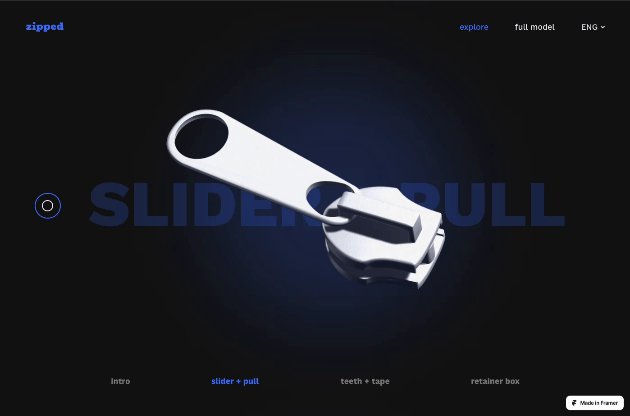
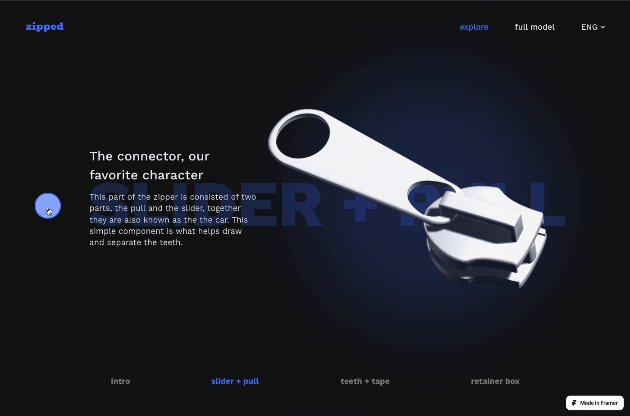
Model Interactions
Model Interactions






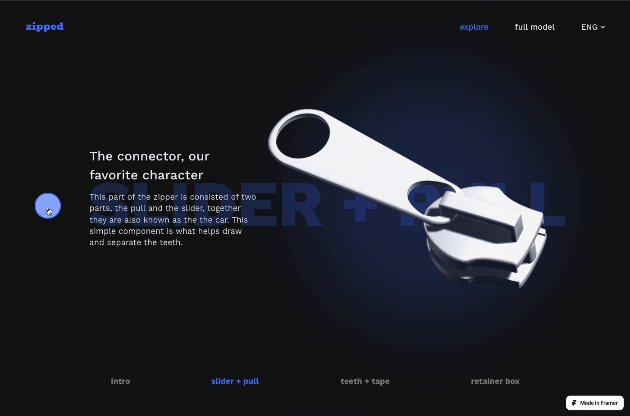
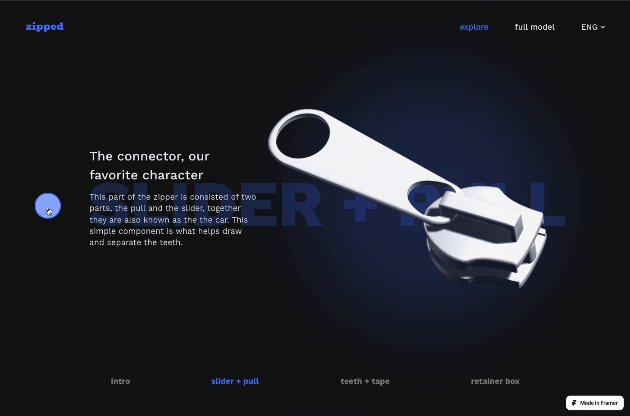
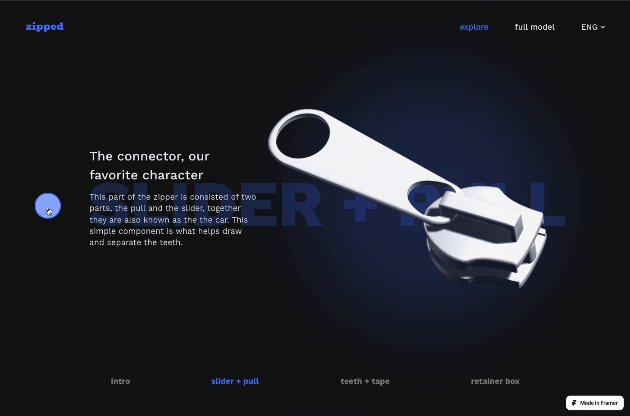
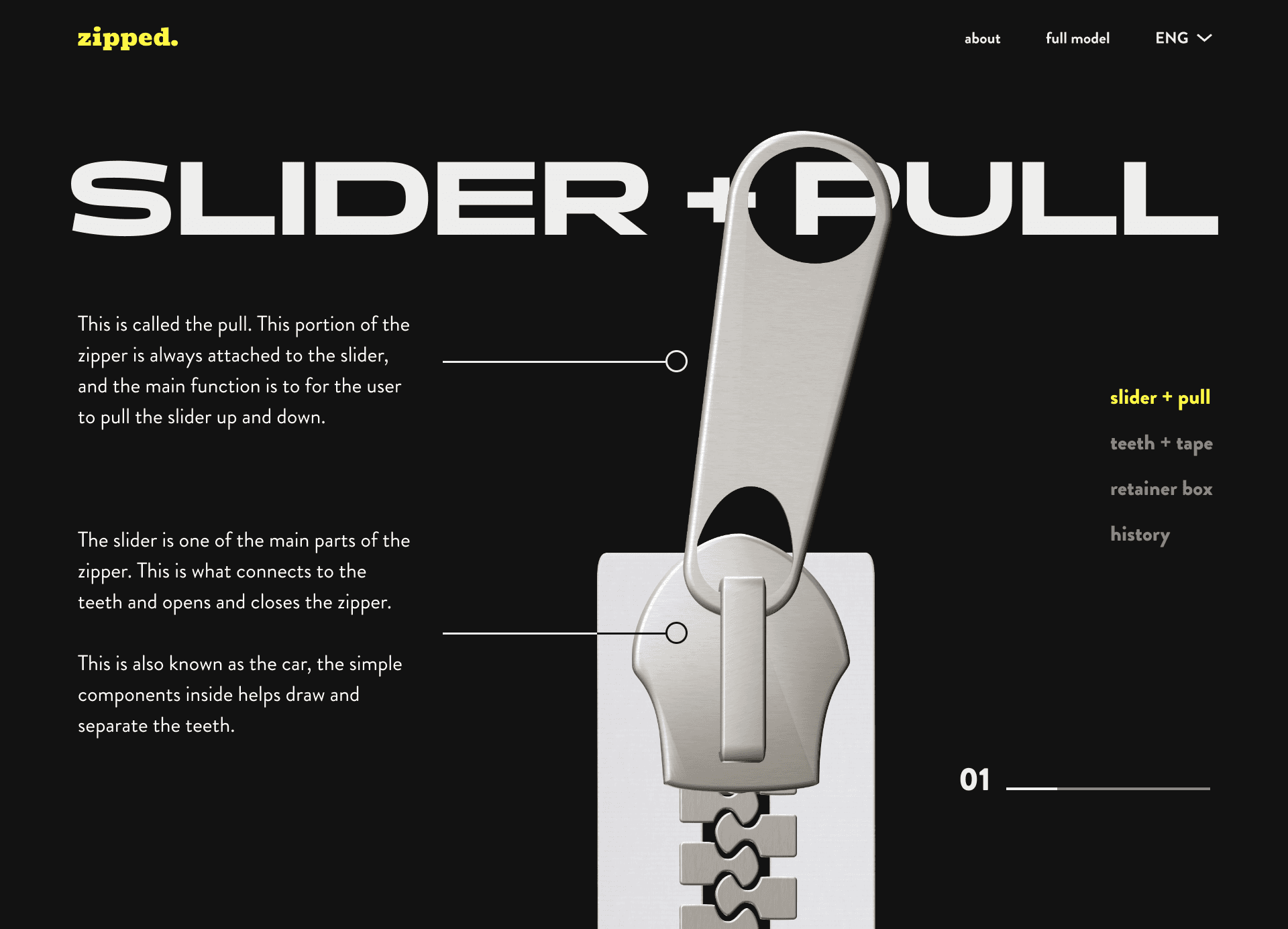
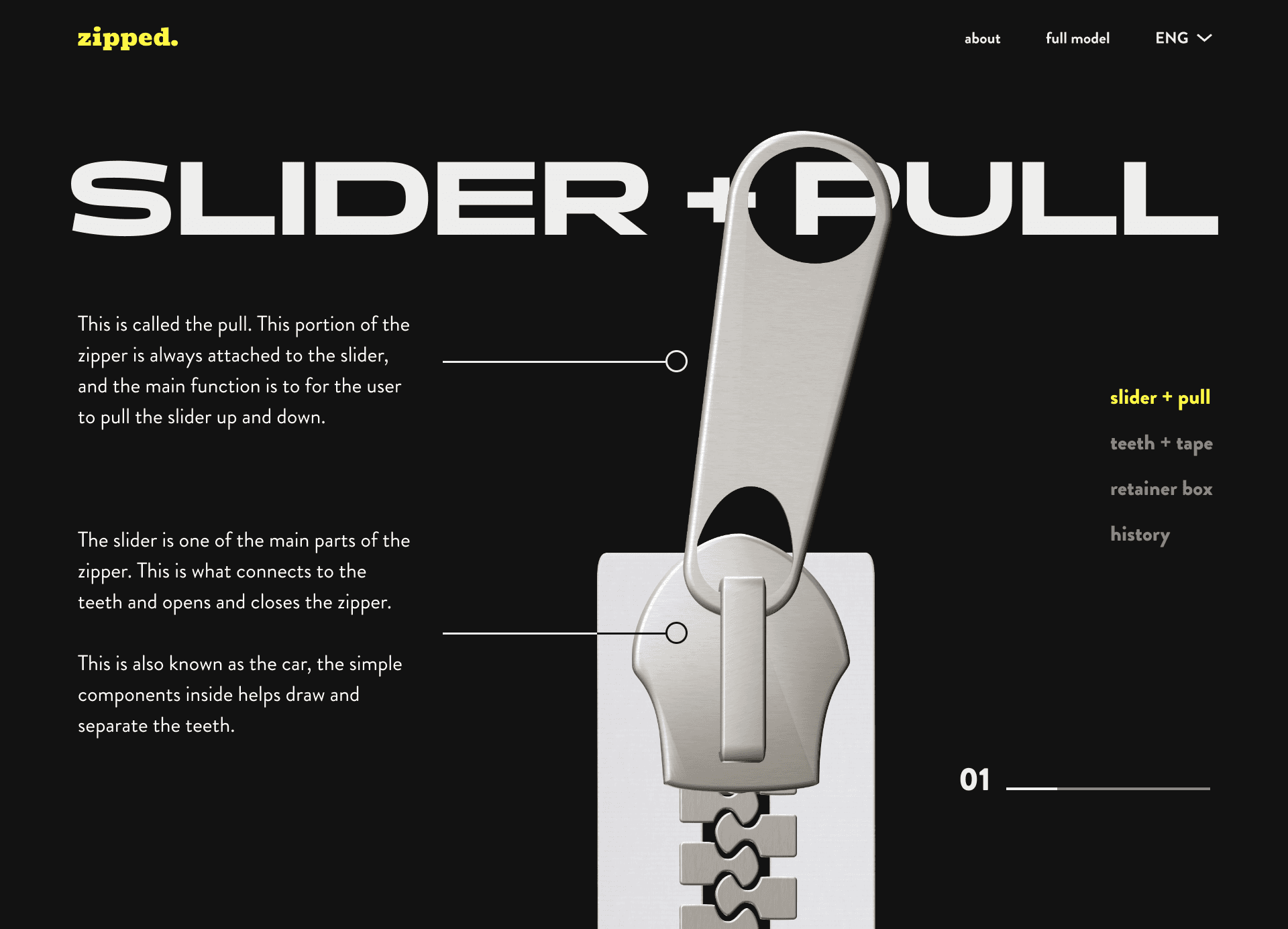
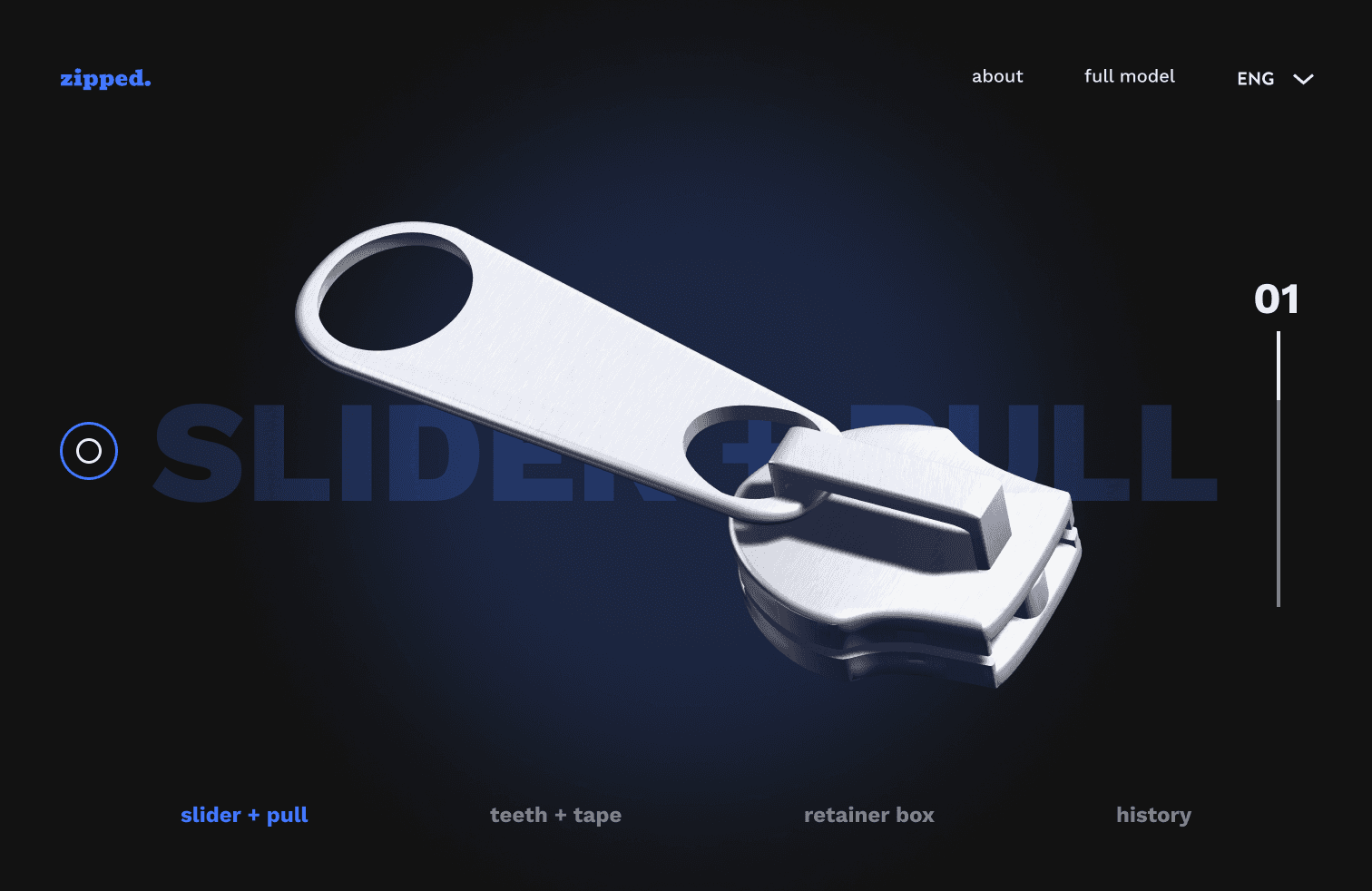
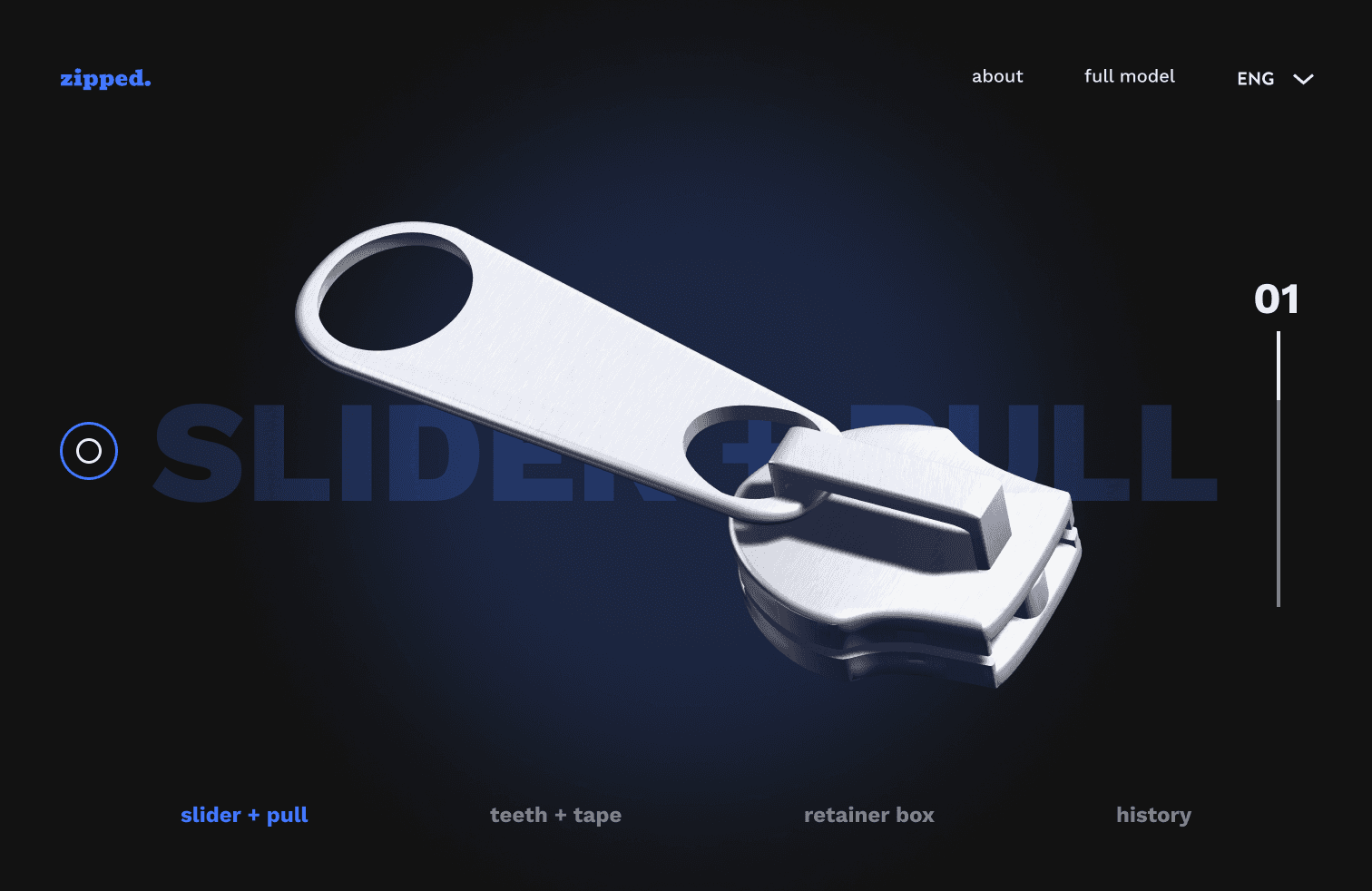
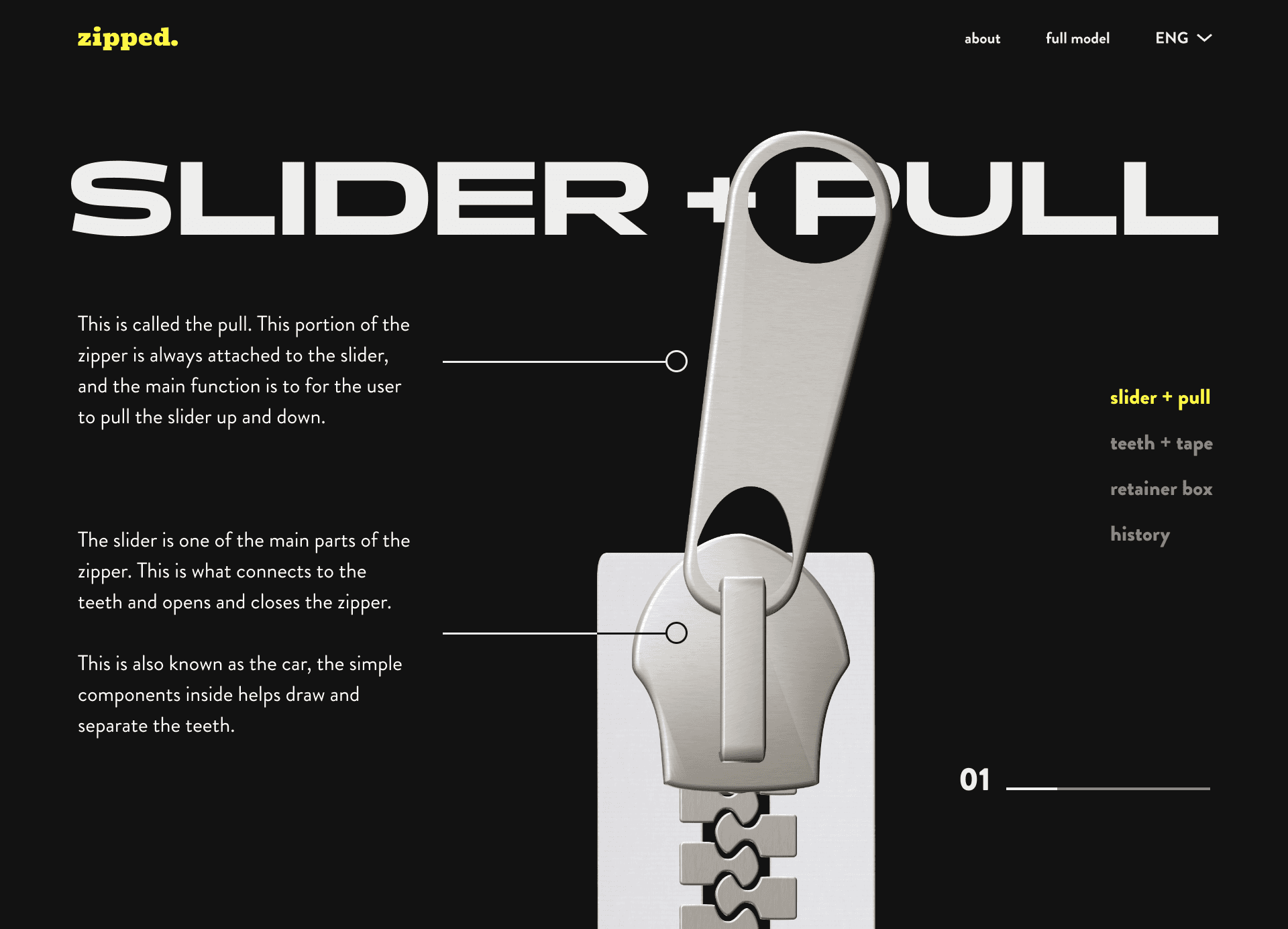
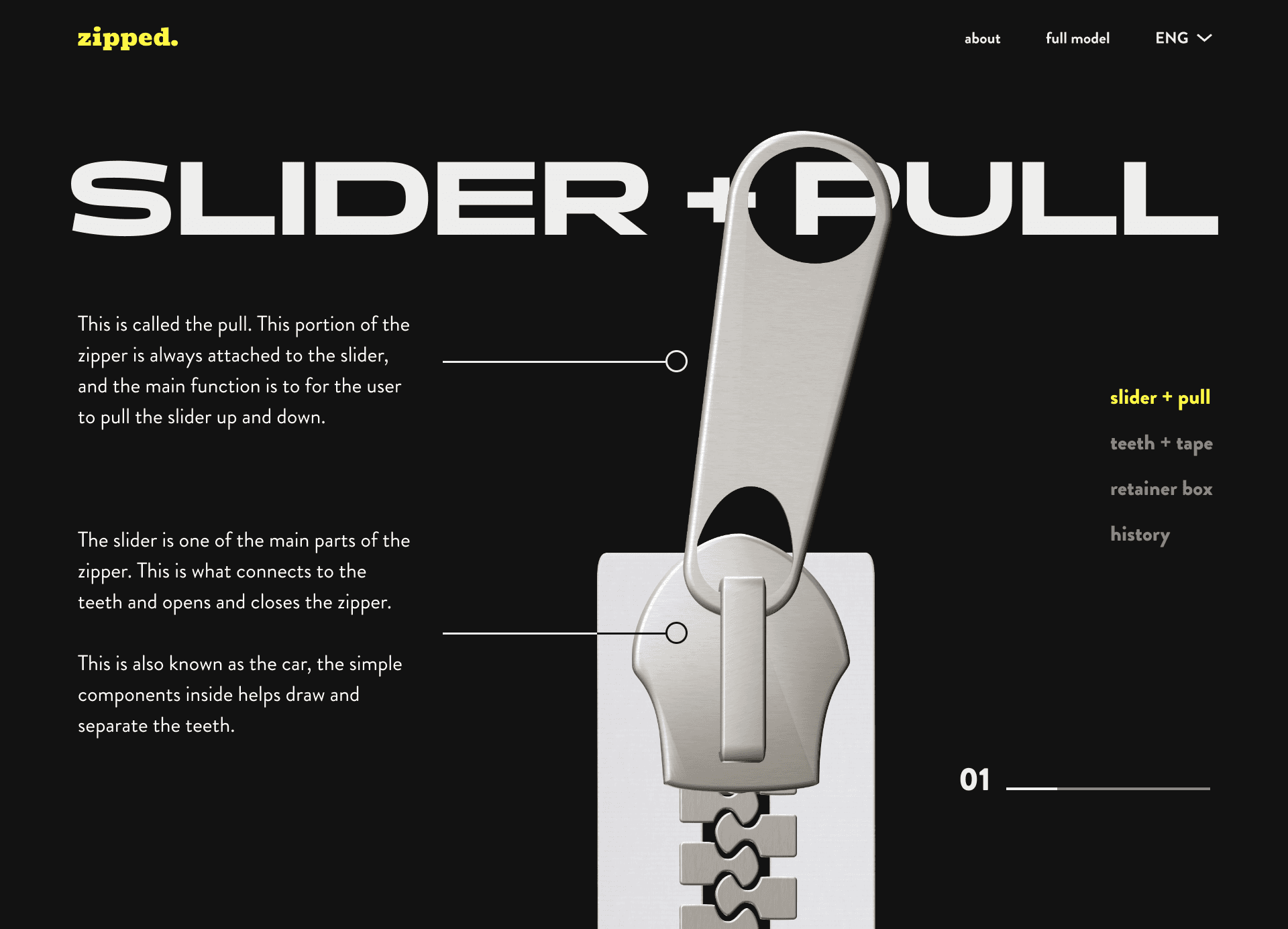
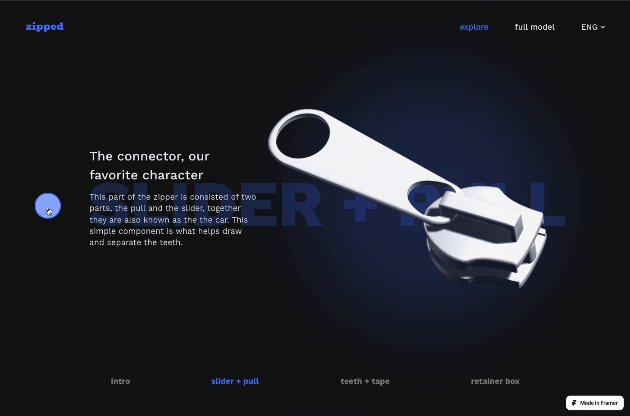
Info Model Interaction
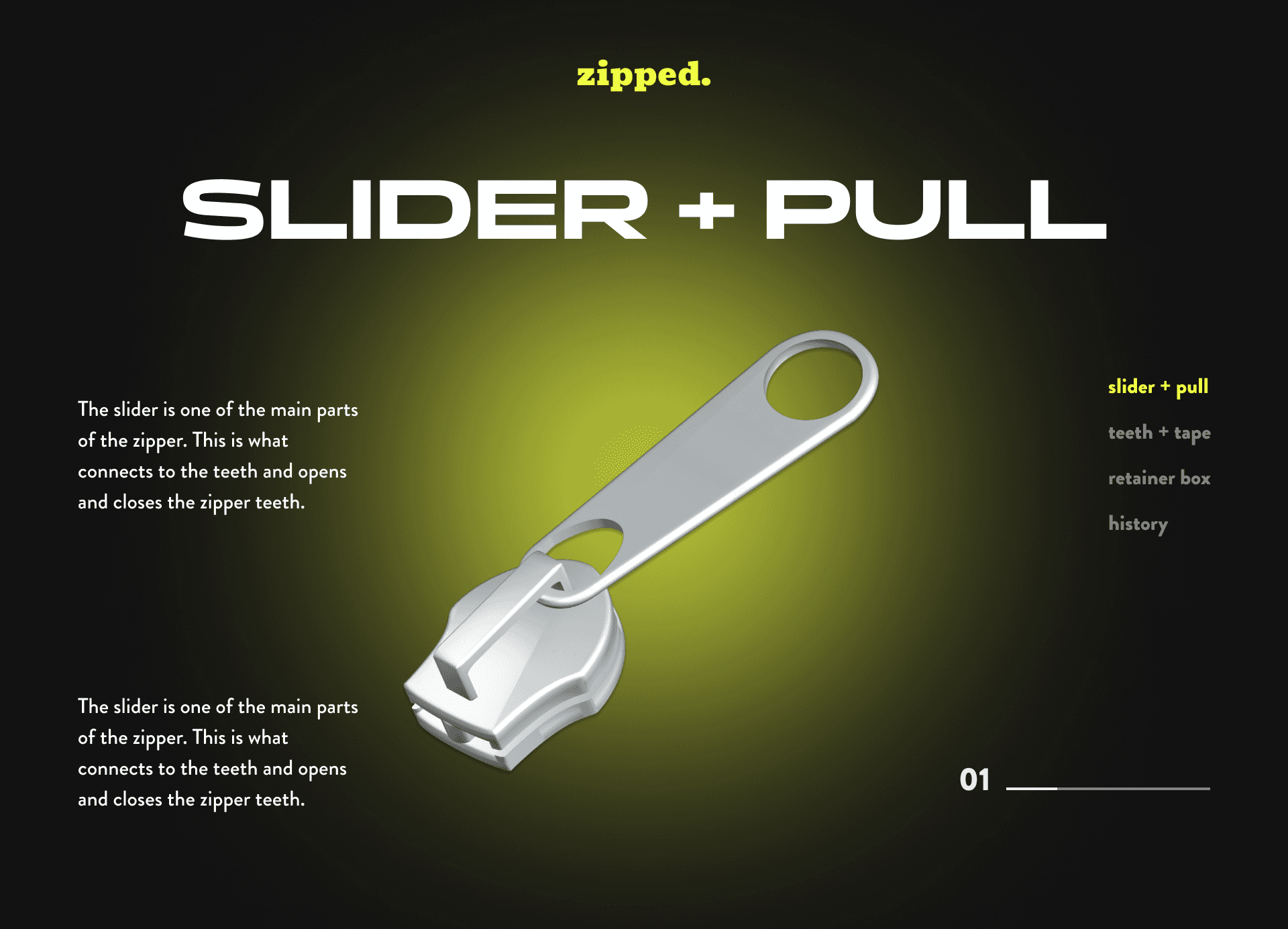
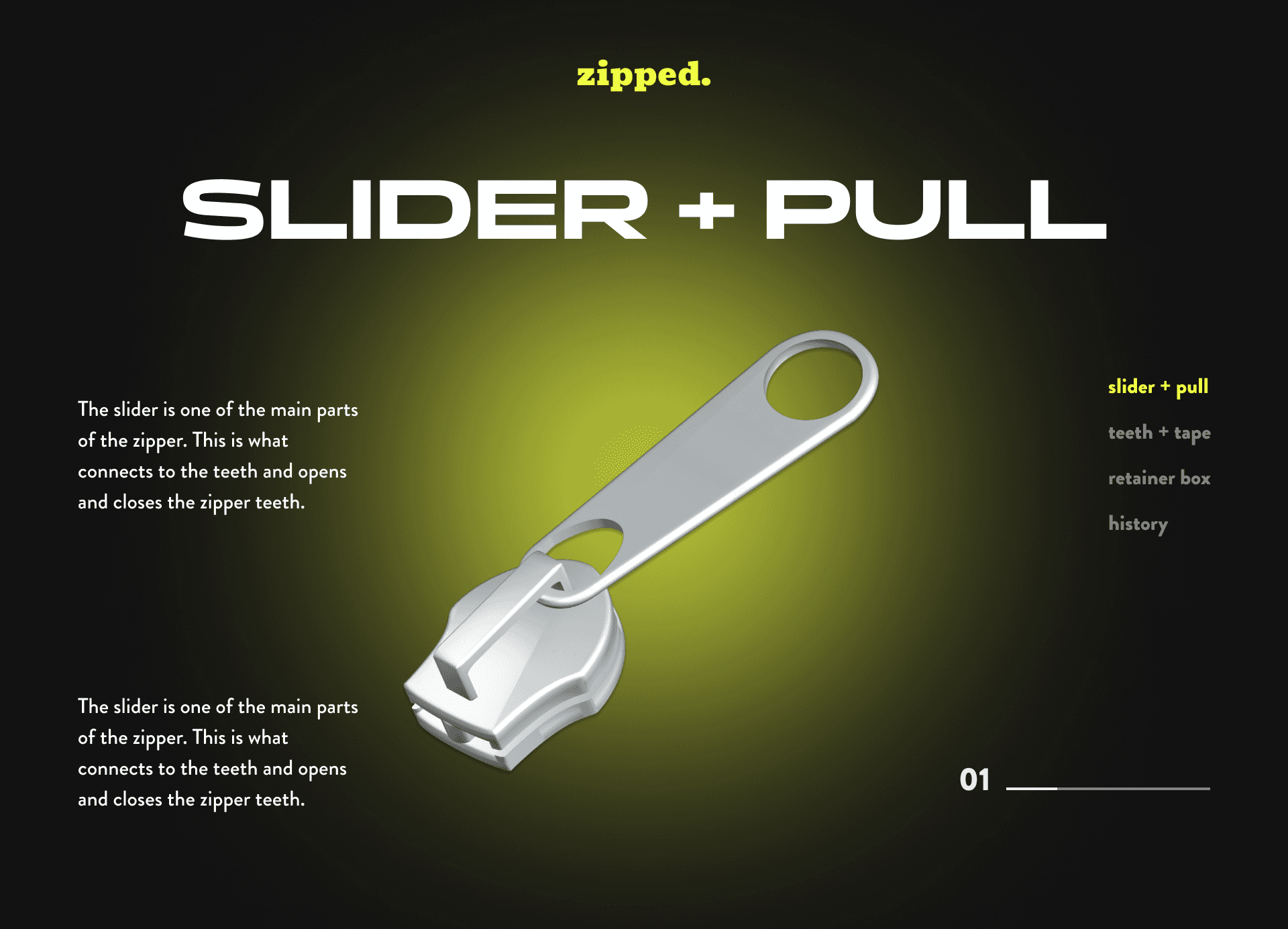
Users will be able to use the cursor to freely orbit around the model to see it close up in different angles. After toggling the button on the left, the information about the specific part will open up.
Info Model Interaction
Users will be able to use the cursor to freely orbit around the model to see it close up in different angles. After toggling the button on the left, the information about the specific part will open up.
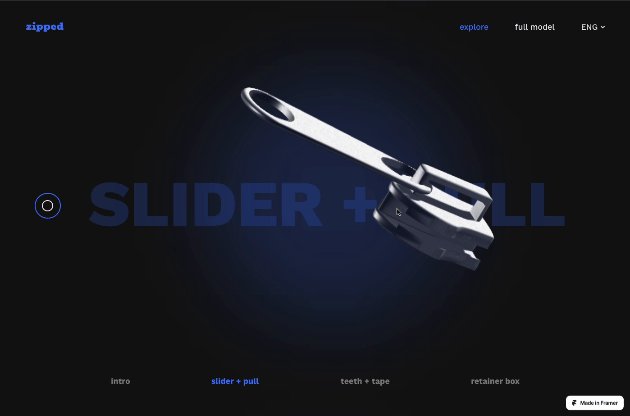
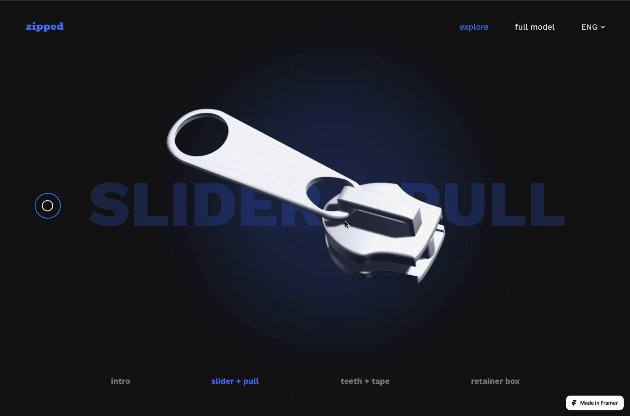
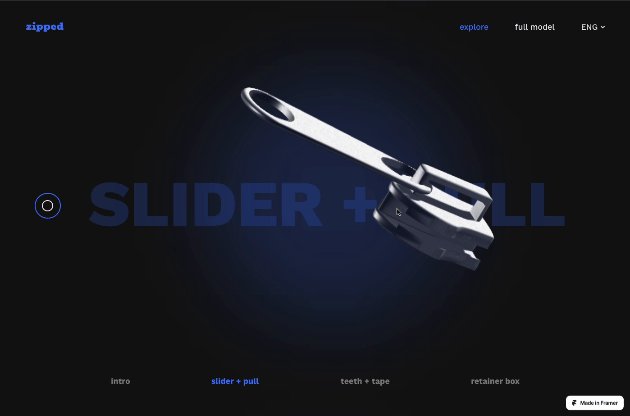
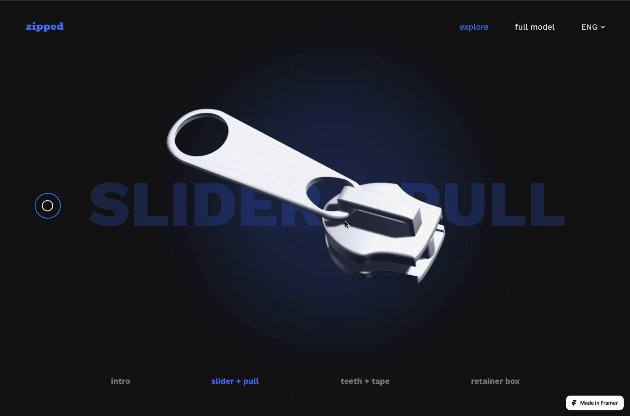
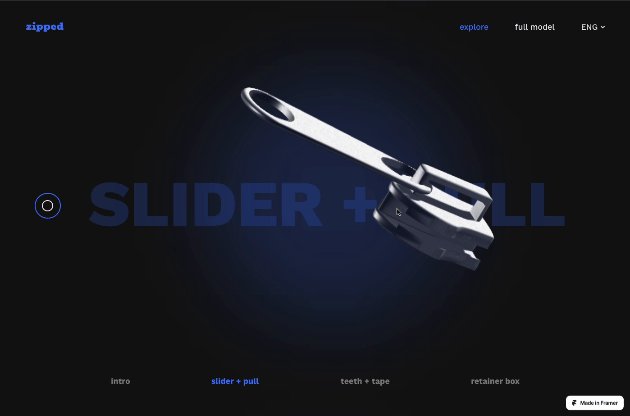
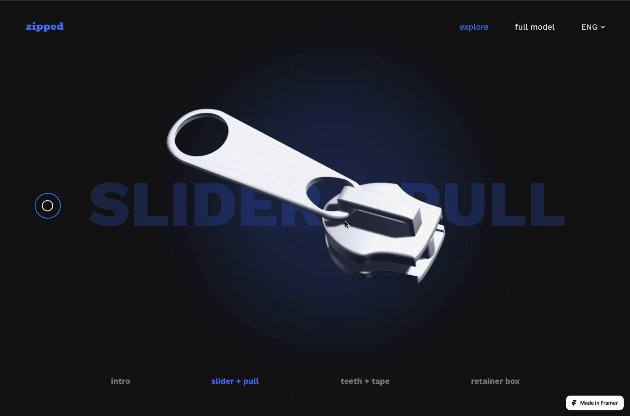
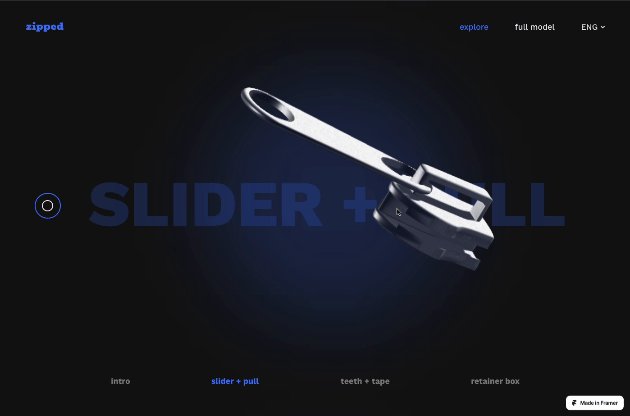
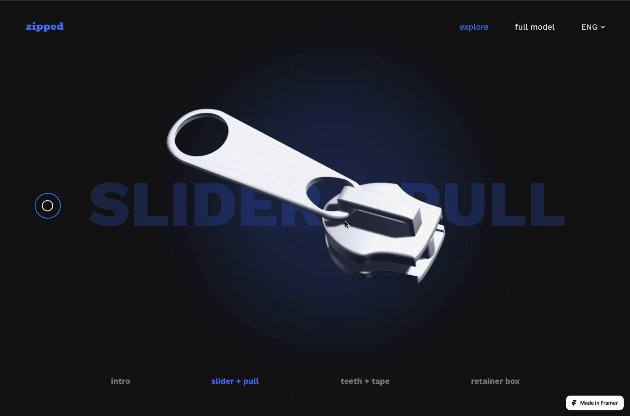
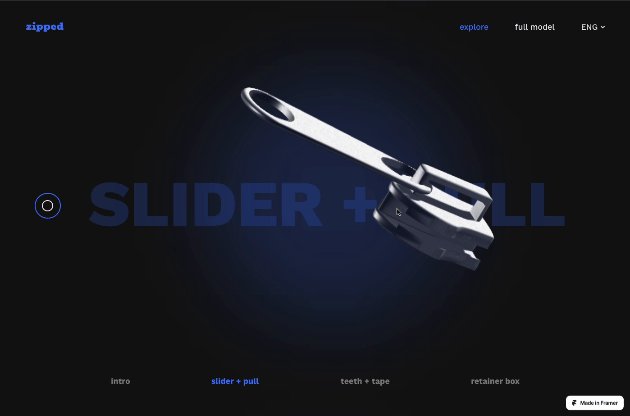
Full Model Interaction
Users will be able to press and hold for the slider to zip and unzip the model. They can still orbit around and zoom in to look at the model closer.
Full Model Interaction
Users will be able to press and hold for the slider to zip and unzip the model. They can still orbit around and zoom in to look at the model closer.






Takeaways
Takeaways
Take advantage of resources and AI
Take advantage of resources and AI
This was a project where I had to do a lot of self-teaching because I utilized two new softwares that I’m not familiar with. Outside of constant googling and watching tutorials on how to do something, I learned to take advantage of the growing AI systems around us, specifically ChatGPT.
There were a lot of troubleshooting throughout the projects, and it has taken me hours to solve them. I decided to utilized ChatGPT during one of my troubleshooting and it prompted me with lists of mistakes and possible solutions.
Understanding how to use the resources around you will make the design process more efficient.
This was a project where I had to do a lot of self-teaching because I utilized two new softwares that I’m not familiar with. Outside of constant googling and watching tutorials on how to do something, I learned to take advantage of the growing AI systems around us, specifically ChatGPT.
There were a lot of troubleshooting throughout the projects, and it has taken me hours to solve them. I decided to utilized ChatGPT during one of my troubleshooting and it prompted me with lists of mistakes and possible solutions.
Understanding how to use the resources around you will make the design process more efficient.
Process Deck
Process Deck
Linked below is a process deck that includes a more in-depth overview of the project.
Linked below is a process deck that includes a more in-depth overview of the project.
PDF | 22 Pages | 45.8 MB
PDF | 22 Pages | 45.8 MB
Zipped
Learn about the zipper through 3D model interaction
Role
Product Designer
Duration
12 Weeks
Tools
Figma
Spline
Skills
Web Design
Product Design
3D Modeling
Prototyping
Role
Product Designer
Duration
12 Weeks
Tools
Figma
Spline
Skills
Product Design
Web Design
3D Modeling
Prototyping